Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt
Eine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt
- 青灯夜游nach vorne
- 2022-11-01 19:34:161798Durchsuche
Wie melde ich mich als Dritter bei Weibo an? Im folgenden Artikel erfahren Sie, wie Sie mit node die Anmeldung von Drittanbietern auf Weibo implementieren. Ich hoffe, er hilft Ihnen weiter!

Sie können ohne Registrierung auf die Weibo-Drittanbieter-Anmeldung zugreifen, was eine bessere Benutzererfahrung bietet. Heute werden wir NodeJS verwenden, um die Weibo-Drittanbieter-Anmeldung zu implementieren (andere Sprachen sind ebenfalls verfügbar). [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial
Erzielen Sie den Effekt
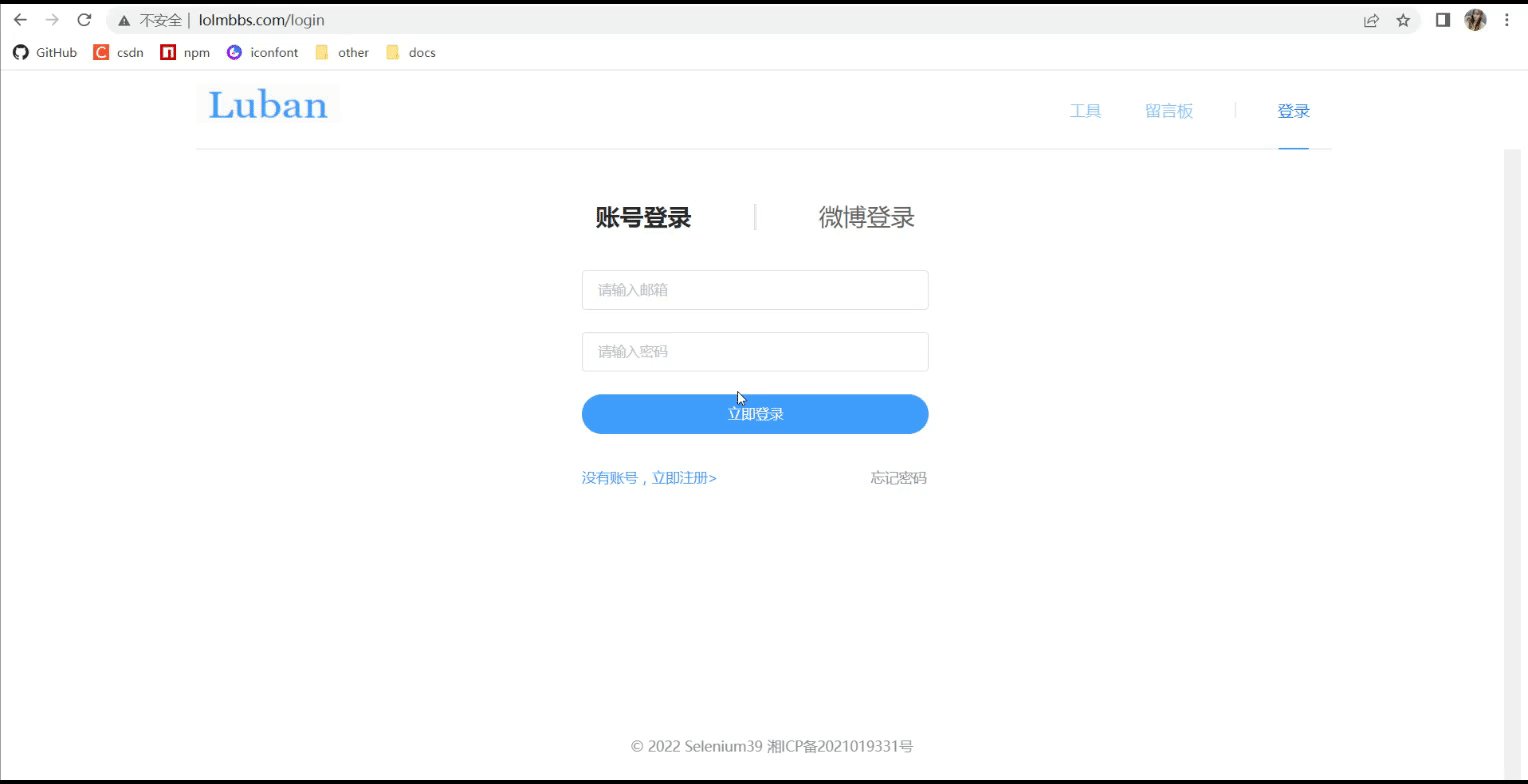
Online-Beispiel: http://www.lolmbbs.com/login
1. Klicken Sie auf die Weibo-Anmeldeschaltfläche, um sich anzumelden

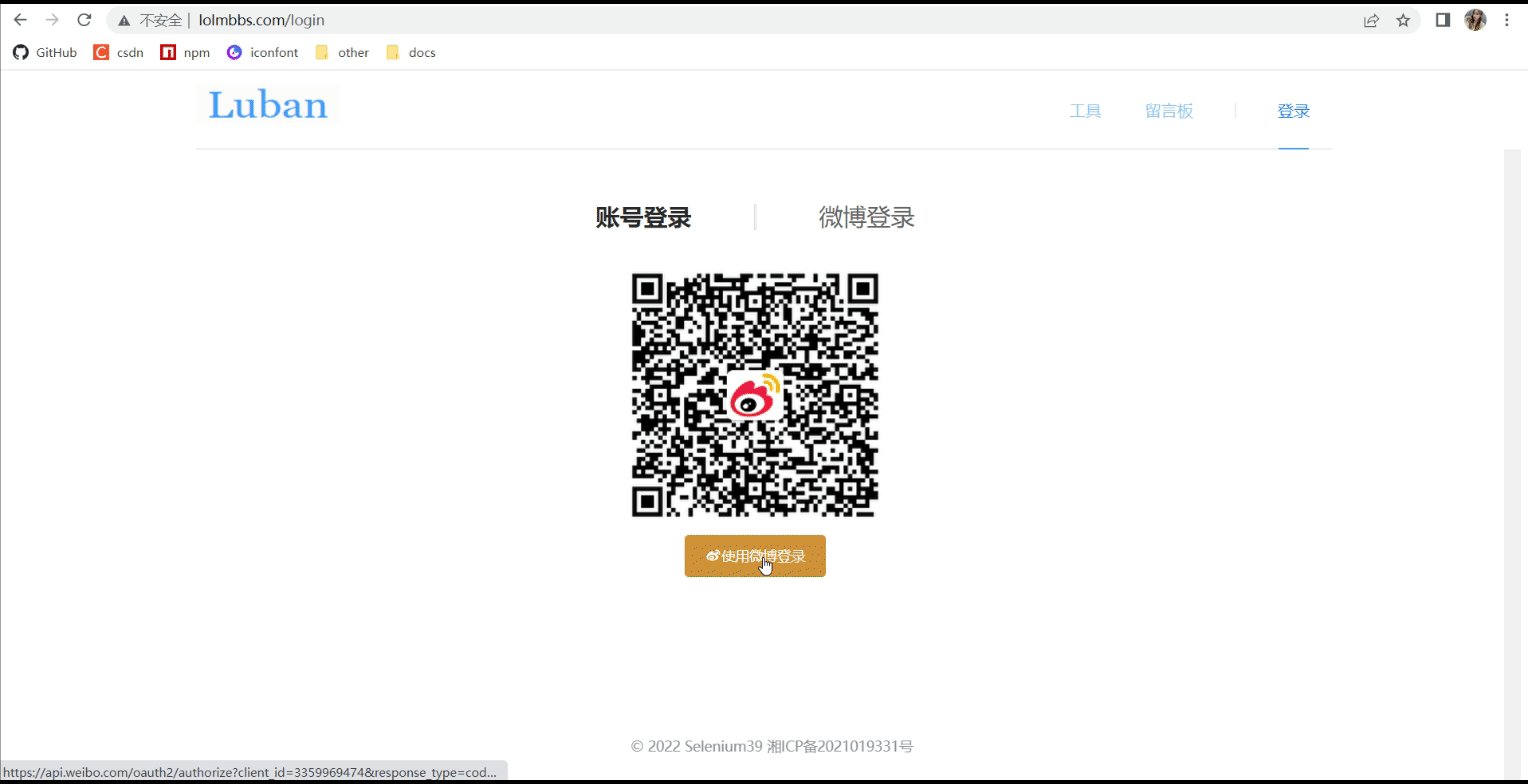
2. Scannen Sie den QR-Code, um sich direkt anzumelden.
Konkrete Umsetzung für den Zugriff auf die WebsiteBei lokaler Entwicklung geben Sie die Anwendungsadresse ein: 127.0.0.1
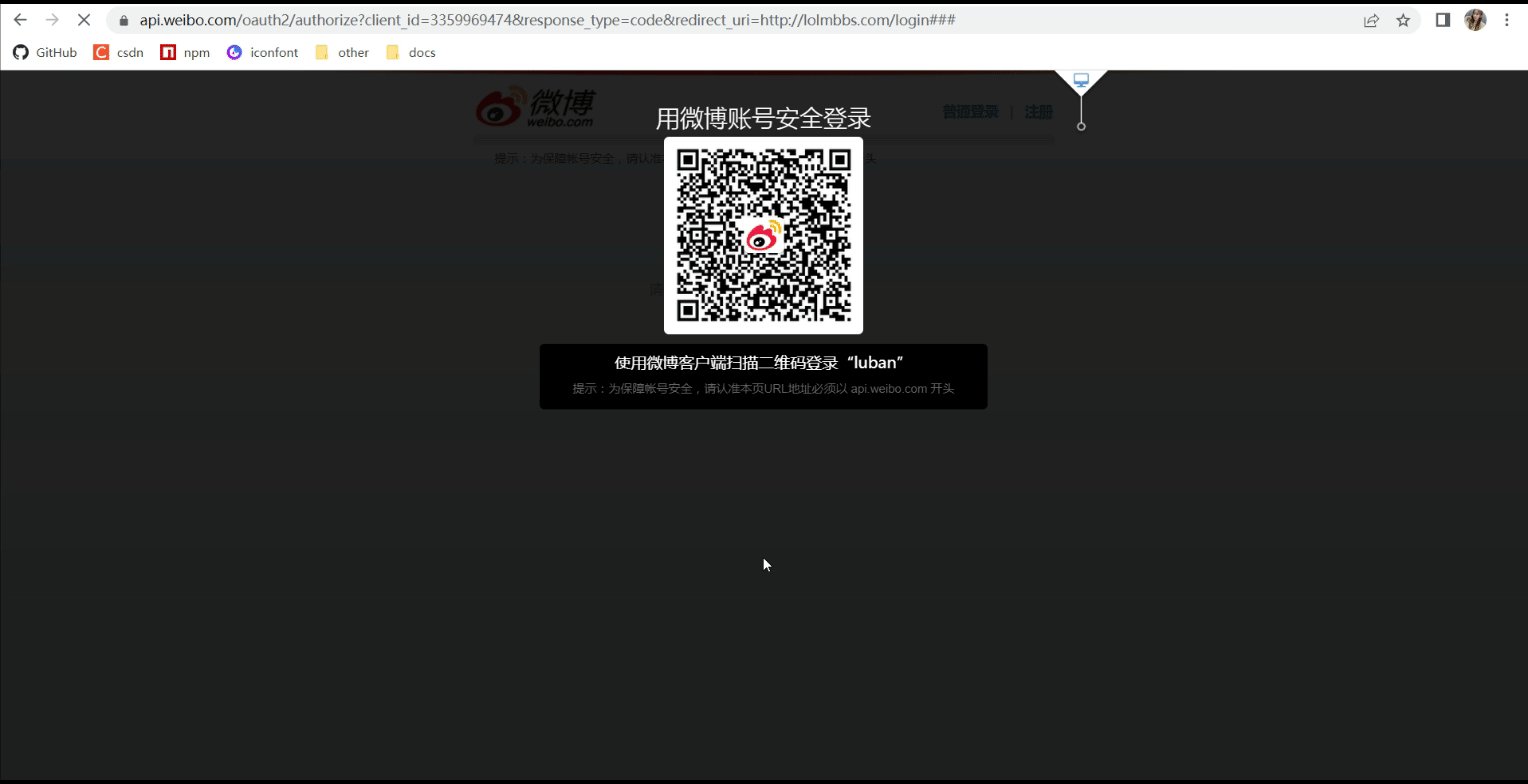
2. Klicken Sie auf die Schaltfläche, um sich mit der OAuth2.0-Autorisierung bei Weibo anzumelden
 . Weitere Informationen finden Sie im Dokument https://open.weibo.com/wiki/Connect/login RedirectUrl: Ihre Frontend-Seite, die nach erfolgreicher Benutzerautorisierung umgeleitet wird, ist http://127.0.0.1:8080/login Wenn der Benutzer berechtigt ist, sich anzumelden, springt er zu der RedirectUrl, die Sie im vorherigen Schritt geschrieben haben, und bringt den Benutzercode mit. Die URL ähnelt http://127.0.0.1:8080/login?code=abcdef
. Weitere Informationen finden Sie im Dokument https://open.weibo.com/wiki/Connect/login RedirectUrl: Ihre Frontend-Seite, die nach erfolgreicher Benutzerautorisierung umgeleitet wird, ist http://127.0.0.1:8080/login Wenn der Benutzer berechtigt ist, sich anzumelden, springt er zu der RedirectUrl, die Sie im vorherigen Schritt geschrieben haben, und bringt den Benutzercode mit. Die URL ähnelt http://127.0.0.1:8080/login?code=abcdef vue Wenn die URL einen Code enthält, wird die Back-End-Login-Callback-Schnittstelle angefordert
vue Wenn die URL einen Code enthält, wird die Back-End-Login-Callback-Schnittstelle angefordert
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`3 Die Back-End-Login-Callback-Schnittstelle wird über den Benutzercode accessToken abgerufen und dann die Benutzerinformationen über accessToken abgerufen logincreated() {
const { code } = this.$route.query;
if (code) {
loginCallback({ code }).then((res) => {
this.$message({
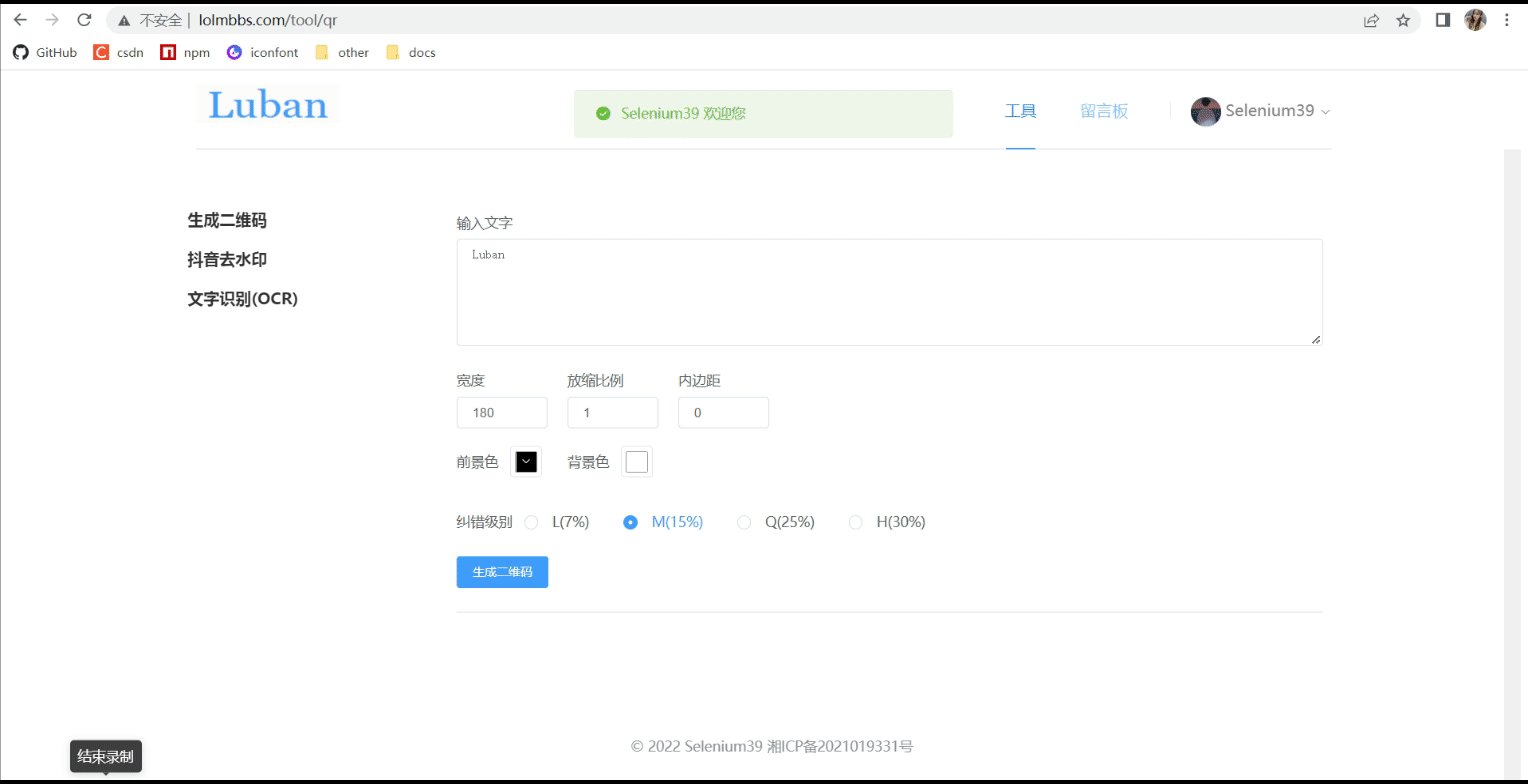
message: `${res.nickname} 欢迎您`,
type: "success",
});
this.setUser(res);
this.$router.push("/tool/qr");
});
}
}
3. Weibo-Scancode-Login-QR-Code generieren
async loginCallback(ctx) {
let { code } = ctx.request.body
if (!code) {
return ctx.error(errCode.PARAMS_ERROR, '参数错误')
}
// 获取accessToken
const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', {
form: {
client_id: weiboConfig.appKey,
client_secret: weiboConfig.appSecret,
grant_type: 'authorization_code',
redirect_uri: weiboConfig.redirectUrl,
code
}
}).json()
// 通过accessToken获取UserInfo
const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json()
// 在自己的系统内创建User
let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar })
// 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户
const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' })
return ctx.success({ nickname, avatar, token })
}Die zurückgegebene URL ist die Weibo-Login-QR-Code-Code-URL, der Vcode entspricht der eindeutigen Kennung dieses QR-Codes , mit dem überprüft wird, ob der Benutzer den Code gescannt hat2. Das Frontend fragt kontinuierlich ab, ob dieser QR-Code durch Scannen des Codes autorisiert ist
Frontend:
async getWeiboLoginQr(ctx) {
const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}`
const { url, vcode } = await got.get(qrApi).json()
return ctx.success({ weiboQrUrl: url, vcode })
}Backend:
const id = setInterval(() => {
getWeiboLoginQrStatus({ vcode }).then((res) => {
const { status, url } = res;
if (status === "3") {
window.location = url;
clearInterval(id);
}
});
}, 3000);
Wenn der Status 3 ist, hat der Codebenutzer den Code gescannt und autorisiert, und die zurückgegebene URL ist die Front-End-Rückruf-URL, nachdem er auf die Schaltfläche zum Anmelden geklickt hat. Die folgenden Schritte sind genau die gleichen wie 2. Gehen Sie zur Autorisierungsseite und erhalten Sie den Benutzercode.Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Node die Anmeldung Dritter auf Weibo durchführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
- Ein Artikel, der die Ereignisschleife in Node.js ausführlich erklärt
- Erfahren Sie, wie Sie mit nodejs QR-Codes generieren
- Eine kurze Analyse, wie Node die Github-Drittanbieter-Anmeldung implementiert
- Eine kurze Analyse, wie Node ein Single-Sign-On-System implementiert
- Was ist JWT? So implementieren Sie den JWT-Authentifizierungsmechanismus in Node (eine kurze Analyse)

