Heim >Web-Frontend >Front-End-Fragen und Antworten >Was verwendet Javascript, um Dom-Elemente abzurufen?
Was verwendet Javascript, um Dom-Elemente abzurufen?
- 青灯夜游Original
- 2022-09-29 16:36:195609Durchsuche
So erhalten Sie Dom-Elemente in JavaScript: 1. Verwenden Sie getElementById(), um das Element basierend auf der ID abzurufen. 2. Verwenden Sie getElementsByName(), um das Element basierend auf dem Namensattribut abzurufen. 3. Verwenden Sie getElementsByTagName(), um das Element abzurufen Element basierend auf dem Tag-Namen; 4. Verwenden Sie getElementsByClassName(). Rufen Sie das Element basierend auf dem Klassennamen ab. 5. Verwenden Sie querySelector(), um das erste Elementobjekt basierend auf dem angegebenen Selektor zurückzugeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
js besteht aus drei Teilen:
ECMAScript: js-Syntax
DOM: Dokumentobjektmodell
BOM: Browserobjektmodell.
WebApi Von 3C-Organisationen festgelegte Standards, in Wir lernen hauptsächlich DOM und BOM von WebApi, und es ist auch ein einzigartiger Teil von js für Webapi. Es ist weder eine einzigartige Kategorie von js selbst noch Teil des js-Lernens. Bevor Sie WebApi lernen, benötigen Sie jedoch die Grundlagen von js als Grundlage für das Erlernen von WebApi.
DOM
DOM-Einführung: Document Object Model (DOM) ist eine von der W3C-Gruppe empfohlene Standardprogrammierschnittstelle für die Verarbeitung erweiterbarer Auszeichnungssprachen (HTML oder XML). Über diese DOM-Schnittstellen können Sie eine Reihe von DOM-Schnittstellen definieren Ändern Sie den Inhalt, die Struktur und den Stil von Webseiten.
Dokument: Eine Seite ist ein Dokument, das im DOM zur Darstellung verwendet wird Die Webseite kann als Knoten behandelt werden (Beschriftung, Attribut, Text, Kommentar usw.). Verwenden Sie den Knoten im DOM, um darzustellen:
DOM-Elemente abrufen
- So erhalten Sie Elemente
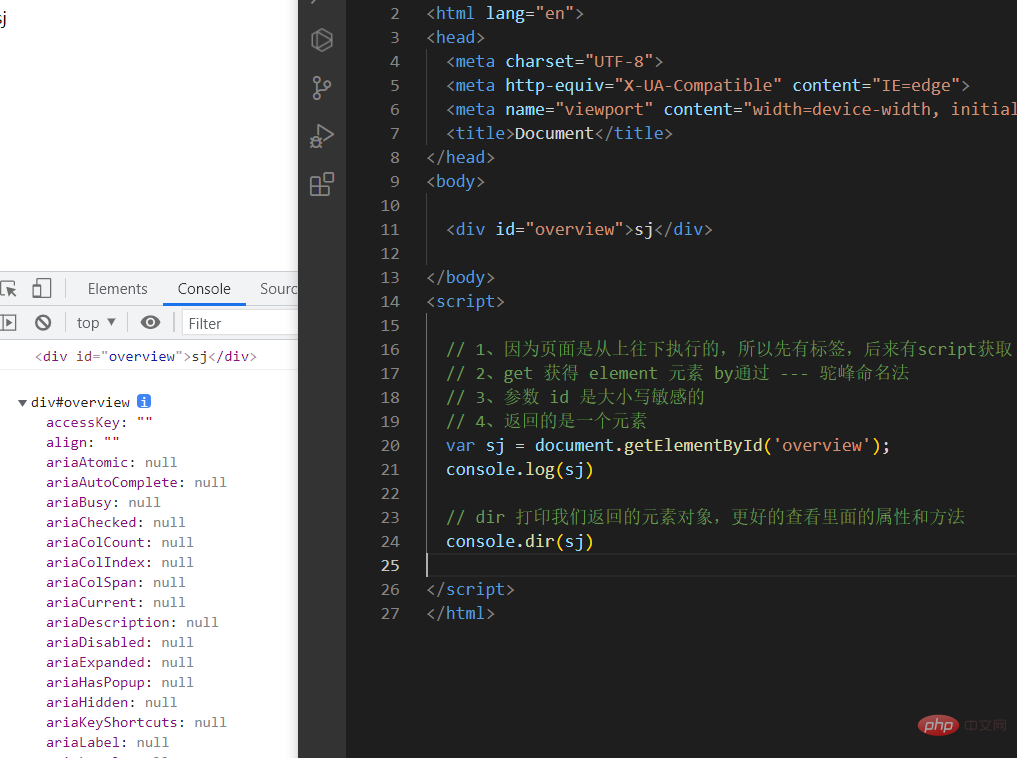
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>
- Gemäß dem Namensattribut Get: Verwenden Sie die Methode getElementsByName(), um eine Sammlung von Objekten mit dem angegebenen Namensattribut zurückzugeben.
document.getElementsByName('name')

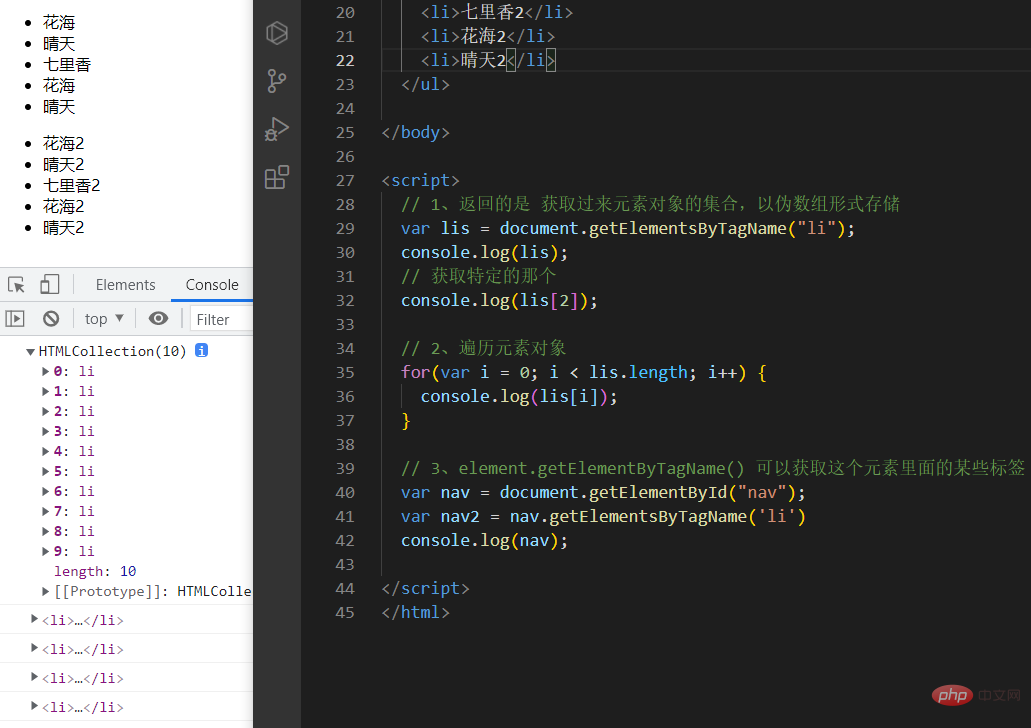
- Get basierend auf dem Tag-Namen: Verwenden Sie die Methode getElementsByTagName(), um eine Sammlung zurückzugeben von Objekten mit dem angegebenen Tag-Namen.
-
- 花海
- 晴天
- 七里香
- 花海
- 晴天
- 花海2
- 晴天2
- 七里香2
- 花海2
- 晴天2
- Hinweis: Da wir eine Sammlung von Objekten erhalten, müssen wir diese durchlaufen, wenn wir die Elemente bedienen möchten. Das erhaltene Elementobjekt ist dynamisch wird durch die neue Methode von HTML5 erhalten

// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);
querySelector('selector') gibt das erste entsprechend zurück zu den angegebenen Selektorelementobjekten
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav
var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素
console.log(firstBox);
var nav = document.querySelector('#nav')
console.log(nav);
var li = document.querySelector('li') // 获取的也是第一个 li 元素
console.log(li);
- querySelectorAll('selector') Gibt eine Sammlung aller Elementobjekte des angegebenen Selektors zurück
// 3、querySelectorAll 返回 全部的 li 元素
var allBox = document.querySelectorAll('li')
console.log(allBox);
- Spezielle Elementerfassung (Body, HTML)
- Get body element
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
HTML-Element abrufen
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
- Hinweis: Es ist wichtig, sich daran zu erinnern, dass es mehrere Möglichkeiten gibt, gewöhnliche Elemente abzurufen. Body und HTML werden nicht häufig verwendet, nur zum Verständnis.
- 【Verwandte Empfehlungen:
- ,
- Einfaches Programmiervideo 】
Das obige ist der detaillierte Inhalt vonWas verwendet Javascript, um Dom-Elemente abzurufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

