Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie eine Ajax-Anfrage in JQuery
So verwenden Sie eine Ajax-Anfrage in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-07-04 15:50:273699Durchsuche
In jquery können Sie die Methode „$.ajax“ verwenden, die zum Ausführen von AJAX-Anfragen (asynchrone HTTP-Anfragen) verwendet wird. Sie wird normalerweise für Anfragen verwendet, die mit anderen Methoden nicht abgeschlossen werden können. [Einstellungen])"; Unter diesen stellen Einstellungen eine Reihe von Schlüssel-Wert-Paaren zum Konfigurieren von Ajax-Anfragen dar.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.0, Dell G3-Computer.
So verwenden Sie eine Ajax-Anfrage in JQuery
1. Vorherige Ajax-Anfrage
Die Implementierung der Ajax-Anfrage ist in fünf Schritte unterteilt:
- Anforderungsobjekt erstellen
- Verbindungsinformationen mit dem Server festlegen
- Senden Daten an den Server senden
- Rückruffunktion festlegen
- Antwortdaten vom Server empfangen
Das Schreiben dieser fünf Schritte erscheint jedes Mal mühsam, daher ist die jQuery-Methode einfacher zu implementieren.
2. Verwenden Sie jQuery, um die
-Syntax zu implementieren.
$.ajax([settings])
-Einstellungen sind eine Reihe von Schlüssel-Wert-Paaren zum Konfigurieren von Ajax-Anfragen. Die spezifischen Parameter werden in der folgenden Tabelle beschrieben (Parameterquelle). Tutorial für Anfänger)
| Name | Wert/Beschreibung |
|---|---|
| async | Boolescher Wert, der angibt, ob die Anfrage asynchron verarbeitet wird. Der Standardwert ist wahr. |
| beforeSend(xhr) | Funktion, die vor dem Senden der Anfrage ausgeführt wird. |
| cache | Boolescher Wert, der angibt, ob der Browser die angeforderte Seite zwischenspeichert. Der Standardwert ist wahr. |
| complete(xhr,status) | Funktion, die ausgeführt wird, wenn die Anforderung abgeschlossen ist (wird aufgerufen, nachdem die Anforderung erfolgreich war oder fehlschlägt, d. h. nach den Erfolgs- und Fehlerfunktionen). |
| contentType | Der Inhaltstyp, der beim Senden von Daten an den Server verwendet wird. Der Standardwert ist: „application/x-www-form-urlencoded“. |
| context | Gibt den „this“-Wert für alle AJAX-bezogenen Callback-Funktionen an. |
| data | Gibt die Daten an, die an den Server gesendet werden sollen. |
| dataFilter(data,type) | Funktion zum Verarbeiten von XMLHttpRequest-Rohantwortdaten. |
| dataType | Der erwartete Datentyp der Serverantwort. |
| error(xhr,status,error) | Funktion, die ausgeführt wird, wenn die Anfrage fehlschlägt. |
| global | Boolescher Wert, der angibt, ob der globale AJAX-Ereignishandler für die Anfrage ausgelöst werden soll. Der Standardwert ist wahr. |
| ifModified | Boolescher Wert, der angibt, ob die Anfrage nur dann erfolgreich ist, wenn sich die Antwort seit der letzten Anfrage geändert hat. Der Standardwert ist falsch. |
| jsonp | Schreiben Sie die Zeichenfolge der Rückruffunktion in einem JSONP um. |
| jsonpCallback | Gibt den Namen der Callback-Funktion in einem JSONP an. |
| Passwort | Gibt das Passwort an, das in HTTP-Zugriffsauthentifizierungsanfragen verwendet wird. |
| processData | Boolescher Wert, der angibt, ob die über die Anfrage gesendeten Daten in eine Abfragezeichenfolge konvertiert werden. Der Standardwert ist wahr. |
| scriptCharset | Gibt den angeforderten Zeichensatz an. |
| success(result,status,xhr) | Funktion, die ausgeführt wird, wenn die Anfrage erfolgreich ist. |
| timeout | Legen Sie das lokale Anforderungszeitlimit fest (in Millisekunden). |
| traditionell | Boolescher Wert, gibt an, ob der traditionelle Stil der Parameterserialisierung verwendet werden soll. |
| type | Gibt den Typ der Anfrage an (GET oder POST). |
| url | Gibt die URL zum Senden der Anfrage an. Der Standardwert ist die aktuelle Seite. |
| Benutzername | Gibt den Benutzernamen an, der in HTTP-Zugriffsauthentifizierungsanforderungen verwendet wird. |
| xhr | Funktion zum Erstellen von XMLHttpRequest-Objekten. |
3. Implementierungsschritte
Schreiben Sie die Seite auf der JSP/HTML-Seite und senden Sie die Ajax-Anfrage.
Verwenden Sie jQuery, um die Anmelde- und Registrierungsseiten zu schreiben. Der spezifische Code ist am Ende des Artikels angehängt Implementierung der Anmeldefunktion als Beispiel, Ajax-Anfrage Wie folgt:
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});
Web schreiben Akzeptieren Sie die vom Frontend übergebenen Daten und schreiben Sie eine Java-Klasse, um sie zu akzeptieren und zu verarbeiten
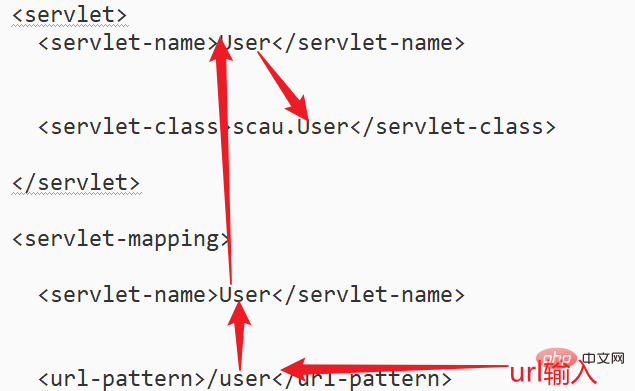
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
Jetzt nehmen wir eine Schauen Sie sich unsere Rückruffunktion an Schließlich werden die Daten an das Frontend gesendet. Die Verwendung von jQuery kann die Codemenge erheblich reduzieren und ist leicht zu verstehen. Die Schritte sind hauptsächlich in drei Hauptschritte unterteilt:
Seite schreiben, Anfrage senden Web schreiben.
Web schreiben.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie eine Ajax-Anfrage in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

