Heim >Web-Frontend >js-Tutorial >Verwenden der JQUERY-Paging-Steuerung in ANGULARJS_AngularJS
Verwenden der JQUERY-Paging-Steuerung in ANGULARJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:39:03964Durchsuche
Dies ist mein erster Artikel. Nachdem ich darüber nachgedacht habe, möchte ich Ihnen mitteilen, wie Sie die Paging-Steuerung verwenden können.
Paginierung ist eine gängige Funktion für die Front-End-Datenanzeige. In den von uns verwendeten Angular-JS erfordert natives Paging, dass alle Daten an das Front-End und dann zum Paging an das Front-End abgerufen werden, was nicht der Fall ist praktisch beim Betrieb großer Datenmengen. Als Nächstes werde ich die Methode zum Ändern eines JQuery-Paging-Steuerelements in eine AngularJS-Direktive vorstellen.
Referenzieren Sie zunächst jquery1.10, die Angularjs-Bibliotheksdateien und die JQ-Paginierungssteuerung im Webprojekt.
Ich habe den Befehl „custompagination“ genannt und dem Befehl einen HTML-Stil hinzugefügt.

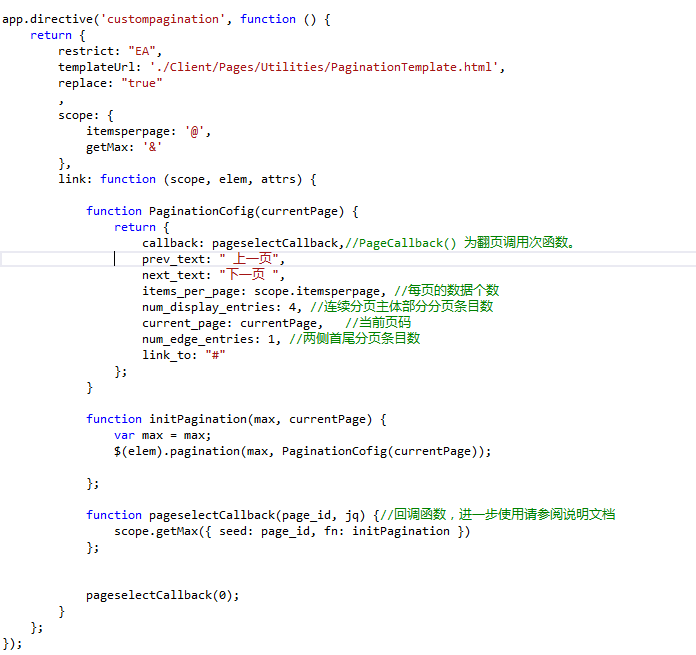
Fügen Sie dann den entsprechenden Controller zum Befehl hinzu.

Wenn der Befehl verwendet wird, lautet der HTML-Seitencode wie folgt

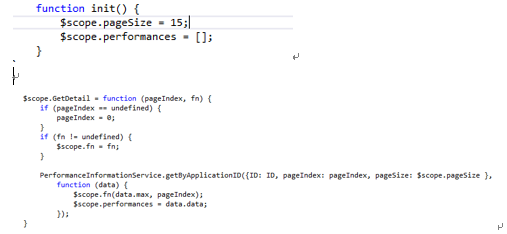
Die entsprechende Controller-Datenerfassungsmethode ist

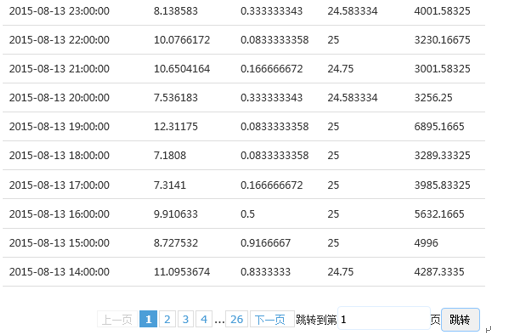
Der endgültige Nutzungseffekt der Kontrolle.

Hinweis: Der Aufruf von JQuery-Steuerelementen ist eher eine synchrone Methode, während AngularJS eine asynchrone Methode zum Abrufen von Hintergrunddaten verwendet. Bei der gleichzeitigen Verwendung von JQuery und AngularJS müssen zwei verschiedene Programmierideen berücksichtigt werden . Das größte Problem in diesem Fall besteht darin, die JQuery-Paging-Steuerung über die neue Paging-Situation zu informieren, nachdem AngularJS zum Abrufen von Hintergrunddaten verwendet wurde, und dann die Seitendaten der Paging-Steuerung zu aktualisieren. Dieses Beispiel wird durch einen Rückruf in AngularJS- und JQuery-Code implementiert. Tatsächlich können Sie die Watch-Anweisungen auch in Angularjs verwenden, um Änderungen in den Paging-Steuerdaten zu überwachen und die Seite zu aktualisieren.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

