Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum reagiert der Datenfluss in eine Richtung?
Warum reagiert der Datenfluss in eine Richtung?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-27 17:33:024284Durchsuche
Nachdem die Daten auf einem Knoten geändert wurden, wirkt sich dies nur auf andere Knoten in einer Richtung aus. Wenn es sich um einen bidirektionalen Datenfluss handelt, werden die Daten der übergeordneten Komponente über Requisiten an die untergeordnete Komponente übergeben Die untergeordnete Komponente aktualisiert die Requisiten, was dazu führt, dass beim Aktualisieren der Daten der übergeordneten Komponente und anderer zugehöriger Komponenten auch das UI-Rendering mit den Daten aktualisiert wird, was dazu führt, dass die Daten ungeordnet und unkontrollierbar sind, sodass die Reaktion eins ist -Wege-Datenfluss.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Warum ist React ein einseitiger Datenfluss?
Einseitiger Datenfluss ist: Nachdem die Daten auf einem Knoten geändert wurden, wirkt sich dies nur auf andere Knoten in einer Richtung aus.
1. Wie verstehen Sie den unidirektionalen Datenfluss?
-
Status der Komponente: Der Status kann als Daten verstanden werden, ähnlich wie bei Requisiten, aber der Status ist privat und wird vollständig von der aktuellen Komponente gesteuert. Daher bezieht sich der Komponentenstatus auf die von einer Komponente selbst verwalteten Daten.组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。 数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
- 为什么是自顶向下的?
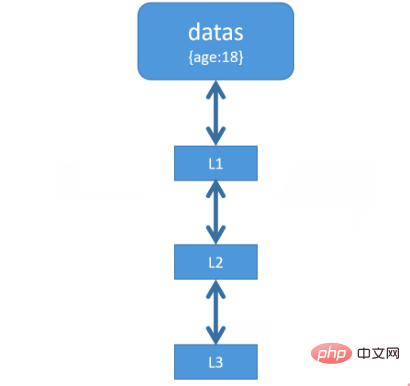
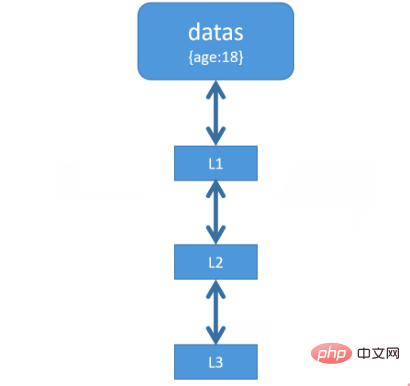
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
Datengesteuerte Benutzeroberfläche: Die Bedeutung ist sehr einfach, das heißt: Der auf der Seite angezeigte Inhalt wird vollständig vom Staat gesteuert. Dies ist das Konzept von mvvm. Alle Änderungen an der Benutzeroberfläche werden dem Framework selbst überlassen. Wir müssen nur die Daten (Status) verwalten. - Wie verwaltet man also den Status in React? Dies ist der Schwerpunkt dieses Kapitels und der Schwerpunkt der gesamten React-Studie: Zustandsverwaltung von
-Komponenten.
Was ist Datenfluss?
- Datenfluss ist: die Übertragung von Daten zwischen Komponenten.
Was bedeutet einseitiger Datenfluss?
- Einseitiger Datenfluss bedeutet, dass die Daten, nachdem sie auf einem bestimmten Knoten geändert wurden, nur andere Knoten in einer Richtung beeinflussen.
Warum ist es von oben nach unten?
Das heißt: Die Daten wirken sich nur auf die Knoten auf der nächsten Ebene aus und haben keinen Einfluss auf die Knoten auf der vorherigen Ebene. Um es im folgenden Diagramm darzustellen: L2-Datenänderungen wirken sich nur auf L3 aus, nicht auf L1 oder andere Knoten. Dies ist ein unidirektionaler Datenfluss von oben nach unten. Dann können wir den unidirektionalen Datenfluss im Reaktionsframework klar definieren:
reguliert den Datenfluss und Daten werden von äußeren Komponenten zu inneren Komponenten übertragen und aktualisiert.

- Warum ist es eine Einbahnstraße? Kann es nicht zweiseitig sein?
- Weil: Wir stellen uns dieses Szenario vor:
-
Die Daten der übergeordneten Komponente werden über Requisiten an die untergeordnete Komponente übergeben, und die untergeordnete Komponente aktualisiert die Requisiten, wodurch die Daten der übergeordneten Komponente und anderer zugehöriger Komponenten aktualisiert werden. und das UI-Rendering ändert sich auch mit der Erneuerung der Daten. Es besteht kein Zweifel, dass dies zu schwerwiegenden Datenstörungen und Unkontrollierbarkeit führen wird. Kann nicht bidirektional sein.
Kann nicht bidirektional sein.
Die meisten Frameworks haben sich also mit diesem Aspekt befasst. Was die Behandlung dieses Aspekts durch React betrifft, legt
direkt fest, dass Props schreibgeschützt und nicht änderbar sind. Das bedeutet, dass die Datenaktualisierungen, die wir zuvor gesehen haben, nicht direkt über this.state durchgeführt werden können. Wenn Sie aktualisieren möchten, müssen Sie dies über die spezielle von React bereitgestellte Methode this.setState() tun. Einseitiger Datenfluss ist eigentlich eine Einschränkung der Datenflussrichtung des Frameworks selbst.
- Welche Rolle spielt der unidirektionale Datenfluss? Stellen Sie die Kontrollierbarkeit der Daten sicher.
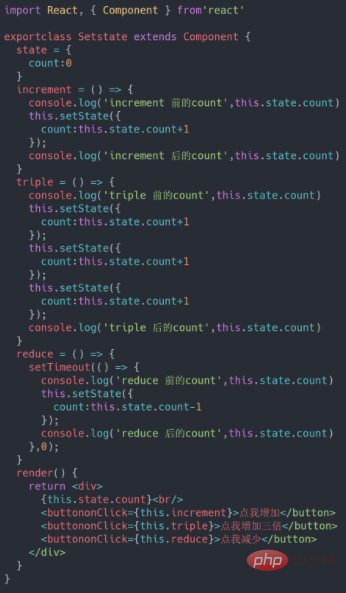
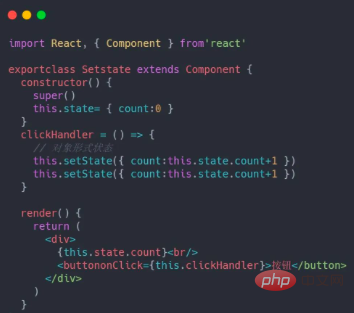
Die hier erwähnten synchronen und asynchronen Werte beziehen sich also darauf, ob die Aktualisierung des DOM nach dem API-Aufruf synchron oder asynchron ist.  Durch die Ergebnisse können wir ein sehr seltsames Phänomen feststellen:
Durch die Ergebnisse können wir ein sehr seltsames Phänomen feststellen:
Lassen Sie uns zunächst über die Schlussfolgerung sprechen:Die erste Ereignisausführung ist offensichtlich asynchron, zuerst werden zwei Nullen gedruckt und anschließend wird der Dom auf 1 geändert.
Das zweite Mal ist auch asynchron. Aber wir festgestellt, dass mehrere Ausführungen keine Wirkung haben (asynchron?).
同步和异步主要取决于它被调用的环境。
- Wenn setState in dem Bereich aufgerufen wird, den React ausführen kann Kontrolle, es ist asynchron.
- Wenn setState im Rahmen der nativen JavaScript-Steuerung aufgerufen wird, ist es synchron.
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWarum reagiert der Datenfluss in eine Richtung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 Kann nicht bidirektional sein.
Kann nicht bidirektional sein.