Heim >Web-Frontend >js-Tutorial >Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen
Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen
- 青灯夜游nach vorne
- 2022-10-26 19:10:581782Durchsuche
Dieser Artikel stellt Ihnen die Übereinstimmungsregeln der JavaScript-Vergleichsoperatoren („Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen" und „Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen") sowie die Beurteilungsergebnisse der Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen vor. Ich hoffe, er wird Ihnen hilfreich sein!

1. Fazit zuerst
Wir alle wissen, dass in JS versucht wird, den Gleichheitsoperator („Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen“) zu verwenden, da der Gleichheitsoperator im Vergleichstyp verwendet wird Die Konvertierung wird nicht immer durchgeführt und die Geschwindigkeit ist relativ höher. Wann sollte also der Gleichheitsoperator („Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen“) verwendet werden? Die folgenden zwei Situationen dienen als Referenz: Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen”),因为全等运算符在比较时都不会进行类型的转化,相对而言速度也会更快。那么什么时候使用相等运算符(“Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen”)呢?以下两种情况供参考:
用于判断对象的属性是否存在
let obj = {};
if( obj.a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null ) {
//这里相对于:obj.a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null || obj.a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen undefined 的简写形式,jquery源码的推荐写法
}用于判断函数的参数是否存在
function fn( a, b ) {
if( a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null ) {
//这里也相当于 a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null || a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen undefined 的简写
}
}总结: 一般情况下我们尽量使用“Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen”来精确判断,在判断对象属性和函数参数是否存在时可以使用“Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen”。
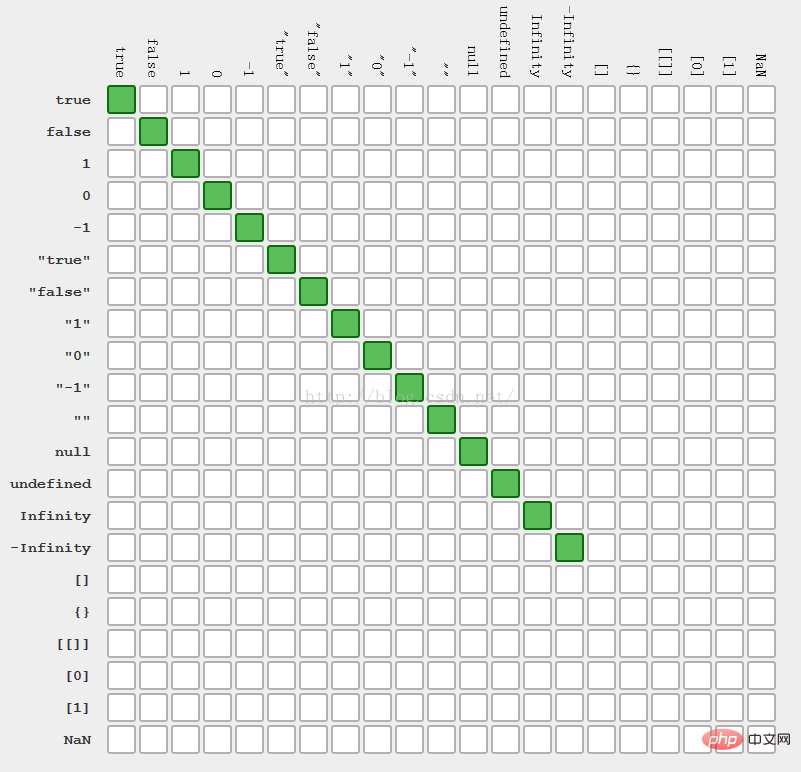
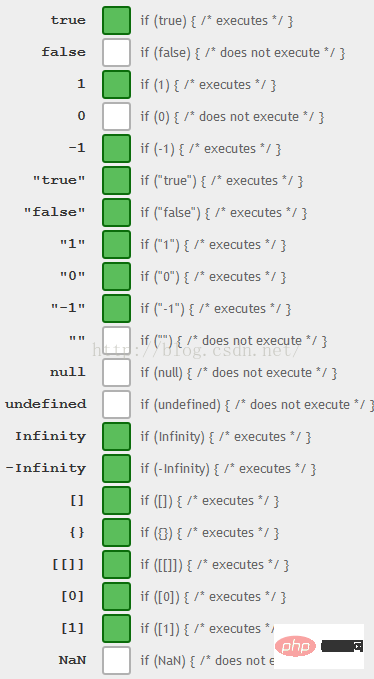
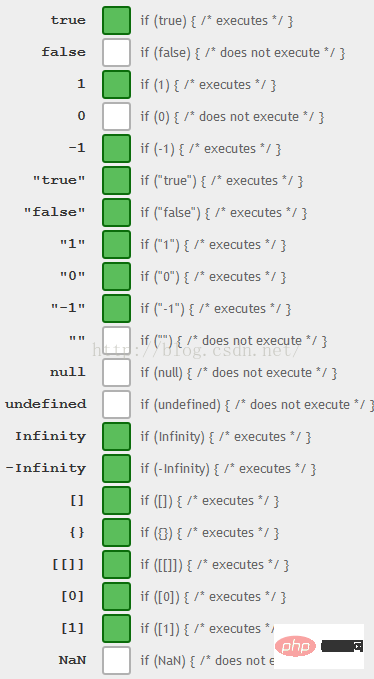
2. 结果判断参照表
接下来让我们总结一下各种数据类型使用这两种运算符所得到的结果,其中:绿色表示结果为true,白色表示结果为false
2.1 全等运算符(“<span style="font-size: 18px;">Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen</span>”)的操作结果

2.2 相等运算符(“<span style="font-size: 18px;">Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen</span>”)操作结果

2.3 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen条件判断结果

3. 具体判断的逻辑说明
(转载自:js中比较运算符隐式类型转换)
3.1 全等运算符 (“<span style="font-size: 18px;">Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen</span>”)
说明: 严格匹配,不会类型转换,必须要数据类型和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null) // true
console.log(undefined Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen arr2) // true3.2 相等运算符 (“<span style="font-size: 18px;">Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen</span> wird verwendet, um zu bestimmen, ob die Attribute
-Objekts vorhanden sind
console.log ( null Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen undefined );//true console.log ( null Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen null );//true console.log ( undefined Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen undefined );//true
- wird verwendet, um zu bestimmen, ob die Parameter
der
-Funktion vorhanden sind
console.log ( NaN Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen NaN );//false
- Zusammenfassung
: Unter normalen Umständen versuchen wir, „Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen“ zu verwenden, um genau zu beurteilen, ob Objektattribute und Funktionsparameter vorhanden sind kann „Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen code>“ verwenden.
Als nächstes fassen wir die Ergebnisse zusammen, die wir durch die Verwendung dieser beiden Operatoren für verschiedene Datentypen erhalten, wobei:
Grün bedeutet, dass das Ergebnis wahr ist, Weiß bedeutet, dass das Ergebnis falsch ist
- 2.1 Das Operationsergebnis des Kongruenzoperators („
<br>Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen<br>
“)
-
2.2 Gleichheitsoperator ("

") Operationsergebnis

2.3 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen Ergebnis der bedingten Beurteilung
 3. Logisch Beschreibung spezifischer Urteile
3. Logisch Beschreibung spezifischer Urteile
🎜Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen🎜🎜“ )🎜🎜🎜🎜🎜 Hinweis: Strikte Übereinstimmung, keine Typkonvertierung, Datentyp und -wert müssen vollständig konsistent sein. 🎜🎜console.log ( 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen true );//true (1) 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen Number(true) console.log ( 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen "true" );//false (1) 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen Number('true') console.log ( 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen ! "true" );//false (1) 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !Boolean('true') (2) 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !true (3) 1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (4)1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen Number(false) console.log ( 0 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen ! "true" );//true console.log(true Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 'true') // false🎜🎜🎜3.2 Gleichheitsoperator („🎜
🎜Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen🎜🎜“)🎜🎜🎜🎜🎜Nicht strikte Übereinstimmung: Typkonvertierung ist möglich, es gibt jedoch insgesamt fünf Fälle mit Vorbedingungen 🎜 🎜 (Der folgende Code verwendet x Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen y als Beispiel)🎜🎜🎜🎜x und y sind beide null oder undefiniert:🎜 Regeln: Keine implizite Typkonvertierung, unbedingt true zurückgeben🎜🎜🎜console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen "1,2,3" );//true (1)[1,2,3].toString() Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen '1,2,3' (2)'1,2,3' Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen '1,2,3'
console.log({} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen '[object Object]');//true🎜🎜🎜x oder y ist NaN: NaN ist keiner Zahl gleich🎜 Regel: Ohne implizite Typkonvertierung wird bedingungslos false zurückgegeben Daten werden in eine Zahl konvertiert🎜🎜🎜var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen arr1 );//true 两者地址是一样
console.log ( [] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen [] );//false
console.log ( {} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen {} );//false🎜🎜🎜x oder y ist ein komplexer Datentyp: Der ursprüngliche Wert des komplexen Datentyps wird zuerst erhalten und dann links verglichen.🎜 Der ursprüngliche Wert des komplexen Datentyps: Rufen Sie zuerst auf valueOf-Methode und dann die toString-Methode aufrufen🎜 valueOf: Gibt sich im Allgemeinen standardmäßig selbst zurück🎜 Array toString: Standardmäßig wird die Join-Methode aufgerufen, um jedes Element zu spleißen, und die gespleißte Zeichenfolge wird zurückgegeben🎜🎜🎜注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0); //true
// 分析:(1) [].valueOf().toString() Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0 (2) Number('') Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0 (3) false Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0 (4) 0 Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0
console.log(![] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !Boolean([]) (2) [] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !true (3)[] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (4) [].toString() Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (5)'' Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (6)Number('0') Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen Number(false)
console.log([] Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen ![]); //true
onsole.log({} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !{} (2){} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !true (3){} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (4){}.toString() Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (5)'[object Object]' Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false (6)Number('[object Object]') Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen false
console.log({} Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen !{}); //false🎜🎜🎜x und y sind beides komplexe Datentypen:🎜 Regeln vergleichen nur Adressen, wenn die Adressen konsistent sind, geben sie true zurück, andernfalls geben sie false zurück🎜🎜🎜 var a = ???
if(a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 1 && a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 2 && a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 1 && a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 2 && a Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von Übereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen-Bedingungen-Bedingungen 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}🎜🎜🎜3.3 Klassische Interviewfragen🎜🎜🎜rrreee🎜🎜🎜3.4 Abnormale Interviewfragen🎜🎜🎜rrreee 🎜[Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜 Programmiervideo🎜】🎜Das obige ist der detaillierte Inhalt vonÜbereinstimmungsregeln von JS-Gleichheitsvergleichsoperatoren und Beurteilung von if()-Bedingungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So finden Sie die größte ungerade Zahl in einem Array in Javascript
- So geben Sie N Daten ein und ermitteln den Durchschnitt in JavaScript
- In einem Artikel werden der Ausführungskontext und der Ausführungsstapel in JavaScript (eine Kombination aus Bildern und Text) ausführlich erläutert.
- So finden Sie die Gesamtpunktzahl und den Durchschnitt in Javascript
- Hat Javascript einen Rückgabewert?

