Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?
Was ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?
- 青灯夜游Original
- 2022-09-15 18:17:246514Durchsuche
Zwei Aufrufmethoden: 1. Verwenden Sie zum Aufrufen das Link-Tag mit der Syntax „"; Verwenden Sie das Schlüsselwort „@import“. Die Syntax lautet „".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Externes CSS-Stylesheet
Wenn der CSS-Stil in einer Datei außerhalb des Webseitendokuments platziert wird, wird er als externes Stylesheet bezeichnet. Ein CSS-Stylesheet-Dokument stellt ein externes Stylesheet dar.

Tatsächlich ist ein externes Stylesheet eine Textdatei mit der Erweiterung .css. Wenn Sie den CSS-Stilcode in eine Textdatei kopieren und als CSS-Datei speichern, handelt es sich um ein externes Stylesheet.
Zwei Möglichkeiten, externe Stylesheets in HTML-Seiten aufzurufen
Externe Stylesheets müssen in das Webdokument importiert werden, bevor sie vom Browser erkannt und analysiert werden können. Externe Stylesheet-Dateien können auf zwei Arten in HTML-Dokumente importiert werden.
1. Verwenden Sie das -Tag, um die externe Stylesheet-Datei aufzurufen:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />Erläuterung jedes Attributs: href-Attribut So legen Sie das externe Stylesheet fest. Die Adresse der Datei kann eine relative Adresse oder eine absolute Adresse sein. Das Attribut
- rel definiert das zugehörige Dokument, also hier das zugehörige Stylesheet.
- type-Attribut definiert den Typ der importierten Datei. Wie das Style-Element gibt text/css eine CSS-Textdatei an.
- Im Allgemeinen sollten beim Definieren des -Tags drei grundlegende Attribute definiert werden, darunter href ein unbedingt festzulegendes Attribut.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
Im obigen Beispiel sind zwei CSS-Dateien durch einen Link verknüpft und beide sind gültig. Aus diesem Grund fügt der Website-Ersteller den gemeinsamen Teil in eine CSS-Datei ein und schreibt eine neue Stildatei für den aktuellen Seitenstil . 
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}lianjie-2.css-Dateicode: p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}Der verknüpfte Stil trennt CSS-Code und HTML-Code vollständig und erreicht so die Trennung von Struktur und Stil, sodass der HTML-Code die Seitenstruktur gezielt aufbauen kann , und Verschönerungsarbeiten werden mit CSS durchgeführt. Vorteile des linkbasierten Imports von CSS-Stilen:
CSS-Dateien können in verschiedenen HTML-Dateien platziert werden, um die Stile aller Seiten der Website zu vereinheitlichen; - Darüber hinaus wird der CSS-Code in einer CSS-Datei zusammengefasst erleichtert die Verwaltung.
- Wenn eine CSS-Datei geändert wird, werden alle HTML-Dateien, die diese CSS-Datei anwenden, aktualisiert, ohne dass alle Seiten vom Server abgerufen und nach der Änderung hochgeladen werden müssen.
- 2. Verwenden Sie das Schlüsselwort @import, um
Die Anweisung @import ist Teil der CSS-Sprache. Fügen Sie diese Anweisung zu einem
<style type="text/css">
@import url("外部样式表文件路径");
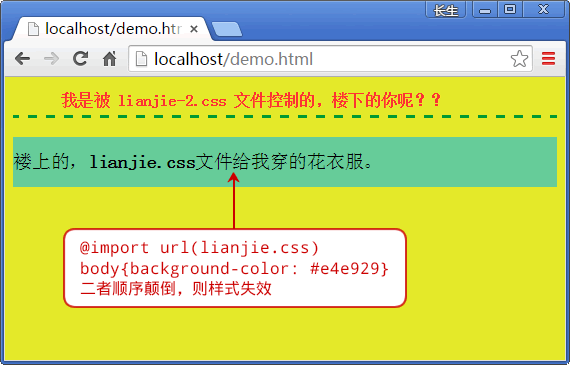
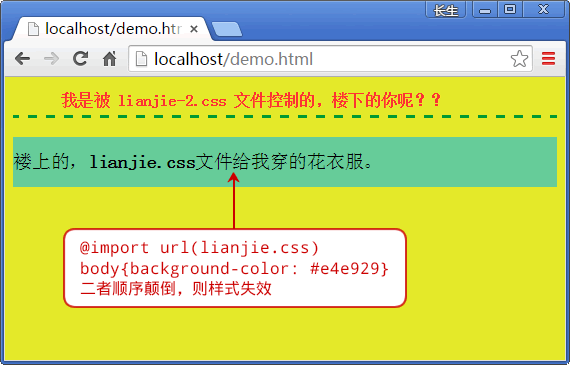
</style>Nach dem Schlüsselwort @import verwenden Sie die Funktion url(), um die Adresse des spezifischen externen Stylesheets einzuschließen Datei. Beispiel: Importieren Sie die Stylesheets lianjie.css und daoru.css und schreiben Sie die Hintergrundfarbe des -Tags. Beachten Sie, dass die importierten Stylesheet- und -Tags nicht umgekehrt werden können. <html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
Im obigen Beispiel muss es
sein, sonst ist der Importeffekt ungültig. In der CSS-Datei muss außerdem @import vorne platziert und der CSS-Stil am Ende hinzugefügt werden, sonst ist er ungültig. lianjie.css-Dateicode, derselbe wie im vorherigen Beispiel, dh der Linktyp.
lianjie.css-Dateicode, derselbe wie im vorherigen Beispiel, dh der Linktyp.
daoru.css-Dateicode: @import url("lianjie-2.css"); p{text-indent: 3em;},而不能是p{text-indent:3em;} @import url("lianjie-2.css");
@import url("lianjie-2.css");
p { text-indent: 3em; }
Der Unterschied zwischen den beiden Methoden (Link und @import)
-Tag gehört zum HTML-Tag, während @import eine von CSS bereitgestellte Methode ist, Tags können nicht nur CSS importieren, sondern auch andere Dinge tun, während @import nur CSS importieren kannDer Unterschied in der Ladereihenfolge: Wenn eine Seite durchsucht wird, wird das durch den Link eingeführte CSS synchron geladen, während das durch @import referenzierte CSS erst geladen wird, wenn alle anderen Elemente heruntergeladen wurden;
Unterschied in der Kompatibilität: @import Es wurde in CSS2.1 vorgeschlagen und wird daher nur von IE5 und höher unterstützt. Das -Tag hat dieses Problem nicht Im Stil können Sie nur das Tag < ;link> verwenden, da @import nicht vom DOM gesteuert werden kann.
(Lernvideo-Sharing:
Erste Schritte mit dem Web-FrontendDas obige ist der detaillierte Inhalt vonWas ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

