Heim >Web-Frontend >js-Tutorial >Detaillierte grafische Erklärung, wie node.js einen Webserver aufbaut
Detaillierte grafische Erklärung, wie node.js einen Webserver aufbaut
- 藏色散人nach vorne
- 2022-08-08 10:27:032361Durchsuche
Verwenden Sie node.js, um einen Webserver zu erstellen
Führen Sie zunächst die Installation von node.js ein, führen Sie dann die Verwendung von node.js zum Erstellen eines einfachen Webservers ein und demonstrieren Sie schließlich anhand eines einfachen Beispiels die Implementierung der Dateninteraktion zwischen die Webseite und der Server.
WEBServer
WEB-Server wird auch WWW-Server genannt. Die Grundfunktion des WWW-Servers (World Wide Web, übersetzt ins Chinesische: World Wide Web oder Global Information Network) besteht darin, Dienste zum Durchsuchen von Webinformationen bereitzustellen. Ein Webserver kann Dokumente für Clients wie Webbrowser bereitstellen, außerdem Website-Dateien zum Durchsuchen für die ganze Welt ablegen und auch Datendateien zum Herunterladen für die ganze Welt ablegen.
Zu den gängigen Webserver-Software gehören Apache, Internetinformationsdienste (IIS) usw.
Apache-Server: Apache-Server ist eine Open-Source- und kostenlose Serversoftware, die auf fast allen Computerplattformen ausgeführt werden kann. Da Apache Open-Source ist, kann jeder an der Entwicklung neuer Funktionen teilnehmen und den Apache-Server kontinuierlich verbessern. Apache HTTP Server (kurz Apache) ist eine Open-Source-Webseite der Apache Software Foundation. Es handelt sich um einen modularen Server, der auf fast allen gängigen Computerplattformen ausgeführt werden kann (d. h. er unterstützt mehrere Plattformen). Es gehört zum Anwendungsserver.
IIS-Server: Der IIS-Server ist der Server von Microsoft, der es IIS ermöglicht, vertrauenswürdige Webserver in einem öffentlichen Intranet oder Internet zu veröffentlichen. IIS kann nur unter dem Windows-Betriebssystem von Microsoft verwendet werden.
Sie müssen sich nicht auf die oben genannte Webservice-Software verlassen. Sie können auch einen Webserver mit Node.js erstellen.
Node.jsWas ist das?
Einfach ausgedrückt ist Node.js eine quelloffene und plattformübergreifende serverseitige JavaScript-Laufzeitumgebung, die die Verwendung von JavaScript als Backend ermöglicht.
Node.js unter Windows installieren
Um Node.js verwenden zu können, müssen Sie es installieren.
Um Node.js verwenden zu können, müssen Sie es installieren. Gehen Sie zuerst auf die offizielle Node.js-Website oder auf die chinesische Website , um sie herunterzuladen Benutzer verwenden diese Version. Was ich heruntergeladen habe, ist node-v14.18.1-x64.msiDoppelklicken Sie auf das heruntergeladene Installationspaket und installieren Sie es direkt. Sie können den Pfad anpassen. Umgebungsvariablen werden während der Installation automatisch konfiguriert (standardmäßig wird der Installationspfad automatisch zur Pfadumgebungsvariablen hinzugefügt). Um den Anforderungen von Anfängern gerecht zu werden, wird der Installationsprozess im Folgenden detailliert beschrieben.
Doppelklicken Sie auf das heruntergeladene Installationspaket, um es zu installieren, wie unten gezeigt.
Klicken Sie auf die Schaltfläche „Weiter“. Die folgende Oberfläche wird angezeigt:





Bitte warten Sie einen Moment. Die folgende Oberfläche wird angezeigt:

Klicken Sie nun auf die Schaltfläche „Fertig stellen“, um den Einrichtungsassistenten zu verlassen.
Das Verzeichnis nach der Installation ist wie folgt:

Sie werden npm.cmd im Verzeichnis sehen, was ist das?
Bei der Installation von Node.js wird npm automatisch gleichzeitig installiert. Es handelt sich um ein Knotenpaket-(Modul-)Verwaltungstool, das viele Probleme bei der Node.js-Codebereitstellung lösen kann:
Benutzern erlauben, dass der NPM-Server von anderen geschriebene Drittanbieterpakete für die lokale Verwendung herunterlädt.
Ermöglicht Benutzern das Herunterladen und Installieren von von anderen geschriebenen Befehlszeilenprogrammen vom NPM-Server zur lokalen Verwendung.
Ermöglicht Benutzern das Hochladen von Paketen oder Befehlszeilenprogrammen, die sie schreiben, auf den NPM-Server, damit andere sie verwenden können.
Wenn Sie eine alte Version von npm installieren, können Sie diese einfach über den Befehl npm aktualisieren. Verwenden Sie für Windows-Systeme den folgenden Befehl:
npm install npm -g
Verwenden Sie das npm-Paketverwaltungstool, um Bibliotheken von Drittanbietern (npm-Pakete) zu installieren. Es gibt zwei Arten von Installationsmethoden: globale Installation und lokale Installation:
In der Befehlszeile besteht der Unterschied nur darin, ob -g vorhanden ist, z. B.
npm install X # 局部(本地)安装,则是将模块下载到当前命令行所在目录。可能会遇到 “'X' 不是内部或外部命令,也不是可运行的程序”错误。 npm install X -g # 全局安装,可以直接在命令行里使用。
Überprüfen Sie, ob Node.js und npm korrekt installiert sind
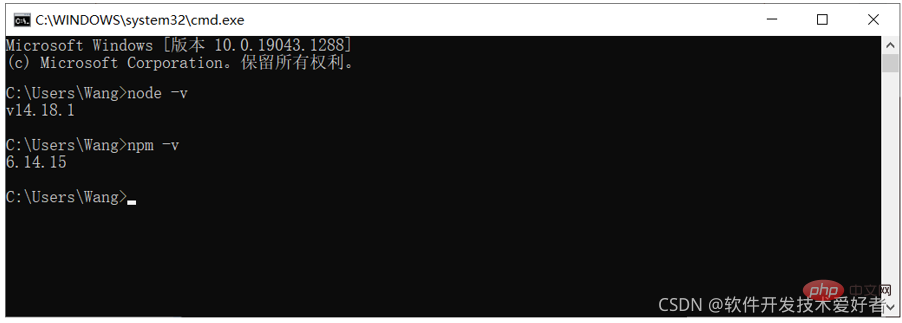
win+r Zum Öffnen und Ausführen geben Sie cmd ein, um die Befehlszeilenschnittstelle aufzurufen. Geben Sie dann die Befehle node -v und npm -v ein, um die Versionsnummer des Knotens und die Versionsnummer von npm anzuzeigen. Siehe das Bild unten:

Die Versionsnummer wird korrekt angezeigt, OK!
Erstellen Sie einen einfachen Webserver mit node.js
Erstellen Sie eine Datei namens myServer.js im Verzeichnis Ihres Projekts (hier nehmen Sie den Testordner D: als Beispiel) und schreiben Sie den folgenden Code:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是发送响应数据
response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/'); Erläuterung: wobei var http = require("http"); die require-Anweisung verwendet, um das http-Modul zu laden und der Variablen http den instanziierten HTTP-Wert zuzuweisen.
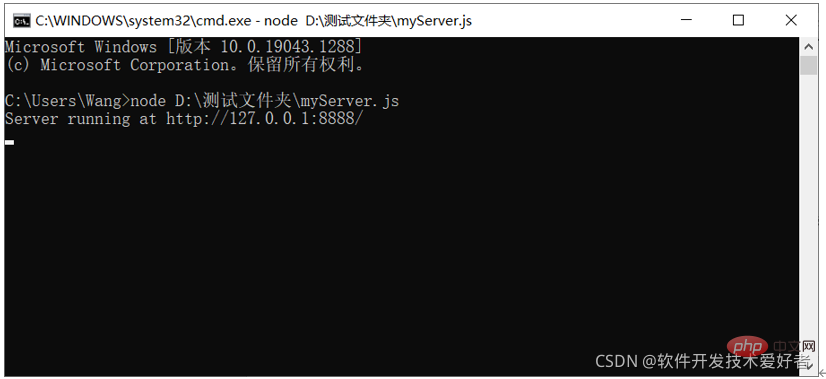
Nachdem Sie ein .js-Programm geschrieben haben, müssen Sie es über node.js ausführen. Wechseln Sie in CMD zuerst in das Verzeichnis, in dem das Programm geschrieben ist, und verwenden Sie dann node XXX.js, um den Dienst zu starten Geben Sie zuerst den Pfad ein und verwenden Sie dann den Knotenpfad XXX.js, um den Dienst zu starten. Geben Sie dann die entsprechende Listening-IP-Adresse und Portnummer im Browser ein. Da es sich um einen Loopback-Test handelt, wird 127.0.0.1 als Test-IP verwendet.
Verwenden Sie Knoten D:, um den Ordner myServer.js zu testen, siehe Abbildung unten:

Das einfache Beispiel wird erfolgreich ausgeführt. Hierbei wird tatsächlich node.js verwendet, um einen Server zu erstellen und dann die Portzugriffsereignisse zu überwachen Reagieren Sie schließlich entsprechend. Es sollte darauf hingewiesen werden, dass der Dienst heruntergefahren wird, wenn wir CMD schließen oder STRG+C drücken.
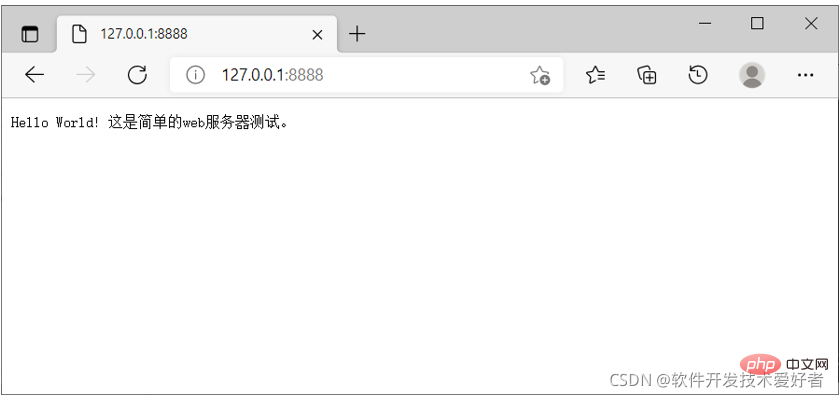
Öffnen Sie nun Ihren Browser und besuchen Sie http://127.0.0.1:8888/. Sie sehen die folgende Webseite:

Erfolg!
Beispiel für die Dateninteraktion zwischen Webseite und Server
Jetzt werden wir anhand eines einfachen Beispiels die Implementierung der Dateninteraktion zwischen Webseite und Server demonstrieren.
Dieses Beispiel besteht aus zwei Teilen: Servercode und Webseitencode
Der Servercode lautet wie folgt:
//require表示引包,引包就是引用自己的一个特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查询部分,由于写了true,那么就是一个对象
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了表单请求" + name + age + sex);
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')
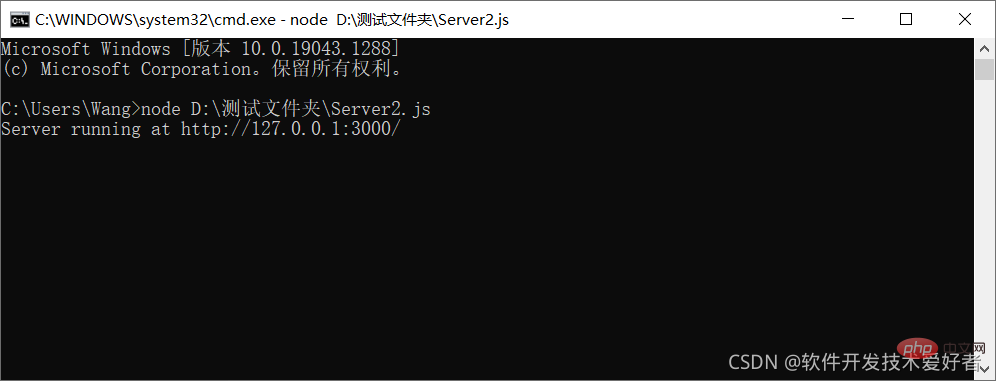
Speichern Sie den Dateinamen als server2.js im Verzeichnis des Projekts (nehmen Sie hier den Testordner D:). als Beispiel)
Verwenden Sie Knoten D: Testordner Server2.js läuft:

网页代码如下:
76c82f278ac045591c9159d381de2c57 3d5001d4a74c4b681850f519bcffe8a9 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7与服务端交互网页6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d c28dc22777a110c8fc8dc32fcbf68a41 姓名: 781a88e410aaf559e10fc8c44e91c0e6 ff9d32c555bb1d9133a29eb4371c1213 年龄: 911042017c7db061b4c895a6ae9025fb ff9d32c555bb1d9133a29eb4371c1213 e9cf5dbad3d5362cdf306f006ffe154d 男 f94c9d1a4373f712979e8e39ed12e706 女 ff9d32c555bb1d9133a29eb4371c1213 7b77c241f0d7229bdc03f42f94049386 f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
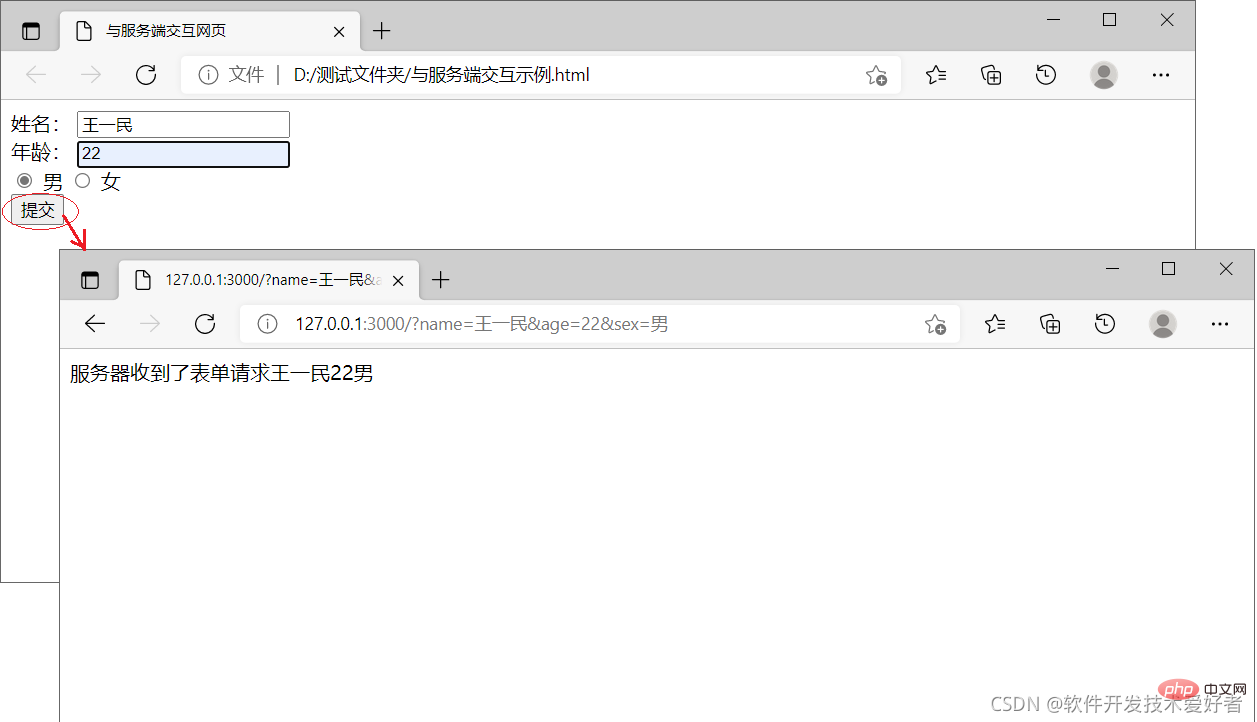
保存文件名为 与服务端交互示例.html ,用浏览器运行:

特别说明,示例比较简单,特别是后端对数据的处理进行了简化,在实际应用系统中后端一般使用数据库保存数据,这样做主要是让新手有一个直观易懂的感性了解,让初学者有个总体概观,便于快速入门,有了这些,深入学习就有了基础。
推荐:《node.js视频教程》
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung, wie node.js einen Webserver aufbaut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie Daten mit Node.js + Cheerio erfassen
- Lassen Sie uns darüber sprechen, wie Sie mithilfe von Node ein Bildspleiß-Plug-In implementieren
- Detaillierte Erklärung, wie der Knoten mehrere Prozesse implementiert? Wie stelle ich ein Knotenprojekt bereit?
- Teilen Sie ein Nodejs-Webframework: Fastify

