Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des JS-Onchange-Ereignisses im Dropdown-Feld
Detaillierte Erläuterung der Verwendung des JS-Onchange-Ereignisses im Dropdown-Feld
- 藏色散人nach vorne
- 2022-08-07 11:14:102824Durchsuche
Dieser Artikel stellt die Verwendung von js onchange event im Dropdown-Feld vor. Interessierte Freunde können darauf verweisen.
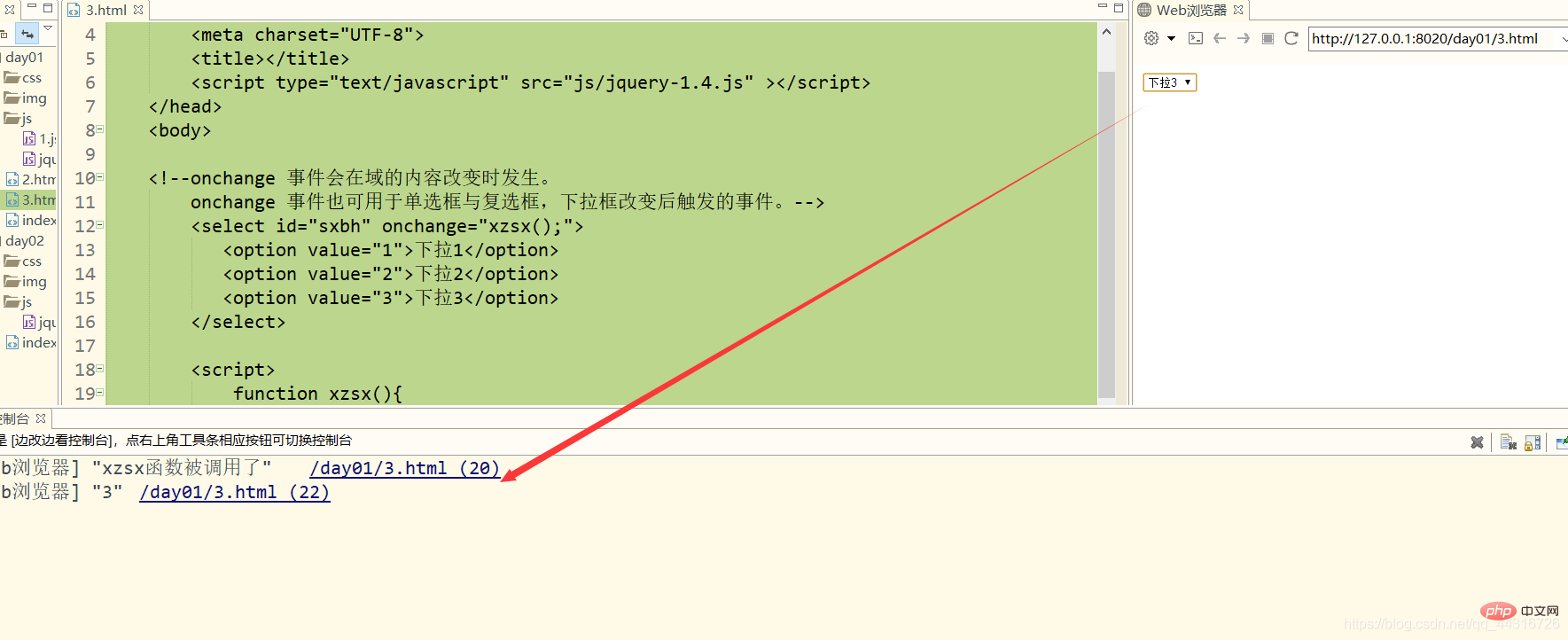
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
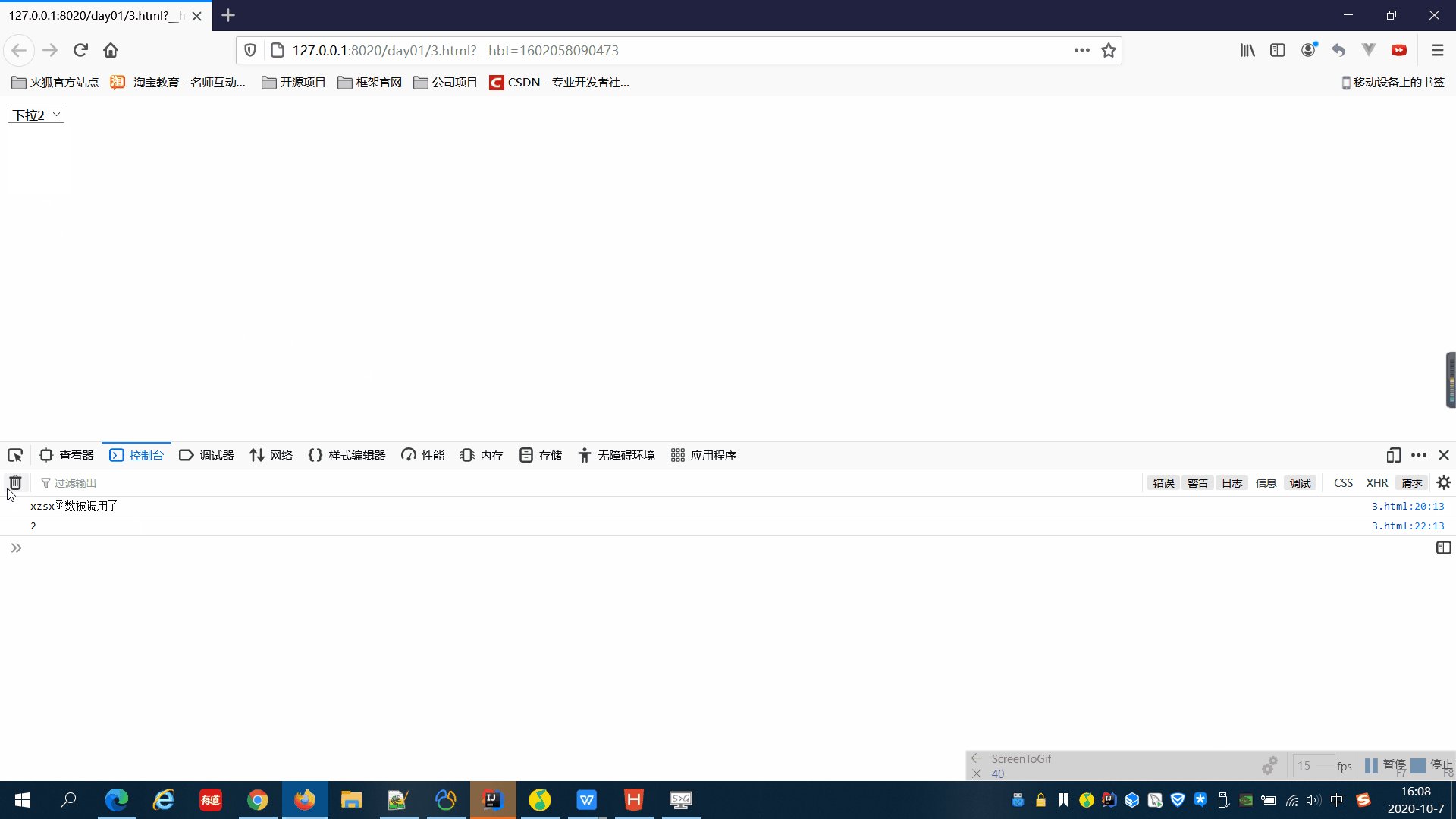
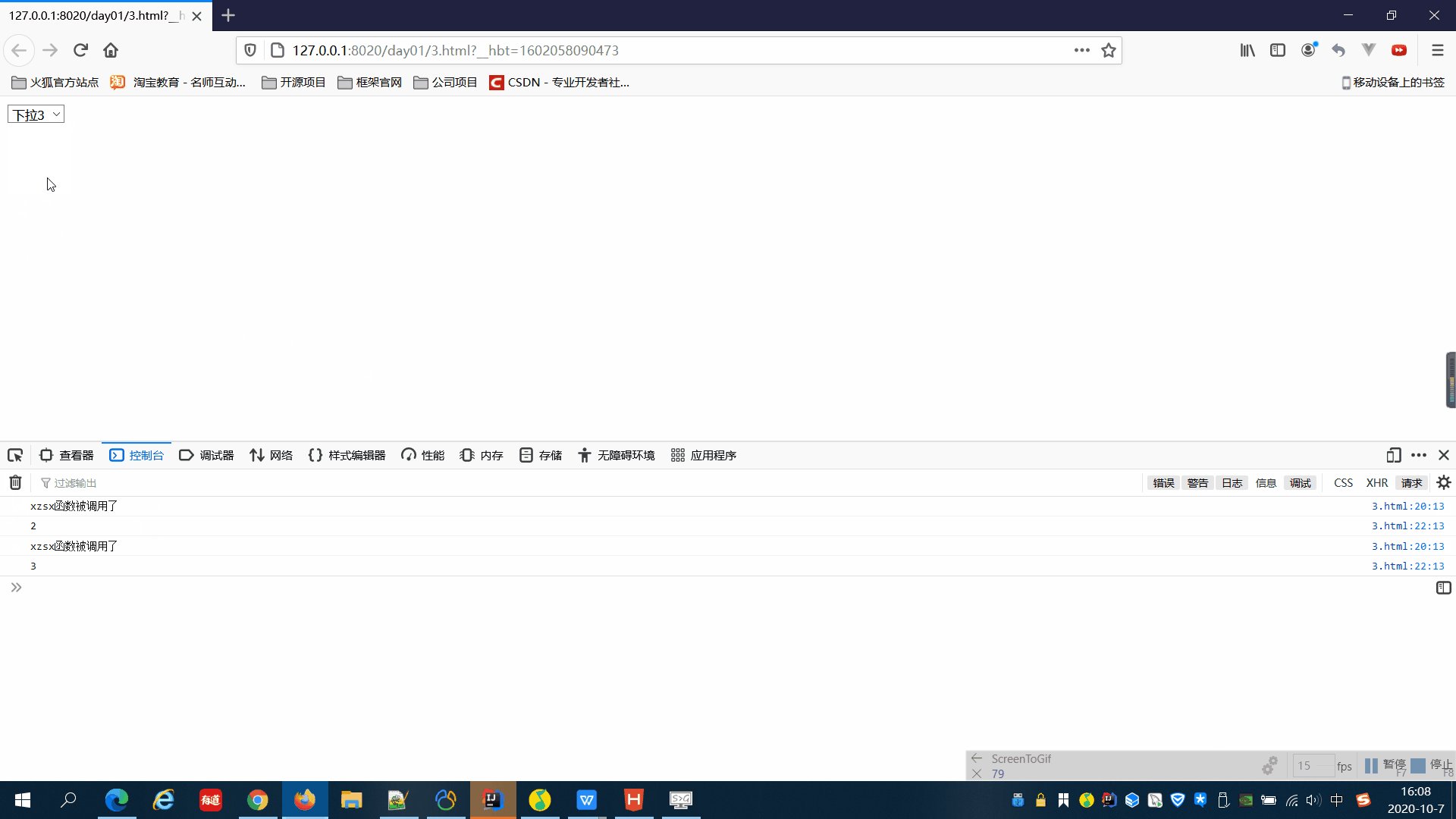
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
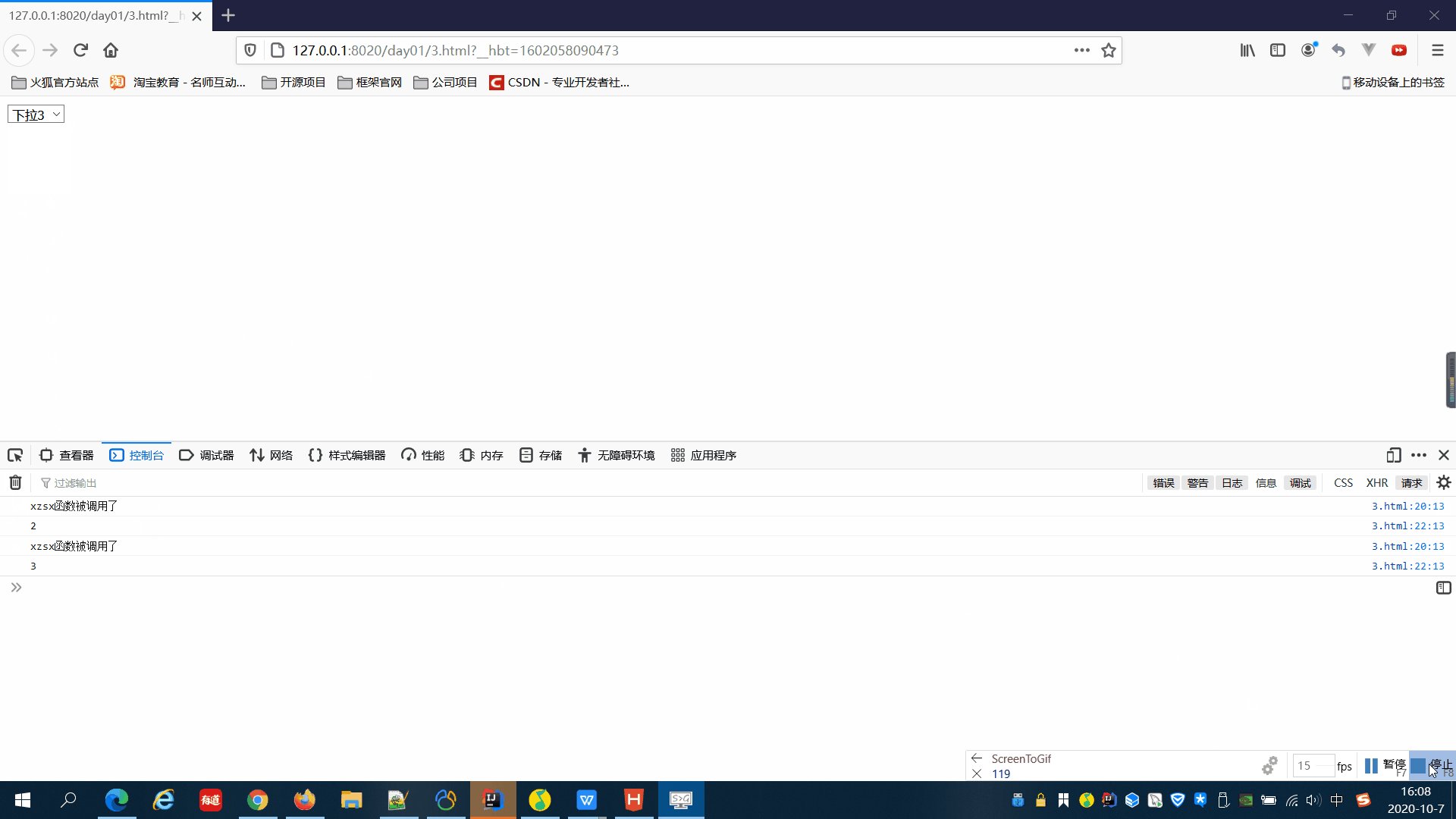
Wirkung: 
Verwandte Empfehlungen: [JavaScript-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des JS-Onchange-Ereignisses im Dropdown-Feld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Die neueste Zusammenfassung häufiger JavaScript-DOM-Ereignisse!Nächster Artikel:Die neueste Zusammenfassung häufiger JavaScript-DOM-Ereignisse!

