Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen „node.js get' und „post'?
Was ist der Unterschied zwischen „node.js get' und „post'?
- 青灯夜游Original
- 2022-07-18 17:47:466602Durchsuche
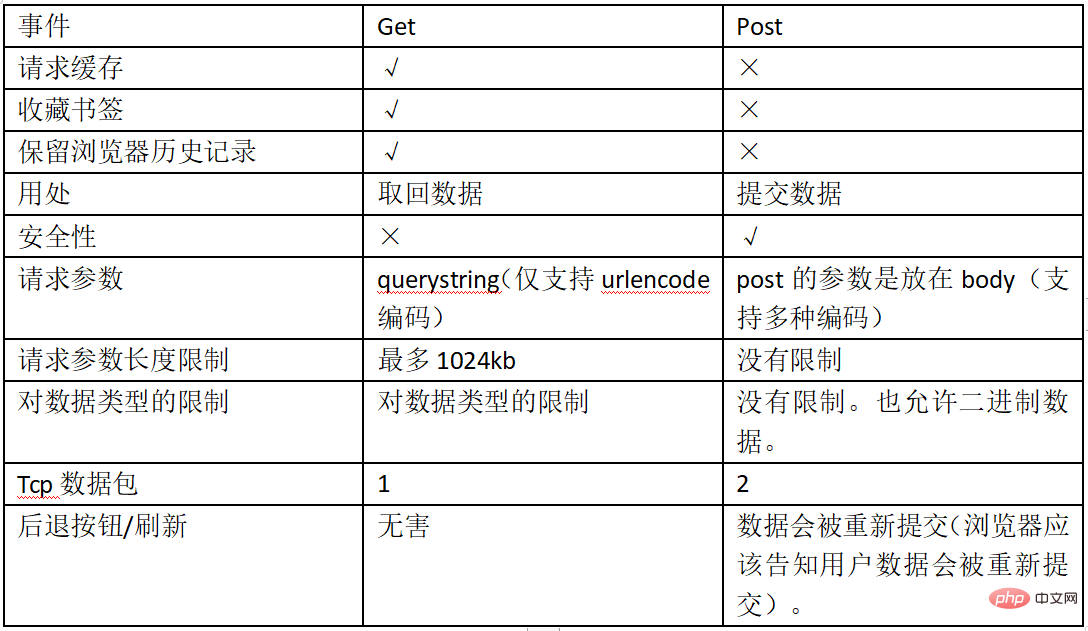
Unterschiede: 1. Die Parameter der GET-Anfrage werden über die URL übergeben, während die Parameter der POST-Anfrage über die HTTP-Uplink-Nachricht übergeben werden. 2. Die Sicherheit der POST-Anfrage ist höher als die der GET-Anfrage. Die Parameter der GET-Anforderung sind in der URL sichtbar, daher ist GET die Anforderung nicht sicher. 3. GET verfügt über einen Anforderungscache, POST jedoch nicht. 4. GET wird zum Abrufen von Daten verwendet, während POST zum Senden von Daten verwendet wird. 5. Es gibt eine Begrenzung für die von GET übertragene Datenmenge, aber keine Begrenzung für die von POST übertragene Datenmenge. 6 Für GET-Anfragen gelten Einschränkungen hinsichtlich der Datentypen, während für POST-Anfragen keine Einschränkungen gelten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, NodeJS Version 16, DELL G3-Computer.
node ist eine JavaScript-Sprache, die auf der Serverseite ausgeführt wird. Benutzer müssen die Get/Post-Methode verwenden, um Anfragen an den Server zu senden.
Die von get und post implementierten Funktionen sind grundsätzlich gleich. Der Client übermittelt Daten an den Server, der Implementierungsmechanismus ist jedoch unterschiedlich.
GET-Anfrage
Die GET-Anfrage fügt die Parameterdatenwarteschlange der URL hinzu, auf die das Aktionsattribut des Formulars zeigt. Der Wert entspricht eins zu eins dem Namensattribut im Formular in der URL zu sehen. Die gesendete req.url wird über parse() im URL-Modul verarbeitet.
Wir senden die Get-Anfrage über das Formular:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
用户:<label>
<input type="text" name="user" value="">
</label><br>
密码:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>Der entsprechende node.js-Code lautet wie folgt:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);Das Ergebnis nach dem Ausführen des node.js-Codes lautet wie folgt:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST-Anfrage
Alle Inhalte der POST-Anfrage befinden sich im Anfragetext und alle node.js analysieren den Anfragetext standardmäßig nicht. Post-Anfragen werden über parse() im Querystring-Modul verarbeitet. Die per Post übertragene Datenmenge ist viel größer als die von Get. Sie wird nicht auf einmal übertragen und muss in Segmenten empfangen werden.
Um ein Post-Anfrageformular zu senden, ändern Sie einfach die obige Methode="get" in method="post".
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);Die Ergebnisse nach dem Ausführen des Knotencodes sind wie folgt:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }Der Unterschied zwischen get und post

Die Vor- und Nachteile von GET- und POST-Anfragen:
(1) Die per Get übertragene Datenmenge ist sehr klein, normalerweise etwa 2.000, aber die Ausführungseffizienz ist besser als per Post. (2) Die per Post übertragene Datenmenge ist größer. Es wartet darauf, dass der Server die Daten liest , aber es gibt auch ein Byte-Limit, um zu verhindern, dass der Server eine große Datenmenge für den Angriff verwendet. Microsoft hat ein Limit für die maximale Datenmenge, die mit Request.Form() empfangen wird, nämlich 80 KB für IIS4 und 100 KB für IIS5;
(3) Post wird im Allgemeinen zum Senden von Formularformularen verwendet, denn wenn Sie get zum Senden von Daten verwenden, werden der Benutzername und das Passwort angezeigt. Wenn die Seite zwischengespeichert werden kann oder andere Benutzer auf den Client zugreifen können, Der Benutzername und das Passwort sind aus dem Verlaufsdatensatz ersichtlich, was Probleme mit der Datensicherheit mit sich bringt.
Weitere Informationen zu Knoten finden Sie unter:
nodejs-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen „node.js get' und „post'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung und Weitergabe, um mehrere Schlüsselknoten von NodeJS zu verstehen
- Welches ist das globale Objekt des Knotens?
- Worauf basiert der asynchrone Mechanismus des Knotens?
- Wie versteht man Prozesse und Threads? Was sind Prozesse und Threads in Node.js?
- Basiert das Webpack auf node.js?
- Es gibt verschiedene Arten von Streams im Knoten

