Heim >Web-Frontend >View.js >10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
- 青灯夜游Original
- 2022-10-19 15:45:493527Durchsuche
Dieser Artikel fasst einige nützliche Vue-Plugins zusammen und teilt sie mit Ihnen, die Entwicklern helfen können, die Entwicklungseffizienz zu verbessern und die Anforderungen verschiedener Scroll-Szenarien auf dem mobilen Endgerät zu erfüllen. Ich hoffe, dass er für alle hilfreich ist! 1. vue-multiselect-next Für die Installation von Vue 3 lesen Sie bitte die Readme-Datei in
Githubfür die neuesten Anweisungen. (Lernvideo-Sharing: vuejs-Tutorial)
2. vue-print-nb
Ein einfacher, schneller, praktischer und leichter Anleitungs-Wrapper zum Drucken
Online-DEMO: https://power-kxlee.github.io/vue-print-nb/dist/index.html
3, vue -i18n- next (Vue3-Internationalisierungs-Plug-in)
i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Vue.js-Internationalisierungs-Plug-in, das die Sprachwechselfunktion in die Vue-Anwendung einbettet die in das Projekt importiert wurde, kann umgeschaltet werden.
vue-i18n-nex ist die Vue i18n 9-Plugin-Bibliothek für Vue 3. Offizielle Adresse: https://vue-i18n.intlify.dev/
Offizielle Adresse: https://vue-i18n.intlify.dev/
4, vue-cropper

5, Vue Grid Layout
Vue.js-Website Rasterlayoutsystem
Offizielle chinesische Website: https://jbaysolutions.github.io/vue-grid-layout/zh/
 Vue Grid Layout ist ein Gridster-ähnliches Rasterlayoutsystem, das für Vue.js geeignet ist. inspiriert vom React Grid Layout.
Vue Grid Layout ist ein Gridster-ähnliches Rasterlayoutsystem, das für Vue.js geeignet ist. inspiriert vom React Grid Layout.
Eigenschaften: Dragbar
Größenveränderbar

-
Hinzugefügt: Vermeiden Sie den Neuaufbau des Rasters beim Subtrahieren von Teilen - Serialisierbares und wiederherstellbares Layout
- Automatisierte RTL-Unterstützung
- Responsive
- 6, Vue Qrcode Reader
- ue.js-Komponente, die das Erkennen und Dekodieren von QR-Codes ermöglicht Verlassen des Browsers Offizielle Website: https://gruhn.github.io/vue-qrcode-reader/
- Vue QRcode Reader ist eine Reihe von Vue.js-Komponenten zum Erkennen und Dekodieren von QR-Codes (QR). Es ermöglicht Ihnen, QR-Codes zu erkennen und zu dekodieren, ohne Ihren Browser zu verlassen, und alle Komponenten reagieren. Davon abgesehen weist es nahezu kein Styling auf, sodass Sie es an Ihr Layout anpassen können. Die Verwendungsweise ist einfach und klar.
7. Makeit Captcha
basiert auf dem von Vue3 + Vite + Canvas entwickelten Schieberegler-Verifizierungscode und kombiniert ihn mit der sekundären Back-End-Verifizierung, um eine Erfassung und Simulation effektiv zu vermeiden Überprüfung.
Die Schieberegler-Bestätigungscode-Komponente wird häufig zur Überprüfung vor dem Absenden verschiedener Formulare verwendet.

Npm: https://www.npmjs.com /package/makeit-captcha
- 8, vue3-clipboard
-
Vue 3s
clipboard.js, ein auf Vue 3 basierendes Einfügen- und Kopier-Plug-in, ist nicht von Flash oder abhängig andere Frameworks.
Github: https://github.com/soerenmartius/vue3-clipboard


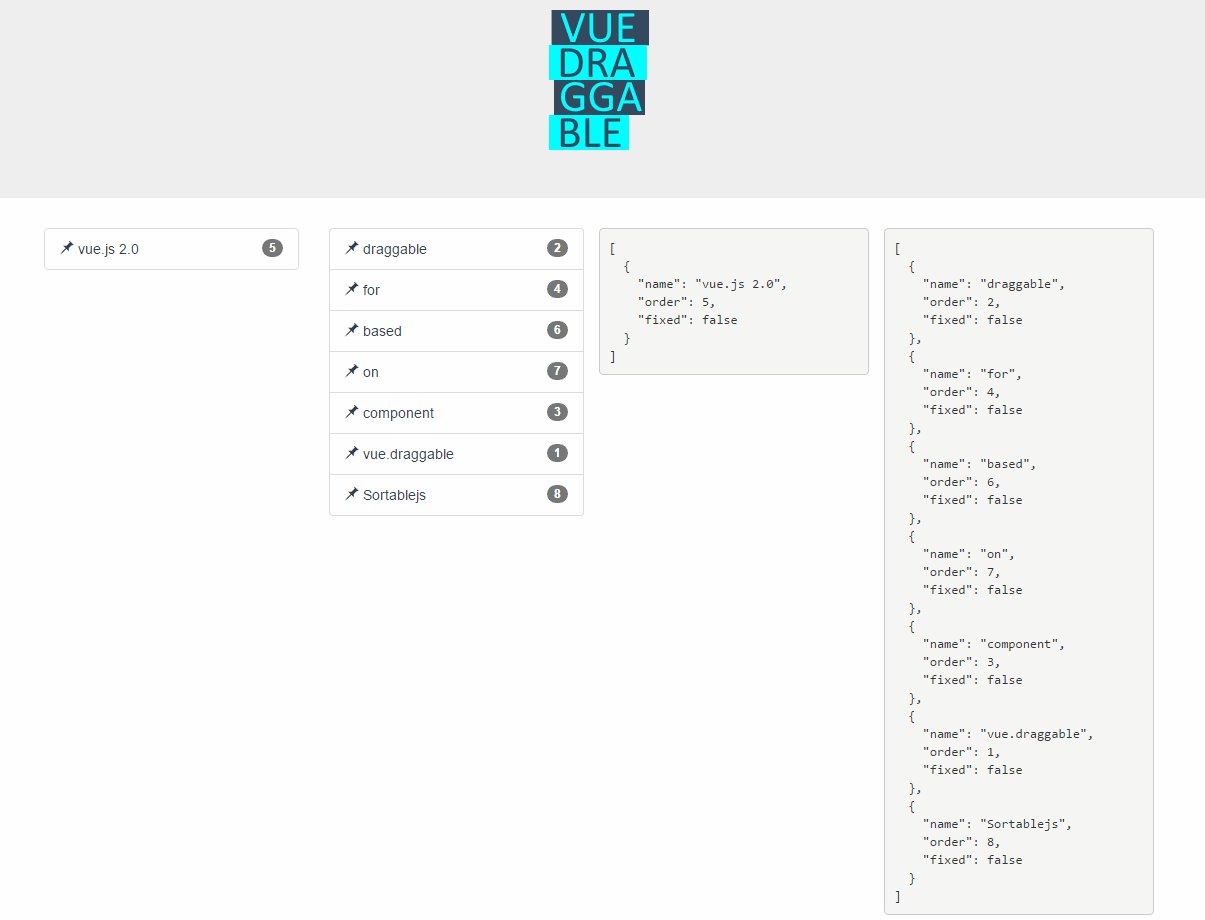
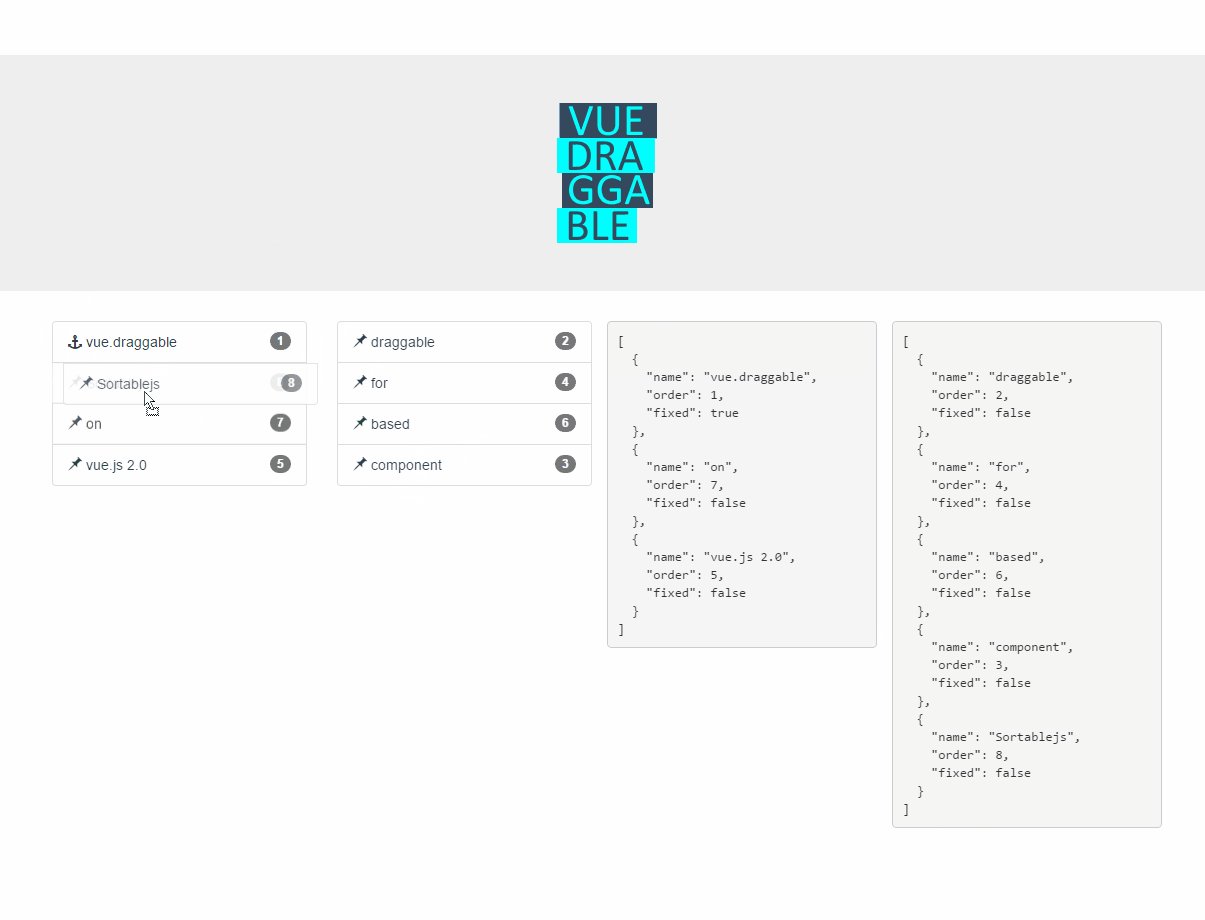
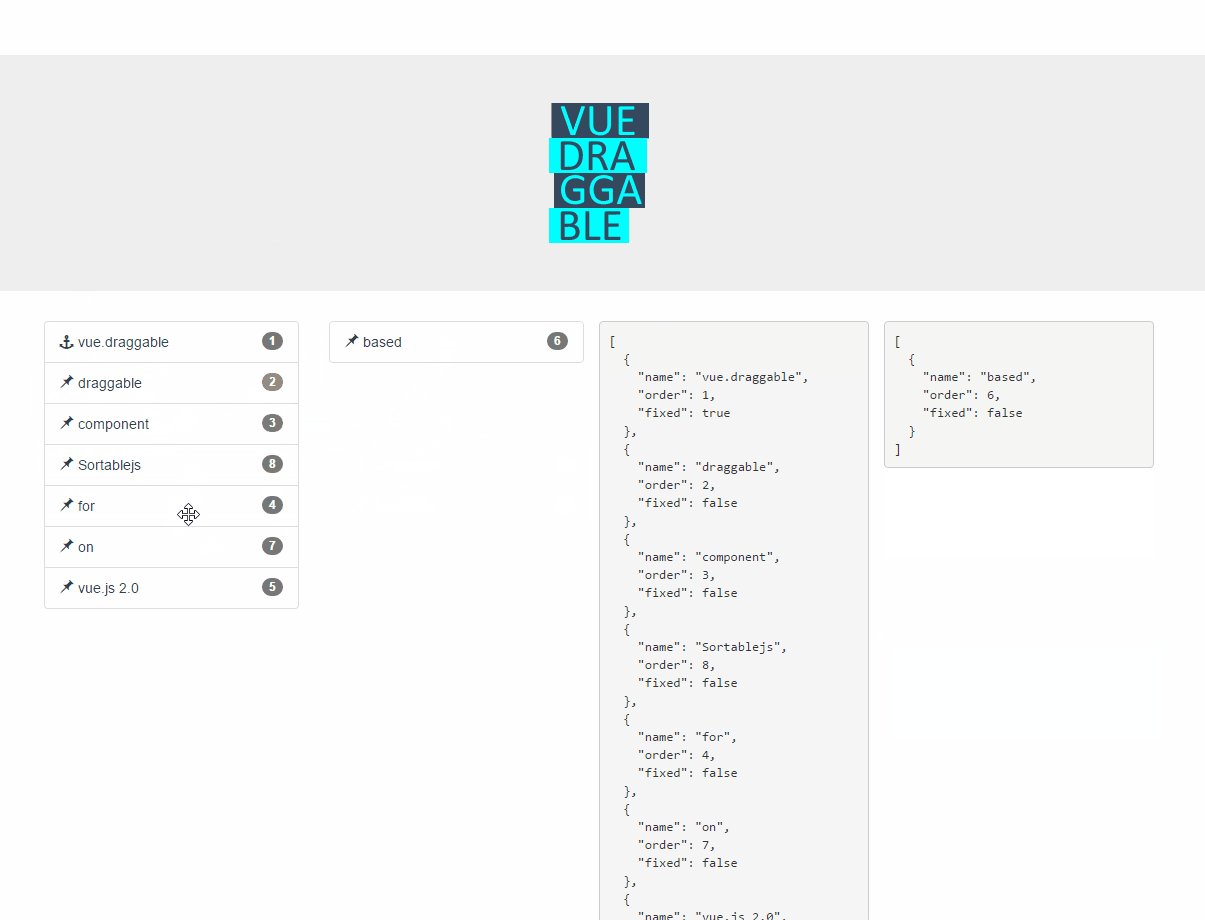
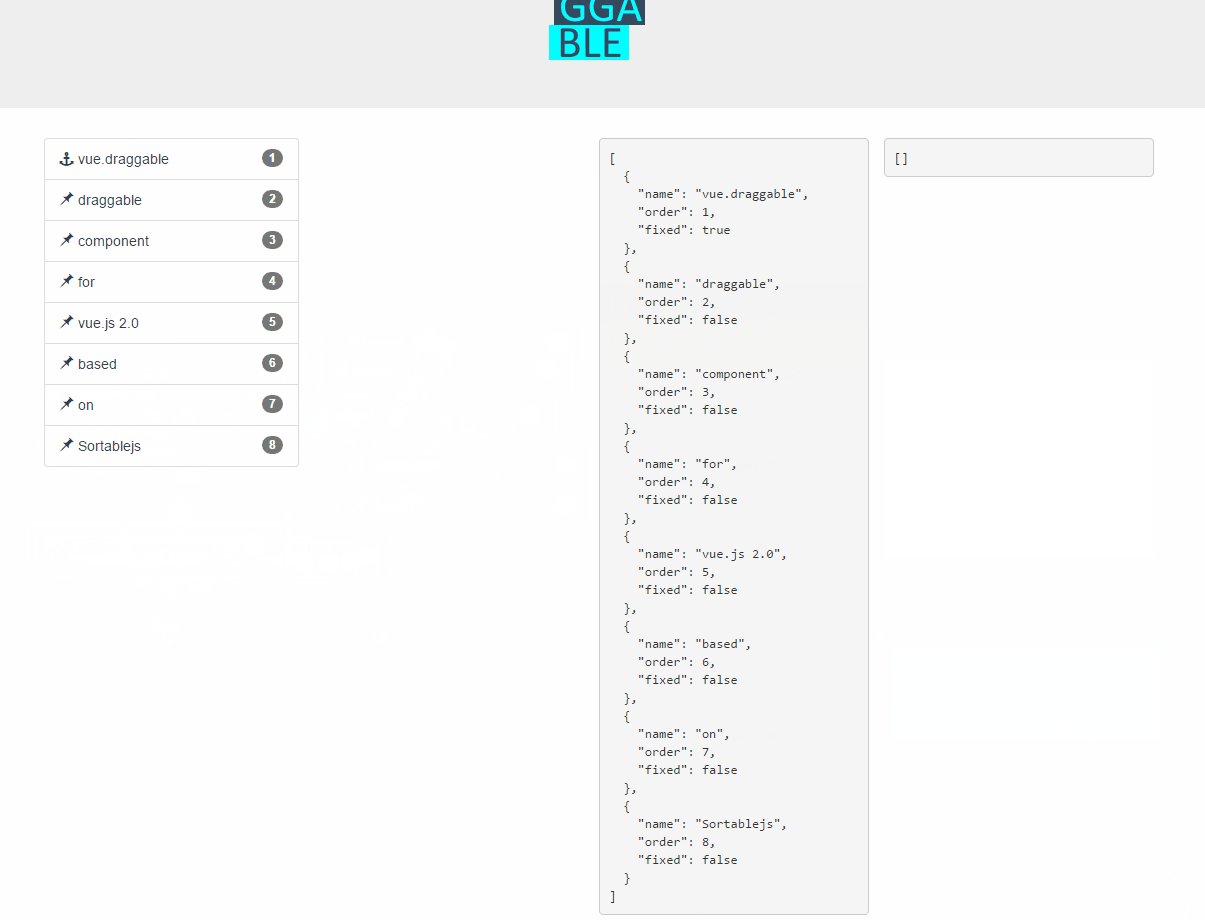
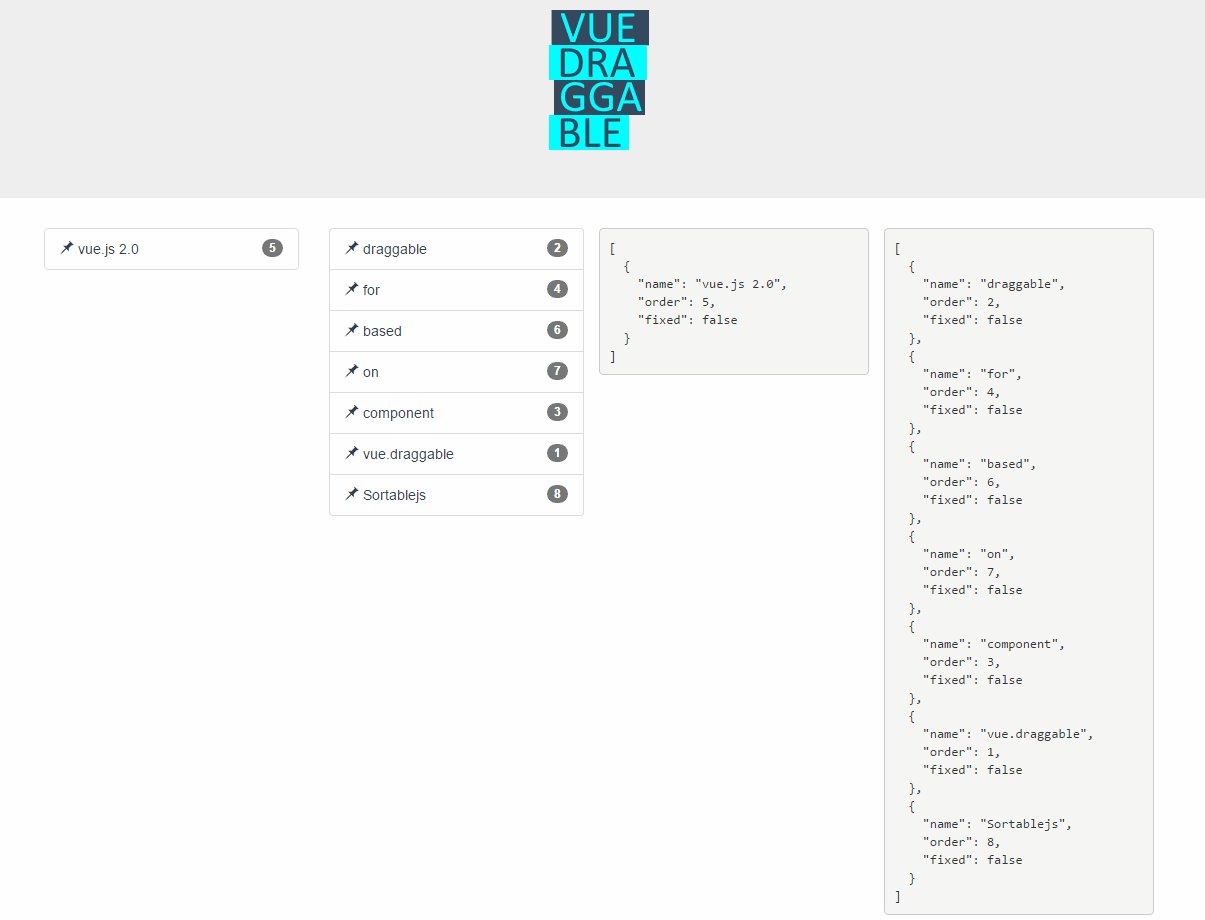
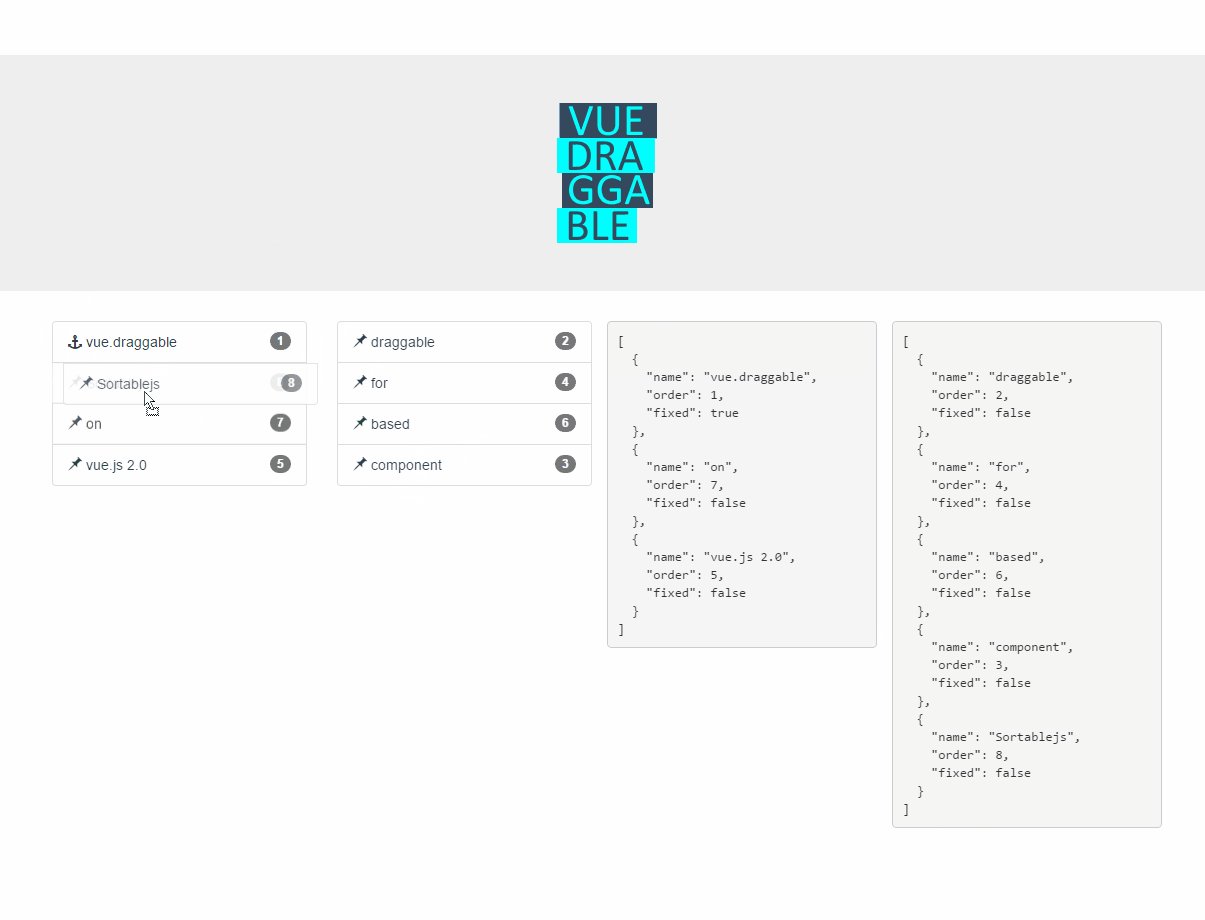
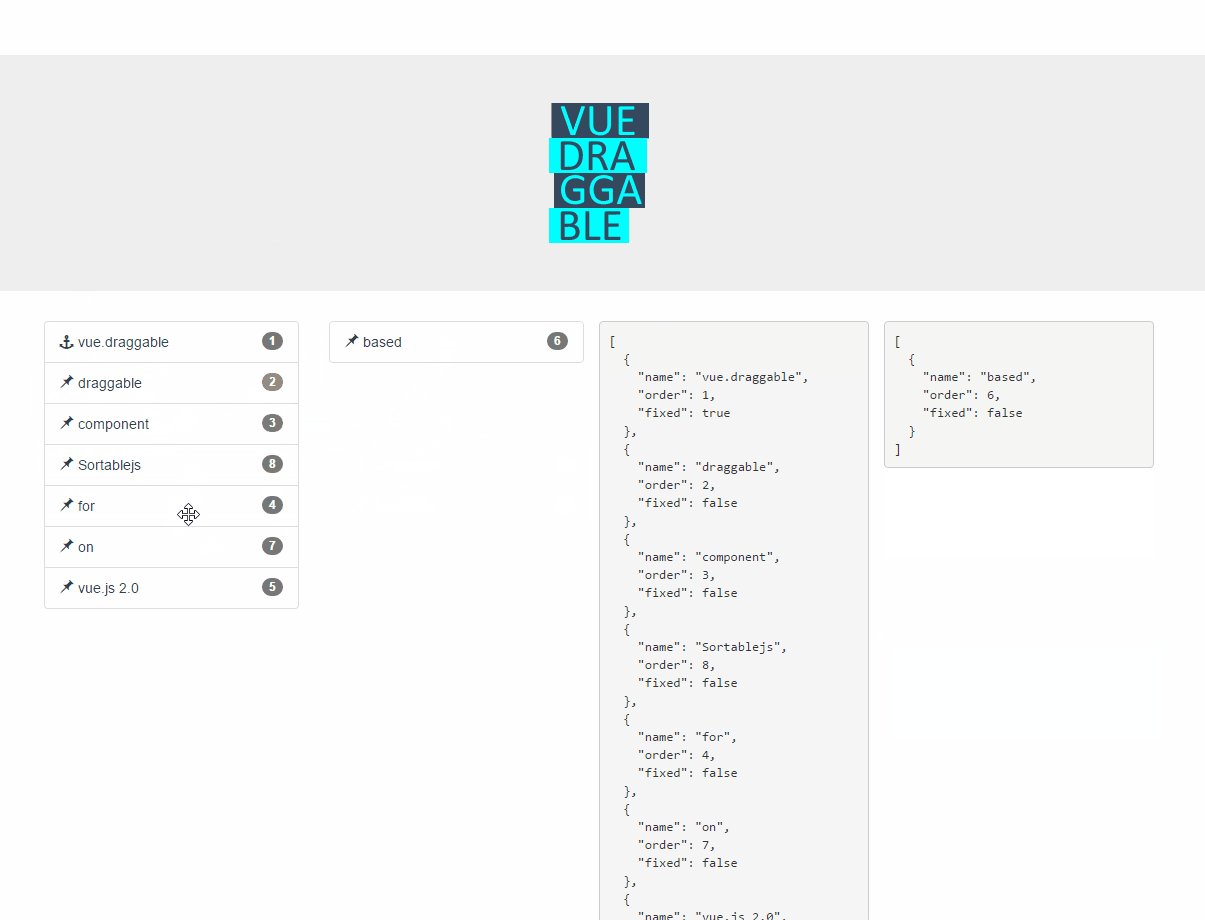
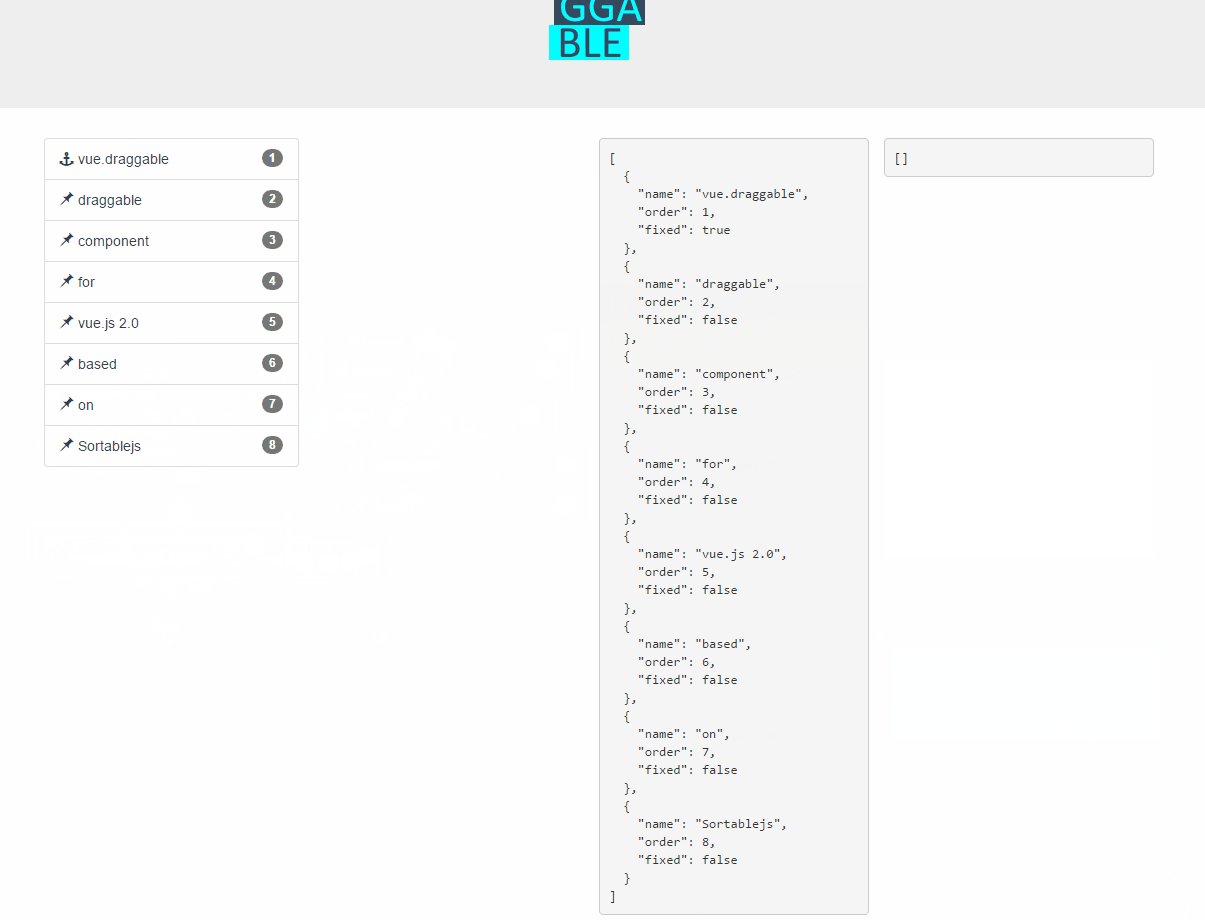
9, vue.draggable
Vue 3 Drag & Drop-Komponente basierend auf Sortable.js
Offizielle Adresse: https://sortablejs.github.io/vue.draggable.next/#/simple
Github-Adresse: https://github.com/SortableJS/Vue.Draggable

Funktionen
Unterstützt Touch-Geräte
Unterstützt das Ziehen und Auswählen von Text
-
Unterstützt intelligentes Scrollen
Unterstützt das Ziehen zwischen verschiedenen Listen.
-
Nicht auf jQuery basierend
Wenn volle Kontrolle gefragt ist , alle Änderungen können übernommen werden - Kompatibel mit vorhandenen UI-Komponenten
10, BetterScroll
löst die Anforderungen verschiedener Scrolling-Szenarien auf der mobilen Seite (PC bereits unterstützt) Plugin.
- Offizielle Adresse: https://better-scroll.github.io/docs/zh-CN/
BetterScroll ist ein Plug-in, das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf der mobilen Seite konzentriert ( PC bereits unterstützt). Sein Kern basiert auf der Implementierung von iscroll (öffnet neues Fenster). Auf der Basis von iscroll wurden einige Funktionen erweitert und einige Leistungsoptimierungen vorgenommen. BetterScroll wird mit reinem JavaScript implementiert, was bedeutet, dass es abhängigkeitsfrei ist. Hinweis:
)
(Lernvideo-Sharing:
Web-Front-End-Entwicklung)
Das obige ist der detaillierte Inhalt von10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwende ich Vue, um die Drag-and-Drop-Shuttle-Box-Funktion zu implementieren? Vier Möglichkeiten zur Einführung
- 17 praktische Vue3-UI-Komponentenbibliotheken (Web + Mobilgeräte) zum Teilen
- 7 praktische Vue3-Entwicklungstools, die es wert sind, gesammelt zu werden (Teilen)
- [Zusammenfassung] 4 Vue3-Visualisierungstools

