Heim >Web-Frontend >js-Tutorial >Wie versteht man virtuelles DOM? Schauen Sie sich diesen Artikel an!
Wie versteht man virtuelles DOM? Schauen Sie sich diesen Artikel an!
- 青灯夜游nach vorne
- 2022-07-21 10:46:532120Durchsuche
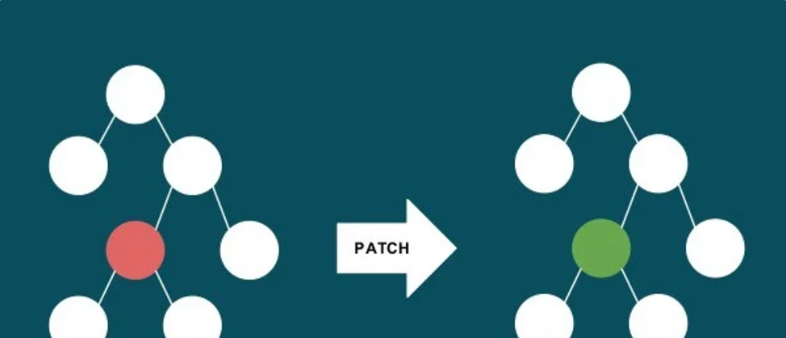
Sowohl React als auch Vue verfügen über virtuelles DOM. Wie sollten wir also die Essenz des virtuellen DOM verstehen und beherrschen? Der folgende Artikel wird Ihnen ein tiefgreifendes Verständnis des virtuellen DOM vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!

Wie kann man die Essenz des virtuellen DOM verstehen und beherrschen? Ich empfehle jedem, das Snabbdom-Projekt zu lernen.
Snabbdom ist eine virtuelle DOM-Implementierungsbibliothek. Die Gründe für die Empfehlung sind: Erstens ist der Code relativ klein und der Kerncode umfasst nur ein paar hundert Zeilen. Zweitens greift Vue auf die Ideen dieses Projekts zurück, um virtuelles DOM zu implementieren. Drittens, das Design/die Umsetzung und die Umsetzung dieses Projekts. Die Erweiterungsideen sind eine Referenz wert.
snabb /snab/, Schwedisch, bedeutet schnell.
Passen Sie Ihre Sitzhaltung an eine bequeme Position an, machen Sie sich bereit und legen wir los. ~ Um virtuelles DOM zu lernen, müssen wir zunächst die Grundkenntnisse von DOM und die Schwachstellen der direkten Manipulation von DOM mit JS kennen.
Die Rollen- und Typstruktur von DOM
DOM (Document Object Model) ist ein Dokumentobjektmodell, das eine Objektbaumstruktur verwendet, um ein HTML/XML-Dokument darzustellen. Das Ende jedes Zweigs des Baums ist ein Knoten. (Knoten), jeder Knoten enthält Objekte. Mit den Methoden der DOM-API können Sie diesen Baum auf bestimmte Weise bearbeiten. Mit diesen Methoden können Sie die Struktur, den Stil oder den Inhalt des Dokuments ändern.
Alle Knoten im DOM-Baum sind zunächst ein Node und Node ist eine Basisklasse. Element, Text und Comment erben alle davon.
Mit anderen Worten, Element, Text und Comment sind drei spezielle Knoten, die es sind namens ELEMENT_NODE, TEXT_NODE und COMMENT_NODE, die Elementknoten (HTML-Tags), Textknoten und Kommentarknoten darstellen. Unter diesen hat Element auch eine Unterklasse namens HTMLElement. Was ist also der Unterschied zwischen HTMLElement und Element? HTMLElement stellt Elemente in HTML dar, wie zum Beispiel: <span>, <img> usw. Einige Elemente sind jedoch keine HTML-Standards . Zum Beispiel <svg>. Sie können die folgende Methode verwenden, um festzustellen, ob dieses Element HTMLElement ist: Node,Node 是一个基类。Element,Text 和 Comment 都继承于它。
换句话说,Element,Text 和 Comment 是三种特殊的 Node,它们分别叫做 ELEMENT_NODE,TEXT_NODE 和 COMMENT_NODE,代表的是元素节点(HTML 标签)、文本节点和注释节点。其中 Element 还有一个子类是 HTMLElement,那 HTMLElement 和 Element 有什么区别呢?HTMLElement 代表 HTML 中的元素,如:<span>、<img> 等,而有些元素并不是 HTML 标准的,比如 <svg>。可以用下面的方法来判断这个元素是不是 HTMLElement:
document.getElementById('myIMG') instanceof HTMLElement;
为什么需要虚拟 DOM?
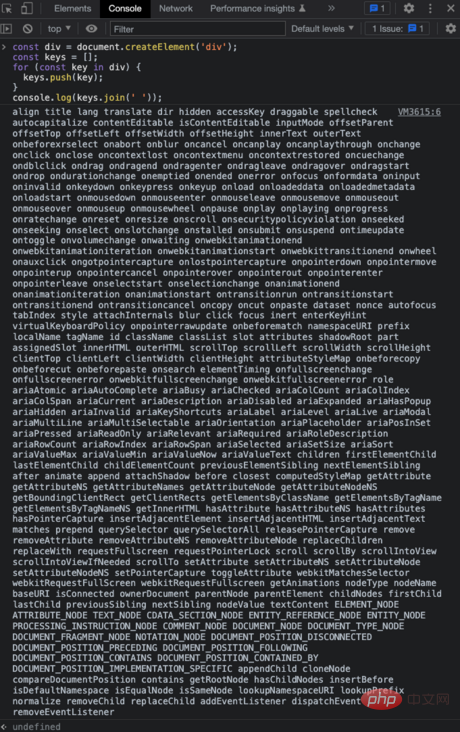
浏览器创建 DOM 是很“昂贵”的。来一个经典示例,我们可以通过 document.createElement('p') 创建一个简单的 p 元素,将属性都打印出来康康:

可以看到打印出来的属性非常多,当频繁地去更新复杂的 DOM 树时,会产生性能问题。虚拟 DOM 就是用一个原生的 JS 对象去描述一个 DOM 节点,所以创建一个 JS 对象比创建一个 DOM 对象的代价要小很多。
VNode
VNode 就是 Snabbdom 中描述虚拟 DOM 的一个对象结构,内容如下:
type Key = string | number | symbol;
interface VNode {
// CSS 选择器,比如:'p#container'。
sel: string | undefined;
// 通过 modules 操作 CSS classes、attributes 等。
data: VNodeData | undefined;
// 虚拟子节点数组,数组元素也可以是 string。
children: Array<VNode | string> | undefined;
// 指向创建的真实 DOM 对象。
elm: Node | undefined;
/**
* text 属性有两种情况:
* 1. 没有设置 sel 选择器,说明这个节点本身是一个文本节点。
* 2. 设置了 sel,说明这个节点的内容是一个文本节点。
*/
text: string | undefined;
// 用于给已存在的 DOM 提供标识,在同级元素之间必须唯一,有效避免不必要地重建操作。
key: Key | undefined;
}
// vnode.data 上的一些设置,class 或者生命周期函数钩子等等。
interface VNodeData {
props?: Props;
attrs?: Attrs;
class?: Classes;
style?: VNodeStyle;
dataset?: Dataset;
on?: On;
attachData?: AttachData;
hook?: Hooks;
key?: Key;
ns?: string; // for SVGs
fn?: () => VNode; // for thunks
args?: any[]; // for thunks
is?: string; // for custom elements v1
[key: string]: any; // for any other 3rd party module
}
例如这样定义一个 vnode 的对象:
const vnode = h(
'p#container',
{ class: { active: true } },
[
h('span', { style: { fontWeight: 'bold' } }, 'This is bold'),
' and this is just normal text'
]);
我们通过 h(sel, b, c) 函数来创建 vnode 对象。h() 代码实现中主要是判断了 b 和 c 参数是否存在,并处理成 data 和 children,children 最终会是数组的形式。最后通过 vnode() 函数返回上面定义的 VNode 类型格式。
Snabbdom 的运行流程
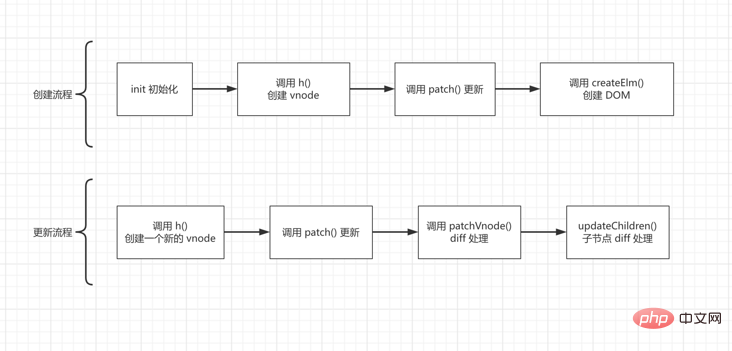
先来一张运行流程的简单示例图,先有个大概的流程概念:

diff 处理是用来计算新老节点之间差异的处理过程。
再来看一段 Snabbdom 运行的示例代码:
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from 'snabbdom';
const patch = init([
// 通过传入模块初始化 patch 函数
classModule, // 开启 classes 功能
propsModule, // 支持传入 props
styleModule, // 支持内联样式同时支持动画
eventListenersModule, // 添加事件监听
]);
// <p id="container"></p>
const container = document.getElementById('container');
const vnode = h(
'p#container.two.classes',
{ on: { click: someFn } },
[
h('span', { style: { fontWeight: 'bold' } }, 'This is bold'),
' and this is just normal text',
h('a', { props: { href: '/foo' } }, "I'll take you places!"),
]
);
// 传入一个空的元素节点。
patch(container, vnode);
const newVnode = h(
'p#container.two.classes',
{ on: { click: anotherEventHandler } },
[
h(
'span',
{ style: { fontWeight: 'normal', fontStyle: 'italic' } },
'This is now italic type'
),
' and this is still just normal text',
h('a', { props: { href: ''/bar' } }, "I'll take you places!"),
]
);
// 再次调用 patch(),将旧节点更新为新节点。
patch(vnode, newVnode);
从流程示意图和示例代码可以看出,Snabbdom 的运行流程描述如下:
首先调用
init()进行初始化,初始化时需要配置需要使用的模块。比如classModule模块用来使用对象的形式来配置元素的 class 属性;eventListenersModule模块用来配置事件监听器等等。init()调用后会返回patch()函数。通过
h()函数创建初始化 vnode 对象,调用patch()函数去更新,最后通过createElm()创建真正的 DOM 对象。-
当需要更新时,创建一个新的 vnode 对象,调用
patch()函数去更新,经过patchVnode()和updateChildren()h('p.row', { key: 'myRow', hook: { insert: (vnode) => { console.log(vnode.elm.offsetHeight); }, }, });🎜Warum benötigen Sie ein virtuelles DOM? 🎜🎜🎜Es ist für den Browser sehr „teuer“, DOM zu erstellen. Nehmen wir ein klassisches Beispiel. Wir können überdocument.createElement('p')ein einfaches p-Element erstellen und alle Attribute ausdrucken: 🎜🎜 🎜🎜Sie können den Ausdruck sehen. Es gibt Bei so vielen Attributen treten Leistungsprobleme auf, wenn komplexe DOM-Bäume häufig aktualisiert werden. Virtual DOM verwendet ein natives JS-Objekt, um einen DOM-Knoten zu beschreiben, sodass die Erstellung eines JS-Objekts viel kostengünstiger ist als die Erstellung eines DOM-Objekts. 🎜🎜🎜VNode🎜🎜🎜VNode ist eine Objektstruktur, die das virtuelle DOM in Snabbdom beschreibt. Der Inhalt ist wie folgt: 🎜
🎜🎜Sie können den Ausdruck sehen. Es gibt Bei so vielen Attributen treten Leistungsprobleme auf, wenn komplexe DOM-Bäume häufig aktualisiert werden. Virtual DOM verwendet ein natives JS-Objekt, um einen DOM-Knoten zu beschreiben, sodass die Erstellung eines JS-Objekts viel kostengünstiger ist als die Erstellung eines DOM-Objekts. 🎜🎜🎜VNode🎜🎜🎜VNode ist eine Objektstruktur, die das virtuelle DOM in Snabbdom beschreibt. Der Inhalt ist wie folgt: 🎜import { VNode, VNodeData } from "../vnode"; import { Module } from "./module"; export type Classes = Record<string, boolean>; function updateClass(oldVnode: VNode, vnode: VNode): void { // 这里是更新 class 属性的细节,先不管。 // ... } export const classModule: Module = { create: updateClass, update: updateClass };🎜Definieren Sie beispielsweise ein Vnode-Objekt wie folgt: 🎜import { PreHook, CreateHook, UpdateHook, DestroyHook, RemoveHook, PostHook, } from "../hooks"; export type Module = Partial<{ pre: PreHook; create: CreateHook; update: UpdateHook; destroy: DestroyHook; remove: RemoveHook; post: PostHook; }>;🎜Wir übergebenh(sel, b, c) Funktion zum Erstellen von Vnode-Objekten. <code>h()Die Code-Implementierung bestimmt hauptsächlich, ob die Parameter b und c vorhanden sind, und verarbeitet sie in Daten und untergeordnete Elemente, die schließlich die Form eines Arrays haben. Schließlich wird das oben definierteVNode-Typformat über die Funktionvnode()zurückgegeben. 🎜🎜🎜Snabbdoms laufender Prozess🎜🎜🎜Beginnen wir mit einem einfachen Beispieldiagramm des laufenden Prozesses und verschaffen uns ein allgemeines Konzept des Prozesses:🎜🎜 🎜🎜diff-Verarbeitung wird verwendet, um die Differenz zwischen alt und neu zu berechnen Knoten. 🎜🎜Sehen wir uns einen Beispielcode der Snabbdom-Operation an: 🎜
🎜🎜diff-Verarbeitung wird verwendet, um die Differenz zwischen alt und neu zu berechnen Knoten. 🎜🎜Sehen wir uns einen Beispielcode der Snabbdom-Operation an: 🎜// 模块中可能定义的钩子有哪些。 const hooks: Array<keyof Module> = [ "create", "update", "remove", "destroy", "pre", "post", ]; export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // 模块中定义的钩子函数最后会存在这里。 const cbs: ModuleHooks = { create: [], update: [], remove: [], destroy: [], pre: [], post: [], }; // ... // 遍历模块中定义的钩子,并存起来。 for (const hook of hooks) { for (const module of modules) { const currentHook = module[hook]; if (currentHook !== undefined) { (cbs[hook] as any[]).push(currentHook); } } } // ... }🎜Wie aus dem Prozessdiagramm und dem Beispielcode ersichtlich ist, wird der Operationsprozess von Snabbdom wie folgt beschrieben: 🎜- 🎜Rufen Sie zuerst
init()zur Initialisierung auf. Während der Initialisierung müssen Sie die Module konfigurieren, die Sie verwenden müssen. Beispielsweise wird das ModulclassModulezum Konfigurieren des Klassenattributs von Elementen in Form von Objekten verwendet; das ModuleventListenersModulewird zum Konfigurieren von Ereignis-Listenern usw. verwendet.init()gibt nach dem Aufruf die Funktionpatch()zurück. 🎜 - 🎜Erstellen Sie das initialisierte Vnode-Objekt über die Funktion
h(), rufen Sie die Funktionpatch()auf, um es zu aktualisieren, und übergeben Sie schließlich das createElm() Erstellt ein echtes DOM-Objekt. 🎜 - 🎜Wenn es aktualisiert werden muss, erstellen Sie ein neues Vnode-Objekt und rufen Sie die Funktion
patch()auf, um es zu aktualisierenupdateChildren()Schließt die differenzielle Aktualisierung dieses Knotens und seiner untergeordneten Knoten ab. 🎜Snabbdom 是通过模块这种设计来扩展相关属性的更新而不是全部写到核心代码中。那这是如何设计与实现的?接下来就先来康康这个设计的核心内容,Hooks——生命周期函数。
Hooks
Snabbdom 提供了一系列丰富的生命周期函数也就是钩子函数,这些生命周期函数适用在模块中或者可以直接定义在 vnode 上。比如我们可以在 vnode 上这样定义钩子的执行:
h('p.row', { key: 'myRow', hook: { insert: (vnode) => { console.log(vnode.elm.offsetHeight); }, }, });全部的生命周期函数声明如下:
名称 触发节点 回调参数 prepatch 开始执行 none initvnode 被添加 vnodecreate一个基于 vnode 的 DOM 元素被创建 emptyVnode, vnodeinsert元素被插入到 DOM vnodeprepatch元素即将 patch oldVnode, vnodeupdate元素已更新 oldVnode, vnodepostpatch元素已被 patch oldVnode, vnodedestroy元素被直接或间接得移除 vnoderemove元素已从 DOM 中移除 vnode, removeCallbackpost已完成 patch 过程 none 其中适用于模块的是:
pre,create,update,destroy,remove,post。适用于 vnode 声明的是:init,create,insert,prepatch,update,postpatch,destroy,remove。我们来康康是如何实现的,比如我们以
classModule模块为例,康康它的声明:import { VNode, VNodeData } from "../vnode"; import { Module } from "./module"; export type Classes = Record<string, boolean>; function updateClass(oldVnode: VNode, vnode: VNode): void { // 这里是更新 class 属性的细节,先不管。 // ... } export const classModule: Module = { create: updateClass, update: updateClass };可以看到最后导出的模块定义是一个对象,对象的 key 就是钩子函数的名称,模块对象
Module的定义如下:import { PreHook, CreateHook, UpdateHook, DestroyHook, RemoveHook, PostHook, } from "../hooks"; export type Module = Partial<{ pre: PreHook; create: CreateHook; update: UpdateHook; destroy: DestroyHook; remove: RemoveHook; post: PostHook; }>;TS 中
Partial表示对象中每个 key 的属性都是可以为空的,也就是说模块定义中你关心哪个钩子,就定义哪个钩子就好了。钩子的定义有了,在流程中是怎么执行的呢?接着我们来看init()函数:// 模块中可能定义的钩子有哪些。 const hooks: Array<keyof Module> = [ "create", "update", "remove", "destroy", "pre", "post", ]; export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // 模块中定义的钩子函数最后会存在这里。 const cbs: ModuleHooks = { create: [], update: [], remove: [], destroy: [], pre: [], post: [], }; // ... // 遍历模块中定义的钩子,并存起来。 for (const hook of hooks) { for (const module of modules) { const currentHook = module[hook]; if (currentHook !== undefined) { (cbs[hook] as any[]).push(currentHook); } } } // ... }可以看到
init()在执行时先遍历各个模块,然后把钩子函数存到了cbs这个对象中。执行的时候可以康康patch()函数里面:export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // ... return function patch( oldVnode: VNode | Element | DocumentFragment, vnode: VNode ): VNode { // ... // patch 开始了,执行 pre 钩子。 for (i = 0; i < cbs.pre.length; ++i) cbs.pre[i](); // ... } }这里以
pre这个钩子举例,pre钩子的执行时机是在 patch 开始执行时。可以看到patch()函数在执行的开始处去循环调用了cbs中存储的pre相关钩子。其他生命周期函数的调用也跟这个类似,大家可以在源码中其他地方看到对应生命周期函数调用的地方。这里的设计思路是观察者模式。Snabbdom 把非核心功能分布在模块中来实现,结合生命周期的定义,模块可以定义它自己感兴趣的钩子,然后
init()执行时处理成cbs对象就是注册这些钩子;当执行时间到来时,调用这些钩子来通知模块处理。这样就把核心代码和模块代码分离了出来,从这里我们可以看出观察者模式是一种代码解耦的常用模式。patch()
接下来我们来康康核心函数
patch(),这个函数是在init()调用后返回的,作用是执行 VNode 的挂载和更新,签名如下:function patch(oldVnode: VNode | Element | DocumentFragment, vnode: VNode): VNode { // 为简单起见先不关注 DocumentFragment。 // ... }oldVnode参数是旧的 VNode 或 DOM 元素或文档片段,vnode参数是更新后的对象。这里我直接贴出整理的流程描述:调用模块上注册的
pre钩子。-
如果
oldVnode是Element,则将其转换为空的vnode对象,属性里面记录了elm。这里判断是不是
Element是判断(oldVnode as any).nodeType === 1是完成的,nodeType === 1表明是一个 ELEMENT_NODE,定义在 这里。 -
然后判断
oldVnode和vnode是不是相同的,这里会调用sameVnode()来判断:function sameVnode(vnode1: VNode, vnode2: VNode): boolean { // 同样的 key。 const isSameKey = vnode1.key === vnode2.key; // Web component,自定义元素标签名,看这里: // https://developer.mozilla.org/zh-CN/docs/Web/API/Document/createElement const isSameIs = vnode1.data?.is === vnode2.data?.is; // 同样的选择器。 const isSameSel = vnode1.sel === vnode2.sel; // 三者都相同即是相同的。 return isSameSel && isSameKey && isSameIs; }- 如果相同,则调用
patchVnode()做 diff 更新。 - 如果不同,则调用
createElm()创建新的 DOM 节点;创建完毕后插入 DOM 节点并删除旧的 DOM 节点。
- 如果相同,则调用
调用上述操作中涉及的 vnode 对象中注册的
insert钩子队列,patchVnode()createElm()都可能会有新节点插入 。至于为什么这样做,在createElm()中会说到。最后调用模块上注册的
post钩子。
流程基本就是相同的 vnode 就做 diff,不同的就创建新的删除旧的。接下来先看下
createElm()是如何创建 DOM 节点的。createElm()
createElm()是根据 vnode 的配置来创建 DOM 节点。流程如下:调用 vnode 对象上可能存在的
init钩子。-
然后分一下几种情况来处理:
如果
vnode.sel === '!',这是 Snabbdom 用来删除原节点的方法,这样会新插入一个注释节点。因为在createElm()后会删除老节点,所以这样设置就可以达到卸载的目的。-
如果
vnode.sel选择器定义是存在的:解析选择器,得到
id、tag和class。调用
document.createElement()或document.createElementNS创建 DOM 节点,并记录到vnode.elm中,并根据上一步的结果来设置id、tag和class。调用模块上的
create钩子。-
Verarbeitung des untergeordneten Knoten-Arrays
children:children子节点数组:如果
children是数组,则递归调用createElm()创建子节点后,调用appendChild挂载到vnode.elm下。如果
children不是数组但vnode.text存在,说明这个元素的内容是个文本,这个时候调用createTextNode创建文本节点并挂载到vnode.elm下。
调用 vnode 上的
create钩子。并将 vnode 上的insert钩子加入到insert钩子队列。
剩下的情况就是
vnode.sel不存在,说明节点本身是文本,那就调用createTextNode创建文本节点并记录到vnode.elm。
最后返回
vnode.elm。
整个过程可以看出
createElm()是根据sel选择器的不同设置来选择如何创建 DOM 节点。这里有个细节是补一下:patch()中提到的insert钩子队列。需要这个insert钩子队列的原因是需要等到 DOM 真正被插入后才执行,而且也要等到所有子孙节点都插入完成,这样我们可以在insert中去计算元素的大小位置信息才是准确的。结合上面创建子节点的过程,createElm()创建子节点是递归调用,所以队列会先记录子节点,再记录自身。这样在patch()的结尾执行这个队列时就可以保证这个顺序。patchVnode()
接下来我们来看 Snabbdom 如何用
patchVnode()来做 diff 的,这是虚拟 DOM 的核心。patchVnode()的处理流程如下:首先执行 vnode 上
prepatch钩子。如果 oldVnode 和 vnode 是同一个对象引用,则不处理直接返回。
调用模块和 vnode 上的
update钩子。-
如果没有定义
vnode.text,则处理children的几种情况:如果
oldVnode.children和vnode.children均存在并且不相同。则调用updateChildren去更新。vnode.children存在而oldVnode.children不存在。如果oldVnode.text存在则先清空,然后调用addVnodes去添加新的vnode.children。vnode.children不存在而oldVnode.children存在。调用removeVnodes移除oldVnode.children。如果
oldVnode.children和vnode.children均不存在。如果oldVnode.text存在则清空。
如果有定义
vnode.text并且与oldVnode.text不同。如果oldVnode.children存在则调用removeVnodes清除。然后通过textContent来设置文本内容。最后执行 vnode 上的
postpatch钩子。
从过程可以看出,diff 中对于自身节点的相关属性的改变比如
class、style之类的是依靠模块去更新的,这里不过多展开了大家有需要可以去看下模块相关的代码。diff 的主要核心处理是集中在children上,接下来康康 diff 处理children的几个相关函数。addVnodes()
这个很简单,先调用
createElm()创建,然后插入到对应的 parent 中。removeVnodes()
移除的时候会先调用
destory和remove钩子,这里重点讲讲这两个钩子的调用逻辑和区别。-
destory,首先调用这个钩子。逻辑是先调用 vnode 对象上的这个钩子,再调用模块上的。然后对vnode.children也按照这个顺序递归调用这个钩子。 -
remove,这个 hook 只有在当前元素从它的父级中删除才会触发,被移除的元素中的子元素则不会触发,并且模块和 vnode 对象上的这个钩子都会调用,顺序是先调用模块上的再调用 vnode 上的。而且比较特殊的是等待所有的remove都会调用后,元素才会真正被移除,这样做可以实现一些延迟删除的需求。
以上可以看出这两个钩子调用逻辑不同的地方,特别是
remove- 🎜Wenn
childrenein Array ist, wird es rekursiv aufgerufencreateElm()appendChildauf, um ihn untervnode.elmbereitzustellen. 🎜🎜🎜🎜Wennchildrenkein Array ist,vnode.textjedoch vorhanden ist, bedeutet dies, dass der Inhalt dieses Elements Text ist. Rufen Sie zu diesem ZeitpunktcreateTextNode auf, um einen Textknoten zu erstellen und ihn untervnode.elmbereitzustellen. 🎜🎜 - 🎜Rufen Sie zuerst
create auf dem Vnode auf. Und fügen Sie den insert-Hook auf vnode zur insert-Hook-Warteschlange hinzu. 🎜🎜🎜🎜🎜Die verbleibende Situation ist, dass vnode.sel nicht existiert, was darauf hinweist, dass der Knoten selbst Text ist. Rufen Sie dann createTextNode auf, um einen Text zu erstellen Knoten und zeichnen Sie ihn in vnode.elm auf. 🎜🎜🎜🎜🎜Zum Schluss vnode.elm zurückgeben. 🎜🎜🎜Aus dem gesamten Prozess ist ersichtlich, dass createElm() basierend auf verschiedenen Einstellungen des sel-Selektors auswählt, wie DOM-Knoten erstellt werden. Hier muss ein Detail hinzugefügt werden: die in patch() erwähnte Hook-Warteschlange insert. Der Grund, warum diese insert-Hook-Warteschlange benötigt wird, besteht darin, dass sie warten muss, bis das DOM tatsächlich eingefügt wird, bevor sie es ausführt, und dass sie auch warten muss, bis alle untergeordneten Knoten eingefügt sind, damit wir fortfahren können im insert Es ist genau, die Größen- und Positionsinformationen des Elements zu berechnen. In Kombination mit dem oben beschriebenen Prozess zum Erstellen von untergeordneten Knoten ist createElm() ein rekursiver Aufruf zum Erstellen von untergeordneten Knoten, sodass die Warteschlange zuerst die untergeordneten Knoten und dann sich selbst aufzeichnet. Dadurch wird die Reihenfolge beim Ausführen der Warteschlange am Ende von patch() garantiert. 🎜patchVnode()
🎜Als nächstes wollen wir sehen, wie SnabbdompatchVnode() verwendet, um Diff auszuführen, was den Kern des virtuellen DOM darstellt. Der Verarbeitungsablauf von patchVnode() ist wie folgt: 🎜- 🎜🎜Führen Sie zunächst den
prepatch-Hook auf vnode aus . 🎜🎜🎜🎜Wenn oldVnode und vnode dieselbe Objektreferenz sind, werden sie ohne Verarbeitung direkt zurückgegeben. 🎜🎜🎜🎜Rufen Sie den update-Hook für Module und Vnodes auf. 🎜🎜🎜🎜Wenn vnode.text nicht definiert ist, behandeln Sie mehrere Fälle von children: 🎜- 🎜 🎜 Wenn sowohl
oldVnode.children als auch vnode.children vorhanden und unterschiedlich sind. Rufen Sie dann zum Aktualisieren updateChildren auf. 🎜🎜🎜🎜vnode.children existiert und oldVnode.children existiert nicht. Wenn oldVnode.text vorhanden ist, löschen Sie es zuerst und rufen Sie dann addVnodes auf, um ein neues vnode.children hinzuzufügen. 🎜🎜🎜🎜vnode.children existiert nicht, oldVnode.children jedoch schon. Rufen Sie removeVnodes auf, um oldVnode.children zu entfernen. 🎜🎜🎜🎜Wenn weder oldVnode.children noch vnode.children vorhanden sind. Leer, wenn oldVnode.text vorhanden ist. 🎜🎜vnode.text definiert ist und sich von oldVnode.text unterscheidet. Rufen Sie removeVnodes auf, um zu löschen, ob oldVnode.children vorhanden ist. Legen Sie dann den Textinhalt über textContent fest. 🎜🎜🎜🎜Führen Sie abschließend den postpatch-Hook auf dem Vnode aus. 🎜🎜class, style usw. , werden nach Modulen aktualisiert, hier gibt es nur viele Erweiterungen. Sie können sich bei Bedarf den modulbezogenen Code ansehen. Die Hauptkernverarbeitung von Diff konzentriert sich auf Kinder. Als nächstes verarbeitet Kangkang Diff mehrere verwandte Funktionen von Kindern. 🎜addVnodes()
🎜Das ist sehr einfach: Rufen Sie zuerstcreateElm() auf, um es zu erstellen, und fügen Sie es dann in das entsprechende übergeordnete Element ein. 🎜removeVnodes()
🎜Beim Entfernen werden zuerst die Hooksdestory und remove aufgerufen Dies ist die Aufruflogik und die Unterschiede zwischen den beiden Hooks. 🎜- 🎜
destroy, rufe zuerst diesen Hook auf. Die Logik besteht darin, zuerst den Hook für das Vnode-Objekt und dann den Hook für das Modul aufzurufen. Dann wird dieser Hook in dieser Reihenfolge rekursiv auf vnode.children aufgerufen. 🎜🎜remove, dieser Hook wird nur ausgelöst, wenn das aktuelle Element von seinem übergeordneten Element entfernt wird, und die untergeordneten Elemente im entfernten Element werden nicht ausgelöst, und dieser Hook gilt für das Modul und die Vnode-Objekte Alle Hooks werden aufgerufen, und die Reihenfolge besteht darin, zuerst diejenigen auf dem Modul und dann diejenigen auf dem Vnode aufzurufen. Das Besondere ist, dass das Element erst dann tatsächlich entfernt wird, wenn alle remove aufgerufen werden. Dadurch können einige verzögerte Löschanforderungen erfüllt werden. 🎜remove nur für Elemente aufgerufen, die direkt vom übergeordneten Element getrennt sind. 🎜updateChildren()
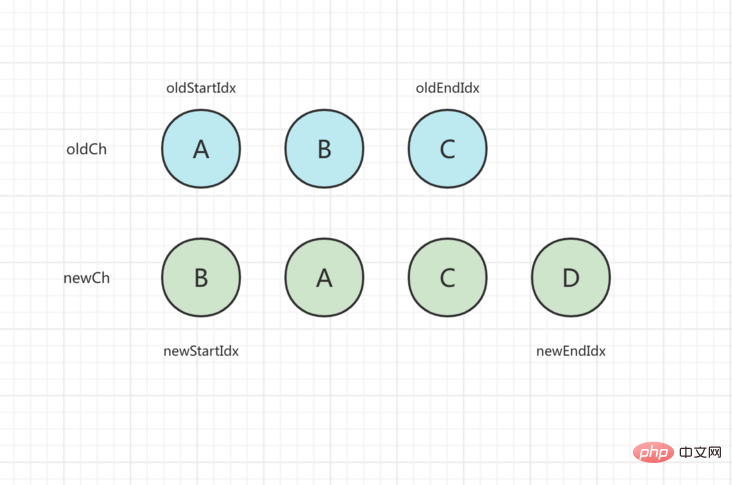
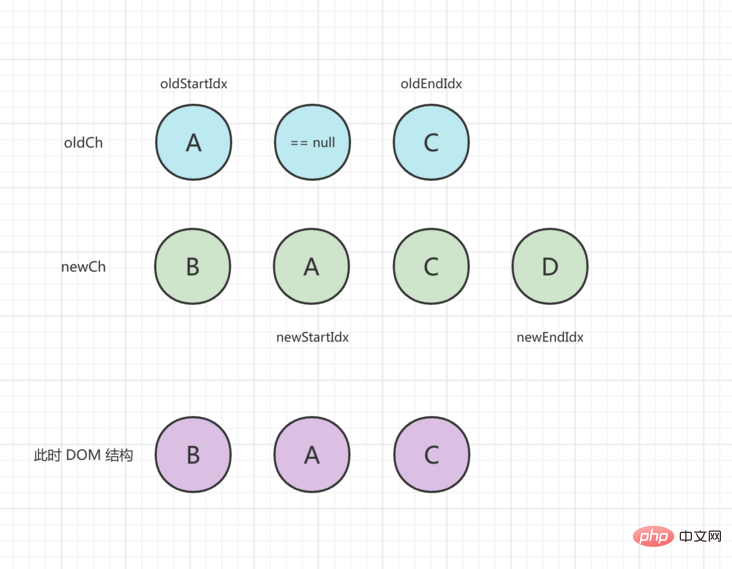
updateChildren() 是用来处理子节点 diff 的,也是 Snabbdom 中比较复杂的一个函数。总的思想是对 oldCh 和 newCh 各设置头、尾一共四个指针,这四个指针分别是 oldStartIdx、oldEndIdx、newStartIdx 和 newEndIdx。然后在 while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) 循环中对两个数组进行对比,找到相同的部分进行复用更新,并且每次比较处理最多移动一对指针。详细的遍历过程按以下顺序处理:
如果这四个指针有任何一个指向的 vnode == null,则这个指针往中间移动,比如:start++ 或 end--,null 的产生在后面情况有说明。
如果新旧开始节点相同,也就是
sameVnode(oldStartVnode, newStartVnode)返回 true,则用patchVnode()执行 diff,并且两个开始节点都向中间前进一步。如果新旧结束节点相同,也采用
patchVnode()处理,两个结束节点向中间后退一步。如果旧开始节点与新结束节点相同,先用
patchVnode()处理更新。然后需要移动 oldStart 对应的 DOM 节点,移动的策略是移动到oldEndVnode对应 DOM 节点的下一个兄弟节点之前。为什么是这样移动呢?首先,oldStart 与 newEnd 相同,说明在当前循环处理中,老数组的开始节点是往右移动了;因为每次的处理都是首尾指针往中间移动,我们是把老数组更新成新的,这个时候 oldEnd 可能还没处理,但这个时候 oldStart 已确定在新数组的当前处理中是最后一个了,所以移动到 oldEnd 的下一个兄弟节点之前是合理的。移动完毕后,oldStart++,newEnd--,分别向各自的数组中间移动一步。如果旧结束节点与新开始节点相同,也是先用
patchVnode()处理更新,然后把 oldEnd 对应的 DOM 节点移动oldStartVnode对应的 DOM 节点之前,移动理由同上一步一样。移动完毕后,oldEnd--,newStart++。-
如果以上情况都不是,则通过 newStartVnode 的 key 去找在
oldChildren的下标 idx,根据下标是否存在有两种不同的处理逻辑:如果下标不存在,说明 newStartVnode 是新创建的。通过
createElm()创建新的 DOM,并插入到oldStartVnode对应的 DOM 之前。-
如果下标存在,也要分两种情况处理:
如果两个 vnode 的 sel 不同,也还是当做新创建的,通过
createElm()创建新的 DOM,并插入到oldStartVnode对应的 DOM 之前。如果 sel 是相同的,则通过
patchVnode()处理更新,并把oldChildren对应下标的 vnode 设置为 undefined,这也是前面双指针遍历中为什么会出现 == null 的原因。然后把更新完毕后的节点插入到oldStartVnode对应的 DOM 之前。
以上操作完后,newStart++。
遍历结束后,还有两种情况要处理。一种是 oldCh 已经全部处理完成,而 newCh 中还有新的节点,需要对 newCh 剩下的每个都创建新的 DOM;另一种是 newCh 全部处理完成,而 oldCh 中还有旧的节点,需要将多余的节点移除。这两种情况的处理在 如下:
function updateChildren(
parentElm: Node,
oldCh: VNode[],
newCh: VNode[],
insertedVnodeQueue: VNodeQueue
) {
// 双指针遍历过程。
// ...
// newCh 中还有新的节点需要创建。
if (newStartIdx <= newEndIdx) {
// 需要插入到最后一个处理好的 newEndIdx 之前。
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].elm;
addVnodes(
parentElm,
before,
newCh,
newStartIdx,
newEndIdx,
insertedVnodeQueue
);
}
// oldCh 中还有旧的节点要移除。
if (oldStartIdx <= oldEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);
}
}
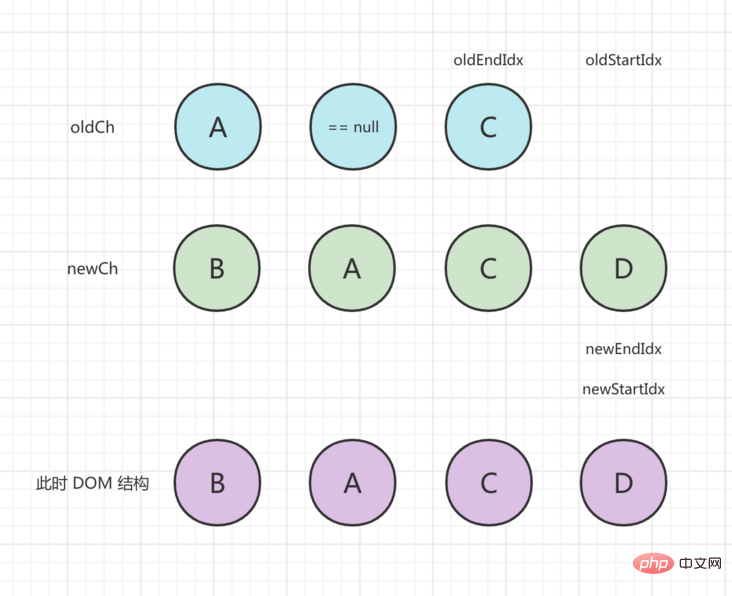
我们用一个实际例子来看一下 updateChildren() 的处理过程:
初始状态如下,旧子节点数组为 [A, B, C],新节点数组为 [B, A, C, D]:

第一轮比较,开始和结束节点都不一样,于是看 newStartVnode 在旧节点中是否存在,找到了在 oldCh[1] 这个位置,那么先执行
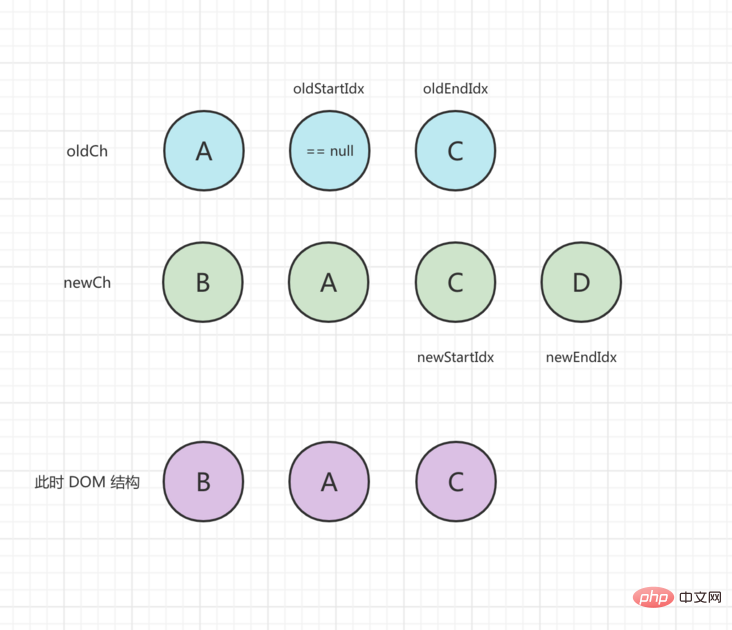
patchVnode()进行更新,然后把 oldCh[1] = undefined,并把 DOM 插入到oldStartVnode之前,newStartIdx向后移动一步,处理完后状态如下:

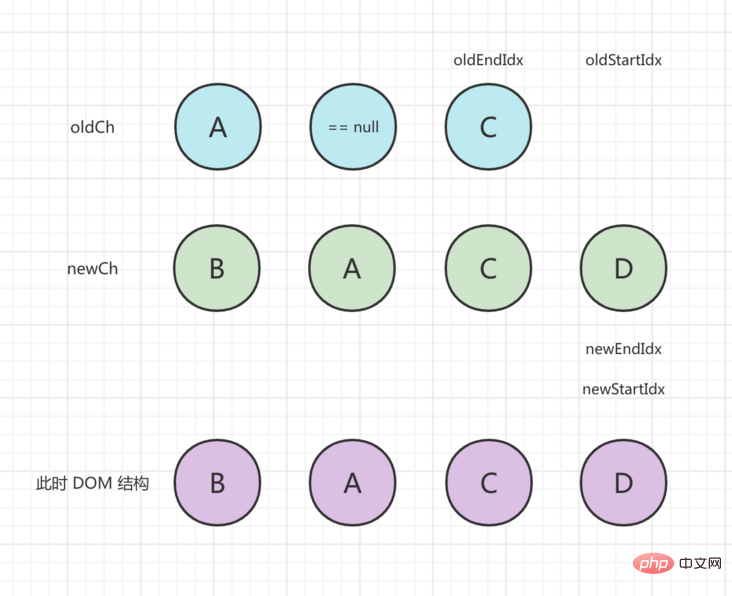
Zweite Vergleichsrunde,
oldStartVnodeundnewStartVnodesind gleich, führen SiepatchVnode()aus, umoldStartVnodezu aktualisieren > und newStartIdx bewegen sich in die Mitte und der Status nach der Verarbeitung ist wie folgt:oldStartVnode和newStartVnode相同,执行patchVnode()更新,oldStartIdx和newStartIdx向中间移动,处理完后状态如下:

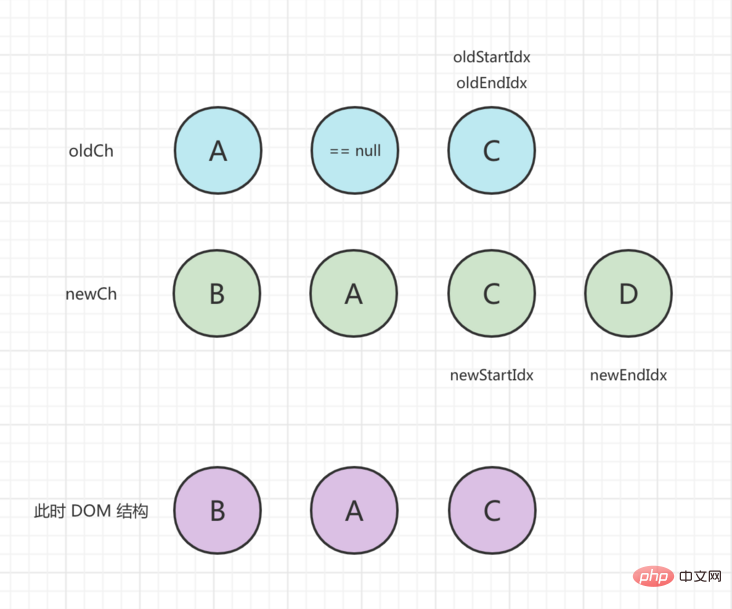
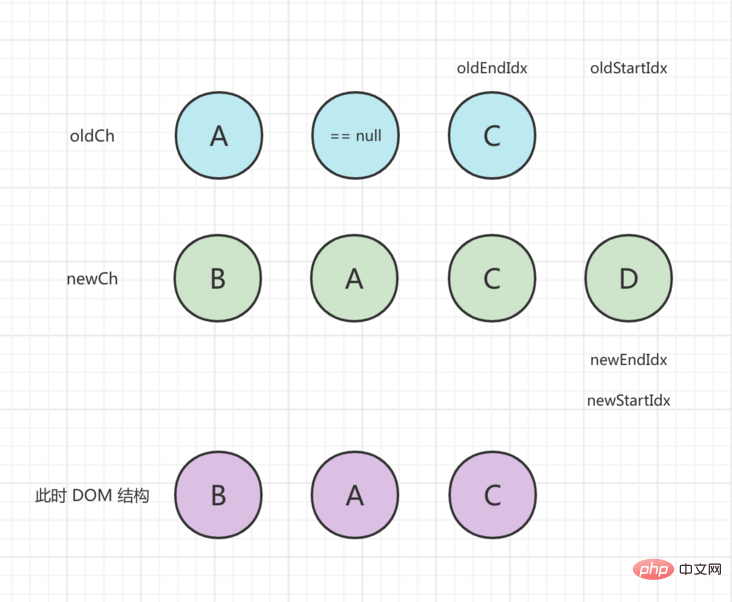
第三轮比较,
oldStartVnode == null,oldStartIdx向中间移动,状态更新如下:

第四轮比较,
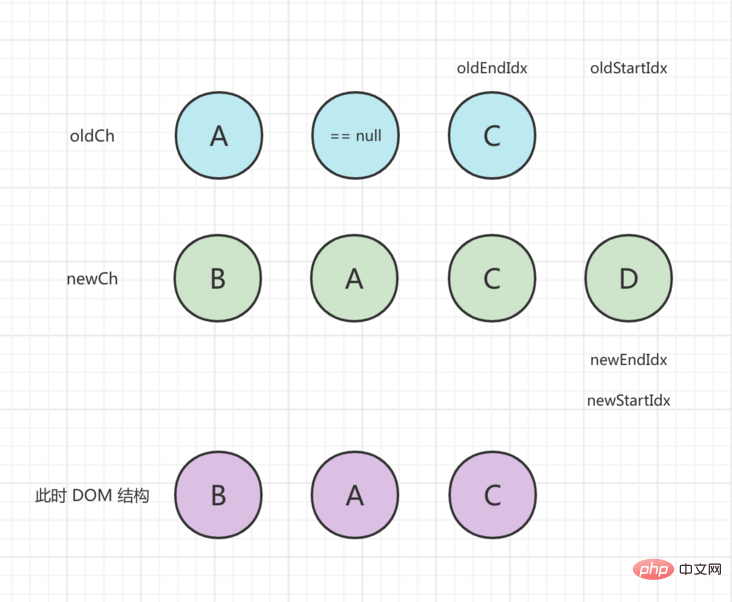
oldStartVnode和newStartVnode相同,执行patchVnode()更新,oldStartIdx和newStartIdx向中间移动,处理完后状态如下:

此时
oldStartIdx大于oldEndIdx,循环结束。此时newCh中还有没处理完的新节点,需要调用addVnodes()


Die dritte Vergleichsrunde, oldStartVnode == null code>, <code>oldStartIdx Gehen Sie in die Mitte, der Status wird wie folgt aktualisiert: <strong></strong>

Die vierte Vergleichsrunde, oldStartVnode und newStartVnode sind gleich, führen Sie patchVnode() Updates aus, oldStartIdx und newStartIdx bewegen sich in die Mitte und der Status danach Die Verarbeitung erfolgt wie folgt:
 🎜🎜🎜🎜zu diesem Zeitpunkt istoldStartIdx größer als
🎜🎜🎜🎜zu diesem Zeitpunkt istoldStartIdx größer als oldEndIdx und die Schleife endet. Zu diesem Zeitpunkt gibt es noch unverarbeitete neue Knoten in newCh, die durch Aufruf von addVnodes() eingefügt werden müssen. Der endgültige Status ist wie folgt: 🎜🎜🎜🎜🎜 🎜🎜🎜Zusammenfassung🎜🎜🎜 An diesem Punkt wurde der Kerninhalt des virtuellen DOM geklärt. Ich denke, die Design- und Implementierungsprinzipien von Snabbdom sind sehr gut. Wenn Sie Zeit haben, können Sie auf die Details des Kangkang eingehen Quellcode, um einen genaueren Blick darauf zu werfen. Die Ideen sind es wert, gelernt zu werden. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie versteht man virtuelles DOM? Schauen Sie sich diesen Artikel an!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Analyse und Implementierung des Virtual-Dom-Prinzipprozesses
- Erklärung des virtuellen Dom- und Diff-Algorithmus in React (mit Code)
- Einführung in das Prinzip des virtuellen Dom-Vergleichs in Vue (Beispielerklärung)
- Wie implementiert man virtuelles DOM? (Codebeispiel)
- Ein umfassendes Verständnis des virtuellen DOM- und Diff-Algorithmus in Vue in einem Artikel
- Was nützt React Virtual Dom?

