Heim >Web-Frontend >js-Tutorial >20 seltsame JS-Ausdrücke, erraten Sie die Ausgabeergebnisse!
20 seltsame JS-Ausdrücke, erraten Sie die Ausgabeergebnisse!
- 青灯夜游nach vorne
- 2022-06-27 13:41:282240Durchsuche
In diesem Artikel werden 20 seltsame JavaScript-Ausdrücke mit Ihnen geteilt. Können Sie deren Ausgabeergebnisse beantworten? Kommen Sie und beantworten Sie die Herausforderung!

JavaScript ist eine sehr fehlertolerante Programmiersprache und viele Ausdrücke, die in anderen Programmiersprachen nicht zulässig sind, funktionieren in JavaScript einwandfrei.
Dies führt zu einer Menge seltsamem Code. Möchten Sie es herausfordern?
Herausforderung
Bei dieser Herausforderung sehen Sie 20 seltsame Ausdrücke und müssen deren Ausgabe erraten.
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7.
+!![]
8
true == "true"
14.
010 - 03
15.
"" - - ""
16.
null + 0
17.
0/0
18.
1/0 === 10 ** 1000
19.
true++
20 .
"" - 1
Ergebnisse und Analyse
wahr + falsch
Beim Versuch, den Additionsoperator (+) zwischen zwei booleschen Werten zu verwenden, werden diese in Zahlen umgewandelt.Und wir alle wissen, dass true in 1 und false in 0 umgewandelt werden sollte. true+false gibt also 1 zurück.
[,,,].length
[,,,] Gibt ein Array mit drei leeren Slots aus. Das letzte Komma ist das nachgestellte Komma. So kann man es sich vorstellen.
(null - 1) - "1"Also gibt
[,,,].length 3 zurück. [1, 2, 3] + [4, 5, 6]
Wenn Sie versuchen, den Additionsoperator (+) zwischen Arrays zu verwenden, werden diese in Zeichenfolgen umgewandelt.
Beim Konvertieren eines Arrays in einen String wird die MethodetoString() des Arrays aufgerufen. Die toString()-Methode wird intern von JavaScript verwendet, um seine Elemente mit Kommas zu verketten, wenn ein Array als Text angezeigt werden muss.
38 * 4343 * 2342+ (“true” — 0)Also
5 + !5 + !!5
true应该被转换为1,false应该被转换为0。所以true+false返回1。[,,,].length
[,,,] 输出一个有三个空槽的数组。最后一个逗号是尾部的逗号。
你可以这么想。
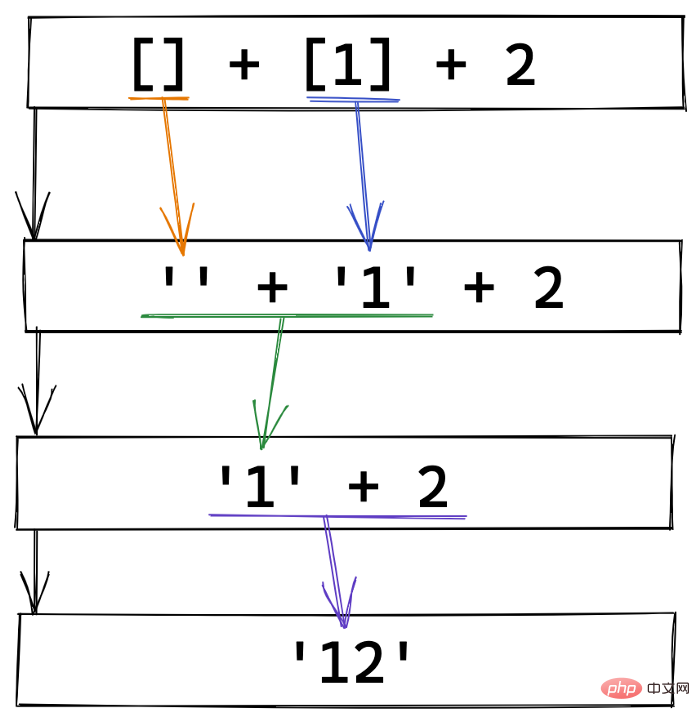
[] + [1] + 2
所以 [,,,].length 返回3。
[1, 2, 3] + [4, 5, 6]
当你试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
将一个数组转换为字符串时,数组的 toString() 方法被调用。toString()方法是JavaScript 内部使用的,当一个数组需要显示为文本时,它将用逗号连接其元素。
1 + 2 + "3"
所以
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
0.2 + 0.1 === 0.3
由于浮点数很难在计算机中准确表示,数学上的0.1和0.2在计算机中只能用近似的数字表示。
0.1+0.2的结果不完全是0.3。不仅仅是JavaScript,其他编程语言也有同样的问题。
10, 2
逗号(,)在JavaScript中也是一个合法的操作符,它评估每个操作数(从左到右),并返回最后一个操作数的值。
因此,10,2返回2
!!""
""是一个空字符串,它是一个虚值。
注意:0、空字符串""、null 和undefined都是虚值。
! 是逻辑上的 "非 "运算符,把 true 变成 false,反之亦然。
如果我们使用两次!,也就是!!,它将把一个正常的值转换成一个布尔值。所以!""返回 false。
+!![]
数组都是真值,甚至是空数组。所以!![]将返回true。
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
而+号会将真值转换为其数字表示: 1,所以 +!![] 返回 1。
true == "true"
双等运算符(==)检查其两个操作数是否相等,并返回一个布尔值结果。
根据抽象的双等比较规则,这两个值在比较时都被转换为数字。
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
所以,ture =="true" 返回false。
010 - 03
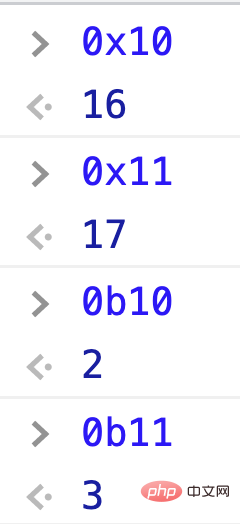
这里有一个小小的技巧:如果一个数字以0开头,那么在JavaScript中它就被当作一个八进制数字。所以:
!![]; // -> true
另外:
- 如果一个数字以0b开头,那么它在JavaScript中被视为二进制数字。
- 如果一个数字以0x开头,它在JavaScript中被当作一个十六进制数字。

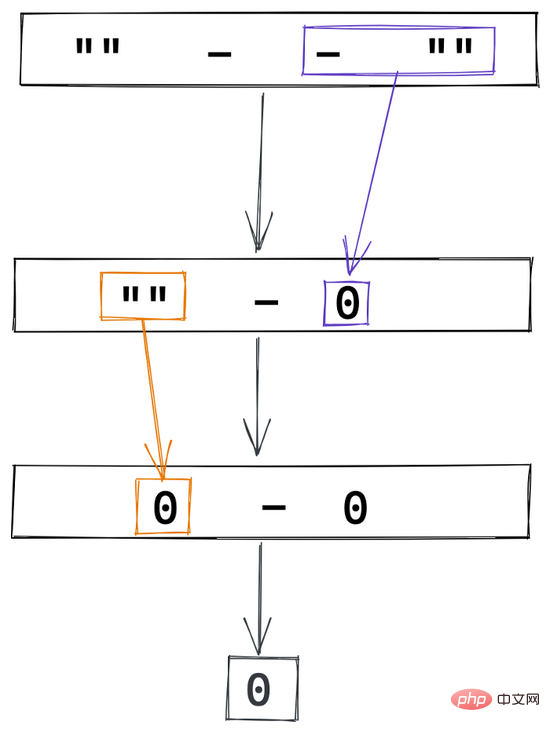
""--""
这看起来是一个错误的语法,但它确实工作正常。
空字符串可以被转换为布尔值false或数字值0。所以 -"" 为 0
 Da Gleitkommazahlen in Computern schwer genau darzustellen sind, sind mathematisch
Da Gleitkommazahlen in Computern schwer genau darzustellen sind, sind mathematisch 0,1 und 0,2 nur Eine ungefähre numerische Darstellung kann in Computern verwendet werden.
0,1+0,2 ist nicht genau 0,3. Nicht nur JavaScript, auch andere Programmiersprachen haben das gleiche Problem. 10, 2
🎜🎜Das Komma (,) ist auch ein zulässiger Operator in JavaScript. Es wertet jeden Operanden aus (von links nach rechts) und gibt den Wert des letzten Operandenwerts zurück. 🎜🎜Also gibt 10,2 2 zurück🎜🎜🎜!!""🎜🎜🎜"" ist eine leere Zeichenfolge, die ein virtueller Wert ist. 🎜Hinweis: 0, leere Zeichenfolge „“, null und undefiniert sind alles virtuelle Werte.🎜
! ist der logische „Nicht“-Operator, der wahr in falsch umwandelt und umgekehrt. 🎜🎜Wenn wir ! zweimal verwenden, also !!, wird ein normaler Wert in einen booleschen Wert umgewandelt. !"" gibt also false zurück. 🎜🎜🎜+!![]🎜🎜🎜Arrays sind alle wahre Werte, auch leere Arrays. !![] gibt also true zurück. 🎜true == "true" ==> Number(true) == Number("true") ==> 1 == NaN🎜Und das Zeichen + wandelt den wahren Wert in seine numerische Darstellung um: 1, sodass +!![] zurückgibt 1 . 🎜🎜🎜true == "true" 🎜🎜🎜Der Gleichheitsoperator (==) prüft, ob seine beiden Operanden gleich sind und gibt ein boolesches Ergebnis zurück. 🎜🎜Gemäß den abstrakten Gleichheitsvergleichsregeln werden beim Vergleich beide Werte in Zahlen umgewandelt. 🎜010 - 03 ==> 8 - 3 ==> 5🎜Also gibt
ture == "true" false zurück. 🎜🎜🎜010 - 03🎜🎜🎜Hier ist ein kleiner Trick: Wenn eine Zahl mit 0 beginnt, wird sie in JavaScript als Oktalzahl behandelt. Also: 🎜"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1🎜 Außerdem: 🎜- Wenn eine Zahl mit 0b beginnt, wird sie in JavaScript als Binärzahl behandelt.
- Wenn eine Zahl mit 0x beginnt, wird sie in JavaScript als Hexadezimalzahl behandelt.
 🎜🎜🎜🎜 ""--"" 🎜🎜🎜Das mag wie eine schlechte Syntax erscheinen, aber es funktioniert gut. 🎜🎜Der leere String kann in den booleschen Wert false oder den numerischen Wert 0 konvertiert werden. Also ist
🎜🎜🎜🎜 ""--"" 🎜🎜🎜Das mag wie eine schlechte Syntax erscheinen, aber es funktioniert gut. 🎜🎜Der leere String kann in den booleschen Wert false oder den numerischen Wert 0 konvertiert werden. Also ist -"" 0🎜🎜🎜🎜🎜🎜🎜🎜null + 0🎜🎜正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
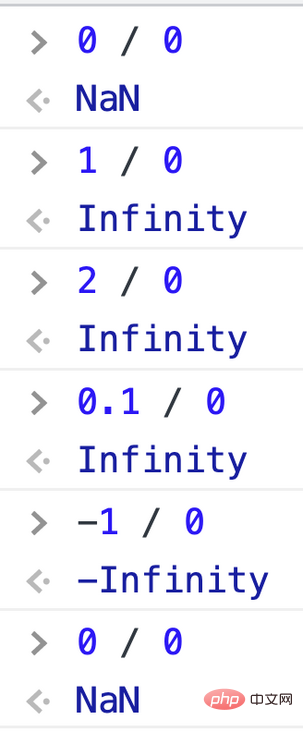
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
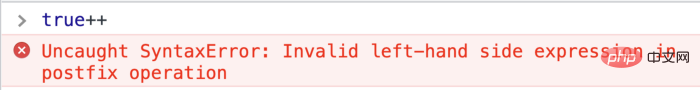
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1
所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN
在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
Das obige ist der detaillierte Inhalt von20 seltsame JS-Ausdrücke, erraten Sie die Ausgabeergebnisse!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist Javascript ereignisgesteuert?
- Detaillierte Erläuterung der schwachen JavaScript-Zuordnung und des schwachen Sammlungswissens
- Was sind Eigenschaftswerte von Javascript-Objekten?
- Was ist Vererbung in Javascript?
- Ausführliche Erläuterung der Grundlagen der Destrukturierung und Zuweisung von JavaScript-Objekten und -Arrays
- Sprechen Sie kurz über die Ereignisüberwachung in JavaScript

