Heim >Web-Frontend >Front-End-Fragen und Antworten >Wird Bootstrap in China entwickelt?
Wird Bootstrap in China entwickelt?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-21 16:56:361582Durchsuche
Bootstrap wurde nicht im Inland entwickelt, sondern von den Designern „Mark Otto“ und „Jacob Thornton“ des amerikanischen Twitter-Unternehmens; Bootstrap ist ein Front-End-Framework, das auf HTML, CSS und JavaScript für die schnelle Entwicklung von Webanwendungen und Websites entwickelt wurde . .

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 5, DELL G3-Computer
Wird Bootstrap in China entwickelt?
Bootstrap wurde nicht in China entwickelt
Bootstrap ist ein Tool für Rapid Entwicklung von Webanwendungen und dem Front-End-Framework der Website. Bootstrap basiert auf HTML, CSS und JAVASCRIPT.
Geschichte
Bootstrap wurde von Mark Otto und Jacob Thornton bei Twitter entwickelt. Bootstrap ist ein Open-Source-Produkt, das im August 2011 auf GitHub veröffentlicht wurde.
Warum Bootstrap verwenden?
Mobile-first: Ab Bootstrap 3 umfasst das Framework Mobile-First-Stile in der gesamten Bibliothek.
Browser-Unterstützung: Alle gängigen Browser unterstützen Bootstrap.
Internet Explorer Firefox Opera Google Chrome Safari
Einfacher Einstieg: Solange Sie über Grundkenntnisse in HTML und CSS verfügen, können Sie mit dem Erlernen von Bootstrap beginnen.
Responsives Design: Das responsive CSS von Bootstrap kann an Desktops, Tablets und Mobiltelefone angepasst werden. Weitere Informationen zum responsiven Design finden Sie unter Bootstrap Responsive Design.
Responsive Design
Es bietet Entwicklern eine einfache und einheitliche Lösung zum Erstellen von Schnittstellen.
Es enthält leistungsstarke integrierte Komponenten und lässt sich leicht anpassen.
Es bietet auch webbasierte Anpassung.
Es ist Open Source.
Inhalt des Bootstrap-Pakets
Grundstruktur: Bootstrap bietet eine Grundstruktur mit Rastersystem, Linkstil und Hintergrund. Dies wird im Abschnitt Bootstrap-Grundstruktur ausführlich erläutert.
CSS: Bootstrap verfügt über die folgenden Funktionen: globale CSS-Einstellungen, Definition grundlegender HTML-Elementstile, erweiterbare Klassen und ein erweitertes Rastersystem. Dies wird im Abschnitt Bootstrap-CSS ausführlich erläutert.
Komponenten: Bootstrap enthält mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnfeldern, Popup-Feldern und mehr. Dies wird im Abschnitt „Layout-Komponenten“ ausführlich erläutert.
JavaScript-Plugins: Bootstrap enthält mehr als ein Dutzend benutzerdefinierte jQuery-Plugins. Sie können alle Plug-Ins direkt oder einzeln einbinden. Dies wird im Abschnitt Bootstrap-Plugin ausführlich erläutert.
Anpassung: Sie können Bootstrap-Komponenten, LESS-Variablen und jQuery-Plugins anpassen, um Ihre eigene Version zu erhalten.
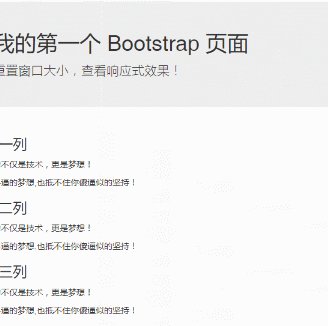
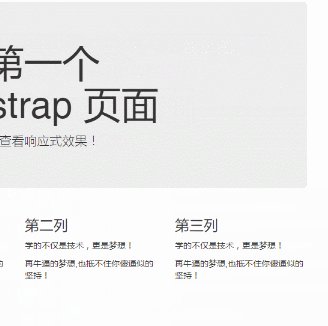
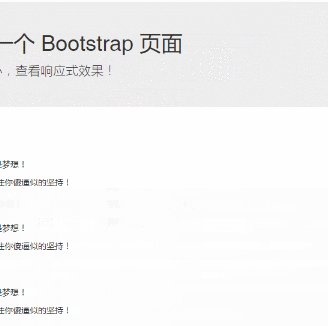
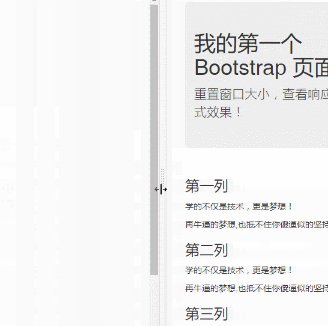
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>Ausgabeergebnis:

Verwandte Empfehlungen: Bootstrap-Tutorial
Das obige ist der detaillierte Inhalt vonWird Bootstrap in China entwickelt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

