Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn Webstorm es6 nicht erkennt?
Was soll ich tun, wenn Webstorm es6 nicht erkennt?
- 青灯夜游Original
- 2022-10-17 18:29:182040Durchsuche
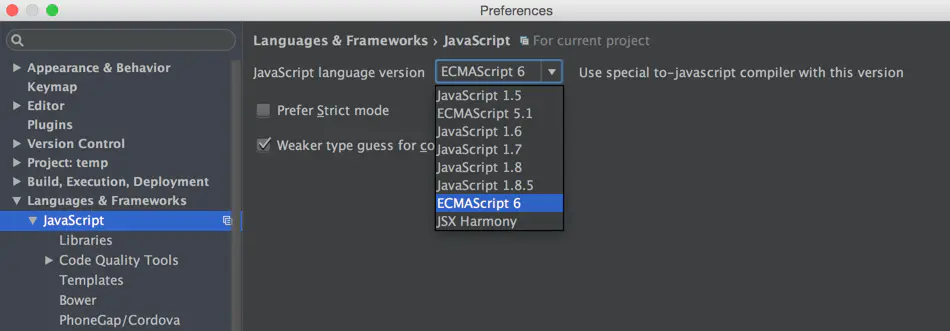
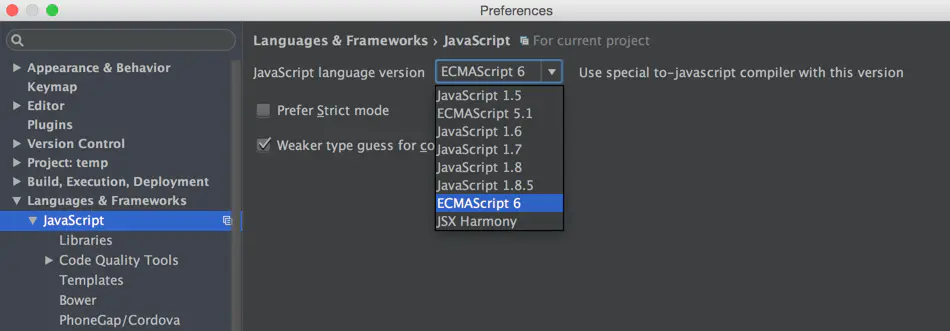
Lösung: 1. Klicken Sie in der Navigationsleiste auf „Datei“ – „Einstellungen“ – „Sprachen & Frameworks“ – „JavaScript“ und stellen Sie die Version auf „ECMAScript 6“ ein. 2. Führen Sie den Befehl „npm install -g babel“ aus, um das Babel-Tool zu installieren, öffnen Sie „File Watchers“ und klicken Sie im Popup-Fenster auf die Schaltfläche „+“, um Babel zu konfigurieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten.
Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden.
Ich wollte auch die neuen Funktionen von ES6 ausprobieren, also habe ich angefangen zu lernen.
geschrieben diesen Code im Webstorm, um die Bequemlichkeit der ES6 -Syntax zu erleben, aber viele Fehler

variöses Syntaxfehler
Solution
1. Version hier. Daher müssen wir den ES6-Transcoder verwenden. Babel ist ein weit verbreiteter ES6-Transcoder, der ES6-Code in ES5-Code zur Ausführung in Browsern oder anderen Umgebungen konvertieren kann. Dies bedeutet, dass Sie Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
Und Sie möchten jedes Mal, wenn Sie den Code ändern, automatisch transkodieren, daher müssen Sie auch den Datei-Watcher von Webstorm verwenden (natürlich gibt es auch andere Lösungen)


Klicken Sie auf die Schaltfläche „+“
- Dateityp: Konfigurieren Sie den vom Listener überwachten Dateityp, der unter „Einstellungen“ > „Editor“ > „Dateitypen“ konfiguriert werden kann Bereich: Konfigurieren Sie den Überwachungsbereich des Listeners oder verwenden Sie den unter „Einstellungen > Bereiche“ definierten Bereich.
-
Programm: Babel-Installationsort
Argumente: Befehlsausführungsparameter, siehenpm install -g babelBabel CLI - Arbeitsverzeichnis: Der Speicherort, an dem der Babel-Befehl ausgeführt wird, ist standardmäßig das Verzeichnis, in dem sich die Datei befindet.
Auf diese Weise werden durch Ändern der Datei jederzeit Dateien generiert, die in ES5- und SourceMap-Dateien kompiliert werden Nach der Kompilierung
[Verwandte Empfehlungen:
, 
,
】
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Webstorm es6 nicht erkennt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So passen Sie die Schriftgröße in Webstorm an
- Teilen von Webstorm-Nutzungstipps
- Tutorial für Anfänger zum Erstellen eines Vue-Projekts mit Webstorm
- Was tun, wenn der Browser im Webstorm nicht geöffnet werden kann?
- So stellen Sie das CSS von Webstorm so ein, dass es nur eine Zeile enthält
- Lassen Sie uns über Probleme bei der Webstorm-Sass-Kompilierung sprechen

