Heim >Web-Frontend >Front-End-Fragen und Antworten >So deaktivieren Sie die Hervorhebung der Tabellenauswahl in CSS3
So deaktivieren Sie die Hervorhebung der Tabellenauswahl in CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-06-14 15:47:282065Durchsuche
In CSS3 können Sie das Attribut „user-select“ verwenden, um die Hervorhebung der Tabellenauswahl zu verhindern. Dieses Attribut wird verwendet, um anzugeben, ob der Text eines Elements ausgewählt oder hervorgehoben werden kann. Klicken Sie einfach auf den Text. Setzen Sie einfach den Wert dieses Attributs auf „none“ und die Syntax lautet „element {user-select: none;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So deaktivieren Sie die Hervorhebung in CSS3-Tabellen
Das User-Select-Attribut gibt an, ob der Text eines Elements ausgewählt werden kann.
Wenn Sie in einem Webbrowser auf Text doppelklicken, wird der Text ausgewählt oder hervorgehoben. Diese Eigenschaft wird verwendet, um dieses Verhalten zu verhindern.
Die Syntax lautet wie folgt:
user-select: auto|none|text|all;
auto ist die Standardeinstellung. Text kann ausgewählt werden, wenn der Browser dies zulässt.
none verhindert die Textauswahl.
Texttext kann vom Benutzer ausgewählt werden.
alle Klicken Sie, um Text auszuwählen, anstatt zu doppelklicken.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<style>
.tb1{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<p>禁止选择高亮:</p>
<table border="1" class="tb1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<p>未禁止选择高亮:</p>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
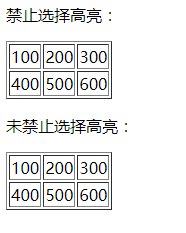
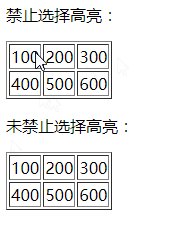
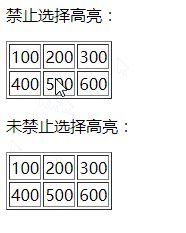
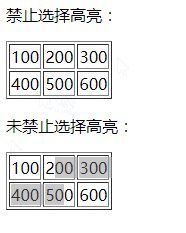
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie die Hervorhebung der Tabellenauswahl in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

