Heim >Web-Frontend >Front-End-Fragen und Antworten >Haben gewöhnliche JavaScript-Funktionen Prototypen?
Haben gewöhnliche JavaScript-Funktionen Prototypen?
- 青灯夜游Original
- 2022-10-31 17:51:212024Durchsuche
Normale JavaScript-Funktionen haben Prototypen. In JavaScript verfügt jede Funktion über ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist. Die Funktion des Prototyps besteht tatsächlich darin, einen „öffentlichen Bereich“ für die Klasse (Funktion) bereitzustellen, auf die alle über diese Klasse erstellten Objekte zugreifen können, wodurch der Speicherverbrauch reduziert werden kann.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Prototypattribut (Prototyp) der Funktion
1 Solange wir eine Funktion erstellen, erhält die Funktion automatisch ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist.

Beim Erstellen einer fn-Funktion wird automatisch das Prototypattribut abgerufen, bei dem es sich um ein Objekt handelt, das das Prototypobjekt der Funktion ist. Wir können sehen, dass das Prototypobjekt standardmäßig ein Konstruktorattribut hat, das auf die Funktion selbst verweist. Das ist fn.
Die Funktion des Prototyps besteht tatsächlich darin, einen [öffentlichen Bereich] für die Klasse (Funktion) bereitzustellen. Auf die in diesem öffentlichen Bereich deklarierten Eigenschaften und Methoden können alle über diese Klasse erstellten Objekte zugreifen. Reduzieren Sie den Speicherverbrauch.
2. Das Prototypattribut einer Funktion ist ein Objekt
rrreeDas Prototypattribut ist ein Objekt, außer auf den Zugriff auf die entsprechenden Attribute und Methoden in Form gewöhnlicher Objekte. Die Antwort lautet: Wenn eine Funktion als „Konstruktor“ fungiert, verwenden wir das Schlüsselwort „Neues Schlüsselwort zum Erstellen einer Instanz“, um auf die entsprechenden Eigenschaften und Methoden im Prototypattribut zuzugreifen. Das können Sie sehen, wenn eine Funktion fungiert Als Konstruktor zum Erstellen einer Instanz kann diese Instanz die Methode für das Prototypobjekt aufrufen. Zu diesem Zeitpunkt verweist die Instanz f auf das Namensattribut, da es über ein Namensattribut verfügt und auf sie zugegriffen werden kann. CJF' und hat kein Namensattribut. Dann fragt die Skript-Engine den Prototyp des Konstruktors ab, der zum Erstellen des aktuellen Objekts verwendet wird (entspricht unserem Zugriff auf f.constructor.prototype, wenn das Konstruktor-Prototypobjekt ein Namensattribut hat). , es wird „CJF1“ zurückgegeben. (f und sein Prototypobjekt haben beide das Namensattribut, und die eigenen Attribute des Objekts haben eine höhere Priorität als das Prototypobjekt)
typeof fn.prototype //"object"3. Die „Echtzeit“ des Prototyp-Prototypobjekts
Da in Javascript , alle Objekte sind
Durch die Übergabe
Prototypobjekt von allen Instanzen gemeinsam genutzt wird Objekt der Funktion, dann haben wir den Prototyp aller von der Funktion erstellten Instanzobjekte, der sich entsprechend ändert.
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'4. Prototypenkette Gerade haben wir gelernt, dass, wenn die eigenen Eigenschaften des Objekts und die Prototypeneigenschaften gleich sind, die Priorität seiner eigenen Eigenschaften höher ist als die der Prototypeneigenschaften, aber wenn das Objekt selbst keine hat Eigenschaften oder Methoden, auf die wir zugreifen möchten, werden entlang der
Erstellen Sie den Prototyp des Konstruktors des aktuellen Objekts (Prototypenkette), um nach der Eigenschaft zu suchen, auf die zugegriffen werden soll Wenn die entsprechende Eigenschaft nicht gefunden wird, wird undefiniert zurückgegeben. Wenn jedoch die Methode, auf die zugegriffen werden soll, nicht gefunden wird, wird ein Fehler gemeldet (da diese Methode noch nicht ausgeführt werden muss, wird ein Fehler gemeldet).
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'
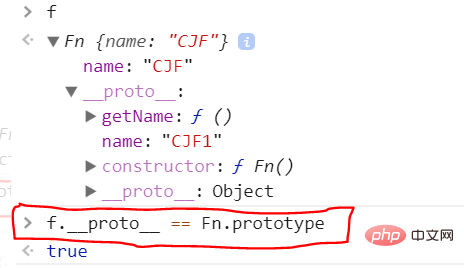
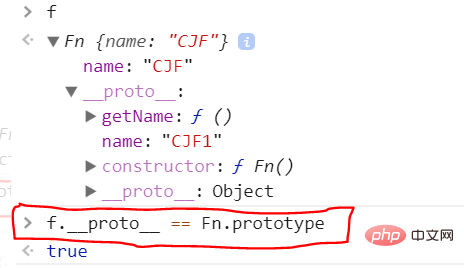
Auf dem obigen Bild können wir sehen, dass die Instanz f.
_proto_
geheimen Link (
(
_proto_) zu folgen, um zu finden, worauf wir zugreifen möchten, bis wir Object.prototype finden. Wenn das entsprechende Attribut zurückgegeben wird Wenn es nicht gefunden wird, wird undefiniert zurückgegeben, es liegt aber kein Fehler vor. Wenn die Methode, auf die zugegriffen werden soll, gefunden wird, wird ein Fehler gemeldet. Dieser geheime Link wird nur zum Lernen und Debuggen verwendet, nicht für die eigentliche Entwicklung (es wird empfohlen, die Methode Object.getPrototypeOf zu verwenden). Wenn wir f.toString() aufrufen, weil Instanz f keine toString-Methode hat, sucht sie entlang des geheimen Links nach Object.prototype, da Object die übergeordnete Klasse der obersten Ebene ist und andere Objekte es sind direkt oder indirekt Von ihm geerbt. Nachdem der geheime Link es gefunden hat, wird er zurückgegeben, wenn ein Ergebnis vorliegt. Andernfalls wird undefiniert zurückgegeben oder ein Fehler gemeldet. Es erscheint also Object.prototype._proto_
= null.
, Programmiervideo】
Das obige ist der detaillierte Inhalt vonHaben gewöhnliche JavaScript-Funktionen Prototypen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In einem Artikel werden der Ausführungskontext und der Ausführungsstapel in JavaScript (eine Kombination aus Bildern und Text) ausführlich erläutert.
- Ein Artikel, in dem die verschiedenen Möglichkeiten zur Verwendung des Spread-Operators in JavaScript ausführlich erläutert werden
- Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript
- Ein Artikel über NaN in JavaScript
- Eine kurze Analyse von Operatoren und Ausdrücken in JavaScript

