Heim >Web-Frontend >Front-End-Fragen und Antworten >Unterstützt hbuilder es6?
Unterstützt hbuilder es6?
- 青灯夜游Original
- 2022-10-20 16:16:481648Durchsuche
hbuilder unterstützt es6. So stellen Sie JS so ein, dass es die ES6-Syntax unterstützt: 1. Stellen Sie beim Erstellen eines Projekts die Javascript-Version im Syntaxbereich der Popup-Oberfläche direkt auf „ECMAScript 6“ ein. 2. Wenn es sich um ein bereits erstelltes Projekt handelt, wählen Sie Klicken Sie auf das Projekt und klicken Sie mit der rechten Maustaste, klicken Sie auf „Eigenschaften“ – „Syntax & Framework“ und ändern Sie die Javascript-Version in „ECMAScript 6“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, ECMAScript 6&&HBuilder Version 9, Dell G3-Computer.
HBuilder ist eine von DCloud (Digital Paradise) gestartete Webentwicklungs-IDE, die HTML5 unterstützt. HBuilder wurde mit Java, C, Web und Ruby geschrieben. Der Hauptteil von HBuilder selbst ist in Java geschrieben.
Schnell ist der größte Vorteil von HBuilder. Durch vollständige Syntax-Eingabeaufforderungen, Code-Eingabemethoden, Code-Blöcke usw. wird die Entwicklungseffizienz von HTML, JS und CSS erheblich verbessert.
Unterstützt hbuilder es6?
hbuilder unterstützt es6. Bitte beachten Sie jedoch, dass es empfohlen wird, es in normales js zu kompilieren, wenn es auf einem Mobiltelefon ausgeführt wird. Low-End-Mobiltelefone unterstützen es6 nicht vollständig.
So stellen Sie JS so ein, dass es die ECMAScript6-Syntax in der HBuilder-Software unterstützt
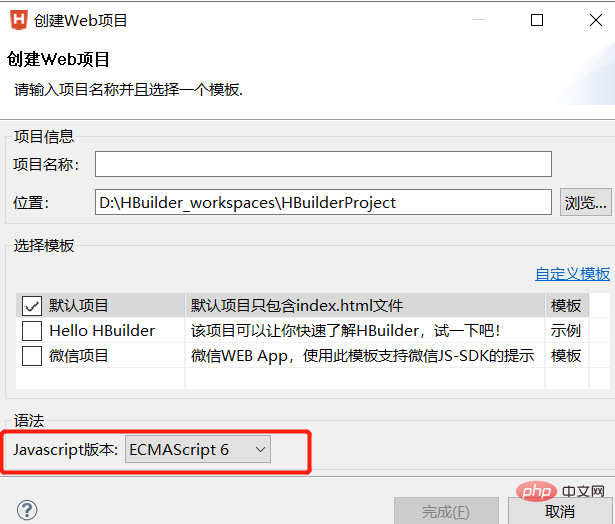
1. Wenn das Projekt nicht erstellt wird
Wählen Sie beim Erstellen des Projekts direkt die Javascript-Version aus, wie unten gezeigt:

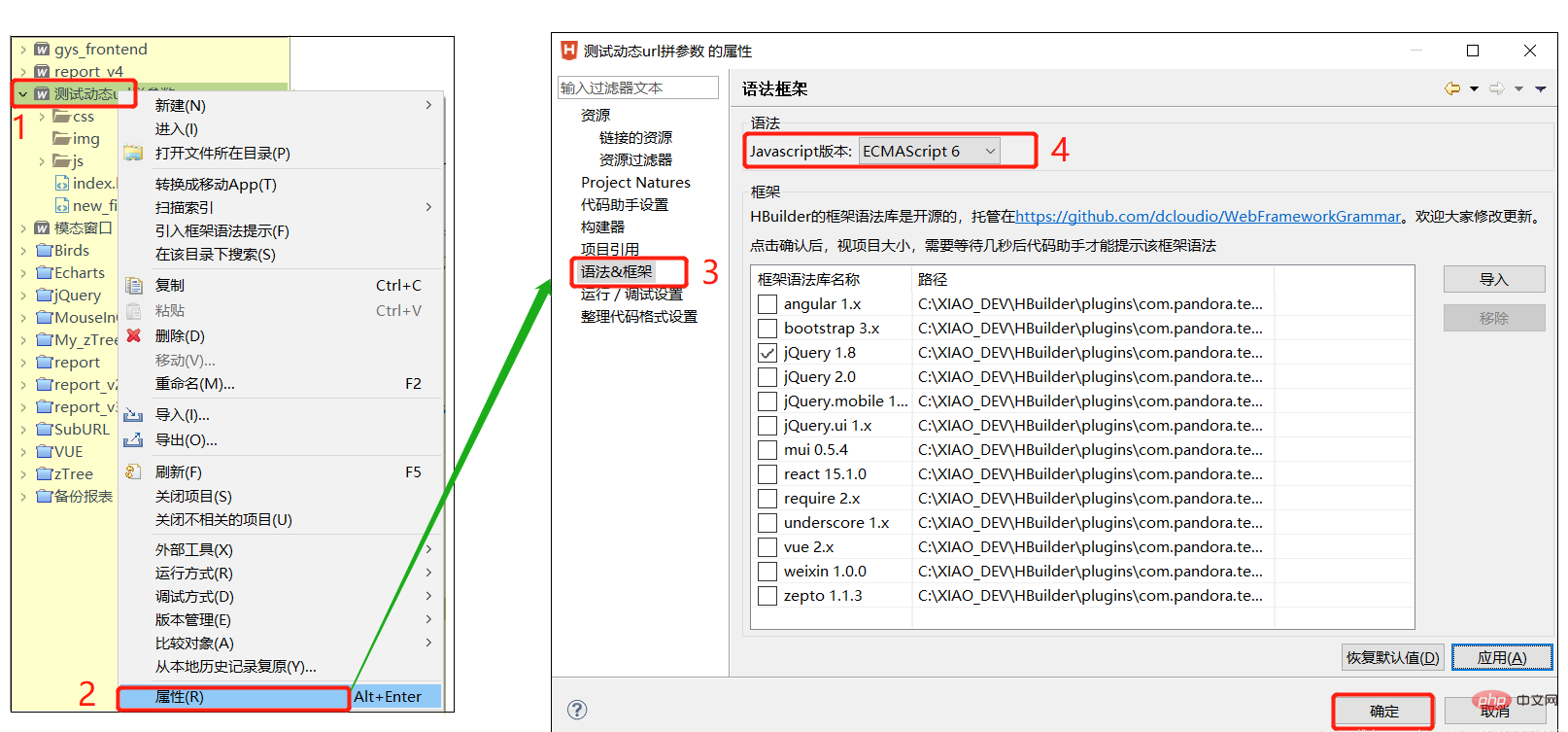
2. Geändert Erstellen Sie ein Projekt
Wählen Sie das Projekt aus, klicken Sie mit der rechten Maustaste auf [Eigenschaften -> Syntax & Framework - >], um es zu ändern.

Anhang: HBuilder-Plug-in-Installation
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Programmiervideo】
Das obige ist der detaillierte Inhalt vonUnterstützt hbuilder es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie Wamp zum Erstellen einer lokalen PHP-Entwicklungsumgebung und der HBuilder-Debugging-Methode
- Wie konfiguriert HBuilder die PHP-Umgebung?
- Wie hbuilder CSS zitiert
- Verwenden Sie Hbuilder, um WebApp zu packen
- So führen Sie das PHP von hbuilderx aus und richten es ein
- Unterstützen jetzt alle Browser es6?
- Was sind die Objektmethoden in es6?
- Was sind die Objektmethoden in es6?
- Ist Typescript mit es6 kompatibel?


