Heim >Web-Frontend >js-Tutorial >Javascript implementiert den Produkt-Flash-Sale-Countdown (Zeit wird mit der Serverzeit synchronisiert)_Javascript-Kenntnisse
Javascript implementiert den Produkt-Flash-Sale-Countdown (Zeit wird mit der Serverzeit synchronisiert)_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:39:142095Durchsuche
Heutzutage bieten viele Websites Flash-Sale-Produkte an, und ein sehr wichtiger Teil davon ist der Countdown.
Bezüglich des Countdowns gibt es ein paar Dinge zu beachten:
1. Anstelle der Ortszeit sollte die Serverzeit verwendet werden (die Ortszeit weist Probleme wie unterschiedliche Zeitzonen und Benutzereinstellungen auf).
2. Bedenken Sie, dass die Netzwerkübertragung zeitaufwändig ist.
3. Wenn Sie die Zeit erhalten, können Sie sie direkt aus dem AJAX-Antwortheader lesen (erhalten über getResponseHeader('Date')). Der Server muss kein spezielles Zeitgenerierungsskript schreiben.
Prozessanalyse:
1. Die Zeitmessung beginnt nach dem Lesen eines Zeitstempels vom Server, unabhängig von der Zeit, die für die Netzwerkübertragung benötigt wird:

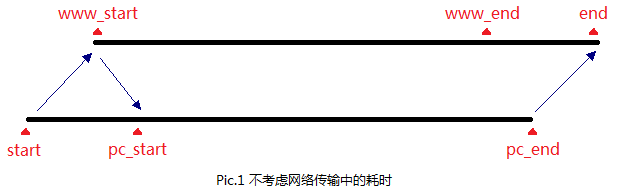
Die verschiedenen Anmerkungen im Bild sind (die Zeitleiste oben verwendet die Standardzeit und hat nichts mit der Zeit des Servers und der Seite zu tun):
Start – der Zeitpunkt, zu dem der Seitenelementserver eine AJAX-Anfrage initiiert.
www_start – der Zeitpunkt, zu dem der Server auf die Anfrage der Seite antwortet und einen Zeitstempel an die Seite zurückgibt.
pc_start – Der Zeitpunkt, zu dem die Seite den vom Server zurückgegebenen Zeitstempel empfängt und mit der Zeitmessung beginnt.
www_end – Die Zeit, zu der der Server-Countdown endet.
pc_end – Die Zeit, zu der der Seiten-Countdown endet, und es ist auch die Zeit, zu der der Benutzer am Ende des Countdowns auf die Schaltfläche klickt.
Ende – der Zeitpunkt, zu dem der Server die Klickinformationen des Benutzers empfängt.
Es ist ersichtlich, dass, selbst wenn der Benutzer sofort in dem Moment mit der Maus klickt, in dem der Countdown endet (d. h. in dem Moment, in dem der Flash-Sale beginnt), dieser Zeitpunkt später liegt als der tatsächliche Zeitpunkt, zu dem der Snap-Sale beginnt (www_end, Dies ist die Zeit, zu der der Server-Countdown endet) (Es ist leicht zu erkennen, dass diese Zeitdifferenz genau pc_start - start entspricht, was die Zeit ist, die vom Beginn des AJAX-Sendens bis zum Empfang der Antwortinformationen benötigt wird.) Wenn einige Experten ein Skript verwenden, um Anfragen zu senden, bevor der Seiten-Countdown abgelaufen ist, erleiden andere Benutzer einen großen Verlust. Daher müssen wir dieses Zeitfehlerproblem lösen.
2. Um das Problem des Zeitfehlers zu lösen, verkürzen wir die Seiten-Countdown-Zeit um einen kleinen Betrag (aus der obigen Analyse kann geschlossen werden, dass dieser kleine Betrag genau pc_start - start entspricht). dass der Benutzer die Nachricht am Ende des Countdowns senden kann. Die Snapshot-Nachricht an den Server wurde gerade am Ende des Server-Countdowns empfangen:

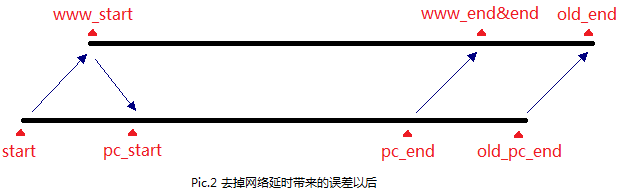
Die Anmerkungen im Bild sind die gleichen wie in Bild 1 (die Zeitleiste verwendet die Standardzeit und hat nichts mit der Zeit des Servers und der Seite zu tun). Die Bedeutung der beiden neuen Anmerkungen ist wie folgt:
old_pc_end – Die Zeit von pc_end ohne Verarbeitung der Netzwerkübertragungszeit.
old_end – Die Endzeit ohne Verarbeitung der Netzwerkübertragungszeit.
Aus Bild 2 ist ersichtlich, dass der durch die zeitaufwändige Netzwerkübertragung verursachte Zeitfehler vollständig ausgeglichen wurde. Die Methode zum Ausgleich besteht darin, „die Countdown-Endzeit pc_start – start“ vorzuziehen. Es löst jedoch das Fehlerproblem, das durch die zeitaufwändige Netzwerkübertragung verursacht wird, sowie das Problem, dass die Computerzeit des Benutzers und die Serverzeit unterschiedlich sind. Wir werden weiter unten darauf eingehen.
3. Es muss einen Unterschied zwischen der Computerzeit des Benutzers und der Serverzeit geben, auch um mehrere Zeitzonen. Die Kernpunkte der Methode sind wie folgt:
A. Wenn die Seite den vom Server zurückgegebenen Zeitstempel www_t empfängt, beginnt sie sofort mit der Zeitmessung.
B. Wenn die Seite den vom Server zurückgegebenen Zeitstempel www_t empfängt, berechnet sie sofort die Zeitdifferenz zwischen der Ortszeit und dem vom Server zurückgegebenen Zeitstempel t=new Date().getTime() - www_t*1000.
C. Verwenden Sie immer noch new Date().getTime() für die Zeitmessung, anstatt die Funktion setInterval() zu verwenden (der Timer ist sehr instabil und weist einen großen Fehler auf), aber die Zeitanzeige und die Programmlogik müssen darauf basieren Ortszeit und die im vorherigen Schritt (B) erhaltene Zeitabweichung t.
Schlussfolgerungspunkte:
Die Seite beginnt mit dem Timing, wenn sie den Zeitstempel der Serverantwort erhält. Das Timing sollte minus der Zeit sein, die der gesamte AJAX-Prozess vom Senden bis zum Empfang benötigt. Der Timing-Prozess wird unter Verwendung der lokalen Zeit (lokale Zeitabweichung) implementiert.
Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte eine Nachricht, vielen Dank!
Javascript-Tipps: Serverzeit synchronisieren, Countdown synchronisieren
Ich habe im Internet gesehen, wie jemand die Serverzeit synchron auf der Seite anzeigen kann. Tatsächlich gibt es mehrere Möglichkeiten, dies zu erreichen. Die meisten Leute denken vielleicht sofort, dass sie Ajax verwenden können, um den Server jede Sekunde anzufordern Holen Sie sich dann die Zeit vom Server auf der Seite. Obwohl dies möglich ist, gibt es ein großes Problem, nämlich die Anforderung des Servers jede Sekunde. Wenn also zu viele Benutzer vorhanden sind, stürzt der Server ab (Speicherverbrauch). wird sehr groß sein), daher scheint diese Methode in meinem Fall nicht machbar zu sein. Hier ist eine Lösung, die Serverzeit und Countdown synchronisieren kann, ohne zu viele Serverressourcen zu beanspruchen. Im Folgenden werde ich die Implementierungsideen aufschreiben
Im ersten Schritt, wenn der Benutzer die Seite zum ersten Mal durchsucht, ruft der Server zunächst die aktuelle Uhrzeit ab und zeigt sie auf der Seite an (zum Beispiel: angezeigt in der Timebox-Spanne mit der ID)
Der zweite Schritt besteht darin, eine neue Zeit festzulegen, die jede Sekunde berechnet wird (die neue Zeit verwendet die Serverzeit als Anfangswert, akkumuliert dann jede Sekunde eine Sekunde und generiert eine neue Zeit)
Im dritten Schritt wird die im zweiten Schritt berechnete Zeit angezeigt
Ist es nicht ganz einfach? Man kann es in einem Satz zusammenfassen: Nehmen Sie die Serverzeit als Anfangswert und fügen Sie dann automatisch eine Sekunde hinzu, um jede Sekunde eine neue Zeit auf der Seite zu generieren Die Serverzeit und der Fehler sind im Grunde genommen. In ein paar Sekunden sollte es in Ordnung sein. Schauen wir uns den implementierten Code an:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>
Der Code ist sehr einfach und ich werde ihn hier nicht erklären (ich zeige oben nur die Stunden, Minuten und Sekunden an. Sie können auch das Datum hinzufügen. Wenn h==0 ist, können Sie direkt ein Datum oder eine vollständige Uhrzeit erhalten vom Server, als Zeitkorrektur), wenn Sie es nicht verstehen, können Sie unten einen Kommentar abgeben. Ich werde rechtzeitig antworten und dann dieser Idee folgen, um einen synchronisierten Countdown zu implementieren Es ähnelt einem Flash-Sale, bei dem eine Endzeit festgelegt und dann das Intervall zwischen der aktuellen Zeit und der Endzeit berechnet wird. Dabei muss sichergestellt werden, dass die Countdown-Zeit auf verschiedenen Computern und Browsern gleich ist lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>
Um die Genauigkeit des Countdowns sicherzustellen, habe ich zuerst das Countdown-Zeitintervall in Sekunden berechnet, dann 1 Sekunde abgezogen und dann das Zeitformat neu generiert. Natürlich können Sie auch dem obigen Zeitsynchronisierungsbeispiel folgen, um das Zeitformat direkt zu reduzieren Es gibt viele Methoden, meine ist vielleicht nicht die beste, jeder ist willkommen, mitzuteilen, danke!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

