Heim >Web-Frontend >js-Tutorial >Verstehen Sie kurz das Sprudeln, Delegieren, Binden und Weitergeben von JavaScript-Ereignissen
Verstehen Sie kurz das Sprudeln, Delegieren, Binden und Weitergeben von JavaScript-Ereignissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-07-13 12:07:401935Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit Bubbling, Delegation, Bindung und Weitergabe von JavaScript-Ereignissen organisiert, einschließlich Bubbling-Ereignissen, Delegationsereignissen und durch addEventListener() Werfen wir einen Blick auf Bindungsereignisse usw Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Bubbling-Ereignisse
- Event-Bubbling bedeutet, dass das Ereignis am Anfang vom spezifischsten Element empfangen wird und sich dann nach oben ausbreitet zu weniger spezifischen Elementen.
- Ereignis-Bubbling ist standardmäßig aktiviert, aber Event-Bubbling kann über JS-Code gesteuert werden.
Eigenschaften:
Wenn unsere Ereignisfunktion ausgelöst wird, empfängt die Ereignisfunktion tatsächlich ein Ereignisobjekt.
Wenn wir die Methode event.stopPropagation() in unserer Ereignisfunktion ausführen, endet das Ereignissprudeln hier.
Nicht alle Arten von Veranstaltungen unterstützen Event-Bubbling.
Event-Bubbling löst nur Event-Funktionen desselben Typs aus.
Zwei Methoden zur Verhinderung von Blasenereignissen
Es gibt zwei Methoden zur Verhinderung von Blasenereignissen, von denen eine ein Attribut und die andere eine Methode ist.
cancelBubble
Legt fest oder gibt zurück, ob das Ereignis in der Hierarchie nach oben weitergegeben werden soll.
Syntax:
event.cancelBubble = true;event.cancelBubble = true;
stopPropagation()
防止事件在事件流中进一步传播。
语法:
event.stopPropagation();
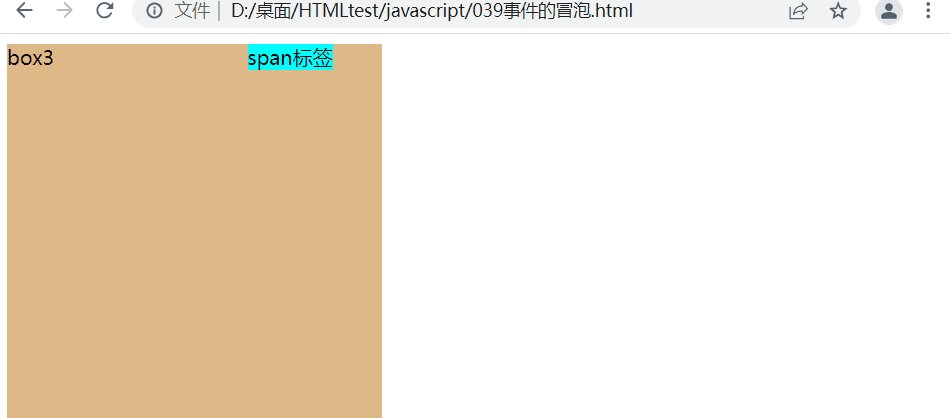
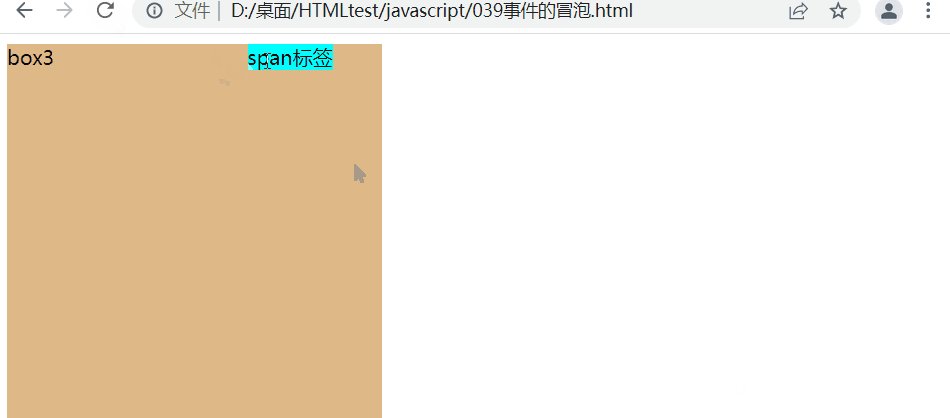
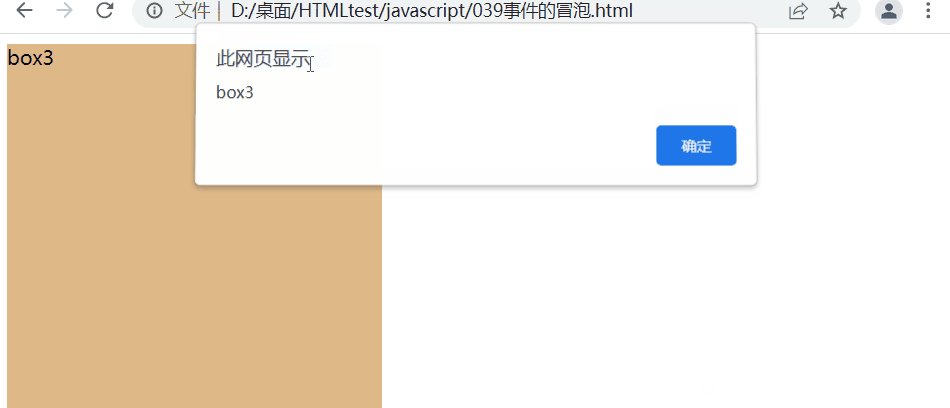
实例:为3个互为父子的对象绑定单击响应函数。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
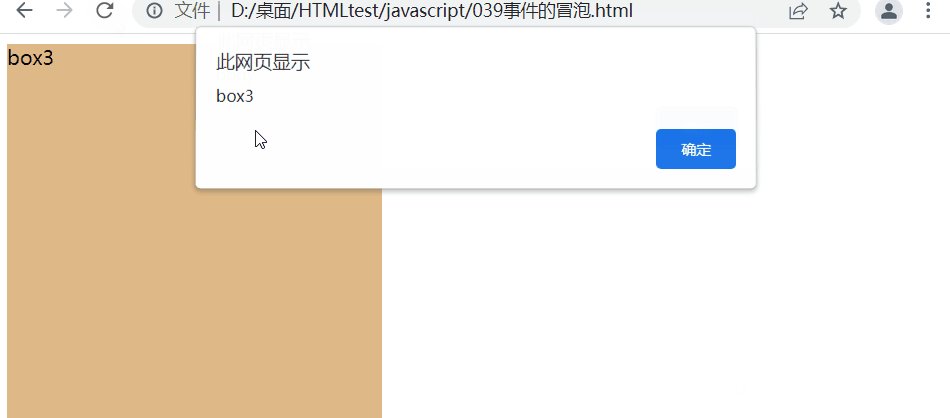
给box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
委派事件
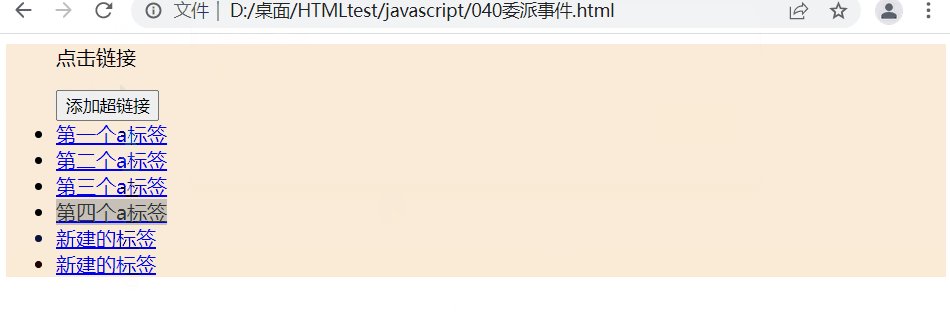
当我们有一堆子标签有相同的事件时,可以通过遍历子标签为其添加事件,但如果又新增了子标签元素,就要为新增的子标签元素重新绑定,否则就无效。
特性
把事件绑定给祖先元素,这样当子元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应事件来处理事件。利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
获取点击的元素
当我们给祖先元素绑定事件后,此时无论我们点击哪一个位于祖先元素内的元素,都会触发相应事件,我们只希望当我们点击祖先元素内的某一个元素才会触发事件时,此时就需要给定一个判断条件,是否为我们想要触发事件的元素。
target
返回触发事件的元素。
stopPropagation()语法:
event.taget;
 Verhindert, dass sich Ereignisse im Ereignisstrom weiter ausbreiten.
Verhindert, dass sich Ereignisse im Ereignisstrom weiter ausbreiten.
event.stopPropagation();
- Beispiel: Binden Sie Klickantwortfunktionen an 3 Objekte, die gegenseitig über- und untergeordnet sind.
-

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
- Blockieren Sie die Box. Bubbling :
-
window.onload = function(){ var bt = document.getElementById('bt1'); bt.addEventListener('click',function(){ alert('触发的第一个单击相应函数!') },false); bt.addEventListener('click',function(){ alert('触发的第二个单击相应函数!') },false); bt.addEventListener('click',function(){ alert('触发的第三个单击相应函数!') },false);}Delegieren Ereignisse - Wenn wir eine Reihe von Unter-Tags mit denselben Ereignissen haben, können wir ihnen Ereignisse hinzufügen, indem wir die Unter-Tags durchlaufen. Wenn jedoch neue Unter-Tag-Elemente hinzugefügt werden, müssen wir die neuen Unter-Tag-Elemente erneut binden . , andernfalls ist es ungültig. Die
- -Funktion

bindet Ereignisse an
Vorfahrenelemente, sodass, wenn ein Ereignis auf einem untergeordneten Element ausgelöst wird, es immer  zum Vorfahrenelement aufsteigt
zum Vorfahrenelement aufsteigt
event.taget;🎜🎜🎜🎜🎜window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}🎜Binden Sie Ereignisse über addEventListener()🎜🎜Diese Methode kann mehrere identische Ereignisantwortfunktionen an dasselbe Element binden. 🎜🎜🎜Parameter: 🎜🎜🎜🎜Die Zeichenfolge des Ereignisses, nicht aktiviert🎜🎜 Rückruffunktion, diese Funktion wird aufgerufen, wenn das Ereignis ausgelöst wird🎜🎜Ob das Ereignis in der Erfassungsphase ausgelöst werden soll, ein boolescher Wert ist erforderlich , der Standardwert ist false🎜🎜🎜 Verwenden Sie addEventListener(), um mehrere Antwortfunktionen gleichzeitig an dasselbe Ereignis eines Elements zu binden, sodass die Antwortfunktionen beim Auslösen des Ereignisses in der Reihenfolge ausgeführt werden, in der die Funktionen ausgeführt werden sind gebunden! 🎜🎜🎜🎜window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
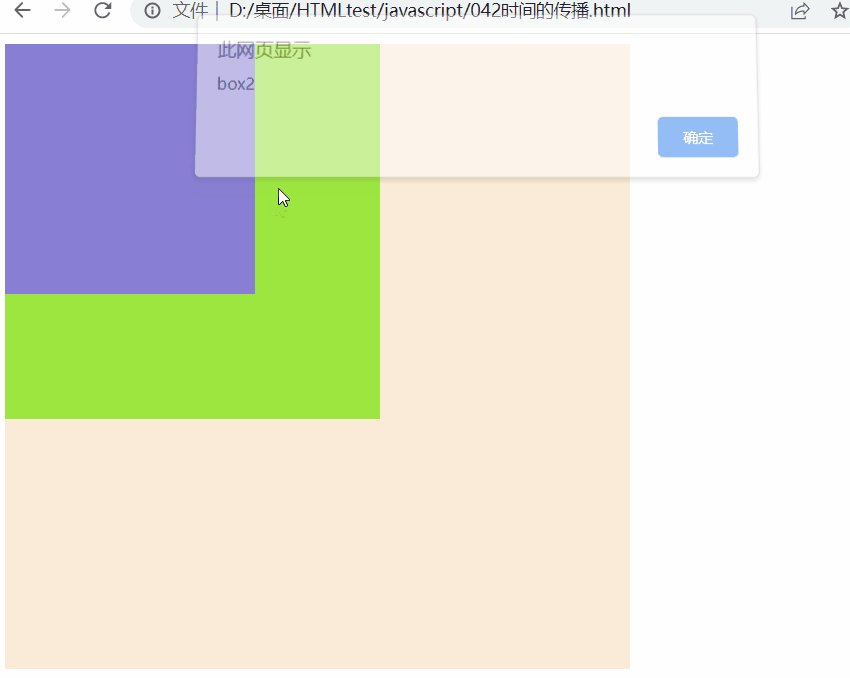
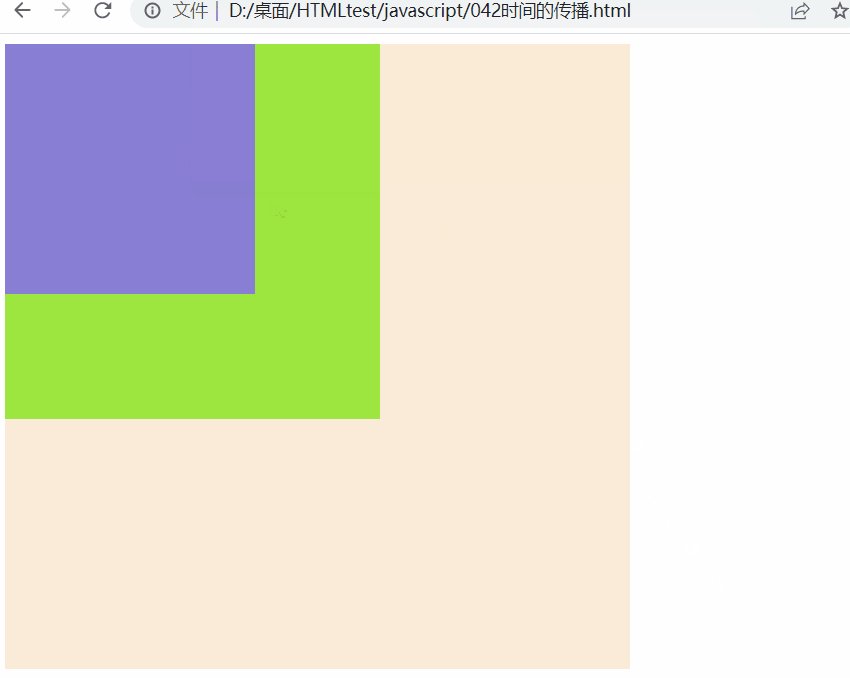
事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。 - W3C综合了两个公司的方案,将事件传播分成了三个阶段:
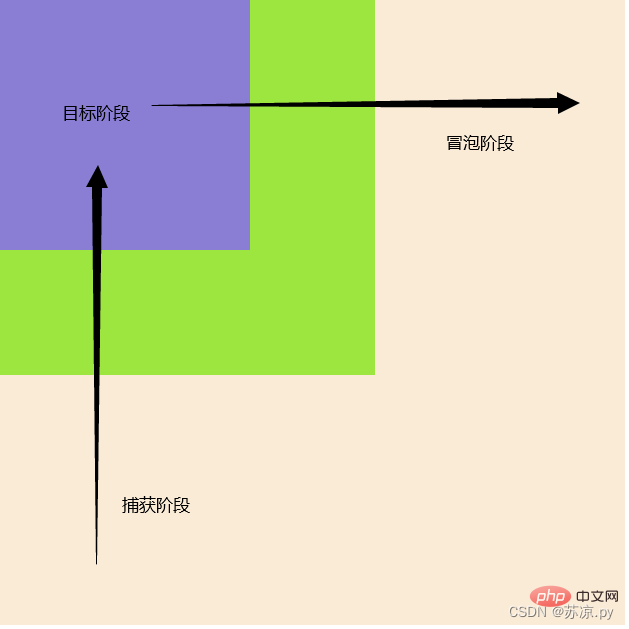
- 捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

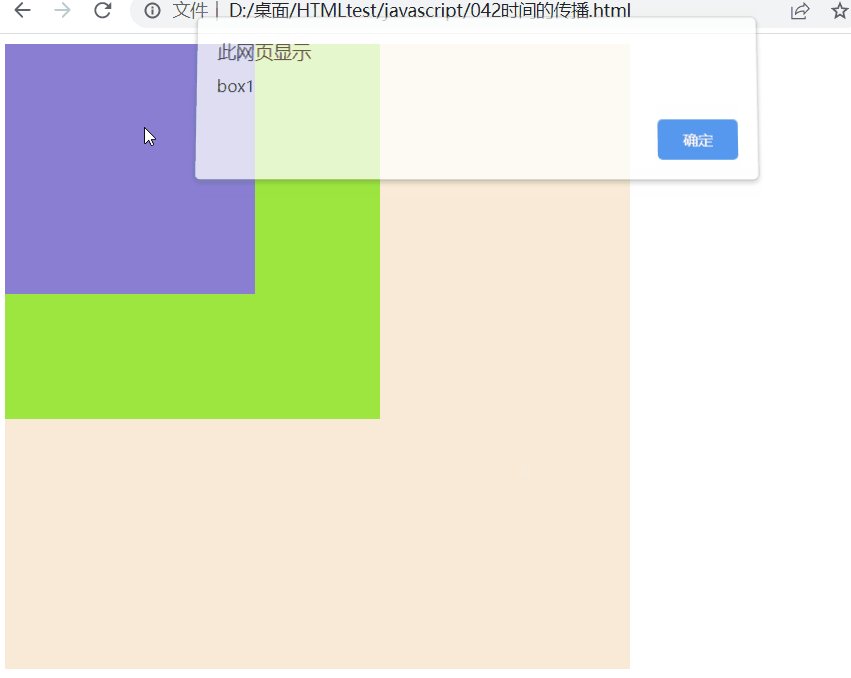
在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}

如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonVerstehen Sie kurz das Sprudeln, Delegieren, Binden und Weitergeben von JavaScript-Ereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Gibt es Polymorphismus in Javascript?
- Zusammenfassung und gemeinsame Nutzung der JavaScript-Array-Operationsfunktionen
- Detaillierte Erläuterung der Wissenspunkte zu JavaScript-Prototypen und Prototypketten
- Was ist eine Schließung? Lassen Sie uns über Abschlüsse in JavaScript sprechen und sehen, welche Funktionen sie haben.
- Zusammenfassung gängiger Number-Objekte in JavaScript

