Heim >Web-Frontend >View.js >Was ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen
Was ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen
- 青灯夜游nach vorne
- 2022-07-01 11:05:483948Durchsuche
Was ist Vue CLI? Der folgende Artikel gibt Ihnen eine ausführliche Einführung in Vue CLI und spricht über die Konfiguration und Verwendung von Vue CLI. Ich hoffe, er wird Ihnen hilfreich sein!

1. Vue CLI
1.1. Was ist Vue CLI? (Lernvideo-Sharing: vuejs-Video-Tutorial
)- Wenn jedes Projekt diese Aufgaben manuell erledigen muss, ist dies ineffizient, daher verwenden wir normalerweise einige Gerüstwerkzeuge, um diese Aufgaben zu erledigen.
- CLI Was bedeutet das?
- CLI ist Command-Line Interface, übersetzt als Befehlszeilenschnittstelle, aber allgemein bekannt als Scaffolding Vue CLI ist ein offiziell veröffentlichtes vue.js-Projektgerüst
- Wie sieht das Gerüst aus? 1.2. Voraussetzungen für die Verwendung von Vue CLI – Node Sie können direkt zur offiziellen Website gehen. Herunterladen und installieren.
- Website: http://nodejs.cn/download/Erkennen Sie die installierte Version oder höher
Was ist NPM?
Der vollständige Name von NPM ist Node Package Manager
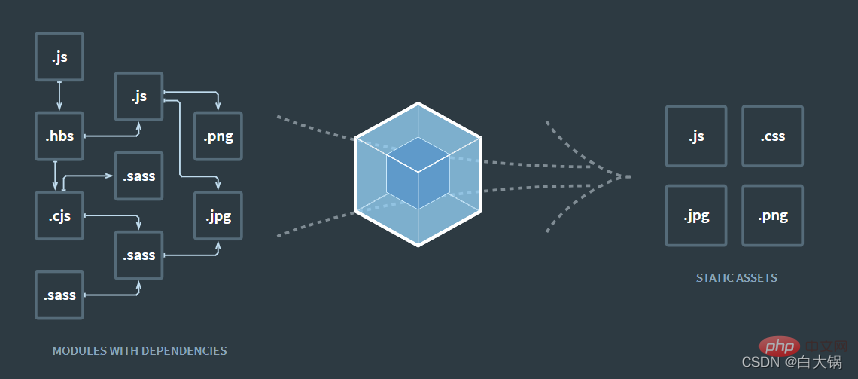
In Zukunft werden wir NPM häufig verwenden, um einige Abhängigkeitspakete während des Entwicklungsprozesses zu installieren Alle Ressourcen Komprimierung und andere Optimierungsvorgänge
Es stellt während des Entwicklungsprozesses einen vollständigen Funktionssatz bereit, der unseren Entwicklungsprozess effizient gestalten kann.
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
1.4. Verwendung von Vue CLI
Installieren Sie das Vue-Gerüst
npm install webpack -g
Hinweis: Die oben installierte Version ist die Vue CLI3-Version. Bei Bedarf möchten Sie das Projekt initialisieren gemäß der Vue CLI2-Methode Zeitweise nicht möglich.
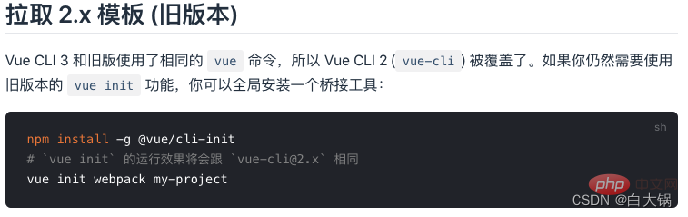
 Vue CLI2-Initialisierungsprojekt
Vue CLI2-Initialisierungsprojektnpm install -g @vue/cliVue CLI3-Initialisierungsprojekt
vue init webpack my-project
2. Vue CLI2
2.1. Vue CLI2 detaillierte Erklärung
2.2. Detaillierte Erläuterung der Verzeichnisstruktur

2.3. Der Unterschied zwischen Runtime-Compiler und Runtime-only Wenn Sie später während der Entwicklung den .vue-Ordner für die Entwicklung verwenden, können Sie „Nur zur Laufzeit“ auswählen Gibt es das? Was ist der Unterschied? Wir müssen zunächst verstehen, wie die Vue-Anwendung ausgeführt wird.
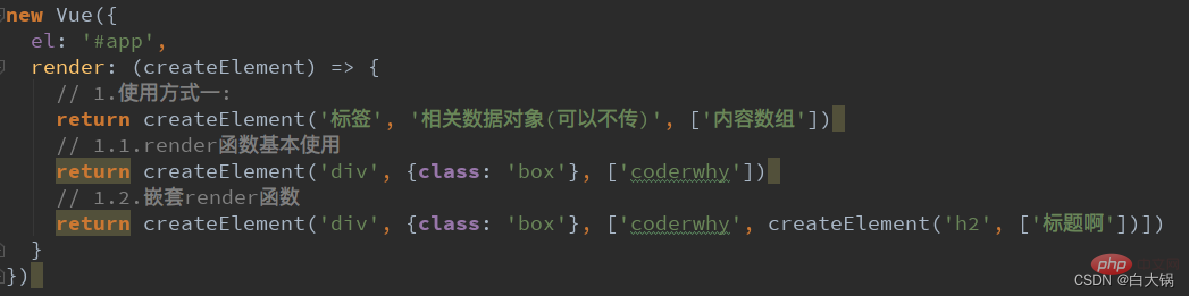
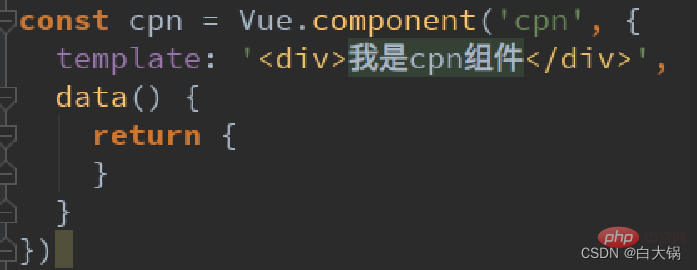
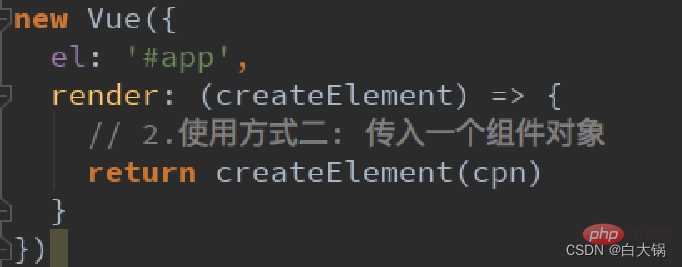
Wie Vorlagen in Vue endlich in echtes DOM gerendert werden.Schauen wir uns das Bild unten an
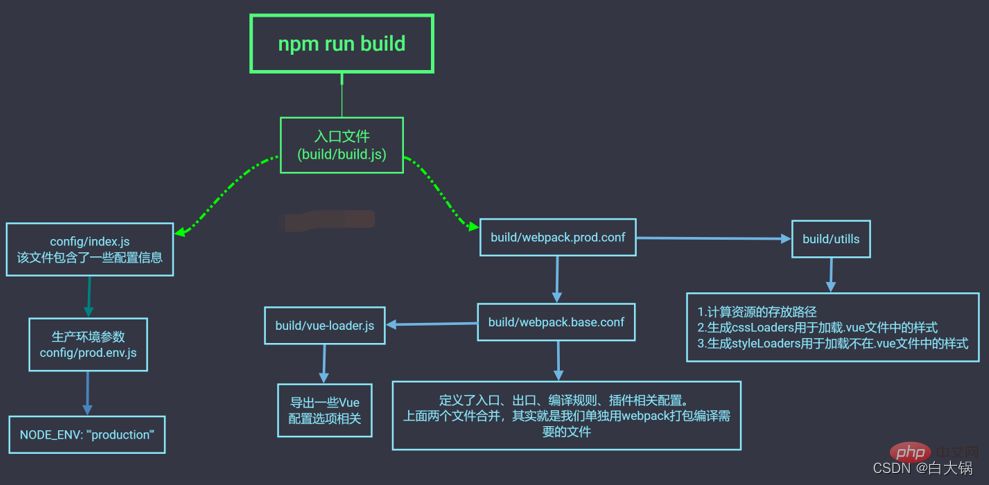
2.5 Ausführungsprozess des Vue-Programms

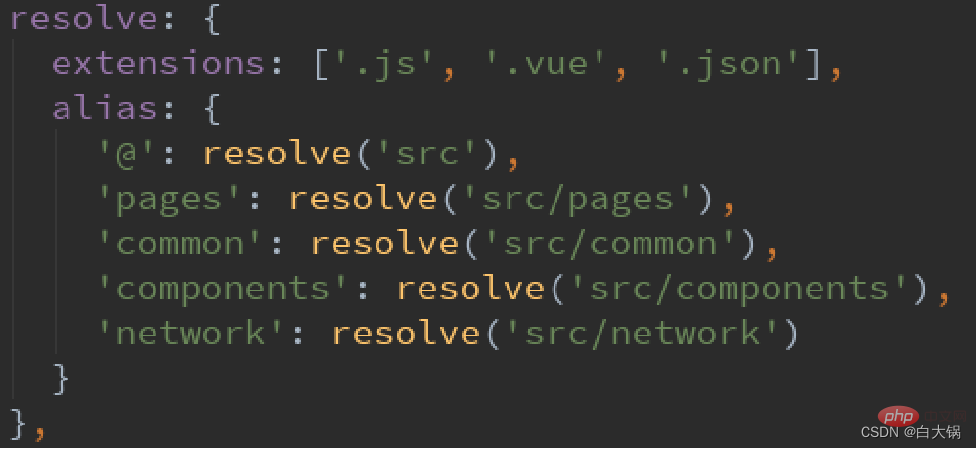
2.9. Konfiguration ändern: Webpack. base.conf.js Alias


 3. Vue CLI3
3. Vue CLI3
3.1. Lernen Sie Vue CLI3 kennen
 vue-cli 3 und 2 Versionen sind sehr unterschiedlich
vue-cli 3 und 2 Versionen sind sehr unterschiedlich
1.vue-cli 3 Basiert es auf Webpack 4, Vue-Cli 2 oder Webapck 3? 2. Das Designprinzip von Vue-Cli 3 ist „0 Konfiguration“, und die Build- und Konfigurationsverzeichnisse im Stammverzeichnis der Konfigurationsdatei werden entfernt. 3. vue-cli 3 Bietet Vue-UI-Befehle und visuelle Konfiguration, was benutzerfreundlicher ist. 4. Der statische Ordner wurde entfernt, ein neuer öffentlicher Ordner hinzugefügt und index.html nach public verschoben. 3.2. Verzeichnis im Detail Strukturerklärung

3.3 Wohin geht die Konfiguration?
UI-Konfiguration
3.4. Benutzerdefinierte Konfiguration: Alias
【Empfehlung für ein entsprechendes Video-Tutorial:
Web-Frontend
】
Das obige ist der detaillierte Inhalt vonWas ist Vue CLI? Lassen Sie uns über die Konfiguration und Verwendung von Vue CLI sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist eine benutzerdefinierte Anweisung? Erfahren Sie mehr über benutzerdefinierte Anweisungen in Vue
- Was soll ich tun, wenn das Vue-Projekt zum ersten Mal langsam lädt? Zwei Lösungen
- 9 Vue-Tipps zur Verbesserung der Entwicklungseffizienz und -leistung
- 8 unverzichtbare Vue-Projekte auf Github, kommen Sie und fügen Sie sie Ihrer Sammlung hinzu! !
- Ich begleite Sie Schritt für Schritt bei der Entwicklung eines Backgammon-Spiels mit Vue!
- Was ist der Unterschied zwischen Vue3 und Vue2? Vergleichen Sie alles!

