Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Höhe des Li-Tags mit CSS
So ändern Sie die Höhe des Li-Tags mit CSS
- 青灯夜游Original
- 2022-09-06 18:08:464102Durchsuche
Drei Möglichkeiten, die Höhe des Li-Tags in CSS zu ändern: 1. Verwenden Sie das Höhenattribut, um die feste Höhe des Li-Elements mit der Syntax „li{height: height value;}“ festzulegen. 2. Verwenden Sie das Attribut „min-height“, um die Mindesthöhe des li-Elements mit der Syntax „li{min-height:height value;}“ festzulegen. 3. Verwenden Sie das Attribut max-height, um die maximale Höhe des li-Elements mit der Syntax „li{max-height: height value;}“ festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html Ändern Sie die Höhe des Li-Tags
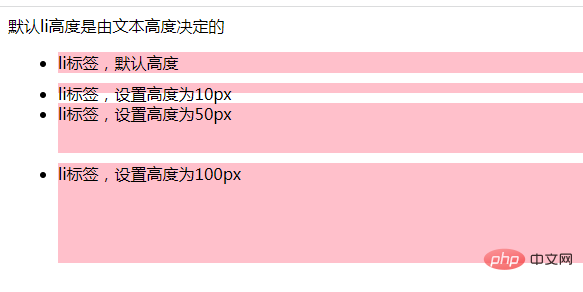
1. Verwenden Sie das Höhenattribut
Height-Attribut, um die feste Höhe des Elements festzulegen. (Hinweis: Das Höhenattribut enthält keine Abstände, Ränder oder Ränder!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2 Verwenden Sie das Attribut „min-height“
min-height, um die Mindesthöhe des Elements festzulegen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>Wenn kein Inhalt vorhanden ist oder die Höhe des Inhalts weniger als 50 beträgt, wird die Höhe von li mit 50 Pixel angezeigt Texthöhe
<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3. Verwenden Sie das Attribut „max-height“
 Das Attribut „max-height“ legt die maximale Höhe eines Elements fest.
Das Attribut „max-height“ legt die maximale Höhe eines Elements fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>Empfohlenes Tutorial: „
HTML-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonSo ändern Sie die Höhe des Li-Tags mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die Eigenschaft der CSS-Textzeilenhöhe?
- So verwenden Sie CSS, damit die Wörter im Textfeld unterschiedliche Farben verwenden
- Wie man das erste Li mit CSS ungestylt macht
- So fügen Sie Stile zu angegebenen Li in CSS hinzu
- So stellen Sie ein, dass der linke Rand in CSS verschwindet
- Verwenden Sie CSS geschickt, um den 3D-Rotationseffekt der Maus zu realisieren und die Interaktion lebendiger zu gestalten!

