Heim >Web-Frontend >View.js >Eine kurze Analyse der Gründe, warum Vue den Index nicht als eindeutige Kennung verwenden kann
Eine kurze Analyse der Gründe, warum Vue den Index nicht als eindeutige Kennung verwenden kann
- 青灯夜游nach vorne
- 2022-09-23 20:03:101703Durchsuche
vueWarum können wir den Index nicht als eindeutige Kennung verwenden? Der folgende Artikel stellt Ihnen die Gründe vor, warum Vue den Index nicht als eindeutige Kennung verwenden kann. Ich hoffe, er ist hilfreich für Sie!

Dies beinhaltet den DOM-Betrieb von nativem js und die Optimierung durch virtuelles DOM. Das Folgende ist in zwei Teile unterteilt, um
- Virtuelles DOM
- Warum Sie den Index nicht als Schlüssel verwenden können [Verwandte Empfehlung : vuejs Video-Tutorial】
1. Schauen wir uns zunächst die Möglichkeit an, Dom-Knoten nativ zu betreiben, aber die Reaktion des Browsers auf DOM-Vorgänge ist sehr energieaufwändig, da Änderungen an Knoten dazu führen Browser zum Neuanordnen und Neuzeichnen. Vorgang (siehe Der Prozess des Renderns der Seite im Browser
)nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<div>
<ul></ul>
</div>
<script>
let ul = document.querySelector('ul')
for (let i = 0; i < 3; i++) {
let li = document.createElement('li')
li.innerHTML = i + 1
ul.appendChild(li)
}
</script>
Darüber hinaus führen viele dynamisch ändernde Elemente des JS-Codes dazu, dass der Browser neu angeordnet wird und der Energieverbrauch sinken kann Stellen Sie sich vor, wenn sich einige Knoten ändern würden, würde eine lokale Neuanordnung der geänderten Knoten nicht viel Leistung sparen? ? ? Der von Vue eingeführte virtuelle Dom verwendet diese Methode. Das Folgende ist ein Teil des Vue-Codes neu angeordnet, aber die Seite Es ist nur eine teilweise Änderung, aber Vue hat nach der Einführung des virtuellen DOM den Energieverbrauch erheblich gesenkt
Was ist also virtuelles DOM?
 In Vue können Sie vor dem Ausführen der Renderfunktion einen virtuellen Knotenbaum abrufen und den virtuellen Knotenbaum zum Rendern der Seite verwenden. Wenn sich der DOM-Knoten der Seite dynamisch ändert, wird vor dem Rendern der neu generierte virtuelle Knoten mit dem zuletzt generierten virtuellen Knoten verglichen und nur die verschiedenen Teile gerendert. Jeder virtuelle Knoten ist ein Objekt, das die Eigenschaften einer Containerschicht beschreibt . Das Folgende ist der virtuelle Knotenbaum vor dem Klicken auf die Schaltfläche „Ändern“ im Vue-Code
In Vue können Sie vor dem Ausführen der Renderfunktion einen virtuellen Knotenbaum abrufen und den virtuellen Knotenbaum zum Rendern der Seite verwenden. Wenn sich der DOM-Knoten der Seite dynamisch ändert, wird vor dem Rendern der neu generierte virtuelle Knoten mit dem zuletzt generierten virtuellen Knoten verglichen und nur die verschiedenen Teile gerendert. Jeder virtuelle Knoten ist ein Objekt, das die Eigenschaften einer Containerschicht beschreibt . Das Folgende ist der virtuelle Knotenbaum vor dem Klicken auf die Schaltfläche „Ändern“ im Vue-Code
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<div>
<ul>
<item></item>
</ul>
<button>change</button>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
list: [1, 2, 3]
}
},
methods: {
change() {
this.list.reverse()
}
},
components: {
item: {
props: ['num'],
template: `
<div>
{{num}}
`,
name: 'child'
}
}
})
</script>
Wenn Sie auf „Ändern“ klicken, wird ein neuer virtueller Knotenbaum generiert und damit verglichen Es werden verschiedene Orte gerendert
 Wie findet man also den Unterschied in der Anzahl zweier virtueller Knoten? Dies beinhaltet den Diff-Algorithmus des Vue-Quellcodes
Wie findet man also den Unterschied in der Anzahl zweier virtueller Knoten? Dies beinhaltet den Diff-Algorithmus des Vue-Quellcodes
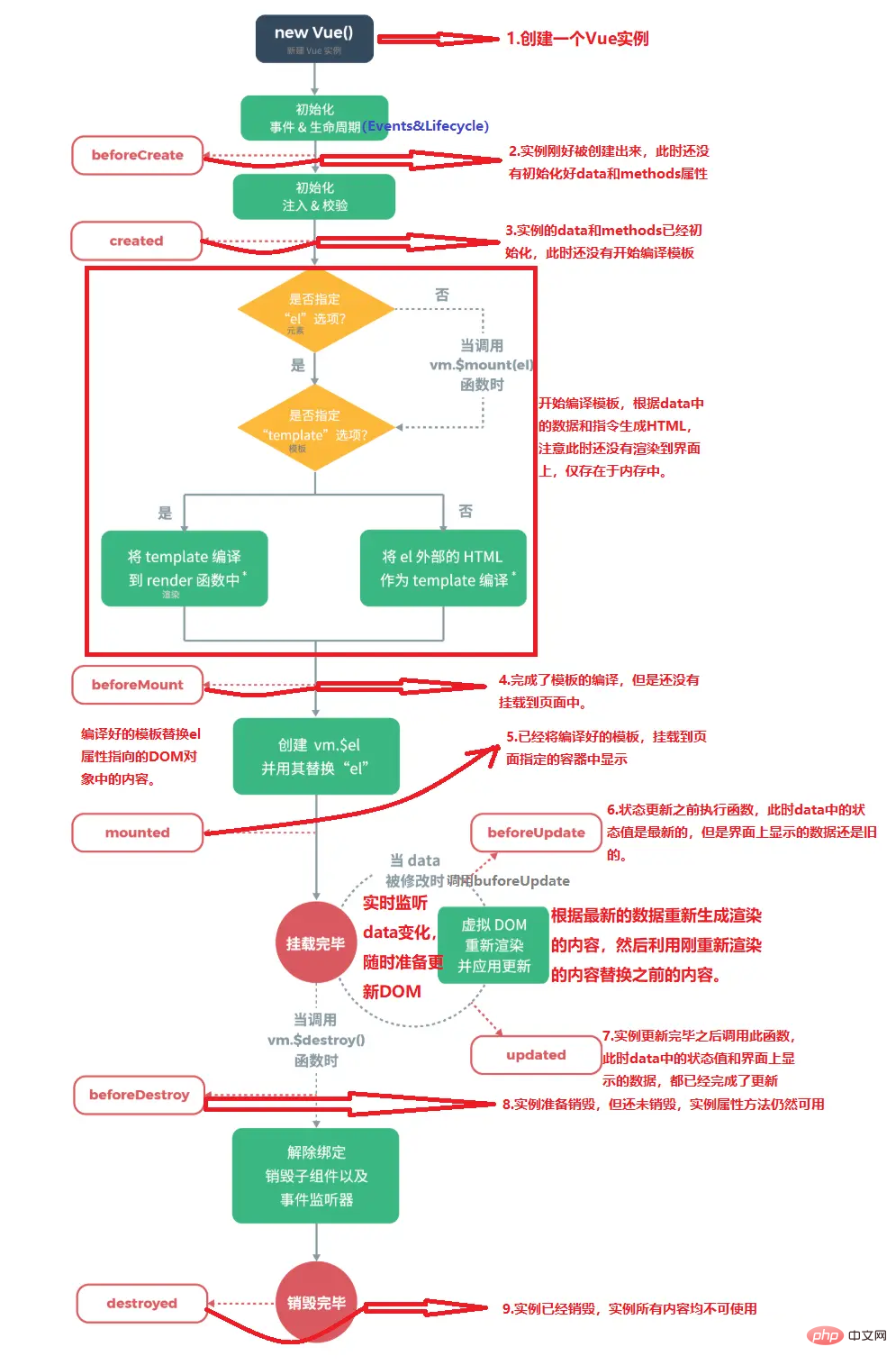
Nach dem Mounten des Lebenszyklus wird, solange sich die Datenquelle ändert, der Rückruf des Beobachters ausgelöst, um die Ansichtsaktualisierung voranzutreiben vm._update(v_rander())
_update generiert einen Vnode für _patch_, um den Unterschied zu finden.Was in _patch_ gestartet wird, ist der Diff-Algorithmus.
Schlüssel ist die eindeutige Kennung, um den Diff-Algorithmus beim Finden der beiden genauer zu machen Knoten, die verglichen werden müssen
 2. Warum können wir dann nicht den Index als Schlüssel verwenden? Schauen wir uns den vorherigen Code an, wenn zwei virtuelle Knotenbäume vorhanden sind Beim Vergleich wird festgestellt, dass der Schlüsselwert derselbe ist, die darin enthaltenen Daten jedoch unterschiedlich sind. Der Diff-Algorithmus stellt fest, dass er sich geändert hat, und rendert ihn tatsächlich neu Die Position wurde geändert. Wenn wir eine eindeutige Identifikator-ID hinzufügen, klicken Sie auf den Vergleich des virtuellen Knotenbaums nach der Änderung. Der Diff-Algorithmus findet den gleichen Schlüsselwert zum Vergleich und findet diesen Schlüssel Der Wert ist derselbe, aber die darin enthaltenen Daten sind ebenfalls dieselben. Sie werden nicht erneut gerendert, sondern ändern ihre Positionen erheblich. Dies spart den Browserverbrauch, sodass die Verwendung des Index als Schlüssel dazu führt, dass die Optimierung in diff fehlschlägt (was die Wiederverwendbarkeit verringert und die verletzt). ursprüngliche Absicht des virtuellen Doms)
2. Warum können wir dann nicht den Index als Schlüssel verwenden? Schauen wir uns den vorherigen Code an, wenn zwei virtuelle Knotenbäume vorhanden sind Beim Vergleich wird festgestellt, dass der Schlüsselwert derselbe ist, die darin enthaltenen Daten jedoch unterschiedlich sind. Der Diff-Algorithmus stellt fest, dass er sich geändert hat, und rendert ihn tatsächlich neu Die Position wurde geändert. Wenn wir eine eindeutige Identifikator-ID hinzufügen, klicken Sie auf den Vergleich des virtuellen Knotenbaums nach der Änderung. Der Diff-Algorithmus findet den gleichen Schlüsselwert zum Vergleich und findet diesen Schlüssel Der Wert ist derselbe, aber die darin enthaltenen Daten sind ebenfalls dieselben. Sie werden nicht erneut gerendert, sondern ändern ihre Positionen erheblich. Dies spart den Browserverbrauch, sodass die Verwendung des Index als Schlüssel dazu führt, dass die Optimierung in diff fehlschlägt (was die Wiederverwendbarkeit verringert und die verletzt). ursprüngliche Absicht des virtuellen Doms)
Die Nachteile des Löschens des Datenindex als Schlüssel sind noch offensichtlicher
vndoe = {
tag: 'ul',
children: [
{ tag: 'li',key:0, children: [{ vnode: { text: '3' } }] },
{ tag: 'li',key:1, children: [{ vnode: { text: '2' } }] },
{ tag: 'li',key:2, children: [{ vnode: { text: '1' } }] }
]
}复制代码
Nach dem Klicken auf die Schaltfläche „Löschen“
Wir haben festgestellt, dass das letzte Element tatsächlich gelöscht wurde, da sich nach dem Löschen der Daten aufgrund der Eigenschaften des Arrays der Index und der Schlüssel der verbleibenden Daten auf -1 ändern, dh der zweite, drei Datenschlüssel Bei einer Änderung von 1, 2 auf 0,1 geht der Diff-Algorithmus davon aus, dass sich der Dateninhalt von Schlüssel 0,1 geändert hat und der Inhalt von Schlüssel 3 gelöscht wurde, sodass er die ersten und zweiten Daten neu rendert und löscht die dritten Daten, aber tatsächlich haben wir die dritten Daten gelöscht. Ein Inhalt, der zweite und der dritte sind die Schlüsselwertänderungen. Vue vergleicht den Textinhalt von Unterkomponenten nicht gründlich. Es kann nur Änderungen in der äußeren Ebene von Objekten erkennen. Wenn der Schlüssel nicht eindeutig ist, wird der virtuelle DOM-Baum falsch gerendert
(Lernvideo-Sharing:Web-Front-End-Entwicklung, Video zu Programmiergrundlagen)
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Gründe, warum Vue den Index nicht als eindeutige Kennung verwenden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- [Zusammenstellung und Zusammenfassung] Detaillierte Erläuterung der 11 Wissenspunkte von Vue3
- Lassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden
- 9 vue3-Entwicklungsfähigkeiten, um die Effizienz zu verbessern und Ihnen zu helfen, früher von der Arbeit zu gehen!
- Lassen Sie uns über das Namensattribut in vue3 sprechen und sehen, wie man es verwendet!
- Ein Artikel bietet eine ausführliche Analyse des Reaktionsmechanismus in Vue3

