Heim >Web-Frontend >js-Tutorial >Leicht verständliche JavaScript-Einführung
Leicht verständliche JavaScript-Einführung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-07-14 16:54:491967Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich die damit verbundenen Probleme organisiert. Javascript ist eine vom Prototyp geerbte objektorientierte Dynamik, die aus der LiveScript-Sprache von Netscape entwickelt wurde. Schauen wir uns das an , ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Einführung in JS
Javascript ist ein objektorientierter objektorientierter Prototyp, der aus Netscapes LiveScript entwickelt wurde Die dynamisch typisierte Client-Skriptsprache, bei der die Groß- und Kleinschreibung berücksichtigt wird, soll die Geschwindigkeitsprobleme lösen, die serverseitige Sprachen wie Perl hinterlassen, und den Kunden einen reibungsloseren Browsing-Effekt bieten. Zu diesem Zeitpunkt musste der Server die Daten überprüfen, da die Netzwerkgeschwindigkeit mit nur 28,8 KBit/s recht langsam war, war der Überprüfungsschritt zu zeitraubend. Daher fügte der Browser Navigator von Netscape Javascript hinzu, um grundlegende Funktionen zur Datenüberprüfung bereitzustellen. Der offizielle Name von JavaScript ist „ECMAScript“. Dieser Standard wird von der ECMA-Organisation entwickelt und gepflegt. ECMA-262 ist der offizielle JavaScript-Standard. Dieser Standard basiert auf JavaScript (Netscape) und JScript (Microsoft).
Brendan Eich von Netscape (Navigator 2.0) hat diese Sprache erfunden, die seit 1996 in allen Netscape- und Microsoft-Browsern enthalten ist. Die Entwicklung von ECMA-262 begann 1996 und im Juli 1997 verabschiedete die ECMA-Generalversammlung ihre erste Version.
JavaScript umfasst ECMAScript, DOM und BOM.
JS ist eine kleine Skriptanweisung, die auf der Browserseite ausgeführt wird und die Animation von Webseitentextinhalten, dynamische Datenänderungen, Animationsspezialeffekte usw. realisieren kann. 
ECMAScript、DOM、BOM。
JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等。
ECMAScript
是一种由欧洲计算机制造商协会(ECMA)通过ECMA-262标准化的脚本程序语言,简单点说,ECMAScript描述了语法、类型、语句、关键字、保留字、运算符和对象。它就是定义了脚本语言的所有属性、方法和对象。
DOM
把整个页面规划成由节点层构成的文档,它不与浏览器、平台、语言相关,为web开发者提供一个标准可以访问站点中的数据、脚本和表现层对象.DOM编程可以实现网页内容校验和动态变化的效果
BOM
是浏览器的一种特性,它可以对浏览器窗口进行访问和操作,例如移动、关闭窗口,调整窗口的大小,支持cookie等。BOM编程可以实现动态控制浏览器本身行为的效果
也有人这么说:
ECMAScript可以理解为JS的基础语法部分
DOM可以简单理解为,使用document对象操作文档内容的编程
BOM可以理解为,使用window对象操作浏览器行为的编程
二、JS特点
JS特点
JS是运行在浏览器上的一种脚本语言
1.脚本语言
脚本语言是一种简单的程序,规模小,不需要编译,运行快,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
2.基于对象的语言
面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。没有了继承的概念也就无从谈论"多态"
3.事件驱动
在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.简单性
变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b="abc"; a=b; ECMAScript
ist eine von der European Computer Manufacturers Association (ECMA) durch ECMA-262 standardisierte Skriptsprache. Einfach ausgedrückt beschreibt ECMAScript Syntax, Typen, Anweisungen, Schlüsselwörter, reservierte Wörter, Operatoren und Objekte. Es definiert alle Eigenschaften, Methoden und Objekte der Skriptsprache.
DOM
plant die gesamte Seite in einem Dokument, das aus Knotenebenen besteht. Es ist nicht mit Browsern, Plattformen und Sprachen verknüpft und bietet Webentwicklern einen Standard für den Zugriff auf Daten, Skripte und Objekte der Präsentationsebene Die DOM-Programmierung kann den Effekt der Überprüfung von Webinhalten und der dynamischen Änderung realisieren. BOM ist eine Funktion des Browsers, die auf das Browserfenster zugreifen und es bedienen kann, z. B. das Fenster verschieben, schließen und die Fenstergröße anpassen , Support-Cookies usw. Durch die Stücklistenprogrammierung kann der Effekt erzielt werden, dass das Verhalten des Browsers selbst dynamisch gesteuert wird
Einige Leute sagen auch Folgendes:ECMAScript kann als grundlegender Syntaxteil von JS verstanden werden🎜🎜DOM kann einfach als Programmierung verstanden werden, die Dokumente verwendet Objekte zur Manipulation von Dokumentinhalten 🎜🎜 BOM kann als Programmierung verstanden werden, die Fensterobjekte verwendet, um das Browserverhalten zu manipulieren 🎜🎜 2. JS-Funktionen 🎜🎜🎜JS-Funktionen 🎜🎜🎜JS ist eine Skriptsprache, die im Browser ausgeführt wird
1 🎜Skriptsprache🎜 🎜🎜Die Skriptsprache ist ein einfaches Programm, das nicht kompiliert werden muss und schnell ausgeführt werden kann. Es besteht aus einigen ASCII-Zeichen und kann mit jedem Texteditor geschrieben werden. Unter Skriptsprache versteht man eine Programmiersprache, die von einem Interpreter in einem Webbrowser interpretiert und ausgeführt wird. Bei jeder Ausführung eines Programms übersetzt der Interpreter den Programmcode in ein ausführbares Format. Einige Programmiersprachen (wie C, C++, Java usw.) müssen vor der Ausführung in eine binäre ausführbare Datei kompiliert werden. Skriptsprachen müssen jedoch nicht kompiliert werden voraus, sofern ein geeignetes Dolmetschergerät vorhanden ist. 🎜🎜2.🎜Objektbasierte Sprache🎜🎜🎜Objektorientiert weist drei Hauptmerkmale (Kapselung, Vererbung, Polymorphismus) auf, die unverzichtbar sind. Normalerweise verwendet „objektbasiert“ Objekte, aber vorhandene Objektvorlagen können nicht zum Generieren neuer Objekttypen verwendet werden. Mit anderen Worten: „objektbasiert“ verfügt nicht über die Merkmale der Vererbung. Ohne das Konzept der Vererbung kann man nicht von „Polymorphismus“ sprechen🎜🎜3.🎜Ereignisgesteuert🎜🎜🎜Die Aktion, die einen bestimmten Vorgang auf der Webseite ausführt, wird als „Ereignis“ bezeichnet, z , das Verschieben von Fenstern, Auswahlmenüs usw. können allesamt als Ereignisse betrachtet werden. Wenn ein Ereignis auftritt, kann eine entsprechende Ereignisreaktion ausgelöst werden. 🎜🎜4.🎜Einfachheit🎜🎜🎜Der Variablentyp ist schwach typisiert und verwendet keine strengen Datentypen.
var a,b,c; a=123; b="a=b;🎜🎜5.🎜Sicherheit🎜🎜🎜JavaScript kann nicht auf die lokale Festplatte zugreifen und keine Daten speichern Server, Netzwerkdokumente können nicht geändert oder gelöscht werden und das Durchsuchen von Informationen oder dynamische Interaktionen können nur über den Browser erreicht werden🎜🎜6.🎜Plattformübergreifende Fähigkeit🎜🎜JavaScript ist auf den Browser selbst angewiesen und hat nichts mit der Betriebssystemplattform zu tun. Solange der Computer über einen Browser verfügt, der JavaScript unterstützt (installiert mit einem JavaScript-Interpreter), kann das JavaScript-Programm korrekt ausgeführt werden.
Nachteile:
Verschiedene Browser unterstützen JavaScript in unterschiedlichem Maße und Browser, die JavaScript nicht vollständig unterstützen, haben einen gewissen Effekt, wenn dieselbe Webseite mit JavaScript-Skripten durchsucht wird. Manchmal wird sie nicht einmal angezeigt .
3. Der Unterschied zwischen JS und Java
Unterschied 1: Unterschiedliche Unternehmen, unterschiedliche Vorgänger
JavaScript ist ein Produkt von Netscape. Es ist eine objektbasierte und ereignisgesteuert interpretierte Sprache, ihr Vorgänger ist Live Script ; Java ist eine von SUN eingeführte objektorientierte Programmiersprache der neuen Generation, die sich besonders für die Entwicklung von Internetanwendungen eignet; der Vorgänger von Java ist die Oak-Sprache.
Unterschied 2: Objektbasiert und objektorientiert
JavaScript ist eine Skriptsprache und eine objektbasierte Sprache. Es selbst stellt Designern einen sehr umfangreichen Satz interner Objekte zur Verfügung, unterstützt jedoch keine Vererbung und Polymorphie. Java ist objektorientiert, eine echte objektorientierte Sprache, die Kapselung, Vererbung und Polymorphismus unterstützt.
Unterschied 3: Variablentypen unterscheiden sich in Stärke und Schwäche
Java verwendet eine starke Typvariablenprüfung, das heißt, alle Variablen müssen vor der Kompilierung als angegebener Typ deklariert werden. Beispiel: int x=1234; ist eine schwach typisierte Variable in JavaScript. Die var-Anweisung wird einheitlich verwendet und es können verschiedene Datentypwerte zugewiesen werden.
Unterschied 4: Der Ausführungsort ist unterschiedlich
Java läuft auf der Serverseite, eine große Programmiersprache, JS läuft auf dem Client (Browser), eine kleine Skriptsprache
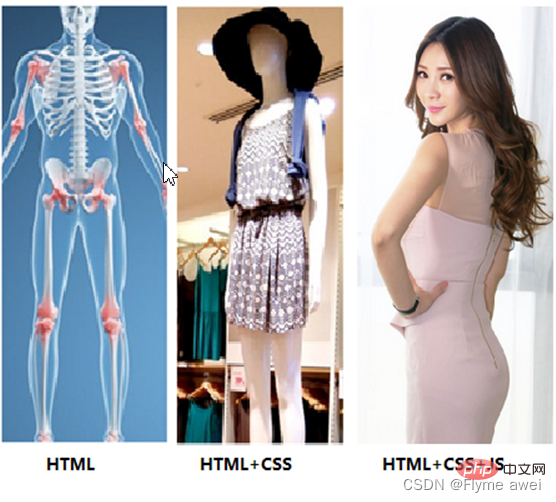
4 JS Die Beziehung: HTML, CSS und JS sind die wichtigsten Front-End-Technologien, und jede der drei hat ihre eigene Arbeitsteilung. HTML kann zum Erstellen der Hauptstruktur der Webseite verwendet werden, CSS wird zum Verschönern verwendet Webseite, und JS wird verwendet, um der Webseite dynamische Effekte hinzuzufügen
Wie wäre es, Bild, mein Freund. 5. So führen Sie JS ein:
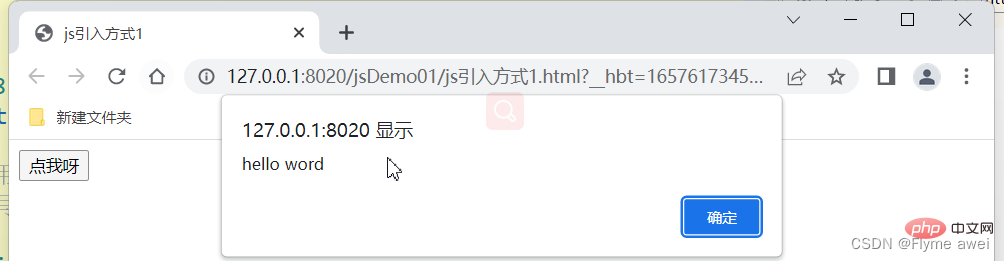
5. So führen Sie JS ein:
Inline-Einführungsmethode:
1. Verwenden Sie im Head-Tag ein Paar script-Tags, um den js-Code einzubetten
. Das Typattribut muss nicht geschrieben werden " />
Nachteile:script标签,嵌入js代码
2.type属性可以不写
nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

缺点:
1我们定义的JS代码只能在当前一个网页中使用,代码复用度低,可维护性低
2 JS代码和HTML代码混合在一个文件中,可阅读性差
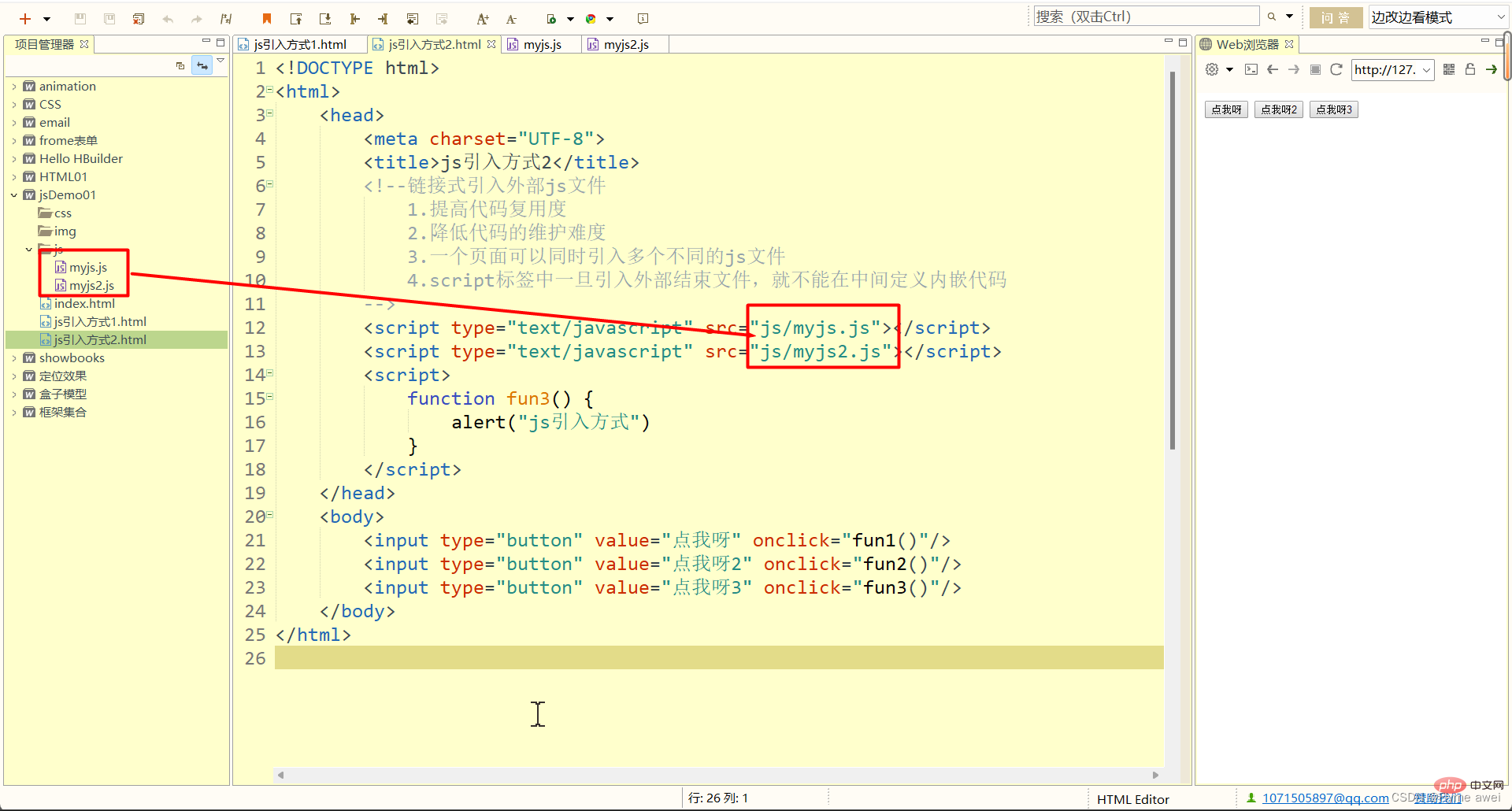
2链接式

nbsp;html>
<meta>
<title>js引入方式2</title>
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
优点:
代码复用度高,更易于维护代码
注意事项:
1在一个页面上可以同时引入多个JS文件
2每个JS文件的引入都要使用一个独立的script 1 Der von uns definierte JS-Code kann nur auf der aktuellen Webseite verwendet werden, mit geringer Code-Wiederverwendung und geringer Wartbarkeit
2 JS-Code und HTML-Code werden in einer Datei gemischt und sind schlecht lesbar
Skript eingeführt werden -Tag🎜🎜3 Das gleiche Tag kann nicht für Inline- und verlinkte Einführungen verwendet werden🎜🎜🎜[Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜]🎜Das obige ist der detaillierte Inhalt vonLeicht verständliche JavaScript-Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist float ein JavaScript-Schlüsselwort?
- Zusammenfassung und gemeinsame Nutzung der JavaScript-Array-Operationsfunktionen
- Detaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten
- Was ist eine Schließung? Lassen Sie uns über Abschlüsse in JavaScript sprechen und sehen, welche Funktionen sie haben.
- Zusammenfassung gängiger Number-Objekte in JavaScript

