Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Schluck in NodeJS?
Was bedeutet Schluck in NodeJS?
- 青灯夜游Original
- 2022-07-12 19:15:451626Durchsuche
gulp ist ein flussbasiertes Code-Konstruktionstool im Front-End-Entwicklungsprozess. Es ist ein automatischer Task-Runner auf Basis von Nodejs. Er kann nicht nur Website-Ressourcen optimieren, sondern auch das Testen, Überprüfen, Zusammenführen und Komprimieren automatisch abschließen des Front-End-Codes, Formatierung, automatische Aktualisierung des Browsers, Generierung der Bereitstellungsdatei und Überwachung der Datei, um die angegebenen Schritte nach Änderungen zu wiederholen. Damit können wir nicht nur problemlos Code schreiben, sondern auch unsere Arbeitseffizienz erheblich verbessern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, NodeJS Version 16, DELL G3-Computer.
1. Was ist Schlucken?
gulp ist ein flussbasiertes Code-Konstruktionstool im Front-End-Entwicklungsprozess. Es ist ein Tool zum Erstellen automatisierter Projekte, mit dem nicht nur Website-Ressourcen optimiert werden können, sondern auch viele sich wiederholende Aufgaben während des Entwicklungsprozesses Mit den richtigen Tools können Sie nicht nur problemlos Code schreiben, sondern auch unsere Arbeitseffizienz erheblich verbessern.
gulp ist ein automatischer Task-Runner, der auf Nodejs basiert. Er kann das Testen, Überprüfen, Zusammenführen, Komprimieren und Formatieren von Front-End-Code, die automatische Aktualisierung des Browsers und die Generierung von Bereitstellungsdateien automatisch abschließen und die Dateien überwachen, die nach Änderungen wiederholt angegeben werden sollen . Schritt.
2. Was ist Flow?
Fließen, fließen, Dateien mit Flüssen vergleichen, dann fließt ein Fluss heraus und ein anderer Fluss hinein. So arbeitet Gulp mit Dateiströmen und wird wie folgt als Eingabe für eine andere Operation verwendet

3. Gulp-Installation
Stellen Sie zunächst sicher, dass der Knoten installiert ist (einschließlich Installation, Deinstallation, Verwaltungsabhängigkeiten usw.).Da das npm-Installations-Plug-in von einem fremden Server heruntergeladen wird, wird es stark vom Netzwerk beeinflusst und kann zu Anomalien führen. Daher ist es am besten, das von Taobao bereitgestellte cnpm zu verwenden. 

Als nächstes können Sie gulp installieren. Installieren Sie gulp zunächst global: cnpm install  -
-

Nach der erfolgreichen Installation wird der Ordner „node_modules“ angezeigt. Anschließend wird package.json über cnpm init erstellt (Konfigurationsdatei des Knotenprojekts): Da das Knoten-Plug-In-Paket relativ groß ist, ist die Versionsverwaltung nicht enthalten. Schreiben Sie die Konfigurationsinformationen in das Paket .json und Es wurde zur Versionsverwaltung hinzugefügt und andere Entwickler können es entsprechend herunterladen)
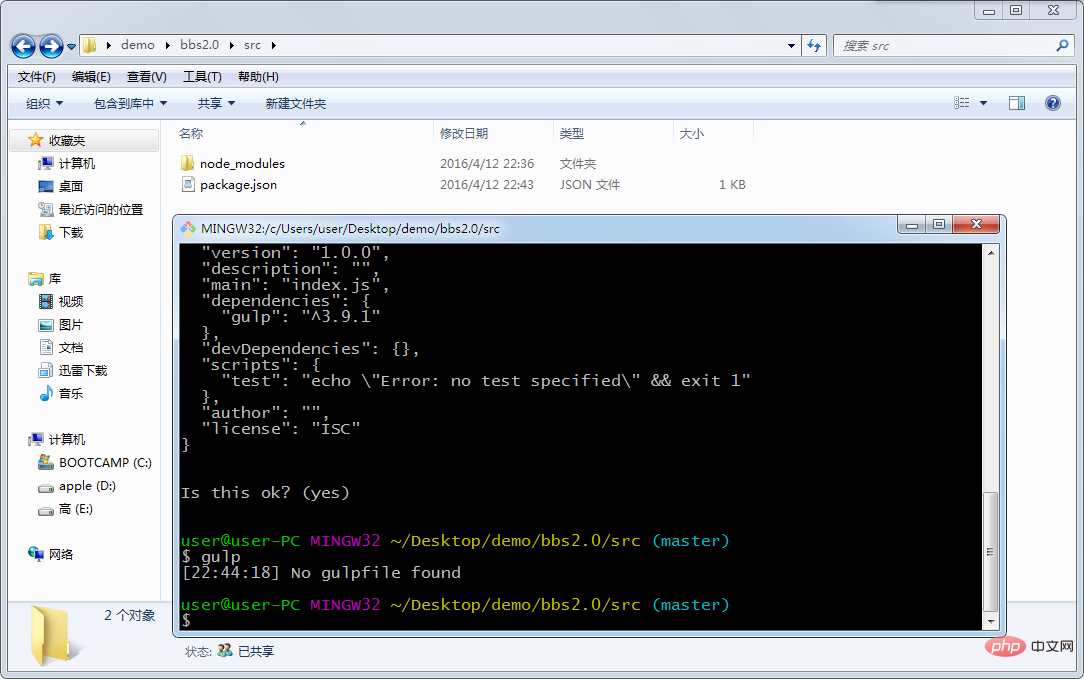
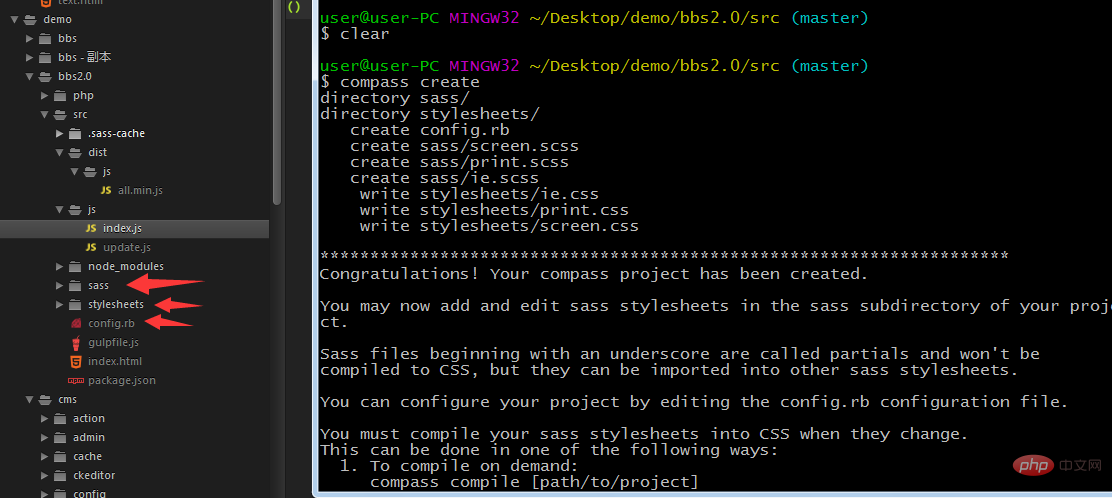
 Drücken Sie die Eingabetaste ganz und die Datei package.json wird zu diesem Zeitpunkt im aktuellen Ordner generiert Verwenden Sie gulp, um gulp zu starten. Sie werden feststellen, dass ein Fehler gemeldet wird Ich werde feststellen, dass das von uns benötigte „OK“ gedruckt wird und Gulp hier grundsätzlich normal funktionieren kann.
Drücken Sie die Eingabetaste ganz und die Datei package.json wird zu diesem Zeitpunkt im aktuellen Ordner generiert Verwenden Sie gulp, um gulp zu starten. Sie werden feststellen, dass ein Fehler gemeldet wird Ich werde feststellen, dass das von uns benötigte „OK“ gedruckt wird und Gulp hier grundsätzlich normal funktionieren kann.

1) Zusammengeführte Dateien komprimieren


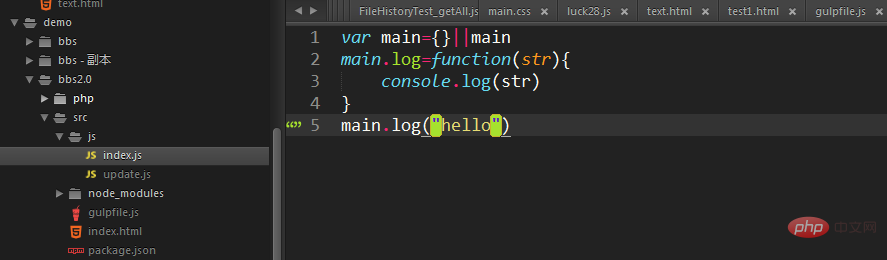
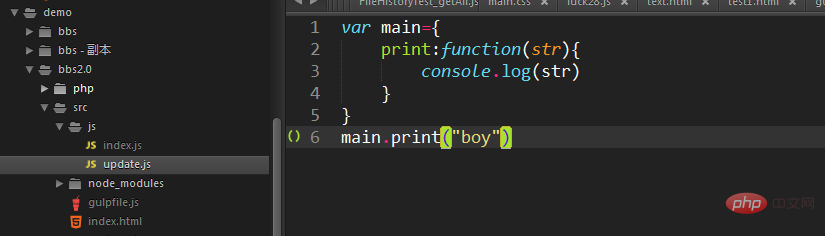
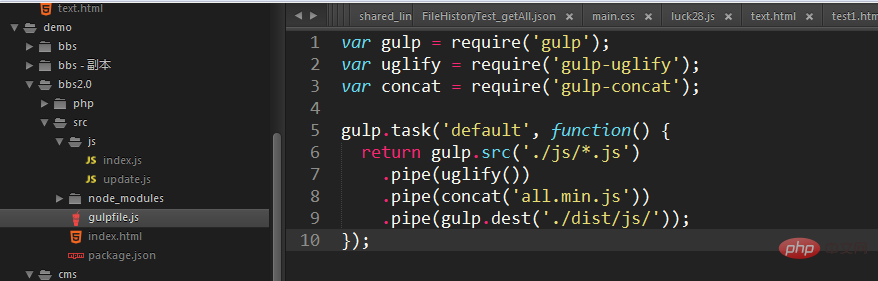
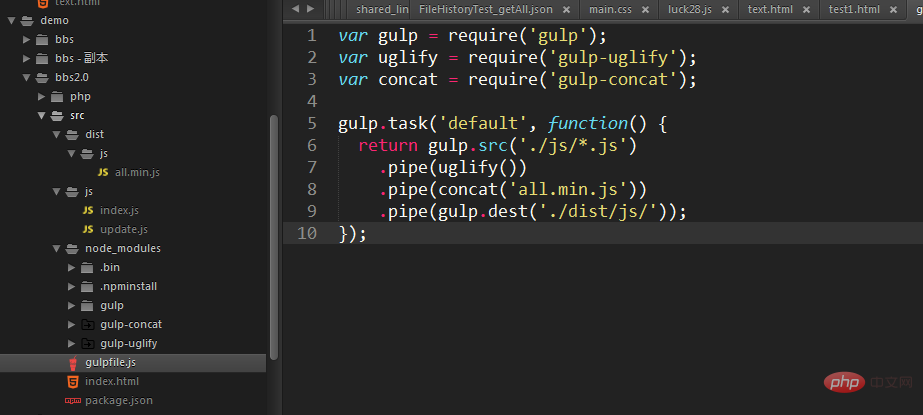
Erstellen Sie zwei neue JS-Dateien im JS-Verzeichnis


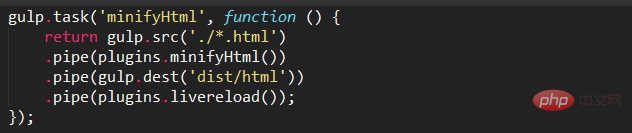
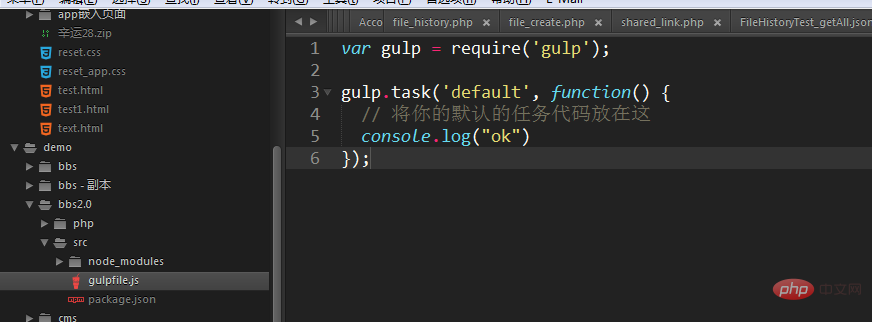
Bearbeiten Sie die gulpfile-Datei. Wie folgt:

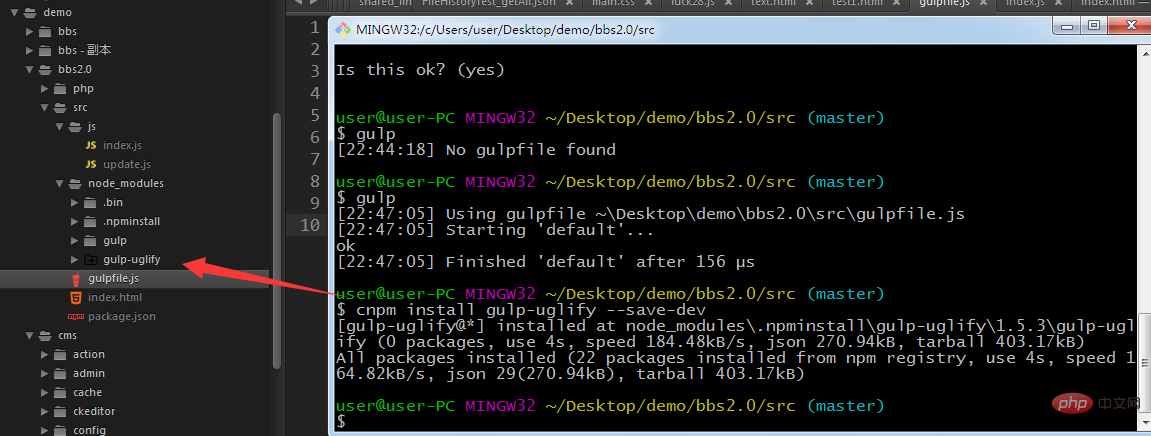
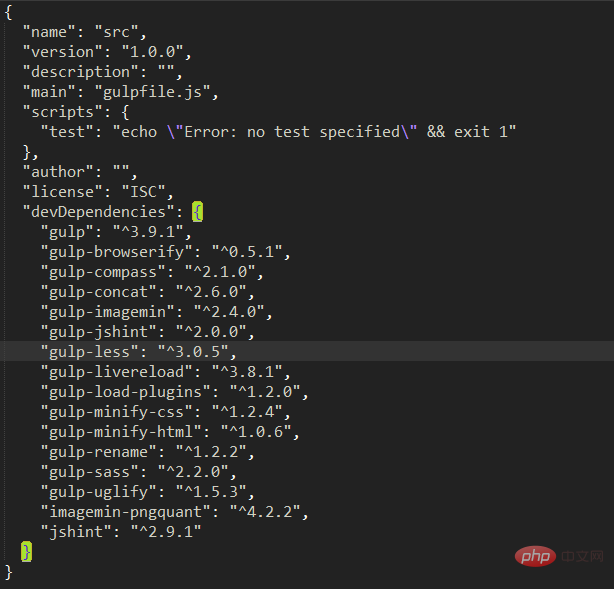
Da wir die beiden Plug-Ins gulp-uglify und gulp-concat verwenden, müssen wir diese beiden Plug-Ins zuerst im aktuellen Verzeichnis installieren

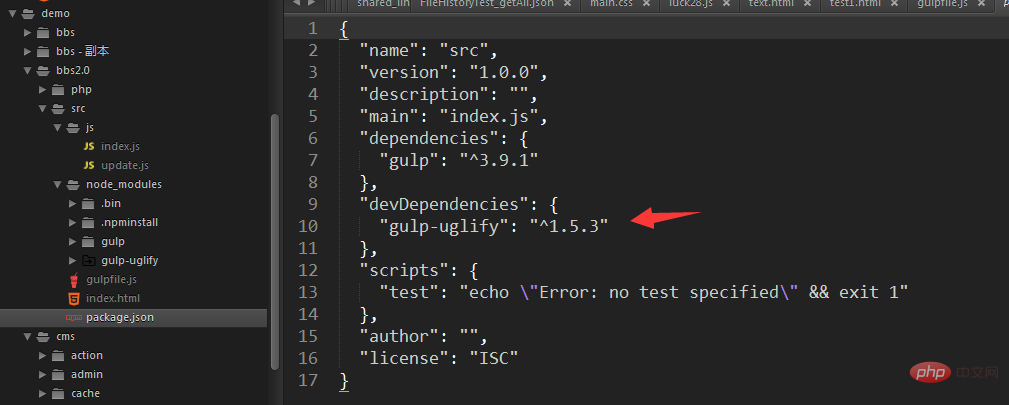
Verwenden Sie bei der Installation --save-dev Nachdem wir das Plug-in zu package.json hinzugefügt haben, können wir überprüfen, ob die Datei erfolgreich in package.json geschrieben wurde.

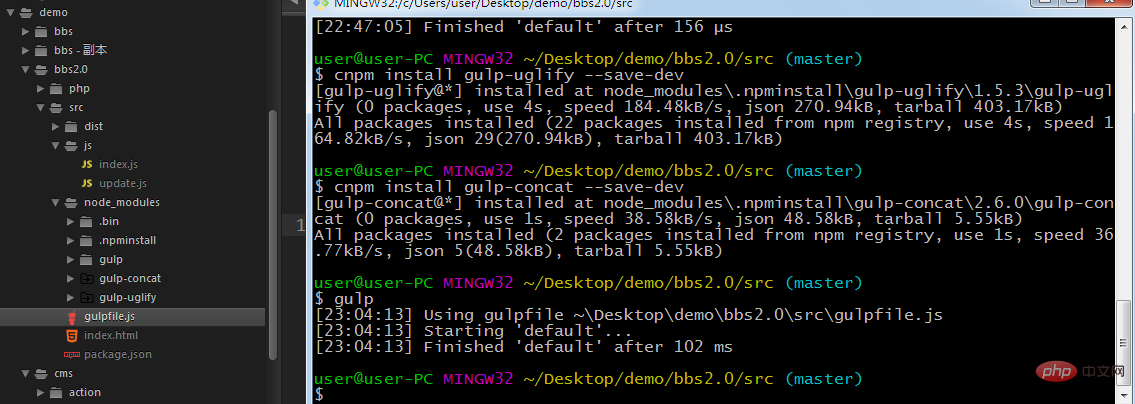
OK, ja, dann fahren Sie mit der Installation von gulp-concat im Verzeichnis fort Wenn wir fertig sind, klicken wir auf node_modules. Sie werden außerdem feststellen, dass das Plug-in erfolgreich installiert wurde. Nun starten wir gulp. Wenn kein Fehler gemeldet wird, bedeutet dies, dass die Datei erfolgreich ist Unter src befindet sich all.min, die wir komprimieren und zusammenführen möchten
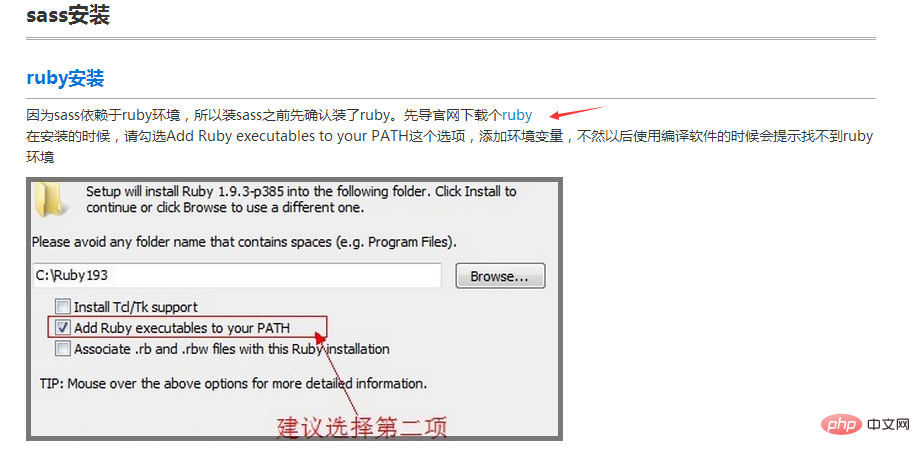
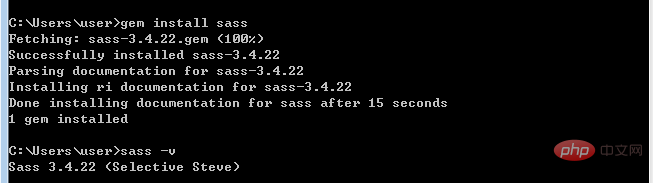
 Klicken Sie auf „Installieren“ und Sie erfahren, wie Sie sass und Ruby installieren.
Klicken Sie auf „Installieren“ und Sie erfahren, wie Sie sass und Ruby installieren.

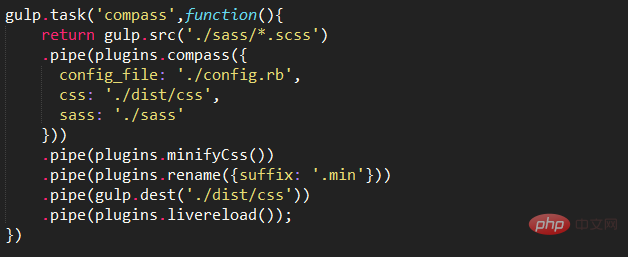
loggen Sie sich über Sass ein und installieren Sie dann gulp-sass ulp-compass in das aktuelle Verzeichnis kopieren
Überprüfen Sie nach dem Start von gulp die entsprechenden Dateien in den Stylesheets
Okay, Sass hat wurde erfolgreich in CSS kompiliert
3) Durch gulp-minify-css zum Komprimieren von CSS


 4) Verwenden gulp-load-plugins, um uns beim Laden von Plugins zu helfen
4) Verwenden gulp-load-plugins, um uns beim Laden von Plugins zu helfen

Wir müssen nur require('gulp-load-plugins')(); Benennung des Buckels)
 ) Gulp-Imagemin und Imagemin-PNGQUANT komprimiertes Bild
) Gulp-Imagemin und Imagemin-PNGQUANT komprimiertes Bild
6 ) Gulp-LiveroELOAD kommt von der neuen Seite: CNPM. Installieren Sie Gulp-LiverLoad. Hier ist eine Liste der komprimierten HTML- und Kompilierungs-SASS-Dateien. Dann ist die Gulpfile erfolgreich. Verwandtes Wissen finden Sie unter:
nodejs-Tutorial !
!
Das obige ist der detaillierte Inhalt vonWas bedeutet Schluck in NodeJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

