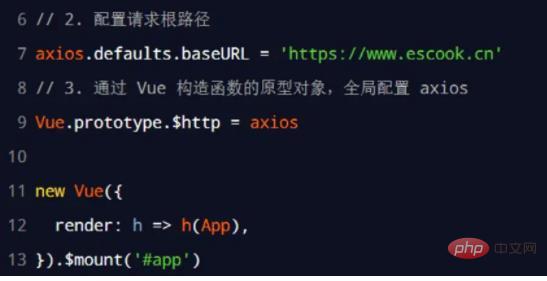
1. Globale Konfiguration von Axios
① Jede Komponente muss Axios importieren (aufgeblähter Code). ② Jedes Mal, wenn Sie eine Anfrage senden, müssen Sie den vollständigen Anfragepfad ausfüllen (nicht förderlich für die spätere Wartung). ) [Verwandte Empfehlungen:vue.js-Video-Tutorial


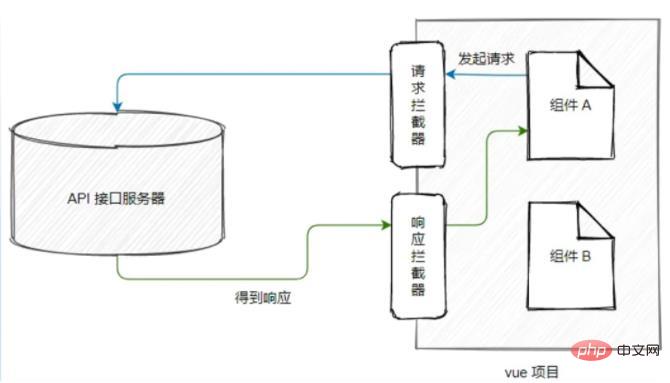
1. Was ist ein Interceptor (englisch: Interceptor)?

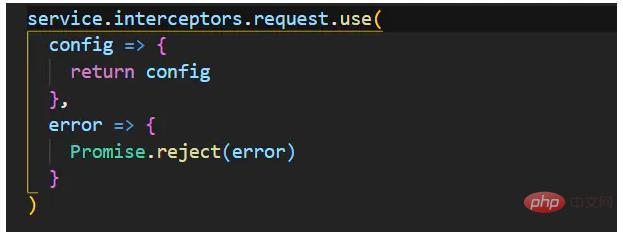
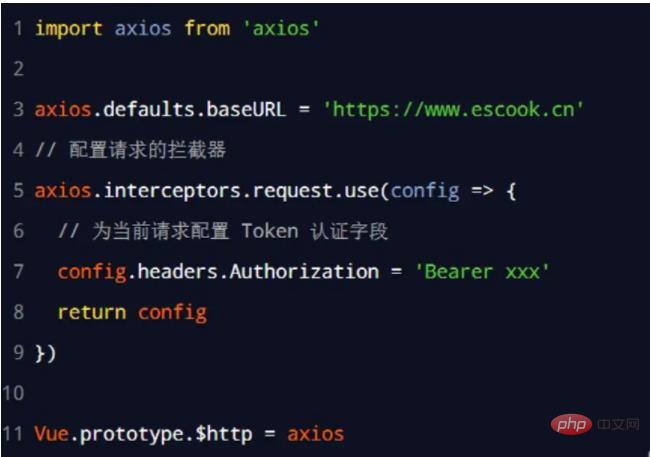
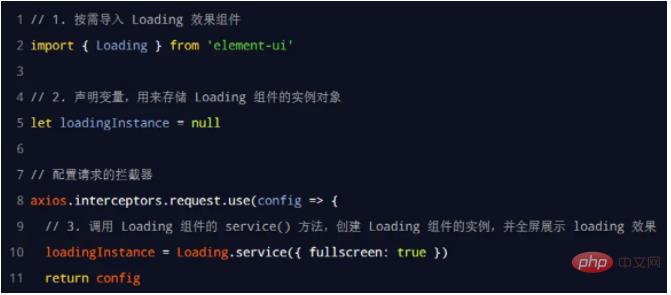
Sie können den Anforderungs-Interceptor über axios.interceptors.request.use konfigurieren (erfolgreicher Rückruf, fehlgeschlagener Rückruf). Der Beispielcode lautet wie folgt: 2.1 Request Interceptor – Token-Authentifizierung von ui
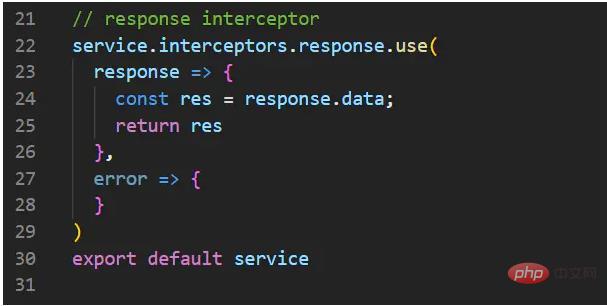
 Sie können den Antwort-Interceptor über axios.interceptors.response.use konfigurieren (erfolgreicher Rückruf, fehlgeschlagener Rückruf). Der Beispielcode lautet wie folgt:
Sie können den Antwort-Interceptor über axios.interceptors.response.use konfigurieren (erfolgreicher Rückruf, fehlgeschlagener Rückruf). Der Beispielcode lautet wie folgt:

 1. Domänenübergreifendes Schnittstellenproblem
1. Domänenübergreifendes Schnittstellenproblem
1), Cors (die Standardverarbeitung) erfordert keine Verarbeitung durch Front-End-Personal, nur die Person, die den Server schreibt, muss bei der Rückgabe der Antwort einige spezielle Antwortheader hinzufügen im Server 2), Jsonp, die genialste Lösung Mit Hilfe des src-Attributs im Skript-Tag wird diese Funktion bei der Einführung externer Ressourcen nicht durch die Same-Origin-Richtlinie eingeschränkt. Sie wird in der Entwicklung selten verwendet Es erfordert Front-End- und Back-End-Personal, um es gemeinsam abzuschließen, und kann nur das domänenübergreifende Problem von Get-Anfragen lösen
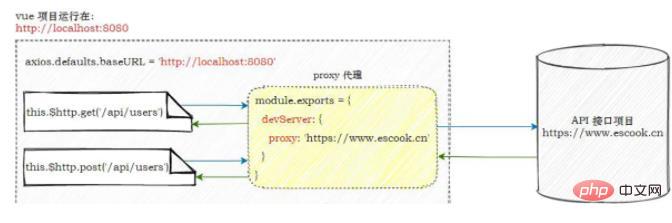
 Der Proxy-Server ist auch ein Server Im Einklang mit unserer eigenen. Die Kommunikation zwischen den beiden Servern entspricht nicht den gleichen Ursprungsrichtlinien. Dies kann das domänenübergreifende Problem lösen. Die Portnummer ist also auch 8080
Der Proxy-Server ist auch ein Server Im Einklang mit unserer eigenen. Die Kommunikation zwischen den beiden Servern entspricht nicht den gleichen Ursprungsrichtlinien. Dies kann das domänenübergreifende Problem lösen. Die Portnummer ist also auch 8080

2. Lösen Sie domänenübergreifende Schnittstellenprobleme über Proxys.
Wenn bei Projekten, die über vue-cli erstellt wurden, domänenübergreifende Schnittstellenprobleme auftreten, können diese über Proxys gelöst werden:

① Setzen Sie axios Das Anforderungsstammverzeichnis Der Pfad wird auf die laufende Adresse des Vue-Projekts gesetzt (Schnittstellenanfragen sind nicht mehr domänenübergreifend)
② Das Vue-Projekt stellt fest, dass die angeforderte Schnittstelle nicht existiert und leitet die Anfrage an den Proxy-Agenten weiter
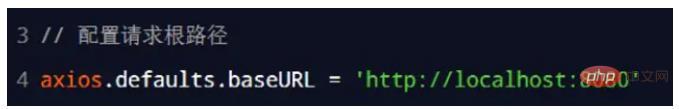
③ Der Proxy ersetzt die Fordern Sie den Root-Pfad mit dem Attributwert devServer.proxy an und initiieren Sie eine echte Datenanforderung. Der Proxy leitet die angeforderten Daten an axios weiter. 3. Konfigurieren Sie den Proxy-Agenten im Projekt. Schritt 1. In der Eintragsdatei main.js Geben Sie den Anforderungsstammpfad von axios ein. Ändern Sie ihn in den Stammpfad des aktuellen Webprojekts:

 ① Die von devServer.proxy bereitgestellte Proxy-Funktion ist nur während der Entwicklungs- und Debugging-Phase wirksam.
① Die von devServer.proxy bereitgestellte Proxy-Funktion ist nur während der Entwicklungs- und Debugging-Phase wirksam.
Verwendungsmethode 1: Es sind zwei Proxyserver konfiguriert. Mängel:
1. Die Verwendung des Proxyservers kann nicht flexibel gesteuert werden. Der öffentliche Ordner entspricht dem Stammpfad des 8080-Servers (Was sich im 8080-Server befindet, hängt davon ab, was sich im öffentlichen Ordner befindet). Manchmal leitet die angeforderte Ressource 8080 selbst die Anfrage nicht an den 5000-Server weiter.
2 der 5000-Server
Verwenden Sie Methode zwei, um das Anforderungspräfix „/api“ des Proxyservers zu aktivieren
 Mit dieser Konfiguration können Sie dies sicherstellen Wenn der Proxyserver eine Anfrage an den 5050-Server sendet, wird nur /students gesendet, um die Daten abzurufen Anforderungsheaderwert)
Mit dieser Konfiguration können Sie dies sicherstellen Wenn der Proxyserver eine Anfrage an den 5050-Server sendet, wird nur /students gesendet, um die Daten abzurufen Anforderungsheaderwert)
Wenn changeOrigin: false, gibt der Proxyserver an, dass es sich um einen 8080-Server handelt
Manchmal gelten für den 5050-Server einige Einschränkungen. Daher sollte dieses Konfigurationselement am besten auf „true“ gesetzt werden.


