Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in das DOM-Dokumentobjektmodell
Eine kurze Einführung in das DOM-Dokumentobjektmodell
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-05 14:15:181669Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit dem DOM-Dokumentmodell vorstellt. DOM wurde von der W3C-Organisation als plattformunabhängige und sprachunabhängige API entwickelt, über die Programme oder Skripte dynamisch zugreifen und ändern können Schauen wir uns den Inhalt, den Stil und die Struktur des Dokuments an. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
D:Dokument Die vom Dokumentbrowser geladene Seite
O:Objekt Objektseite und jedes Element in der Seite sind Objekt
M: Modul Die Organisationsform der Elemente im Modell Seite
DOM wurde von der W3C-Organisation als plattformunabhängige und sprachunabhängige API entworfen, über die Programme oder Skripte dynamisch darauf zugreifen und diese ändern können Inhalt und Stil des Dokuments, Struktur.
DOM ist die Betriebsspezifikation von Webbrowsern. Mit Hilfe von DOM hat JavaScript seinen Status als Web-Standardsprache erreicht und das sogenannte „Einmal schreiben und überall ausführen“-Ziel erreicht.
Document Object Model (DOM) ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es bietet eine strukturierte Darstellung des Dokuments und kann den Inhalt und die Präsentation des Dokuments ändern. Was uns am meisten beunruhigt, ist, dass das DOM Webseiten mit Skripten und anderen Programmiersprachen verbindet.
Skriptentwickler können dynamische Webseitenelemente über die Eigenschaften, Methoden und Ereignisse des Dokumentobjekts steuern, manipulieren und erstellen. Jedes Webseitenelement (ein HTML-Tag) entspricht einem Objekt (Objekt, das sogenannte „Objekt“ bedeutet im Volksmund „Ding“. Das Wort Objekt wird in Taiwan normalerweise mit „Objekt“ übersetzt). Die Tags auf der Webseite sind Schicht für Schicht verschachtelt, und die äußerste Schicht ist . Das Dokumentobjektmodell ist ebenfalls Schicht für Schicht verschachtelt, wird jedoch normalerweise als die Form eines Baums verstanden. Die Wurzel des Baums ist das Fenster- oder Dokumentobjekt, das der Peripherie des äußersten Etiketts, also dem gesamten Dokument, entspricht. Unter der Wurzel des Baumes (der Baum wird normalerweise auf den Kopf gestellt, wie ein genetischer Stammbaum oder ein Stammbaum. Die Wurzel ist der einzige gemeinsame Vorfahre) befinden sich Objekte auf Unterebene, die zusätzlich auch ihre eigenen Unterobjekte haben Die Wurzel Mit Ausnahme von Objekten haben alle Objekte ihre eigenen übergeordneten Objekte, und die Beziehung zwischen untergeordneten Objekten desselben Objekts ist Brüderlichkeit.
In dieser Rahmenstruktur des „parthenogenen Stammbaums“, bestehend aus „Vater, Sohn und Bruder“, kann jedes Webseitenelement genau positioniert werden. Das Dokumentobjektmodell organisiert die gesamte Webseite in einer solchen Baumstruktur, und jedes Element in der Baumstruktur wird als Knoten betrachtet. Verschiedene Programmiersprachen, einschließlich JavaScript, können über das Dokumentobjektmodell auf verschiedene Details von Webseiten zugreifen und diese ändern.
Das World Wide Web Consortium (W3C) hat eine Reihe von Standards für das Document Object Model entwickelt und entwickelt weitere verwandte Standards. Zusätzlich zur Unterstützung einiger dieser Standards unterstützen moderne Browser auch einige historische und etablierte Programmierschnittstellen, die vor der Formulierung der W3C-Standards beliebt waren. Mit anderen Worten, die Geschichte der von Browsern heute verwendeten Technologien ist kompliziert, und für einige DOM-Technologien, die häufig von Menschen verwendet werden, gibt es keine Standards, denen man folgen muss.
Wir werden auf die Details aller gängigen DOMs (einschließlich einiger der „unverwechselbaren“ Technologien im IE) eingehen, um ein umfassendes Verständnis praxisorientierter Technologien zu erlangen.
DOM und JavaScript
Menschen reden normalerweise nicht gern über DOM, sie reden entweder über JavaScript oder über „Ajax“ (ein einst beliebtes „Konzept“, das sich in letzter Zeit gerade abgekühlt hat, genau wie „ DHTML“ am Ende des letzten Jahrhunderts „Auf diese Weise. Ich persönlich freue mich sehr über das Aufkommen dieser heißen Wörter, weil es jedes Mal die Begeisterung der Menschen für die JavaScript-Technologie weckt. Was ist das nächste heiße Wort? Vielleicht können wir uns eines ausdenken. .. Pseudo-Mashup, wie?).
Alle Vorgänge, die wir mit JavaScript auf Webseiten ausführen, werden über das DOM ausgeführt. Das DOM gehört zum Browser und ist nicht der in der JavaScript-Sprachspezifikation angegebene Kerninhalt. Wenn Sie daher ein Hilfedokument zur JavaScript-Sprachreferenz herunterladen und es überprüfen, werden Sie nicht einmal die richtige Methode document.write finden Frauen und Kindern bekannt.
Die Hauptschnittstellen sind:
Knotenschnittstelle: Dies ist der Basistyp der Knoten im Dokument. Definiert grundlegende Methoden für den Zugriff auf und die Änderung der Dokumentstruktur.
Dokumentenschnittstelle: Stellt das gesamte Dokument dar. Im Dokument können verschiedene Knoten (Elemente, Kommentare, Verarbeitungsanweisungen usw.) erstellt werden. Die erstellten Knoten verfügen über ein OwnerDoculnent-Attribut, das das Dokumentobjekt darstellt, das sie erstellt hat.
DocumentFragment-Schnittstelle: Stellt einen Teilbaum des Dokumentbaums dar, bei dem es sich um ein recht kleines Dokument handelt.
Attr-Schnittstelle: Stellt die Attribute von Elementknoten dar. Interessant ist, dass es nicht als untergeordneter Knoten des Elementknotens betrachtet wird und nicht Teil des DOM-Baums ist. Es ist auch kein direkter untergeordneter Knoten des DocumentFragment-Knotens.
CharacterData-Schnittstelle: Sie verwaltet die DOMsitrgn-Zeichenfolge und stellt eine Schnittstelle für Lese- und Schreibvorgänge bereit. Es entspricht jedoch nicht direkt einem bestimmten Knotentyp im Dokument.
Textschnittstelle: Sie erbt von CharacterData. Ein fortlaufender Text, der ein Element oder Attribut darstellt. Es verfügt über einen CDATA-Abschnitt der abgeleiteten Schnittstelle. Der Zweck besteht darin, dass der Inhalt des CDATASeciton-Knotens in keiner Weise konvertiert wird. Bei Verwendung der Nomraliez-Methode in Node werden benachbarte Textknoten zu einem Knoten zusammengeführt. Durch die Verwendung von CDATASeciton kann jedoch eine Zusammenführung vermieden werden.
Kommentarschnittstelle: Es erbt auch von CharacterData. Stellt den Textinhalt in der Anmerkung dar.
NodeList-Schnittstelle: Wird zum Verwalten geordneter Knotensätze verwendet.
Entitätsschnittstelle: Sie stellt eine Entität dar; EntityReference stellt eine Referenz auf eine Entität dar.
NamedNodeMap-Schnittstelle: Wird zum Verwalten ungeordneter Knotensätze verwendet.
DOMImplementierungsschnittstelle: Es stellt eine Schnittstelle unabhängig von Instanzen des DOM-Modells bereit. CreateDocument kann ein Document-Objekt erstellen; haseFature kann bestimmen, ob die DOM-Implementierung ein bestimmtes Modul unterstützt.
Notationsschnittstelle: Stellt die Symboldefinition im Dokument dar.
ProcessingInstruction-Schnittstelle: Stellt Verarbeitungsanweisungen dar.
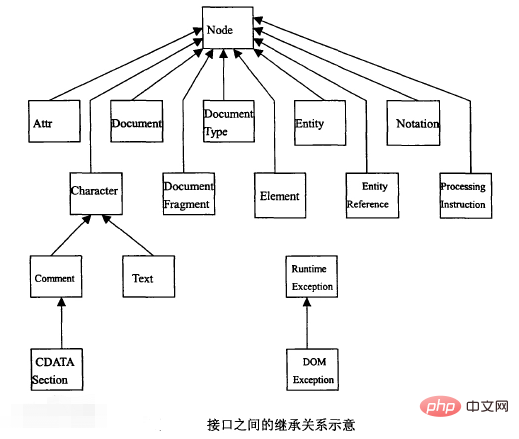
DOMException-Schnittstelle: Ausnahmebehandlung. Fehler, die durch logische Fehler im Programm, Datenverlust oder Instabilität der DOM-Implementierung selbst verursacht werden. Während der Programmbearbeitung wird von der Methode ein Fehlerwert zurückgegeben. Die Vererbungsbeziehung zwischen Schnittstellen ist in der Abbildung dargestellt.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in das DOM-Dokumentobjektmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

