Heim >Web-Frontend >Front-End-Fragen und Antworten >So ermitteln Sie den Durchschnitt eines Arrays in Javascript
So ermitteln Sie den Durchschnitt eines Arrays in Javascript
- 青灯夜游Original
- 2022-09-30 16:00:017658Durchsuche
Zwei Methoden zum Ermitteln des Durchschnitts: 1. Verwenden Sie forEach() und Längenattribute, um den Durchschnitt zu ermitteln. Die Syntax lautet „function f(v){s+=v;}array object.forEach(f);avg=s/“. array object. length; avg=s/array-Objekt .length;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie forEach()+Längenattribut
Implementierungsidee:
Verwenden Sie forEach(), um das Array zu iterieren und die Summe der Elemente zu berechnen.
Verwenden Sie das Längenattribut, um Berechnen Sie die Array-Länge.
-
Teilen Sie die Summe der Array-Elemente durch die Array-Länge pflegte jeden anzurufen Element des Arrays und übergeben Sie das Element an die Rückruffunktion.
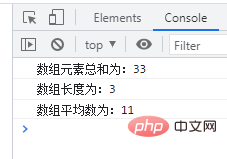
var a = [10, 11, 12], sum = 0,len,avg; function f(value) { sum += value; } a.forEach(f); console.log("数组元素总和为:"+sum); len=a.length; console.log("数组长度为:"+len); avg=sum/len; console.log("数组平均数为:"+avg);
funtion callbackfn(value, index, array): Erforderliche Parameter, geben Sie die Callback-Funktion an, die bis zu drei Parameter empfangen kann: value: Der Wert des Array-Elements.
 index: Numerischer Index des Array-Elements.
index: Numerischer Index des Array-Elements.
array: Array-Objekt, das das Element enthält.
thisValue: ein ausgelassener Parameter, das Objekt, auf das dieser in der Rückruffunktion verweisen kann. Wenn thisArg weggelassen wird, ist der Wert von this undefiniert. funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue:可省略的参数,回调函数中的 this 可引用的对象。如果省略 thisArg,则 this 的值为 undefined。
方法2:利用reduce()+length属性
实现思想:
利用reduce()迭代数组计算元素总和
利用length属性计算数组长度
将 数组元素总和 除以 数组长度
实现代码:
array.forEach(funtion callbackfn(value, index, array), thisValue)

说明:
reduce() 方法可对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
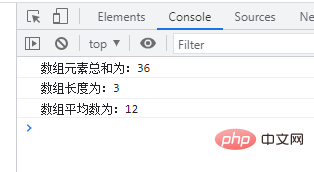
var a = [11, 12, 13], sum = 0,len,avg;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);function callbackfn(previousValue, currentVaule, currentIndex, array):必需参数,指定回调函数,最多可以接收4个参数:
previousValue:通过上一次调用回调函数获得的值。如果向 reduce() 方法提供 initialValue,则在首次调用函数时,previousValue 为 initialValue。
currentVaule:当前元素数组的值。
currentIndex:当前数组元素的数字索引。
array:包含该元素的数组对象。
initialValue
Methode 2: Verwenden Sie das Attribut „reduce()+length“
Implementierungsidee: 🎜🎜🎜🎜🎜Verwenden Sie „reduce()“, um das Array zu iterieren und die Summe der Elemente zu berechnen.🎜🎜🎜🎜Verwenden Sie das Attribut „length“. um die Array-Länge zu berechnen🎜🎜🎜🎜 Teilen Sie die Summe der Array-Elemente durch die Array-Länge 🎜🎜🎜🎜🎜Implementierungscode: 🎜🎜array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)🎜
 🎜🎜Beschreibung: Die Methode 🎜🎜reduce() kann die angegebene Callback-Funktion für alle Elemente im Array aufrufen. Der Rückgabewert dieser Rückruffunktion ist das kumulative Ergebnis, und dieser Rückgabewert wird beim nächsten Aufruf der Rückruffunktion als Parameter bereitgestellt. 🎜rrreee🎜
🎜🎜Beschreibung: Die Methode 🎜🎜reduce() kann die angegebene Callback-Funktion für alle Elemente im Array aufrufen. Der Rückgabewert dieser Rückruffunktion ist das kumulative Ergebnis, und dieser Rückgabewert wird beim nächsten Aufruf der Rückruffunktion als Parameter bereitgestellt. 🎜rrreee🎜function callbackfn( previousValue, currentVaule, currentIndex, array): erforderliche Parameter, geben Sie die Rückruffunktion an, können bis zu 4 Parameter empfangen: 🎜🎜🎜🎜 previousValue: erhalten durch den letzten Rückruffunktionsaufruf Wert. Wenn initialValue für die Methode Reduce() bereitgestellt wird, ist previousValue initialValue, wenn die Funktion zum ersten Mal aufgerufen wird. 🎜🎜🎜🎜currentValue: Der Wert des aktuellen Elementarrays. 🎜🎜🎜🎜currentIndex: Der numerische Index des aktuellen Array-Elements. 🎜🎜🎜🎜array: Array-Objekt, das das Element enthält. 🎜🎜🎜🎜initialValue: ein ausgelassener Parameter, der an die Funktion übergebene Anfangswert. 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Programmiervideo🎜】🎜Das obige ist der detaillierte Inhalt vonSo ermitteln Sie den Durchschnitt eines Arrays in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Kommentarzeichen werden von JavaScript unterstützt?
- So implementieren Sie Additions-, Subtraktions-, Multiplikations- und Divisionsoperationen in Javascript
- Sollte JavaScript ein Semikolon hinzufügen?
- Kann JavaScript alleine laufen?
- Welche Tags verwendet Javascript?
- Warum verwendet JavaScript funktionale Programmierung?

