Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
Lassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen
- 青灯夜游nach vorne
- 2022-09-08 20:29:412606Durchsuche
Wie passt man das Angular-DateTime-Picker-Format an? Im folgenden Artikel geht es um die Anpassung des Formats. Ich hoffe, er ist für alle hilfreich!

Ich verwende AngularAngular 进行开发,维护项目。遇到了日期的问题,同事采用的是 @danielmoncada/angular-datetime-picker。
PS:当然,如果是新项目,还是建议使用框架集成的日期功能,虽然功能可能不是你的预期,但是起码够用。比如
ant design的angular版本。
当然,angular-datetime-picker 提供了很多属性和事件。【相关教程推荐:《angularjs视频教程》】
比如:
owl-date-time 的属性有:
| 属性名称 | 类型 | 是否必要 | 默认值 |
|---|---|---|---|
| pickerType |
both, calendar, timer
|
可选 | both |
| yearOnly | 布尔值 | 可选 | false |
其他的属性和方法请前往官网查看
当然,本文我们并不是探讨这些简单更改属性和方法的需求。我们来讨论两点:
在输入框中显示
YYYY/MM/ HH:mm:ss格式翻译 - 更改按钮的名称
Cancel => 取消,Set => 设置
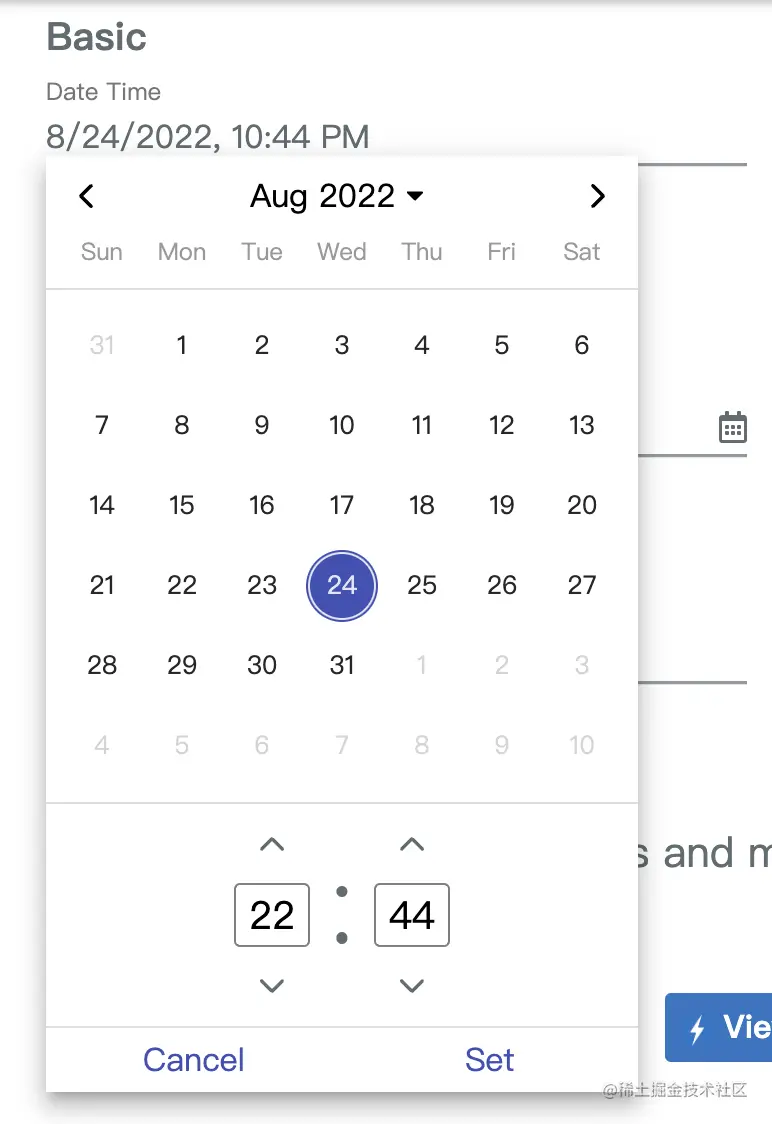
目前默认的值是这样的:

我们有相关的 html 代码如下:
<ng-container> <input> <owl-date-time></owl-date-time> </ng-container>
设置时间格式
在 app.module.ts 中引入:
import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.github.io/date-time-picker/#locale-formats
// 自定义格式化时间
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的时间格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
}
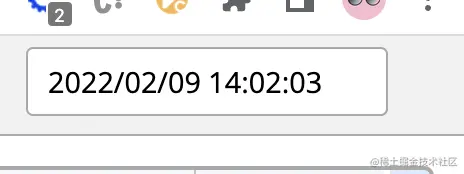
得到的结果图如下:

翻译按钮
我们需要用到这个包的国际化,将对应的 Cancel 翻译成 取消,Set 翻译成 设置。
官网已经介绍:
import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
/** A label for the up second button (used by screen readers). */
upSecondLabel= 'Add a second',
/** A label for the down second button (used by screen readers). */
downSecondLabel= 'Minus a second',
/** A label for the up minute button (used by screen readers). */
upMinuteLabel= 'Add a minute',
/** A label for the down minute button (used by screen readers). */
downMinuteLabel= 'Minus a minute',
/** A label for the up hour button (used by screen readers). */
upHourLabel= 'Add a hour',
/** A label for the down hour button (used by screen readers). */
downHourLabel= 'Minus a hour',
/** A label for the previous month button (used by screen readers). */
prevMonthLabel= 'Previous month',
/** A label for the next month button (used by screen readers). */
nextMonthLabel= 'Next month',
/** A label for the previous year button (used by screen readers). */
prevYearLabel= 'Previous year',
/** A label for the next year button (used by screen readers). */
nextYearLabel= 'Next year',
/** A label for the previous multi-year button (used by screen readers). */
prevMultiYearLabel= 'Previous 21 years',
/** A label for the next multi-year button (used by screen readers). */
nextMultiYearLabel= 'Next 21 years',
/** A label for the 'switch to month view' button (used by screen readers). */
switchToMonthViewLabel= 'Change to month view',
/** A label for the 'switch to year view' button (used by screen readers). */
switchToMultiYearViewLabel= 'Choose month and year',
/** A label for the cancel button */
cancelBtnLabel= 'Cancel',
/** A label for the set button */
setBtnLabel= 'Set',
/** A label for the range 'from' in picker info */
rangeFromLabel= 'From',
/** A label for the range 'to' in picker info */
rangeToLabel= 'To',
/** A label for the hour12 button (AM) */
hour12AMLabel= 'AM',
/** A label for the hour12 button (PM) */
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }
我们按照上面的思路整合下来实现我们的需求:
新建翻译文件 owl-date-time-translator.ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
/** 取消按钮 */
this.cancelBtnLabel = this.translationService.translate('action.cancel');
/** 设置按钮 */
this.setBtnLabel = this.translationService.translate('action.set');
}
};
这里我们引入了翻译服务 translationService,可以根据不同地区进行语言选择。
然后我们在 app.module.ts seit kurzem, um Projekte zu entwickeln und zu verwalten. Ich bin auf ein Datumsproblem gestoßen und mein Kollege hat @danielmoncada/angular-datetime-picker
PS: Wenn es sich um ein neues Projekt handelt, empfiehlt es sich natürlich trotzdem, die in das Framework integrierte Datumsfunktion zu verwenden. Auch wenn die Funktion möglicherweise nicht Ihren Erwartungen entspricht, ist sie zumindest ausreichend. Zum Beispiel dieangular-Version vonant design.
 Natürlich bietet
Natürlich bietet angular-datetime-picker viele Eigenschaften und Ereignisse. [Verwandte Tutorial-Empfehlungen: „angularjs Video-Tutorial"]Zum Beispiel: Die Attribute von
owl-date-time sind: 🎜| Attribute name | Type th> | Ist es notwendig | Standardwert |
|---|---|---|---|
| pickerType | both, <code>calendar, timer |
Optional | both |
| yearOnly | Boolean | Optional | false |
🎜Weitere Attribute und Methoden finden Sie auf der offiziellen Website🎜🎜Natürlich diskutieren wir in diesem Artikel nicht die Notwendigkeit, diese Attribute und Methoden einfach zu ändern. Lassen Sie uns zwei Punkte besprechen: 🎜
- 🎜Anzeige des
YYYY/MM/ HH:mm:ss-Formats im Eingabefeld🎜 - 🎜Übersetzung – Ändern Sie den Namen der Schaltfläche
Cancel => Cancel,Set => Set🎜
 🎜🎜Wir haben verwandten
🎜🎜Wir haben verwandten html Der Code lautet wie folgt: 🎜import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻译 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
}
Zeitformat festlegen
🎜Inapp.module.ts Einführung : 🎜rrreee🎜Das resultierende Bild sieht wie folgt aus: 🎜🎜 🎜
🎜Übersetzungsschaltfläche
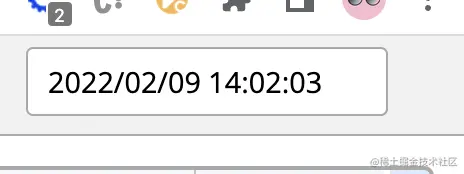
🎜Wir müssen die Internationalisierung dieses Pakets nutzen und den entsprechendenCancel wird in Cancel übersetzt und Set wird in Set übersetzt. 🎜🎜Auf der offiziellen Website wurde Folgendes eingeführt:🎜rrreee🎜Wir integrieren es gemäß den oben genannten Ideen, um unsere Anforderungen zu erfüllen:🎜🎜Erstellen Sie eine neue Übersetzungsdatei owl-date-time-translator.ts🎜rrreee🎜 Hier stellen wir den Übersetzungsdienst translationService vor, der die Sprachauswahl nach verschiedenen Regionen ermöglicht. 🎜🎜Dann operieren wir mit app.module.ts: 🎜rrreee🎜Das resultierende Rendering sieht wie folgt aus: 🎜🎜🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie das Angular-DateTime-Picker-Format anpassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann die Leistung in Angular optimiert werden? Eine kurze Analyse der Methoden zur Änderungserkennung
- Lassen Sie uns darüber sprechen, wie Sie Daten im Voraus in Angular Route erhalten
- Wie implementiert Angular die Ansichtskapselung? Lassen Sie uns über drei Verpackungsmodi sprechen
- 4 Tipps zum Schreiben von Angular-Unit-Tests, schauen Sie vorbei!
- 5 praktische Tipps zum Verwalten von Angular-Projekten (Zusammenfassungsfreigabe)
- Lassen Sie uns darüber sprechen, wie Sie MemFire Cloud zum Erstellen von Angular-Anwendungen verwenden

