Heim >Web-Frontend >js-Tutorial >Beispiele zur Erläuterung, wie js über Klassennamen mehrere Eingabeobjekte erhält
Beispiele zur Erläuterung, wie js über Klassennamen mehrere Eingabeobjekte erhält
- 藏色散人nach vorne
- 2022-08-06 16:47:121705Durchsuche
Verwandte Empfehlungen: [JavaScript-Video-Tutorial]
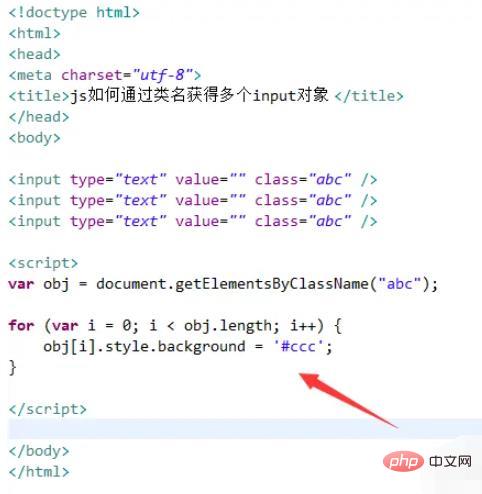
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie js über Klassennamen mehrere Eingabeobjekte erhalten kann.

In der Datei test.html verwenden Sie Eingabe-Tags, um mehrere Textfelder zum Testen zu erstellen.

Setzen Sie in der Datei test.html das Klassenattribut des Eingabe-Tags auf abc.

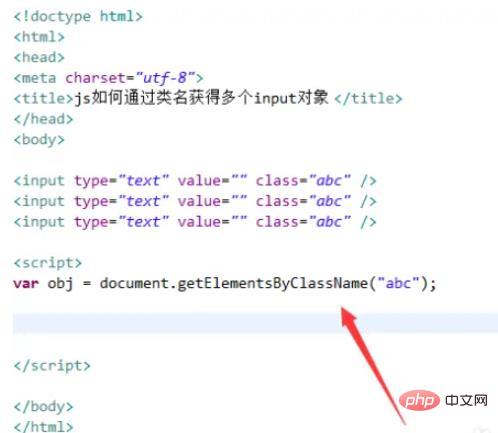
Verwenden Sie im js-Tag die Methode getElementsByClassName, um das Eingabeobjekt abzurufen.

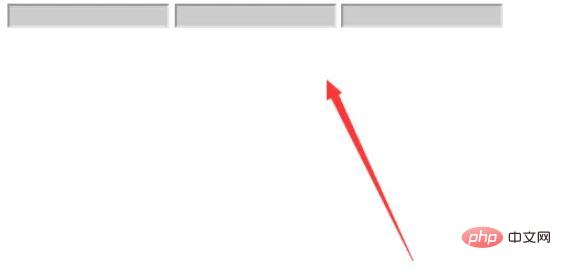
Durchlaufen Sie im js-Tag das Eingabeobjekt durch eine for-Schleife und setzen Sie die Hintergrundfarbe jeder Eingabe auf Grau.

Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung, wie js über Klassennamen mehrere Eingabeobjekte erhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

