Heim >Backend-Entwicklung >Python-Tutorial >Praktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen
Praktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-10 18:09:272951Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Python, in dem hauptsächlich die Grundelemente von Selenium und Probleme im Zusammenhang mit Tastatur- und Maussimulationsereignissen vorgestellt werden, einschließlich der Verwendung des Keys-Moduls zur Simulation von Tastaturoperationsereignissen und der Verwendung der Action-Klasse zur Simulation von Mausoperationsereignissen usw., werfen wir einen Blick darauf. Ich hoffe, es wird für alle hilfreich sein.

Empfohlenes Lernen: Python-Video-Tutorial
Wenn wir ein bestimmtes Element finden, können wir bestimmte Vorgänge für dieses Element ausführen, z. B. den im vorherigen Kapitel durchgeführten click-Vorgang. Dies ist die einfachste Operation, webdriver hat andere Operationen. Zum Beispiel grundlegende Operationen von Elementen (Klicken, Eingeben, Löschen) sowie einige erweiterte Operationen wie Maus- und Tastatursimulationsereignisse, Popup-Box-Verarbeitung, mehrseitiges Umschalten usw. Das sind Dinge, die wir tun müssen verstehen, und sie werden häufig bei der Durchführung automatisierter Tests verwendet. Im heutigen Kapitel lernen wir zunächst die Grundoperationen von Elementen und die Funktionsweise von Maus- und Tastatursimulationsereignissen kennen. click 操作。这是最简单的操作,webdriver 还有其他的操作。比如元素的基本操作(点击、输入、清除),还有一些高级操作如鼠标键盘模拟事件、弹出框处理、多页面切换等… 这些都是需要我们了解的内容,也是在做自动化测试的时候经常遇到的一些基本场景。今天这一章节,我们就先来学习一下元素的基本操作与鼠标键盘模拟事件的操作吧。
元素的基本操作
利用我们之前使用的本地 form.html 文件,练习一下元素的基本点击、输入、清除操作。
代码示例如下:
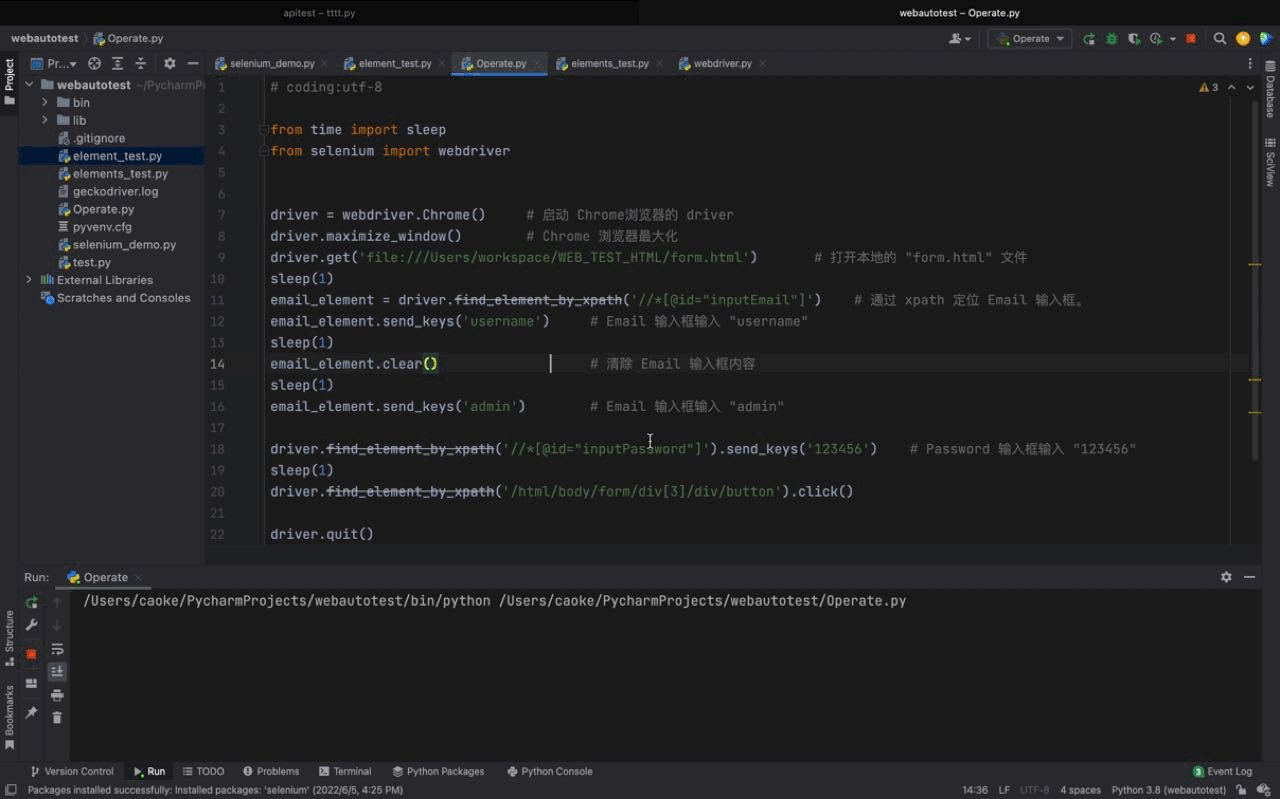
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 打开本地的 "form.html" 文件
sleep(1)
email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通过 xpath 定位 Email 输入框。
email_element.send_keys('username') # Email 输入框输入 "username"
sleep(1)
email_element.clear() # 清除 Email 输入框内容
sleep(1)
email_element.send_keys('admin') # Email 输入框输入 "admin"
driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 输入框输入 "123456"
sleep(1)
driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通过 xpath 定位 "Sign in" 按钮并点击
driver.quit()
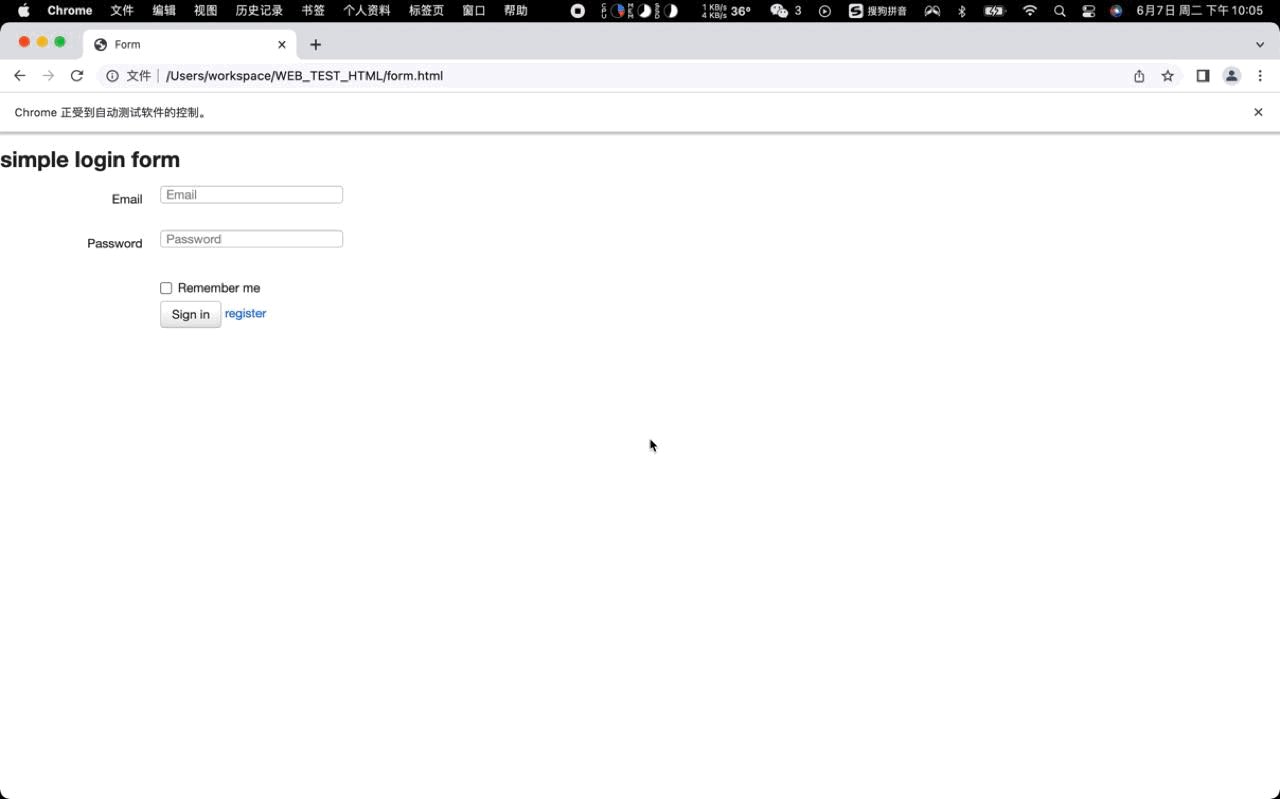
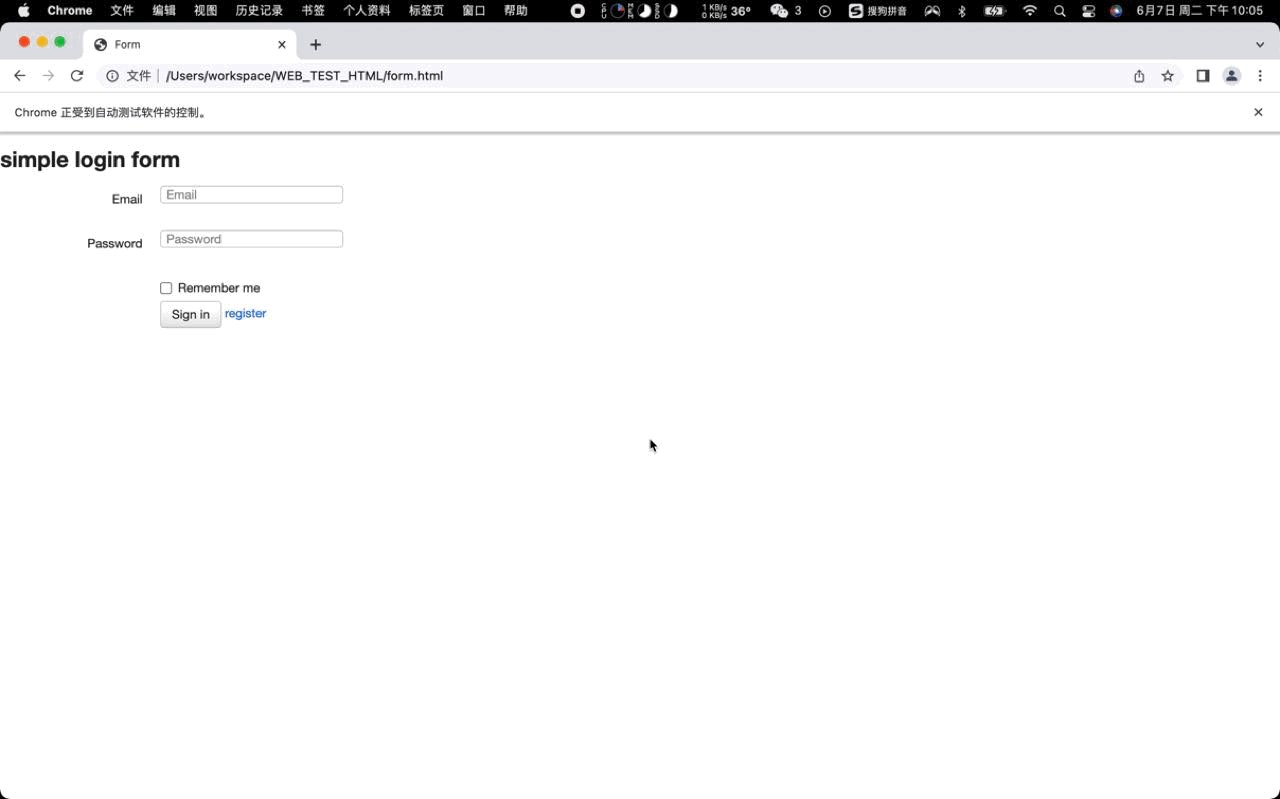
运行结果如下:

以上就是属于元素的基本操作,其实就是最简单最基本的操作,接下来我们继续看看高一点难度的操作 ---> 鼠标键盘模拟事件操作。
鼠标键盘模拟事件操作
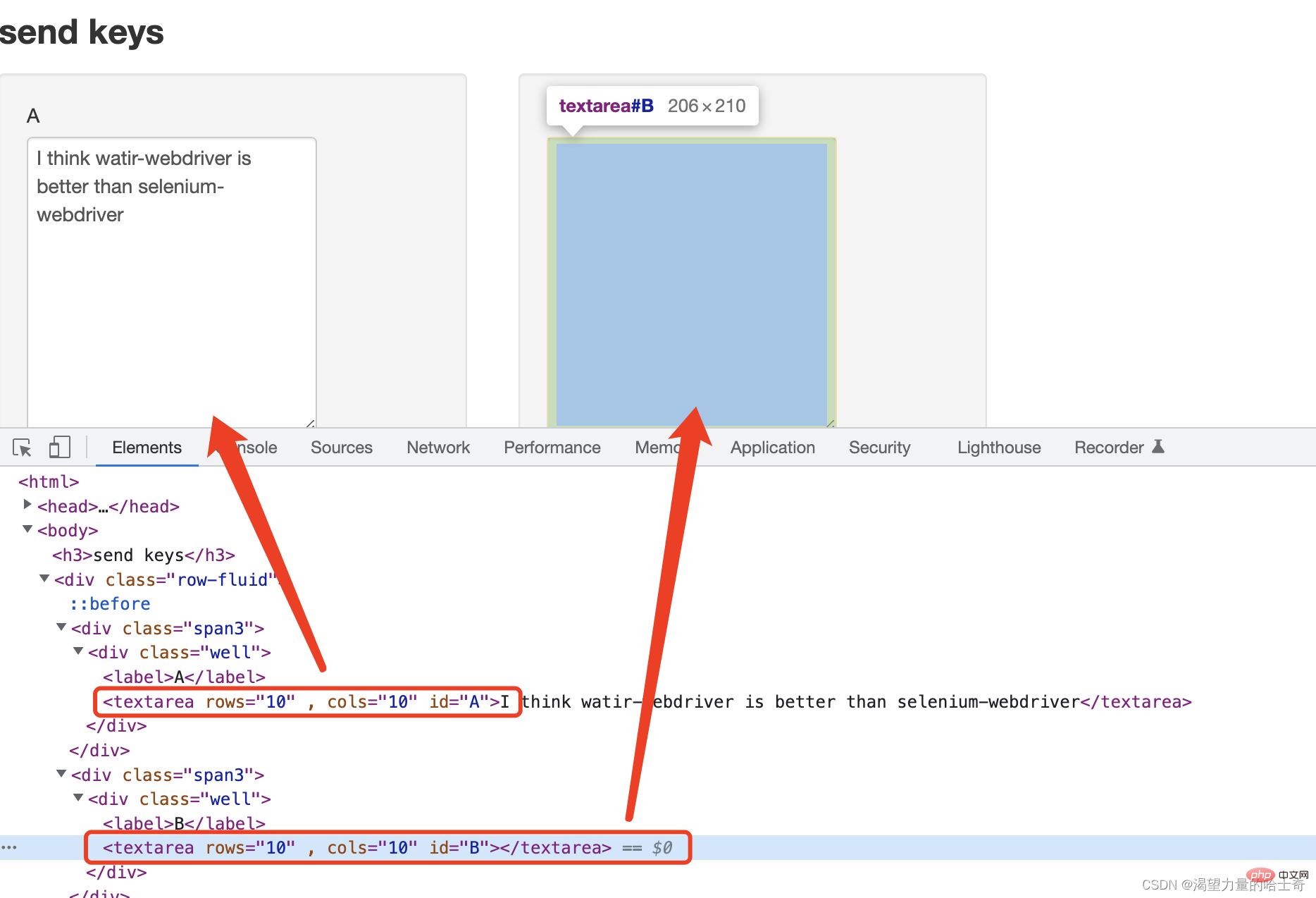
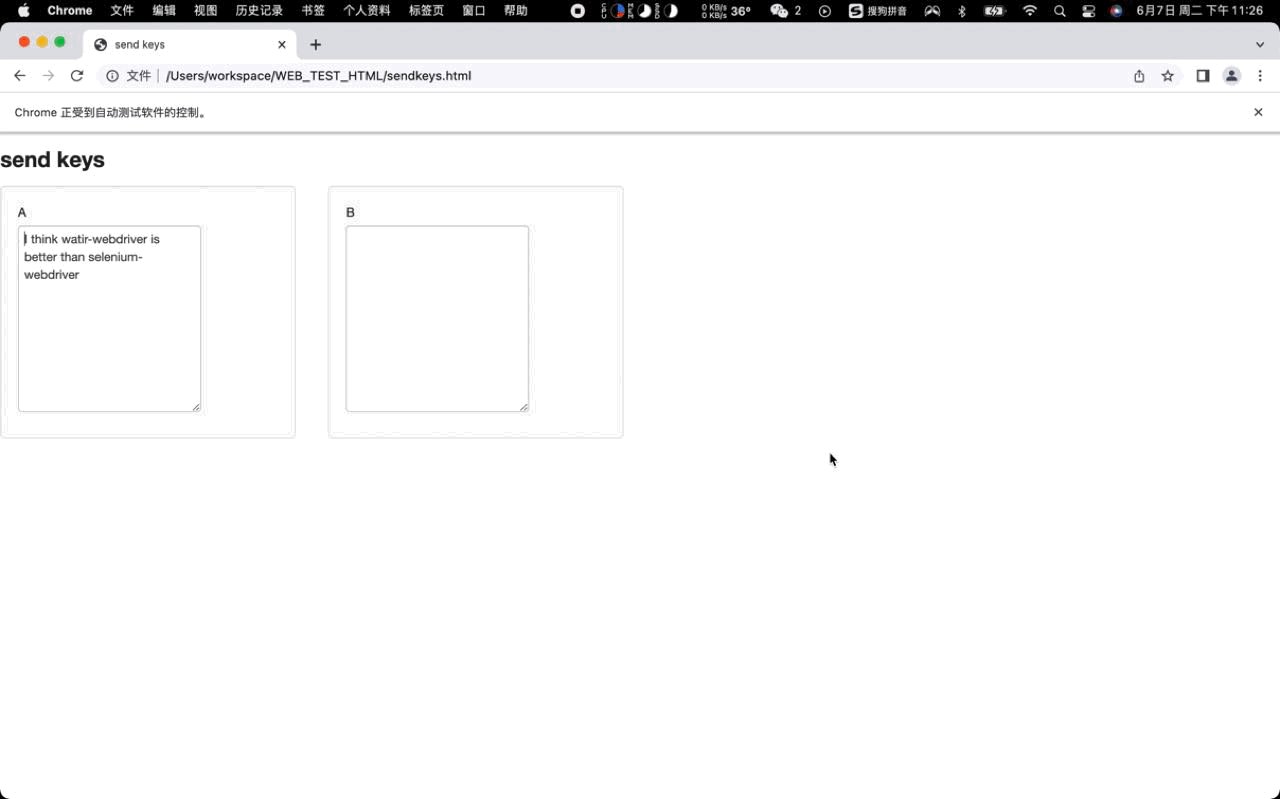
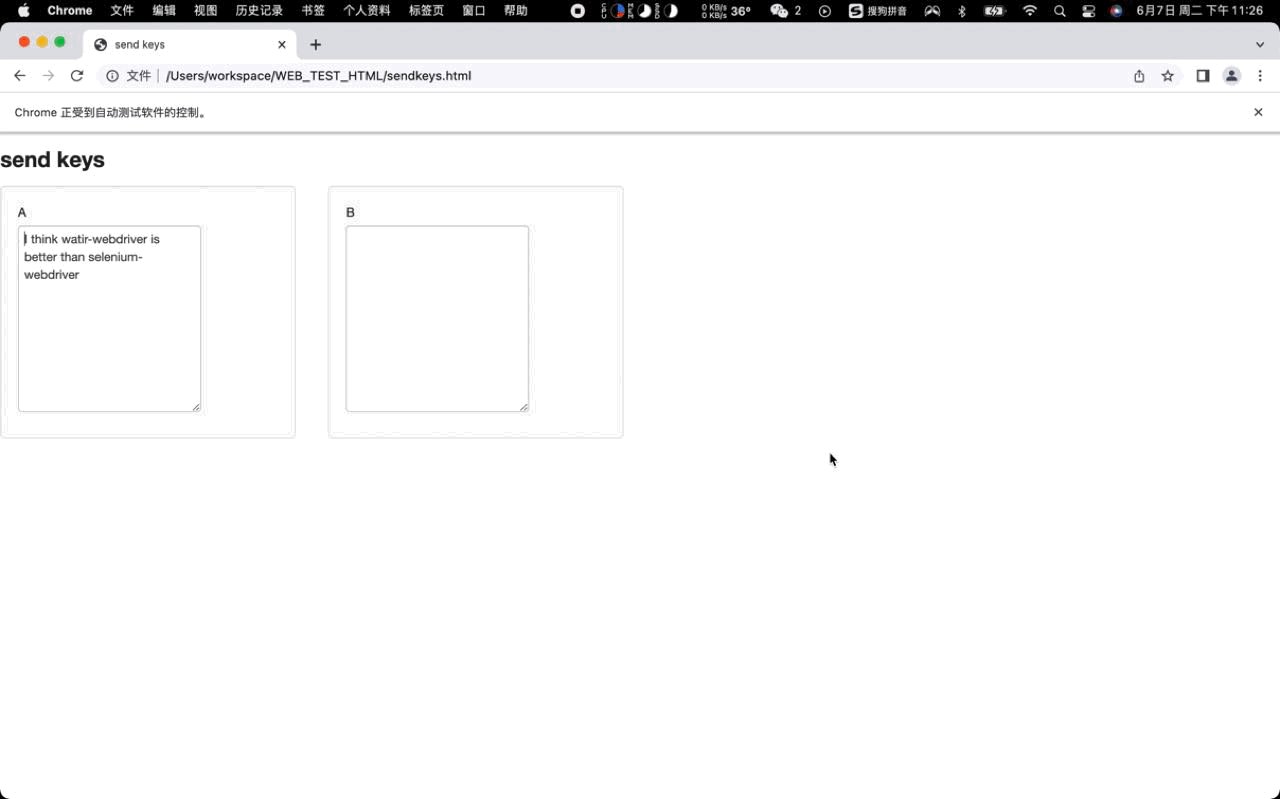
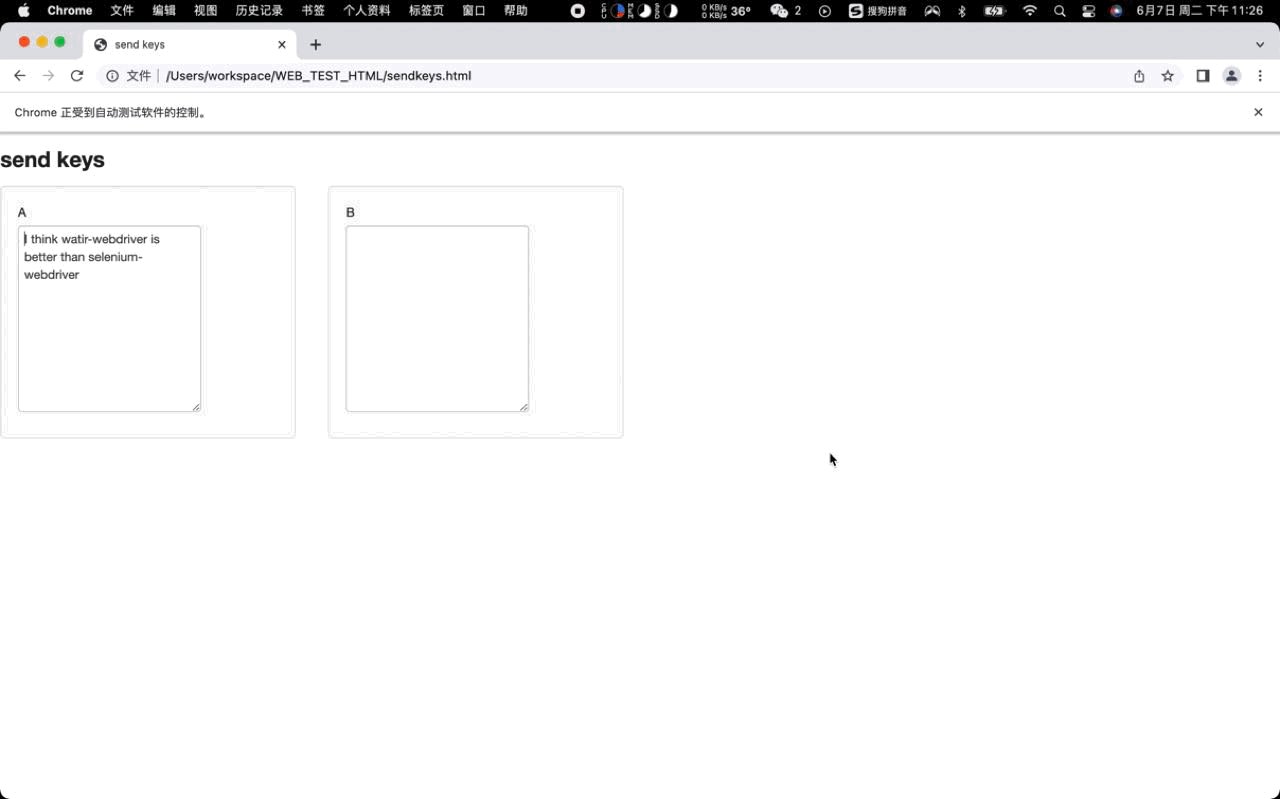
利用我们本地的 sendkeys.html 文件,实现鼠标键盘的模拟事件操作。sendkeys.html 文件的页面元素如下图:

利用 Keys 模块模拟键盘操作事件
ps:使用 Keys 模块需要执行导入操作: "from selenium.webdriver.common.keys import Keys"
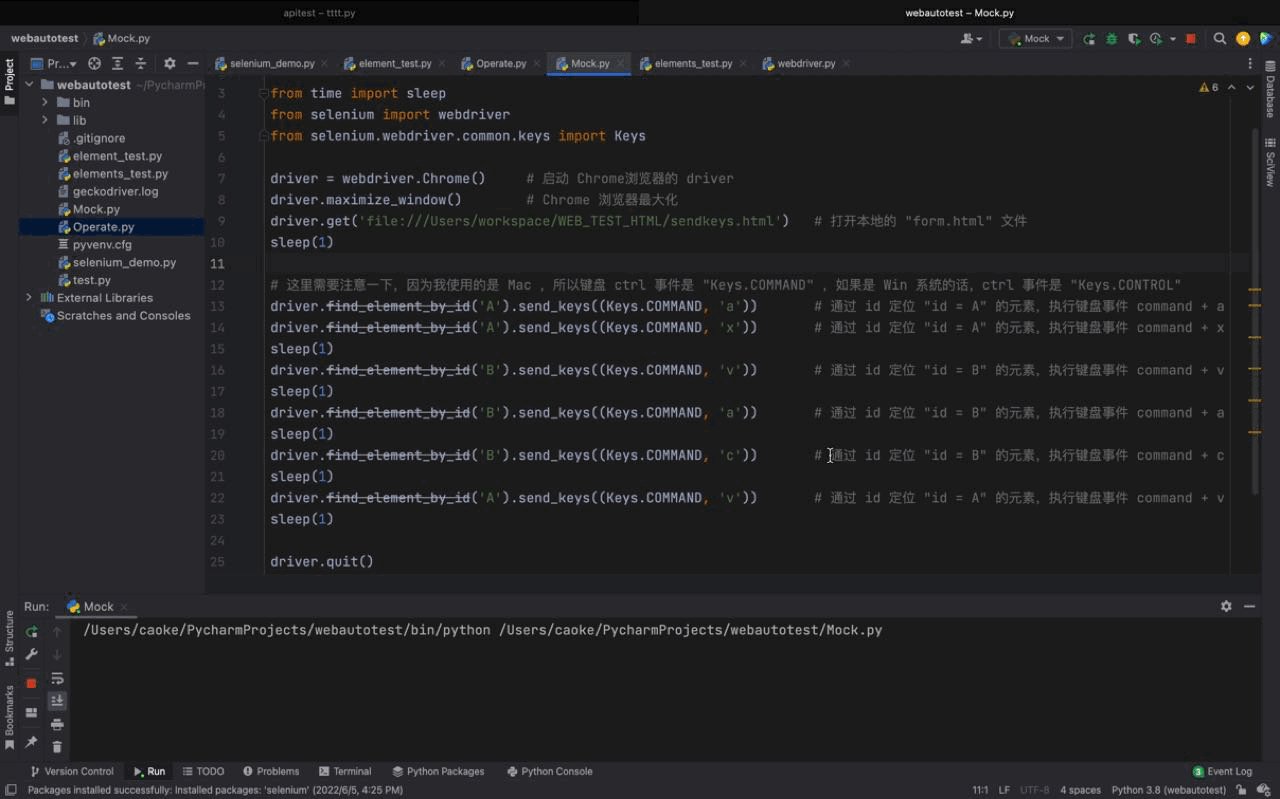
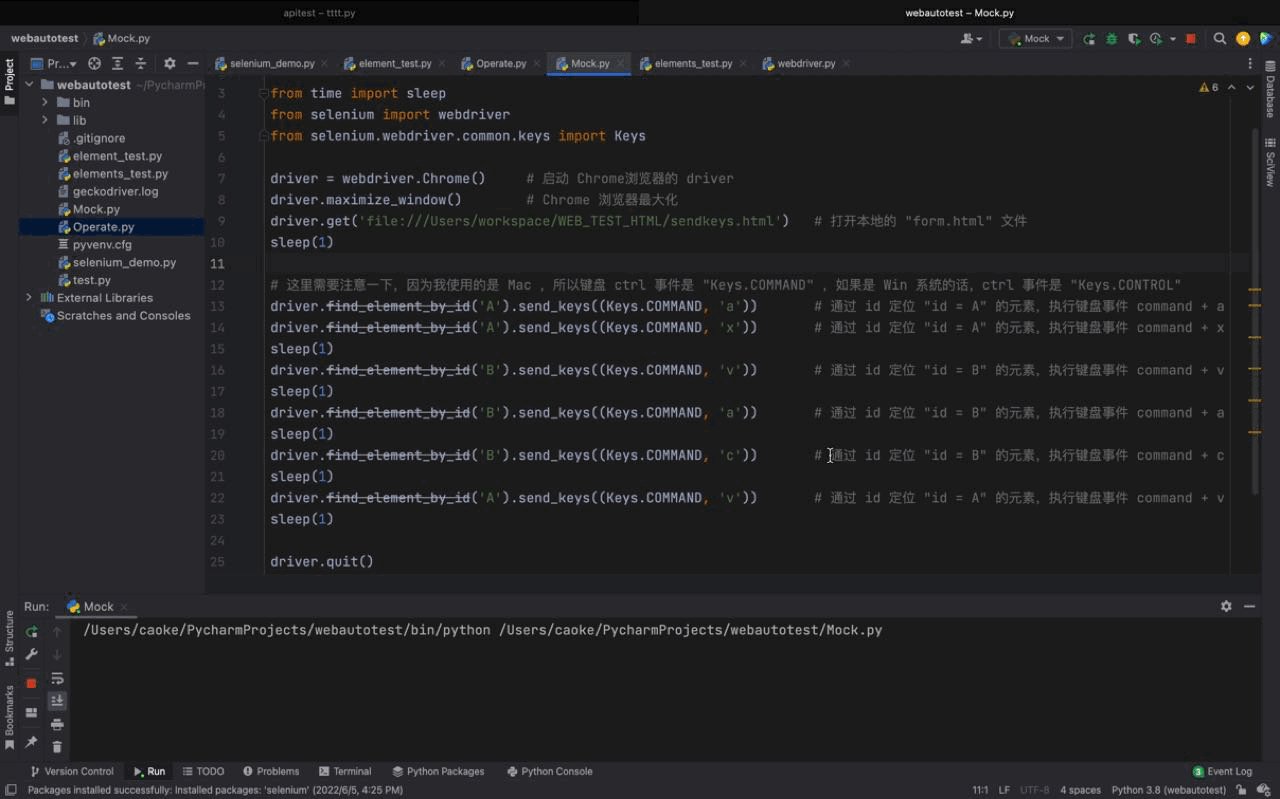
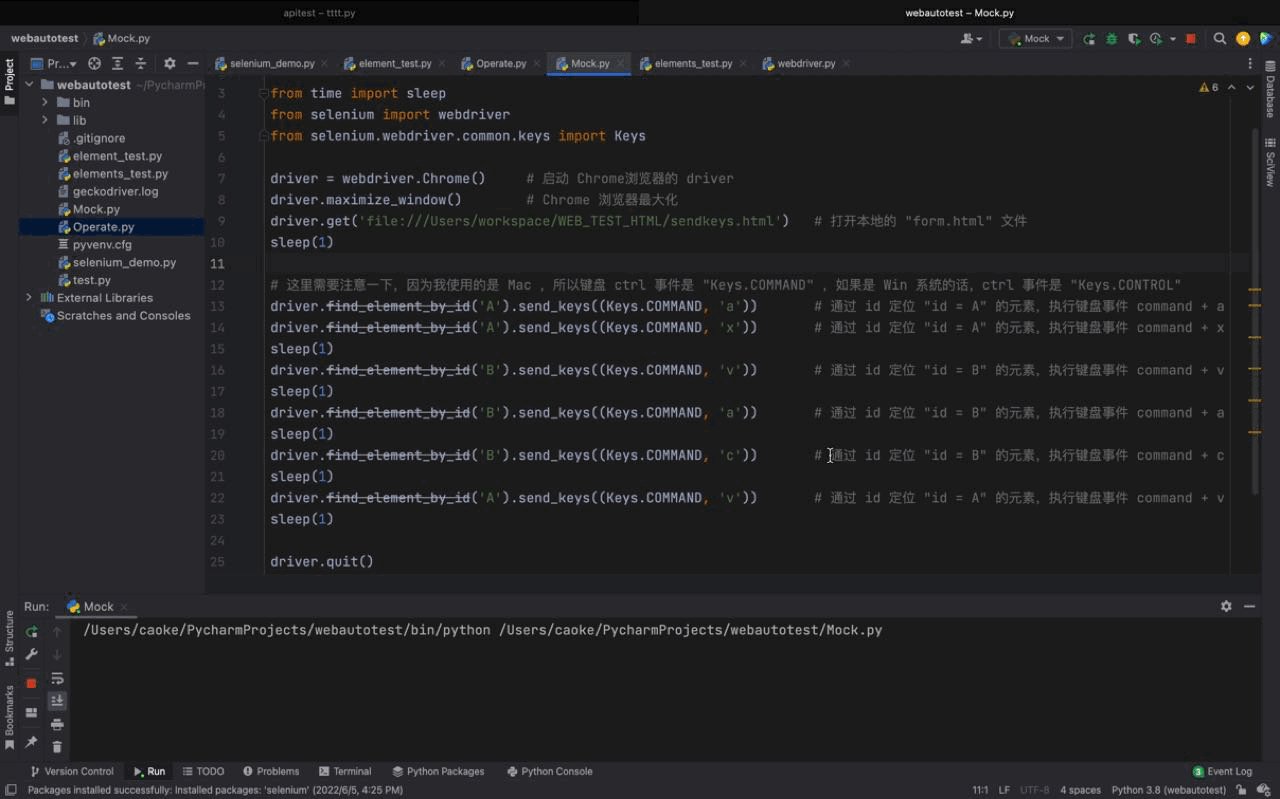
键盘模拟事件代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
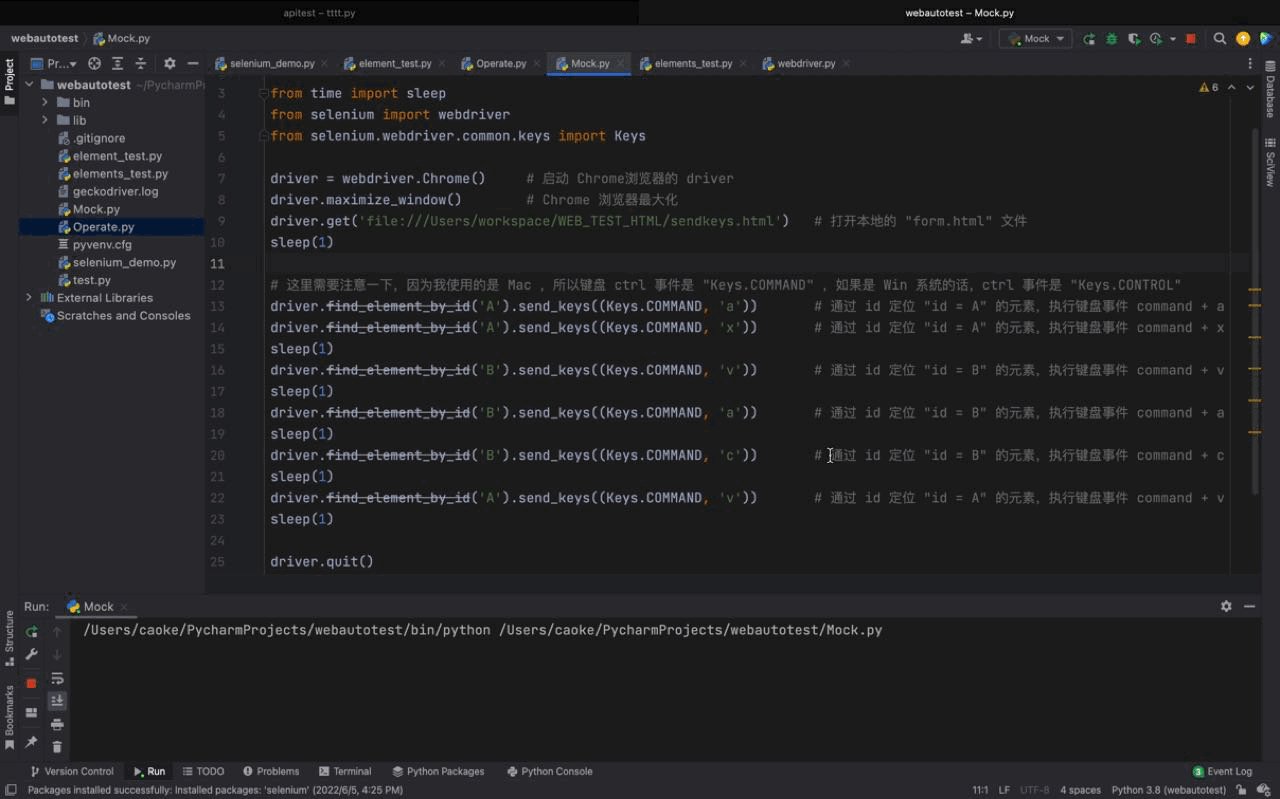
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + a
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'x')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + x
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + v
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'a')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + a
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'c')) # 通过 id 定位 "id = B" 的元素,执行键盘事件 command + c
sleep(1)
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'v')) # 通过 id 定位 "id = A" 的元素,执行键盘事件 command + v
sleep(1)
driver.quit()
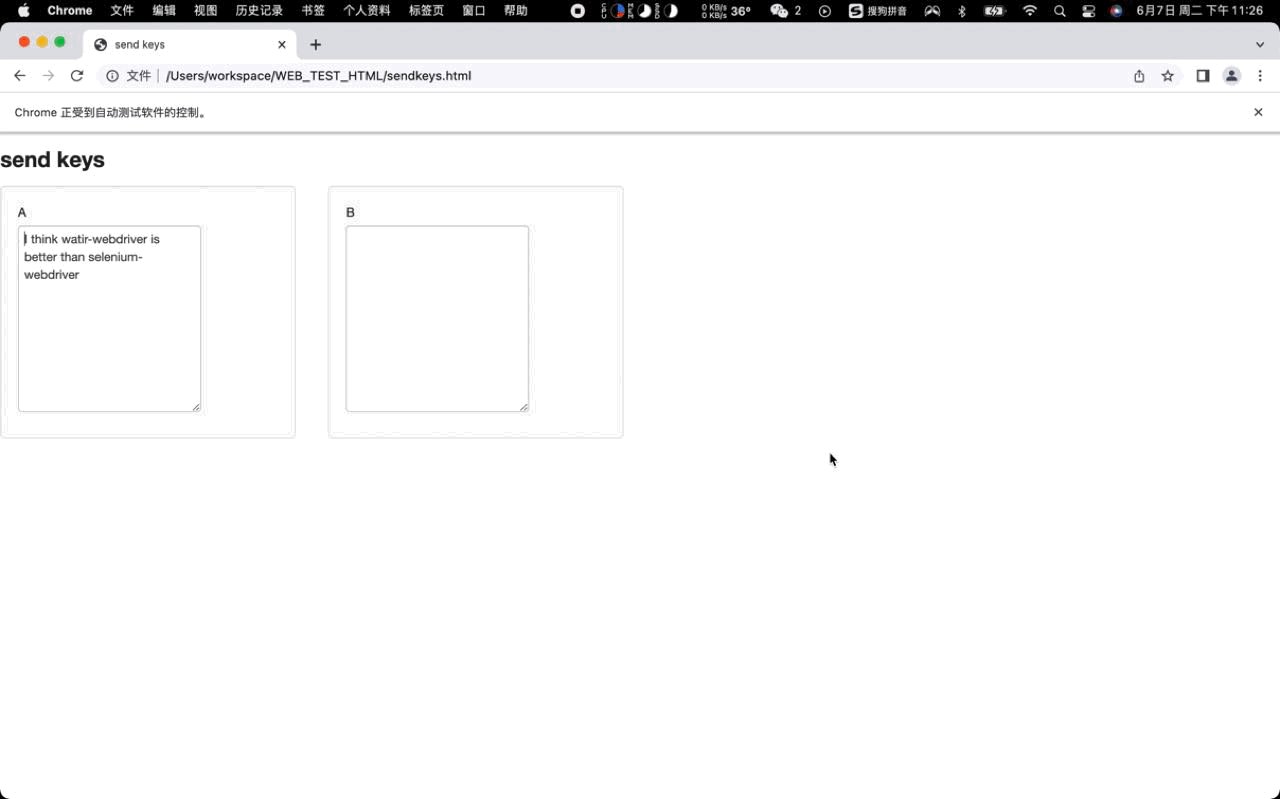
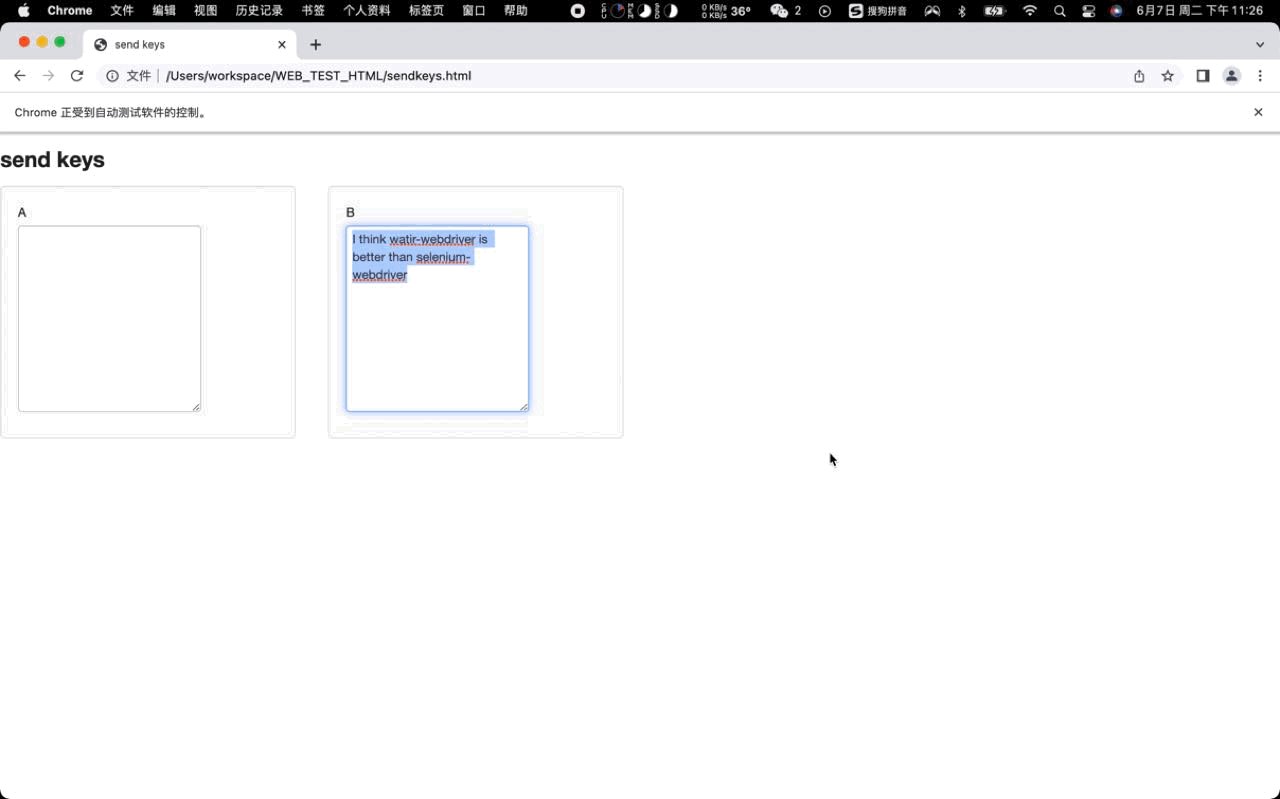
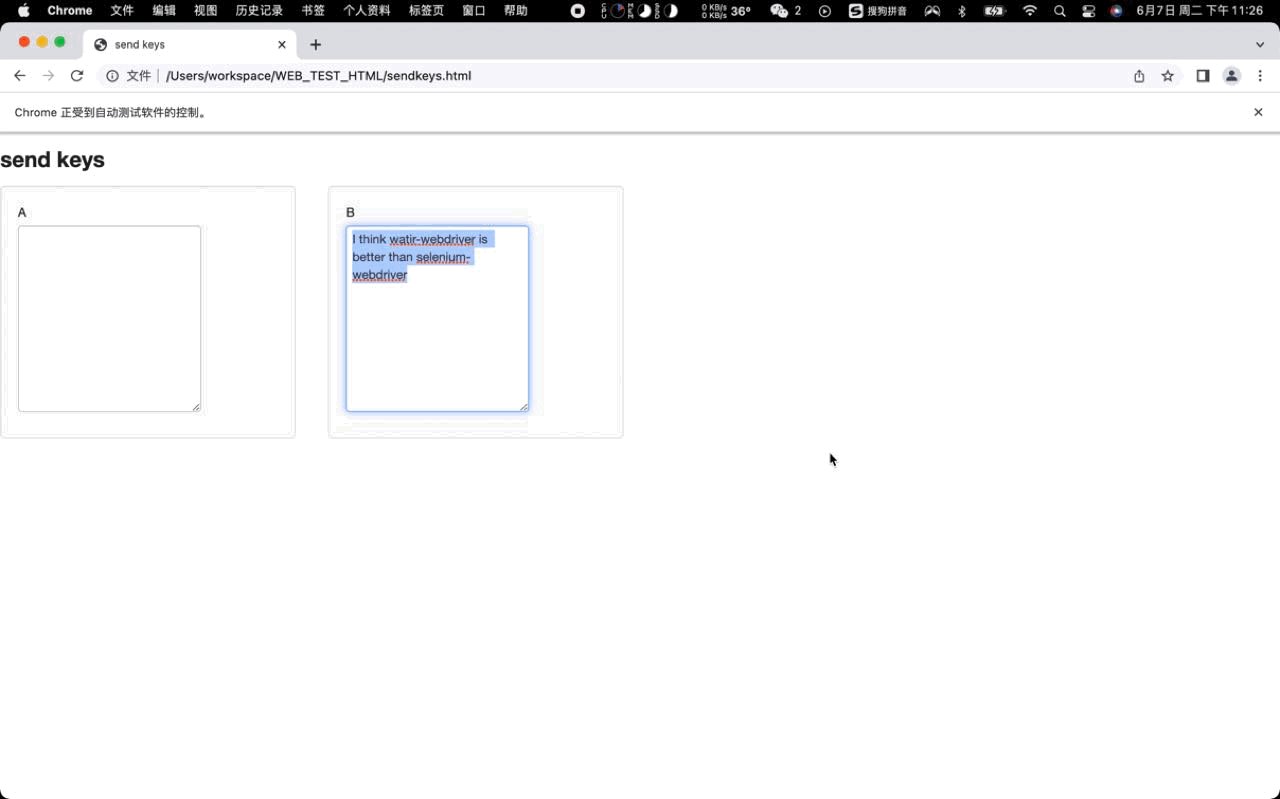
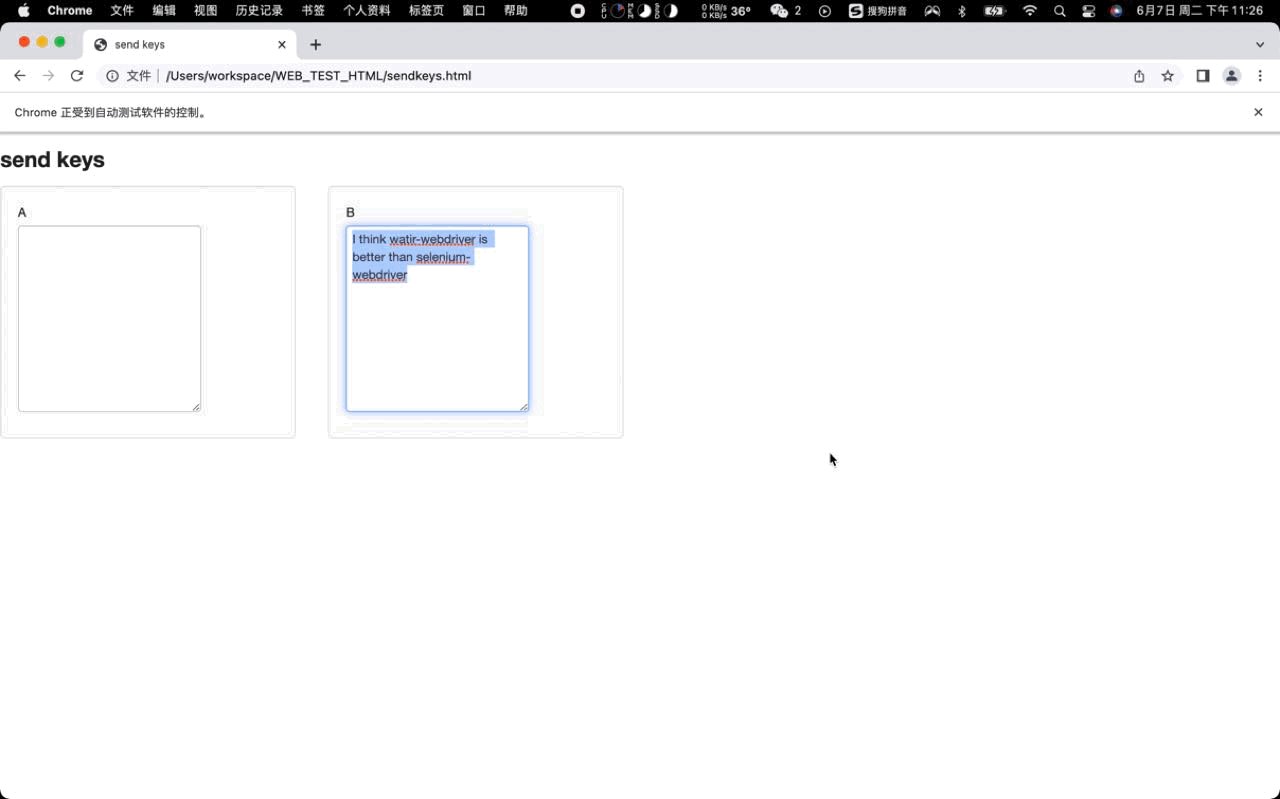
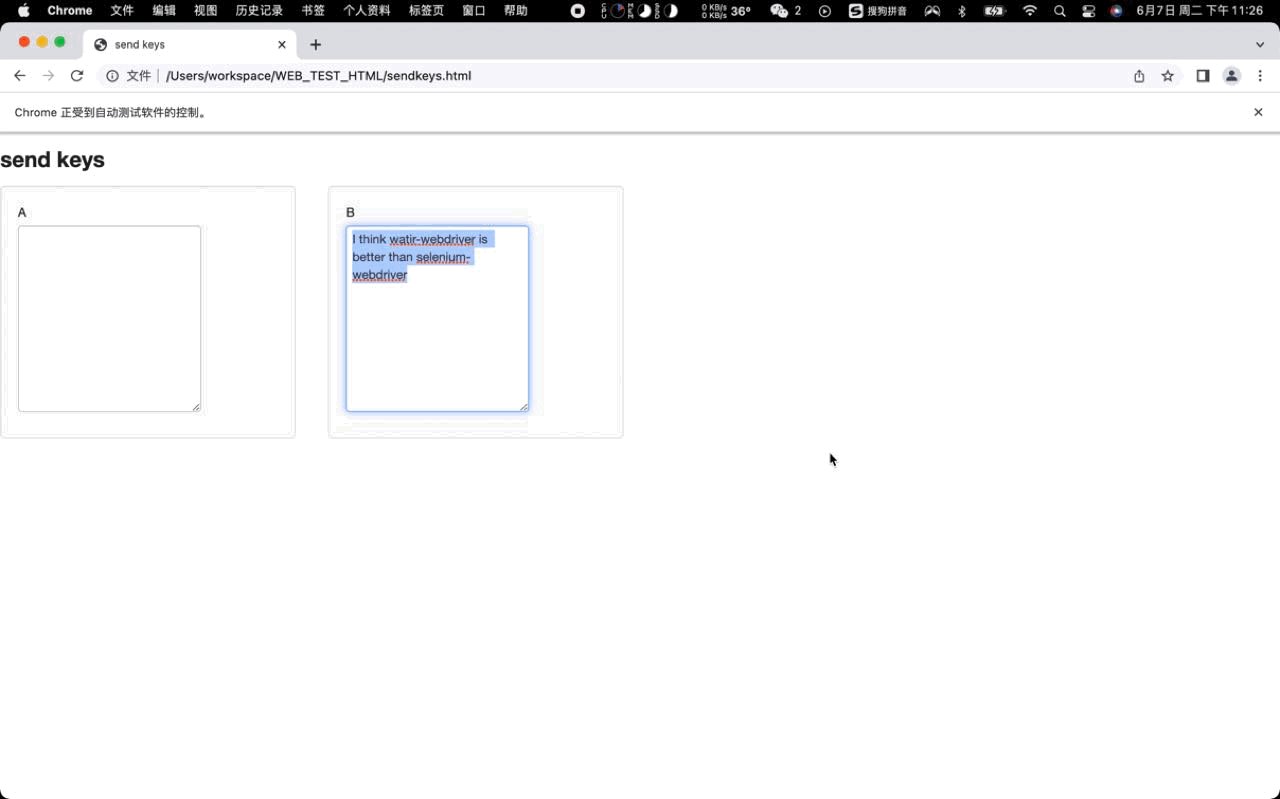
运行结果如下:

利用 Action 类模拟鼠标操作事件
PS:模拟鼠标操作的场景并不是很多,了解即可。同时 Action 类需要执行 "from selenium.webdriver import ActionChains"
先来看一下,Action 类都支持哪些鼠标的常用操作。
- key_down:模拟鼠标按键按下
- key_up:模拟鼠标按键弹起
- click:模拟鼠标按键点击(单击)
- context_click:点击鼠标右键
- double_click:模拟鼠标按键点击(双击)
- send_keys:发送某个键到当前焦点的元素
- click_and_hold:点击鼠标左键,不松开(拖拽)
- release:释放、松开按住的鼠标按钮
- move_to:鼠标移动到…
- drag_and_drop:拖拽起来丢掉那里去…
- perform:无论做了什么操作,最后都需要
perform去提交
PS:实际场景中不会是用很复杂的鼠标操作事件来进行 自动化Case的编写,所以我们演示的也是比较简单的场景。
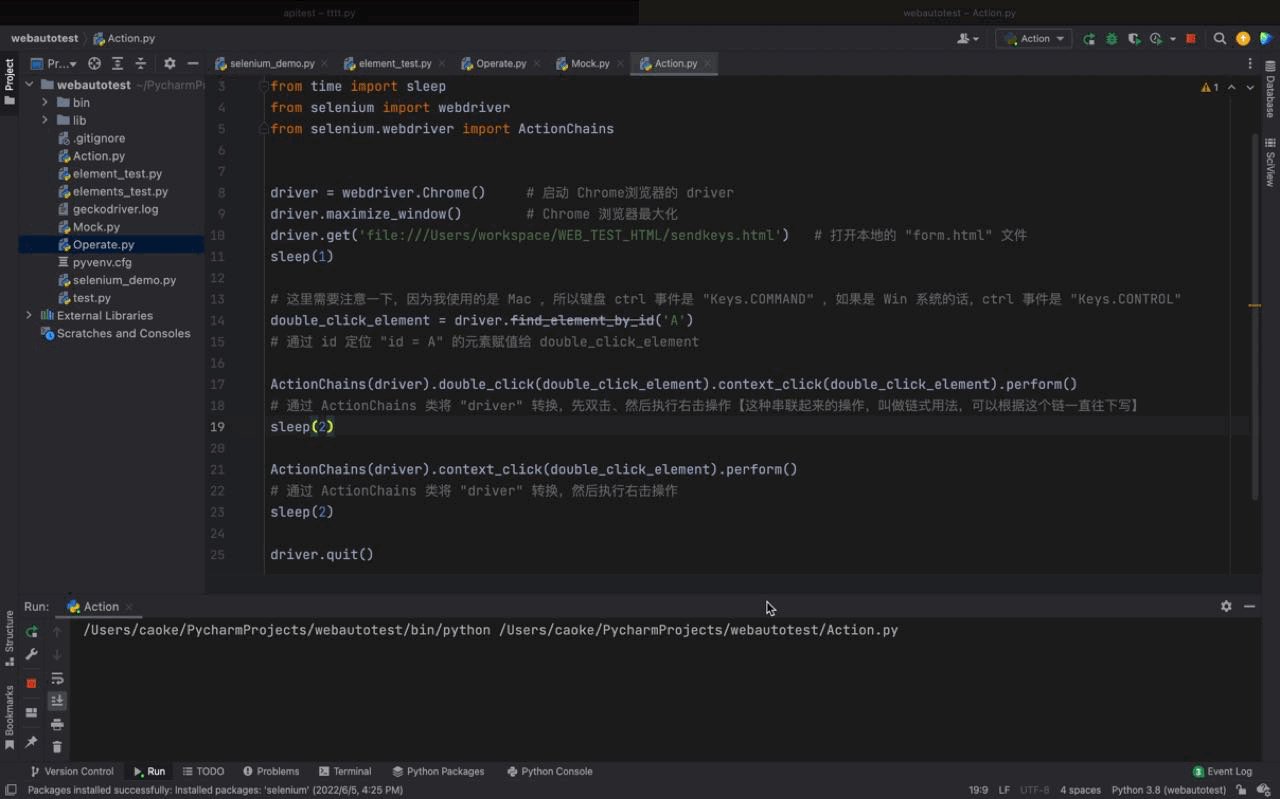
模拟鼠标事件 代码示例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome() # 启动 Chrome浏览器的 driver
driver.maximize_window() # Chrome 浏览器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 打开本地的 "form.html" 文件
sleep(1)
# 这里需要注意一下,因为我使用的是 Mac ,所以键盘 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系统的话,ctrl 事件是 "Keys.CONTROL"
double_click_element = driver.find_element_by_id('A')
# 通过 id 定位 "id = A" 的元素赋值给 double_click_element
ActionChains(driver).double_click(double_click_element).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,先双击、然后执行右击操作【这种串联起来的操作,叫做链式用法,可以根据这个链一直往下写】
sleep(2)
ActionChains(driver).context_click(double_click_element).perform()
# 通过 ActionChains 类将 "driver" 转换,然后执行右击操作
sleep(2)
driver.quit()
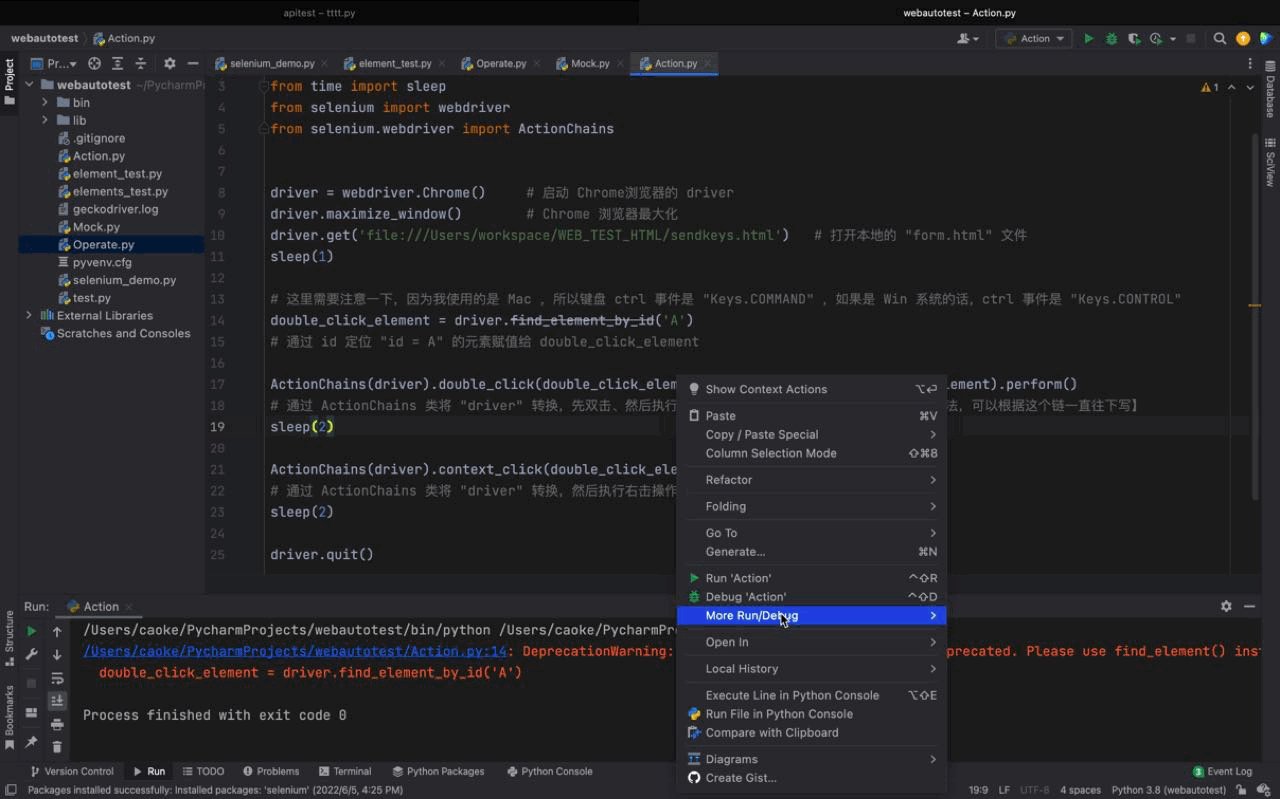
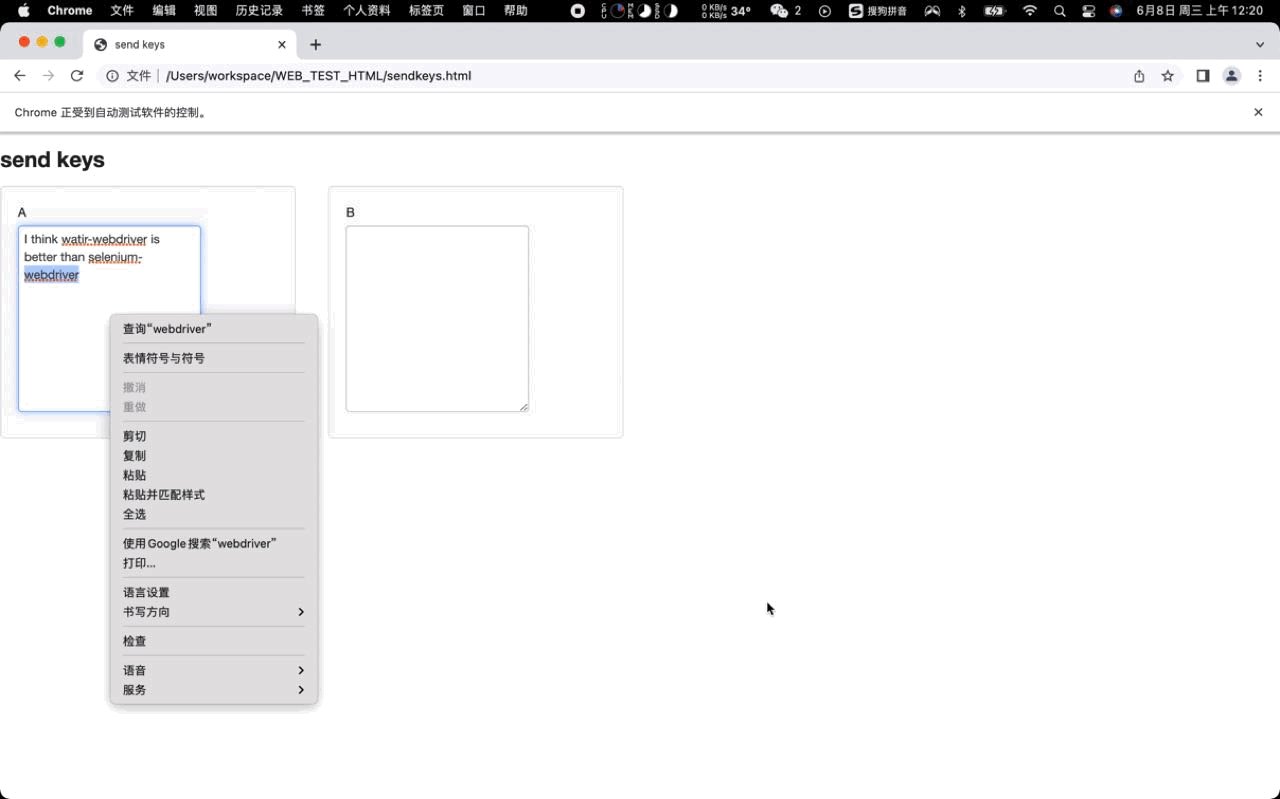
运行结果如下:

以上就是使用 Action 类实现一些特殊场景的模拟,比较常用的就是 双击、右击、拖拽 等场景使用的略多一些,其他的场景使用 Action
Grundlegende Operationen von Elementen
Verwenden Sie die lokale Dateiform.html, die wir zuvor verwendet haben, um die grundlegenden Klick-, Eingabe- und Löschoperationen von Elementen zu üben. Das Codebeispiel lautet wie folgt: rrreee
Das laufende Ergebnis lautet wie folgt: 🎜 🎜
🎜
🎜
Die oben genannten sind die Grundoperationen von Elementen. Tatsächlich sind sie die einfachsten Schauen wir uns die meisten grundlegenden Operationen weiter an. Schauen wir uns die komplexeren Operationen an. 🎜Maus- und Tastatursimulationsereignisoperationen
🎜Verwenden Sie unsere lokalesendkeys.html-Datei, um Maus- und Tastatursimulationsereignisoperationen zu implementieren. Die Seitenelemente der Datei sendkeys.html lauten wie folgt: 🎜 🎜
🎜
Verwenden Sie das Keys-Modul, um Tastaturbedienungsereignisse zu simulieren
🎜 ps: Schlüssel verwenden Das Modul muss einen Importvorgang ausführen: „from selenium.webdriver.common.keys import Keys“ 🎜🎜Beispiel für einen Code für ein Tastatursimulationsereignis lautet wie folgt: 🎜rrreee🎜Die laufenden Ergebnisse lauten wie folgt: 🎜 🎜
🎜
Verwenden Sie die Action-Klasse, um Mausoperationsereignisse zu simulieren🎜
PS: Es gibt nicht viele Szenarien zum Simulieren von Mausoperationen, verstehen Sie sie einfach. Gleichzeitig muss die Action-Klasse „from selenium.webdriver import ActionChains“ ausführen🎜🎜Werfen wir zunächst einen Blick darauf, welche gängigen Mausoperationen die Action-Klasse unterstützt. 🎜blockquote>🎜PS: In tatsächlichen Szenarien werden sehr komplexe Mausbedienungsereignisse nicht zum Schreiben von
- key_down: Mausklick simulieren
- key_up: Maustasten-Popup simulieren
- click: Mausklick (Klick) simulieren
- li>
- context_click: Klicken Sie mit der rechten Maustaste
- double_click: Simulieren Sie einen Mausklick (Doppelklick)
- send_keys: Senden Sie einen Schlüssel an den aktuellen Fokussiertes Element
- click_and_hold: Klicken Sie mit der linken Maustaste, ohne sie loszulassen (ziehen)
- release: Lassen Sie die gedrückte Maustaste los und lassen Sie sie wieder los
- move_to: Bewegen Sie die Maus zu...
- drag_and_drop: Ziehen Sie es dorthin und legen Sie es dort ab...
- perform: Egal welche Operation ausgeführt wird, Sie müssen
durchführenam Ende einreichenAutomatisierungsfällenverwendet, also was wir demonstrieren ist auch ein relativ einfaches Szenario. 🎜🎜Mausereignisse simulierenDas Codebeispiel lautet wie folgt: 🎜rrreee🎜Die laufenden Ergebnisse lauten wie folgt: 🎜
🎜🎜Das Obige ist die Verwendung der
Aktion code>-Klasse, um einige spezielle Szenarien zu simulieren. Die am häufigsten verwendeten sind <code>Doppelklick, Rechtsklick, Ziehenund andere Szenarien, die etwas häufiger verwendet werden wird in anderen Szenarien weniger verwendet. 🎜🎜Empfohlenes Lernen: 🎜Python-Video-Tutorial🎜🎜
Das obige ist der detaillierte Inhalt vonPraktische Python-Analyse der Grundelemente von Selenium sowie Tastatur- und Maussimulationsereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Beispiele der vier objektorientierten Funktionen von Python
- Python-Datenanalyse-Concat- und Merge-Funktionen (detaillierte Beispiele)
- Die besten neuen Funktionen und Funktionskorrekturen in Python 3.11
- Ausführliche Erläuterung des http-Protokolls, der wesentlichen Grundlage für automatisierte Tests von Python-Schnittstellen
- Fassen Sie die fortgeschrittene Verwendung von Python-Funktionen zusammen

