Heim >Web-Frontend >Front-End-Fragen und Antworten >Gibt es eine Möglichkeit, Objekte in es6 zu durchlaufen?
Gibt es eine Möglichkeit, Objekte in es6 zu durchlaufen?
- 青灯夜游Original
- 2022-10-25 19:09:191630Durchsuche
Ja. Traversierungsmethode: 1. „for...in“-Anweisung, durchläuft die eigenen und geerbten aufzählbaren Eigenschaften des Objekts; 2. Object.keys(), durchläuft die Eigenschaftsnamen; 3. Object.getOwnPropertyNames(), durchläuft den zu durchquerenden Eigenschaftennamen ; 4. Object.getOwnPropertySymbols(), alle Symboleigenschaften durchlaufen 5. Reflect.ownKeys(), alle Eigenschaften durchlaufen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
es6 6 Möglichkeiten, Objekte zu durchlaufen
(1) for...in
for...in Schleife durch die eigenen und geerbten aufzählbaren Eigenschaften des Objekts ( Enthält kein Symbol Attribut). for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)。
const obj = {
id:1,
name:‘zhangsan’,
age:18
}
for(let key in obj){
console.log(key + ‘—’ + obj[key])
}
(2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。
(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。

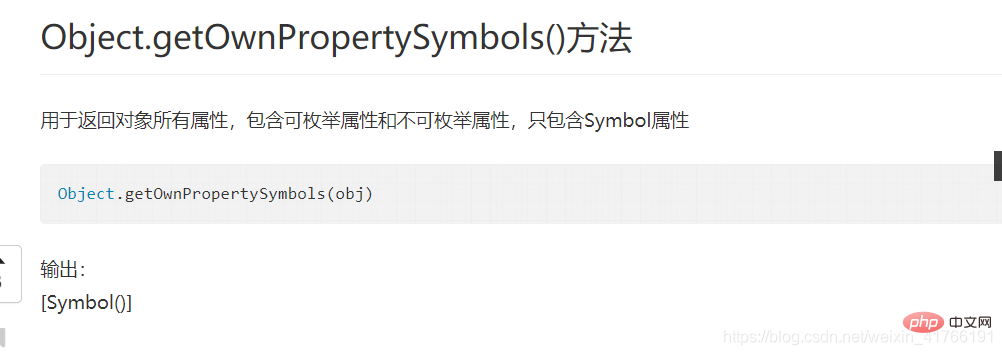
(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名。

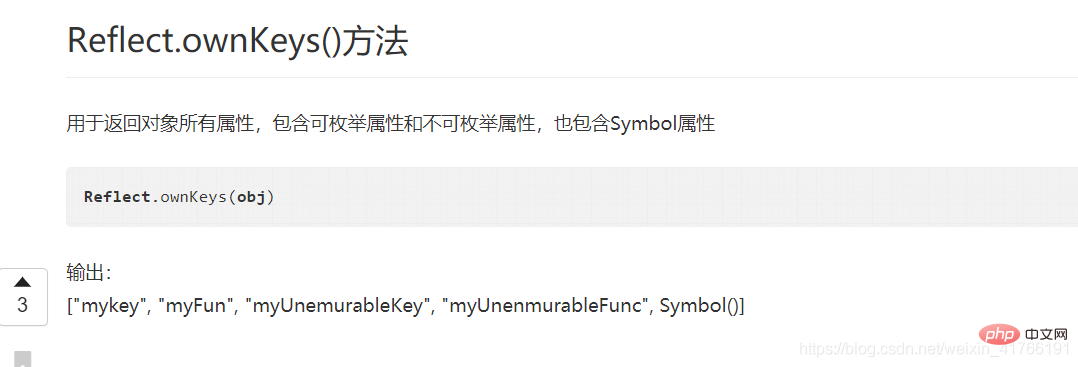
(5)Reflect.ownKeys(obj)
Reflect.ownKeysrrreee


-
- (3) Object.getOwnPropertyNames(obj)
Object.keys gibt ein Array zurück, das alle aufzählbaren Eigenschaften des Objekts selbst (mit Ausnahme der geerbten) (mit Ausnahme des Symbolattributs) enthält Name. Object.getOwnPropertyNames gibt ein Array zurück, das die Schlüsselnamen aller Eigenschaften des Objekts selbst enthält (ausgenommen Symboleigenschaften, aber einschließlich nicht aufzählbarer Eigenschaften). 
Object.getOwnPropertySymbols gibt ein Array zurück, das die Schlüsselnamen aller Symboleigenschaften des Objekts selbst enthält. 
Reflect.ownKeys gibt ein Array zurück, das alle Schlüsselnamen des Objekts selbst enthält (mit Ausnahme der geerbten), unabhängig davon, ob der Schlüsselname ein Symbol oder ist eine Zeichenfolge oder unabhängig davon, ob sie aufzählbar ist oder nicht. 🎜🎜🎜🎜🎜Die oben genannten 5 Methoden zum Durchlaufen der Schlüsselnamen von Objekten folgen alle den gleichen Reihenfolgeregeln für das Durchlaufen von Attributen. 🎜🎜🎜Durchsuchen Sie zunächst alle Zifferntasten und sortieren Sie sie in aufsteigender Reihenfolge nach Zahlenwert. 🎜🎜Zweitens durchlaufen Sie alle Zeichenfolgenschlüssel und sortieren sie in aufsteigender Reihenfolge nach der Verbindungszeit. 🎜🎜🎜Durchlaufen Sie abschließend alle Symbolschlüssel und sortieren Sie sie in aufsteigender Reihenfolge der Verbindungszeit. 🎜🎜🎜🎜🎜 (5) Reflect.enumerate(obj)🎜🎜🎜Reflect.enumerate(obj), gibt ein Iterator-Objekt zurück, durchläuft die eigenen und geerbten aufzählbaren Eigenschaften des Objekts (außer Symboleigenschaften) und for … in der Schleife ist das Dasselbe. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Programmiervideo🎜】🎜Das obige ist der detaillierte Inhalt vonGibt es eine Möglichkeit, Objekte in es6 zu durchlaufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


