Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Werte hat das CSS-Anzeigeattribut?
Welche Werte hat das CSS-Anzeigeattribut?
- 青灯夜游Original
- 2022-09-06 16:28:378250Durchsuche
Die Werte des Anzeigeattributs sind: 1. Keine, wodurch das Element ausgeblendet werden kann. 2. Block, wodurch das Element als Blockebenenelement festgelegt werden kann. 3. Inline, wodurch das Element als Inline-Element festgelegt werden kann Element; 4. Inline-Block, der das Element als Inline-Blockelement festlegen kann. 5. Tabelle, das Element kann auf Blockelementebene festgelegt werden. Zelle, das Element kann auf eine Zelle der Tabelle festgelegt werden; 7. Tabellenzeile, das Element kann auf eine Tabellenzeile festgelegt werden; 8. Flex, das Objekt kann als flexible Box festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das
display-Attribut gibt den Typ der Box an, die das Element generieren soll.
Das Anzeigeattribut kann den Formatierungskontext eines Elements und seiner Unterelemente steuern. Wenn Sie CSS zum ersten Mal lernen, sollten Sie wissen, dass einige Elemente Elemente auf Blockebene und andere Inline-Elemente sind.
Mit dem Anzeigeattribut können Sie zwischen verschiedenen Zuständen des Elements wechseln. Beispielsweise ist ein h1-Element normalerweise ein Element auf Blockebene, aber durch Umschalten kann es als Inline-Element angezeigt werden.
Attributwert anzeigen
| Wert | Beschreibung | |
|---|---|---|
| keine | Element ausblenden | |
| Block | Element als Blockebenenelement festlegen | |
| inline | Stellen Sie die ein element Für Inline-Elemente | |
| list-item | Legen Sie das Element als Listenelement fest. | |
| inline-block | Legen Sie das Element als Inline-Blockelement fest. | |
| table | Legen Sie das Element als Blockelement fest Tabelle auf Ebenenebene (ähnlich wie <table>)<code><table>)<tr>
<td>inline-table</td>
<td>将元素设置为内联元素级的表格(类似<code><table>)<tr>
<td>table-caption</td>
<td>将元素设置为表格的标题(类似<code><caption></caption>) |
|
| table-cell | 将元素设置为表格的单元格(类似<td>和<code><th>)</th>
|
|
| table-row | 将元素设置为表格的行(类似<tr>)</tr>
<tr>
<td>table-row-group</td>
<td>将元素设置为表格的内容部分(类似<code> <tbody>)<tr>
<td>table-column</td>
<td>将元素设置为表格的列(类似<code><col>) |
|
| table-column-group | 将元素设置为表格中一个或多个列的分组(类似<colgroup></colgroup>) |
|
| table-header-group | 将元素设置为表格的头部(类似<thead>)<tr>
<td>table-footer-group</td>
<td>将元素设置为表格的脚(类似<code><tfoot><tr>inline-table<td></td>Setzt das Element auf eine Inline-Tabelle auf Elementebene (ähnlich wie <code><table>). )<td></td> <tr>table-caption<td></td>Setzt das Element auf die Beschriftung der Tabelle (ähnlich wie <code><caption></caption>) | |
| Setzt das Element auf die Zelle der Tabelle (ähnlich zu | ||
| setzt das Element auf eine Zeile der Tabelle (ähnlich wie | ||
| Setzen Sie das Element auf den Inhaltsteil der Tabelle (ähnlich wie | ||
| Setzen Sie ein Element auf eine Gruppe von einer oder mehreren Spalten in a Tabelle (wie | ||
| Setzen Sie das Element auf die Kopfzeile der Tabelle (ähnlich wie |
<tfoot>) 🎜🎜🎜🎜box🎜🎜Ein neuer Attributwert in CSS3 bedeutet Einstellung das Objekt als flexible Box (die älteste Version der flexiblen Box) 🎜🎜 🎜🎜inline-box🎜🎜Neuer Eigenschaftswert in CSS3 bedeutet, das Objekt als Inline-Flexbox auf Elementebene festzulegen (die älteste Version der Flexbox) 🎜🎜🎜🎜flexbox🎜🎜Neuer Eigenschaftswert in CSS3, der angibt, dass das Objekt auf eine flexible Box (eine Übergangsversion der flexiblen Box) festgelegt ist. 🎜🎜🎜🎜inline-flexbox🎜🎜 Ein neuer Eigenschaftswert in CSS3, der dies anzeigt Das Objekt wird auf eine flexible Inline-Box auf Elementebene festgelegt (die Übergangsversion der flexiblen Box). 🎜🎜🎜🎜flex🎜🎜 Der neue Attributwert in CSS3 bedeutet, dass das Objekt als flexible einziehbare Box (die neueste Version der einziehbaren Box) festgelegt wird 🎜🎜🎜🎜inline-flex🎜🎜Der neue Attributwert in CSS3 gibt an, das Objekt als Inline-Flexbox auf Elementebene festzulegen (die neueste Version der Flexbox)🎜🎜🎜🎜run-in🎜🎜Bestimmt, ob festgelegt werden soll das Element als Element auf Blockebene oder als Inline-Element basierend auf dem Kontext🎜🎜🎜🎜inherit🎜 🎜Den Wert des Anzeigeattributs vom übergeordneten Element erben🎜🎜🎜🎜<blockquote><p>Teleskopbox (flexible Box) ist ein neuer Layoutmodus in CSS3. Der Zweck der Einführung der flexiblen Box besteht darin, eine effektivere Möglichkeit zum Anordnen, Ausrichten und Zuweisen von Platz für Elemente auf der Seite zu bieten unterschiedlich Dieses Layout stellt sicher, dass Elemente die richtige Größe und Position für Ihre Bildschirmgröße und Ihren Gerätetyp haben. </p></blockquote>
<p>Im Folgenden werden mehrere häufig verwendete Attributwerte verwendet, um die Verwendung der folgenden Anzeigeattribute vorzustellen: <br></p>
<p><code><span style="font-size: 16px;"><strong>display: none strong> Der Attributwert none von span></strong></span><span style="font-size: 16px;"><strong>display: none</strong></span>
display 的属性值 none 可以用来隐藏元素,和visibility: hidden;功能相似,不同的是display: none;在隐藏元素的同时,它还会将元素所占的位置一并隐藏。display: none;通常会与 JavaScript 结合使用来隐藏或显示某个元素,下面通过一个示例来演示一下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>运行上面的代码,在页面中点击“显示”或“隐藏”按钮即可对页面中指定的元素执行显示或隐藏操作,如下图所示:

<span style="font-size: 16px;"><strong>display: block</strong></span>
display 属性的属性值 block 可以将元素强制转换为块级元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html>
<strong><span style="font-size: 16px;">display: inline</span></strong>
display 属性的属性值 inline 可以将元素强制转换为行内元素,让元素拥有行内元素的特性,例如可以与其他行内元素共享一行等,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
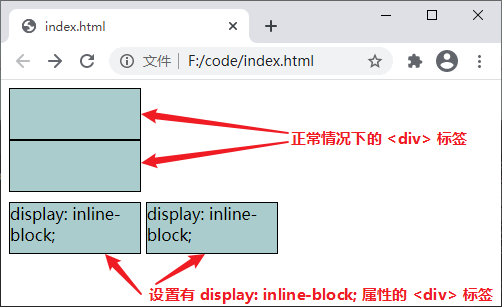
<span style="font-size: 16px;"><strong>display: inline-block</strong></span>
visibility: versteckt; ähnelt. Der Unterschied besteht darin, dass display: none; ist ein verstecktes Element, es verbirgt auch die Position, die das Element einnimmt. display: none; wird normalerweise in Verbindung mit JavaScript verwendet, um ein Element auszublenden oder anzuzeigen. Hier ist ein Beispiel zur Veranschaulichung: <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>Führen Sie den obigen Code aus und klicken Sie auf die Schaltfläche „Anzeigen“ oder „Ausblenden“. kann die angegebenen Elemente auf der Seite anzeigen oder ausblenden, wie in der folgenden Abbildung dargestellt: 

<span style="font-size: 16px;"><strong>display: block</strong></span>Der Attributwertblock des Anzeigeattributs kann erzwingen, dass das Element ein Element auf Blockebene ist. Der Beispielcode lautet wie folgt:
 🎜🎜
🎜🎜<strong><span style="max-width:90%">Anzeige : inline</span></strong>🎜🎜display kann erzwingen, dass das Element ein Inline-Element ist, sodass das Element die Eigenschaften eines Inline-Elements aufweist, z. B. die gemeinsame Nutzung eines Zeile mit anderen Inline-Elementen. Der Beispielcode lautet wie folgt: 🎜rrreee🎜 🎜🎜
🎜🎜 <span style="max-width:90%"><strong>display: inline-block</strong></span>🎜 🎜Der Attributwert inline-block des Anzeigeattributs kann die Konvertierung des Elements in ein Inline-Blockelement erzwingen. Inline-block verfügt sowohl über die Funktion, dass der Block die Breite und Höhe festlegen kann, als auch über die Funktion, dass inline keine exklusive Zeile belegt . Der Beispielcode lautet wie folgt: 🎜rrreee🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Frontend🎜)🎜
Das obige ist der detaillierte Inhalt vonWelche Werte hat das CSS-Anzeigeattribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Enthalten Selektoren in CSS Hypertext-Tag-Selektoren?
- So konvertieren Sie andere Elementtypen in CSS in Inline-Elemente
- Was ist externes Link-CSS?
- Welche drei verschiedenen Möglichkeiten gibt es, CSS einzuführen?
- So verwenden Sie CSS, damit die Wörter im Textfeld unterschiedliche Farben verwenden
- Wie man das erste Li mit CSS ungestylt macht
- So fügen Sie Stile zu angegebenen Li in CSS hinzu

