Heim >Web-Frontend >Front-End-Fragen und Antworten >Gibt es ein Dateiobjekt in Javascript?
Gibt es ein Dateiobjekt in Javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-29 17:25:511914Durchsuche
Es gibt ein Dateiobjekt in JavaScript; das Dateiobjekt stellt eine Datei dar und wird zum Lesen und Schreiben von Dateiinformationen verwendet. Dieses Objekt erbt die Funktionen im Zusammenhang mit dem Dateisystem Situationen, in denen ein Blob-Objekt verwendet werden kann. Sie können den Konstruktor „new File(fileParts, fileName, [options])“ verwenden, um das Dateiobjekt abzurufen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Es gibt ein Dateiobjekt in Javascript
Dateiobjekt
Das Dateiobjekt stellt eine Datei dar und wird zum Lesen und Schreiben von Dateiinformationen verwendet. Es erbt das Blob-Objekt oder ist ein spezielles Blob-Objekt, das in allen Situationen verwendet werden kann, in denen ein Blob-Objekt verwendet werden kann.
Der häufigste Anwendungsfall ist die Datei-Upload-Steuerung () des Formulars. Nachdem der Benutzer eine Datei ausgewählt hat, generiert der Browser ein Array, das jede vom Benutzer ausgewählte Datei enthält.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
Im obigen Code ist Datei die erste vom Benutzer ausgewählte Datei und eine Instanz von Datei.
Konstruktor
Der Browser stellt nativ einen File()-Konstruktor bereit, um Dateiinstanzobjekte zu generieren.
new File(array, name [, options])
Der File()-Konstruktor akzeptiert drei Parameter.
Array: Ein Array, dessen Mitglieder binäre Objekte oder Zeichenfolgen sein können, die den Inhalt der Datei darstellen.
Name: Zeichenfolge, die den Dateinamen oder Dateipfad darstellt.
Optionen: Konfigurationsobjekt, legt die Eigenschaften der Instanz fest. Dieser Parameter ist optional.
Das dritte Parameterkonfigurationsobjekt kann zwei Attribute festlegen.
Typ: Zeichenfolge, die den MIME-Typ des Instanzobjekts angibt. Der Standardwert ist eine leere Zeichenfolge.
lastModified: Zeitstempel, der den Zeitpunkt der letzten Änderung angibt, der Standardwert ist Date.now().
Hier ist ein Beispiel.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);Instanzeigenschaften und Instanzmethoden
Das Dateiobjekt verfügt über die folgenden Instanzeigenschaften.
File.lastModified: Zeitpunkt der letzten Änderung
File.name: Dateiname oder Dateipfad
File.size: Dateigröße (in Bytes)
File.type: MIME-Typ der Datei
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""Im obigen Code Da der Inhalt von myFile leer ist und der MIME-Typ nicht festgelegt ist, ist das Größenattribut gleich 0 und das Typattribut gleich der leeren Zeichenfolge.
Das Dateiobjekt verfügt nicht über eine eigene Instanzmethode, da es das Blob-Objekt erbt. Sie können die Instanzmethode Slice() von Blob verwenden.
Erweitertes Wissen:
Es gibt zwei Möglichkeiten, es zu bekommen.
Der erste, ähnlich wie Blob, hat einen Konstruktor:
new File(fileParts, fileName, [options])
fileParts – ein Array von Blob/BufferSource/String-Typwerten.
fileName – Dateinamenzeichenfolge.
-
options – Optionale Objekte:
- lastModified – Der Zeitstempel der letzten Änderung (ganzzahliges Datum).
Zweitens Eingabe-Tag
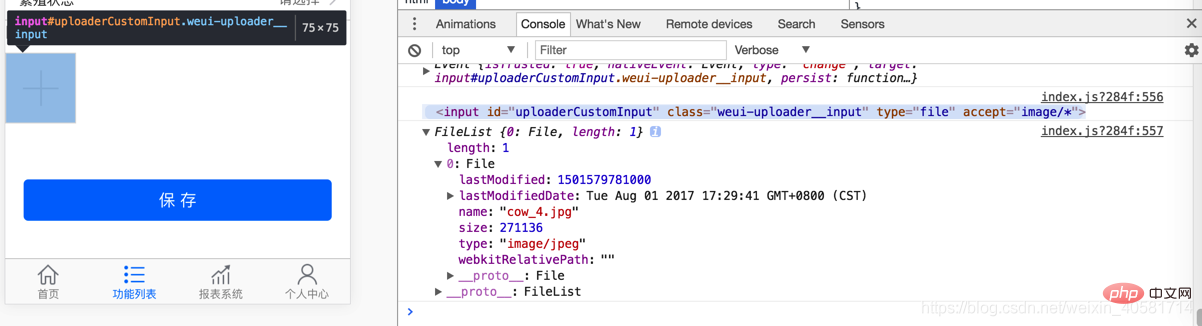
Häufiger kommen wir von <input type="file"> oder Drag & Drop oder anderen Browserschnittstellen Holen Sie sich die Datei. In diesem Fall erhält die Datei diese Informationen vom Betriebssystem (OS). <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
- name —— 文件名,
- lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File
name – der Dateiname,  lastModified – der Zeitstempel der letzten Änderung.
lastModified – der Zeitstempel der letzten Änderung.
So erhalten wir dasInput kann mehrere Dateien auswählen, daher ist input.files ein Array-ähnliches Objekt. Hier haben wir nur eine Datei, also nehmen wir einfach 🎜 input.files[0]. 🎜🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜File-Objekt von<input type="file">:<input><script>function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // 例如 my.png alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>
Weitere Details:
Das obige ist der detaillierte Inhalt vonGibt es ein Dateiobjekt in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Grundlagen der Destrukturierung und Zuweisung von JavaScript-Objekten und -Arrays
- JavaScript-Datumsobjekt Date (Zusammenfassungsfreigabe)
- Organisieren und teilen Sie 5 häufige Datenverarbeitungsprobleme bei der JavaScript-Entwicklung
- Wie erstelle ich mehrere Objekte in JavaScript? Detaillierte Erläuterung von vier Methoden
- Kann Python JavaScript ersetzen?

