Heim >Web-Frontend >Front-End-Fragen und Antworten >Verfügt React über eine Komponentenbibliothek?
Verfügt React über eine Komponentenbibliothek?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-28 11:23:251710Durchsuche
React verfügt über eine Komponentenbibliothek; die Komponentenbibliothek ist ein Entwurfsplan, der Komponenten durch mehrdimensionale Kombinationen zusammenfasst; das Komponentendesign erfolgt durch Zerlegung, Einführung und Neuorganisation von Elementen in Funktionen und visuellen Ausdrücken Wiederholbar Der Zweck besteht darin, standardisierte Komponenten zu bilden. Zu den häufig verwendeten Komponentenbibliotheken für React gehören Bulma, AntDesign, Bootstrap usw.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
react verfügt über eine Komponentenbibliothek
Beim Komponentendesign geht es darum, Elemente in funktionale und visuelle Ausdrücke zu zerlegen, zusammenzufassen und neu zu organisieren, standardisierte Komponenten basierend auf dem Zweck der Wiederverwendbarkeit zu bilden und die gesamte Designlösung durch mehrdimensionale Kombination aufzubauen. Diese Komponenten sind zusammen organisiert und bilden eine Komponentenbibliothek.
Häufig verwendete React-Komponentenbibliothek:
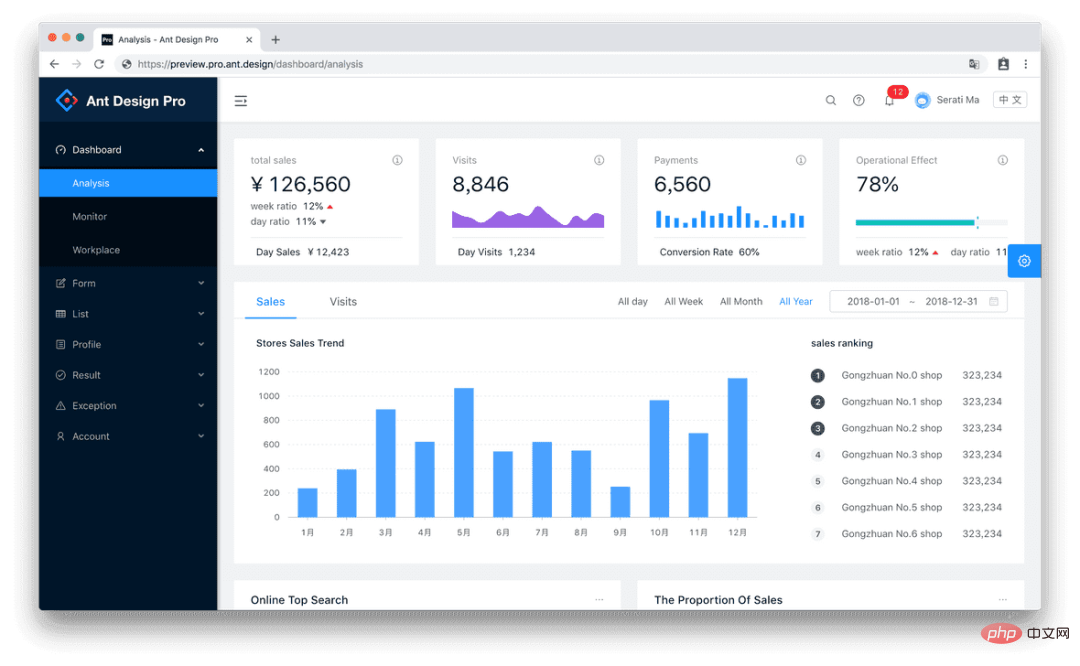
Ant Design

Projektlink: Ant Design
Paketgröße (von BundlePhobia): 1,2 MB nach Minimierung, 349,2 KB nach Minimierung + gzip-Komprimierung , bestanden Schütteln Sie den Baum, um ihn zu verkleinern.
Vorteile:
AntDesign verfügt über eine umfangreiche Support-Dokumentation, verfügt über eine Community, einschließlich eines separaten Projekts (AntDesignPro) mit vorgefertigten Vorlagen;
kann zum schnellen Entwerfen von Backends verwendet werden; Interne UI-Bibliothek für Anwendungen. Nachteile: Mangelnde Zugänglichkeit; Nicht-Ant-Komponenten).
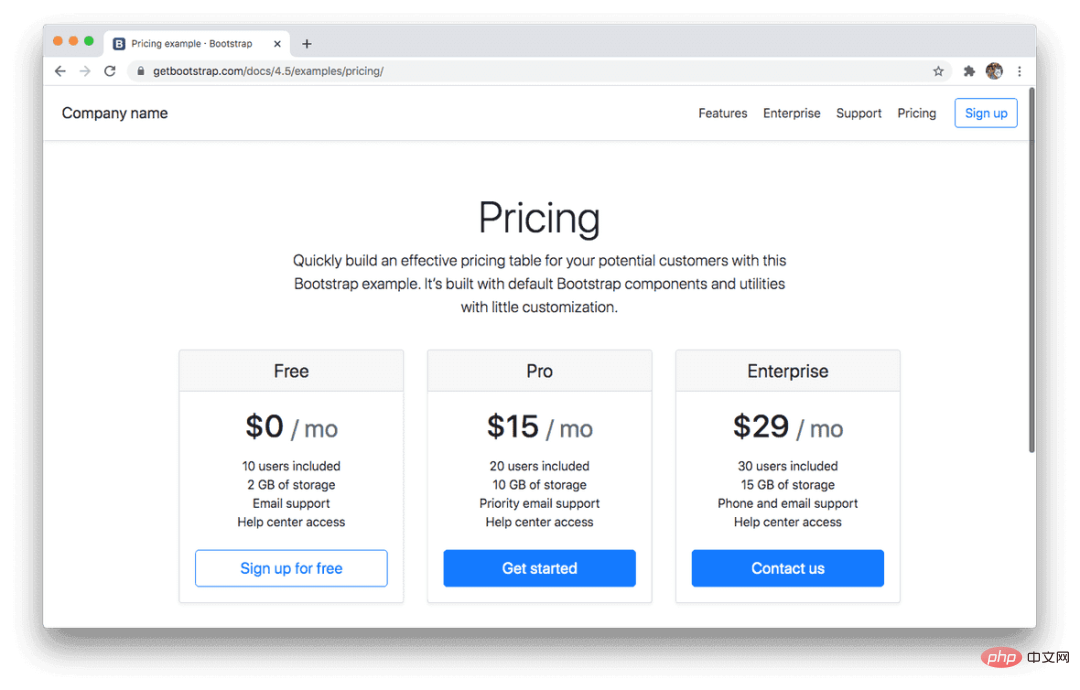
Bootstrap
- Tatsächlich betrachte ich Bootstrap hauptsächlich als eine UI-Bibliothek. Sie werden damit keine Designpreise gewinnen, aber Sie können damit einige Edge-Projekte und Minimum Viable-Produkte fertigstellen. Aber es kommt darauf an, wofür du es verwenden möchtest. Wenn Sie neu bei React sind, ist es eine großartige Bibliothek für den Einstieg. Erfahrenere Entwickler sollten sich vielleicht mit styled-components/Emotion befassen.
- Es gibt zwei beliebte Bibliotheken mit React-Bindungen für Bootstrap, ich persönlich verwende nur Reactstrap.
- Projektlink: React Bootstrap

Projektlink: Reactstrap
Bundle-Größe (von BundlePhobia): 152,1 KB minimiert, 39,4 KB minimiert + gzip-komprimiert, reduziert durch Tree Shaking
-
- Vorteile:
Bootstrap-Bibliothek mit React-Bindungen, jeder liebt es; -
Leicht anpassbar über CSS-in-JS- Es ist schon lange genug beliebt, also machen Sie sich keine Sorgen über Fehler/Probleme.
komplett neu implementiert in React.
- Nachteile:
- Das ist Bootstrap: Wenn Sie es nicht anpassen, sieht Ihre Website wie jede andere aus.
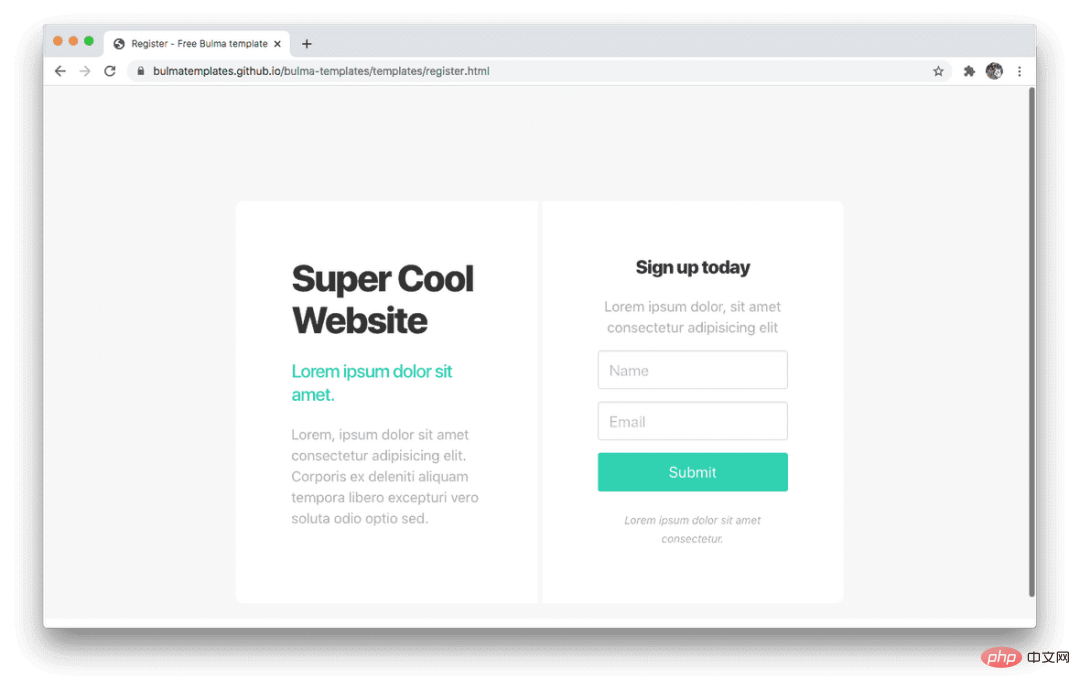
- Bulma
Bulma unterscheidet sich von anderen in diesem Artikel vorgestellten Bibliotheken, da Bulma ein reines CSS-Framework ist und kein JS erfordert. Sie können Klassen von Bulma direkt verwenden oder eine Wrapper-Bibliothek wie React-Bulma-Components verwenden. ??
Vorteile:
lässt Ihre Website nicht wie Bootstrap aussehen;
- geeignet für schnellen Start und Betrieb;

- Barrierefreiheit: Es gibt einige, aber keine hält sich so streng an die WCAG-Richtlinien wie andere Bibliotheken. „Chakra UI“
-
- Vorteile:
Einfach anzupassen (mit Theme-Unterstützung);
- Hochmodular, Durch Tree Shaking wird also tatsächlich Code entfernt, den Sie nicht verwenden.
- Nachteile:
Ganz neu.
Hinweis:
- Es kommt der Version v1 sehr nahe. Bitte beachten Sie daher wichtige Änderungen nach v0.8.0.
-
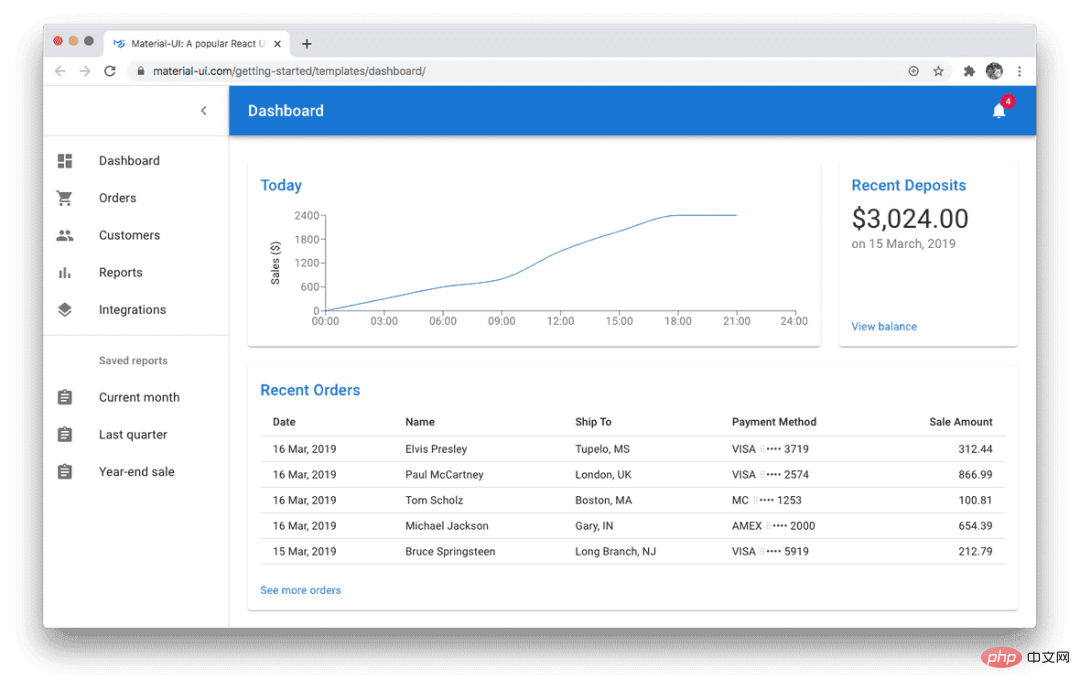
Material-Benutzeroberfläche

MaterialUI ist eine meiner Hassliebe-Bibliotheken. Es hat mir in der Vergangenheit geholfen, einige sehr stressige Projekttermine zu überstehen, aber am Ende habe ich es immer so schnell wie möglich hinter mich gebracht.
In der Vergangenheit konnten Sie die Stile von MaterialUI nur durch das Schreiben von JSS anpassen, aber zum Glück können Sie Stile jetzt mit styled-components und Emotion überschreiben.
Projektlink: Material-Benutzeroberfläche
Paketgröße (von BundlePhobia): 325,7 kB minimiert, minimiert + Gizp komprimiert 92 kB, reduzierte Größe durch Baumschütteln
Vorteile:
-
Perfekte Dokumentation
Die Symbolbibliothek ist riesig.
Einfach zu verwenden (zu Beginn).
Leistung: Es werden zu viele DOM-Knoten gerendert.
Ihre App wird wie ein Google-Produkt aussehen (für einige könnte dies einen professionellen Stil darstellen).
Semantic UI
- Projektlink: Semantic UI
 Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln.
Bundle-Größe (von BundlePhobia): 300,8 kB minimiert, min ified+ Nach der gzip-Komprimierung ist es 80,9 kB, reduziert durch Baumschütteln. - ... Den Benutzern bekannt (interne Verwendung). von Netflix), es werden auch von Amazon veröffentlichte Produkte verwendet.
- Problem anzeigen:
-
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/ Issues/6413
Von der Community betriebener Fork:
https://github.com/fomantic/Fomantic-UI
- Honorable Mention
Reach.UI
ReachUI ist ein Tief- Level-Komponentenbibliothek, die es Entwicklern ermöglicht, zugängliche React-Komponenten in ihre Designsysteme zu integrieren. Es ist keine Paketgröße verfügbar, da jede Komponente einzeln als eigenes npm-Paket exportiert wird.
ReakitReakit ist eine weitere Low-Level-Komponentenbibliothek. Technisch gesehen handelt es sich um eine UI-Bibliothek, die jedoch kein CSS enthält. Sie müssen also noch eine Styling-Lösung finden.
Bundle-Größe (von BundlePhobia): 119,9 KB minimiert, 32,1 KB minimiert + gzip-komprimiert, durch Baumschütteln reduziert.
- Rebass
- Ich verfolge Rebass schon eine Weile. Es handelt sich um eine leistungsstarke Komponentenbibliothek, die kein Thema enthält, das Sie jedoch problemlos ändern können. Ein Beispiel in Aktion finden Sie in der Demo.
- Projektlink: Rebass
- Paketgröße (von BundlePhobia): 43 KB nach der Minimierung, + Gizp-Komprimierung 14,4 KB, Größe durch Baumschütteln reduzieren.
Javascript-Video-Tutorial - ,
Web-Frontend
】
Das obige ist der detaillierte Inhalt vonVerfügt React über eine Komponentenbibliothek?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

