Heim >Web-Frontend >Front-End-Fragen und Antworten >So ermitteln Sie mit jquery, wie viele Unterelemente ein Element hat
So ermitteln Sie mit jquery, wie viele Unterelemente ein Element hat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-09 16:45:482760Durchsuche
In jquery können Sie die Methode „children()“ mit dem Attribut „length“ verwenden, um zu ermitteln, wie viele untergeordnete Elemente ein Element hat. Die Methode „children()“ kann alle untergeordneten Elemente des ausgewählten Elements zurückgeben, und das Attribut „length“ kann Folgendes abrufen Anzahl der Elemente im JQuery-Objekt. Die Syntax lautet „$(angegebenes Element).children().length;“.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.1, Dell G3-Computer.
So ermitteln Sie, wie viele untergeordnete Elemente ein Element in jquery hat.
Sie können die Methode „Children“ und das Längenattribut verwenden, um zu ermitteln, wie viele untergeordnete Elemente ein Element hat. Die Methode
children() gibt alle direkten Kinder des ausgewählten Elements zurück.
DOM-Baum: Diese Methode durchläuft nur eine einzelne Ebene nach unten im DOM-Baum. Um mehrere Ebenen nach unten zu durchqueren (untergeordnete Knoten oder andere Nachkommen zurückzugeben), verwenden Sie die Methode find().
Tipp: Um eine einzelne Ebene im DOM-Baum nach oben zu durchlaufen oder alle Pfade bis zum Stammelement des Dokuments (zurückgebende übergeordnete Knoten oder andere Vorfahren) zu durchlaufen, verwenden Sie die Methode parent() oder parent().
Die Syntax lautet:
$(selector).children(filter)
Die Längeneigenschaft enthält die Anzahl der Elemente im jQuery-Objekt.
Grammatik
$(selector).length
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
var res = $("ul").children().length;
$(".button2").click(function(){
$("input").val(res);
});
});
</script>
</head>
<body>body (曾祖先节点)
<div>div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
<li>li (子节点)</li>
</ul>
</div>
</body>
<p>数量: <input type="text" name="user"></p>
<button class="button2">获取ul (直接父节点)的子元素个数</button>
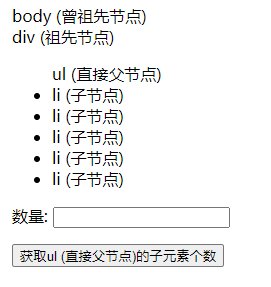
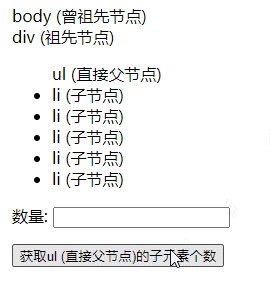
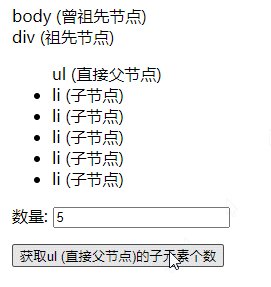
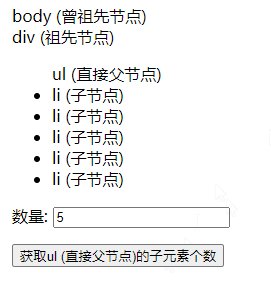
</html>Ausgabeergebnis:

Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie mit jquery, wie viele Unterelemente ein Element hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

