Heim >PHP-Framework >Denken Sie an PHP >Die Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel)
Die Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-01 14:16:173185Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über thinkphp, der hauptsächlich verwandte Inhalte zum Konfigurieren der Umgebung und zur Einführung der Benutzeroberfläche vorstellt, einschließlich der Konfiguration von Beschleunigungsquellen, der Installation von ORM-Erweiterungen, der Installation von Composer, der Installation von Treibern und der Konfiguration von „config/view.php“ und Ich hoffe, dass es für alle hilfreich sein wird.

【Verwandte Tutorial-Empfehlung: thinkphp-Framework】
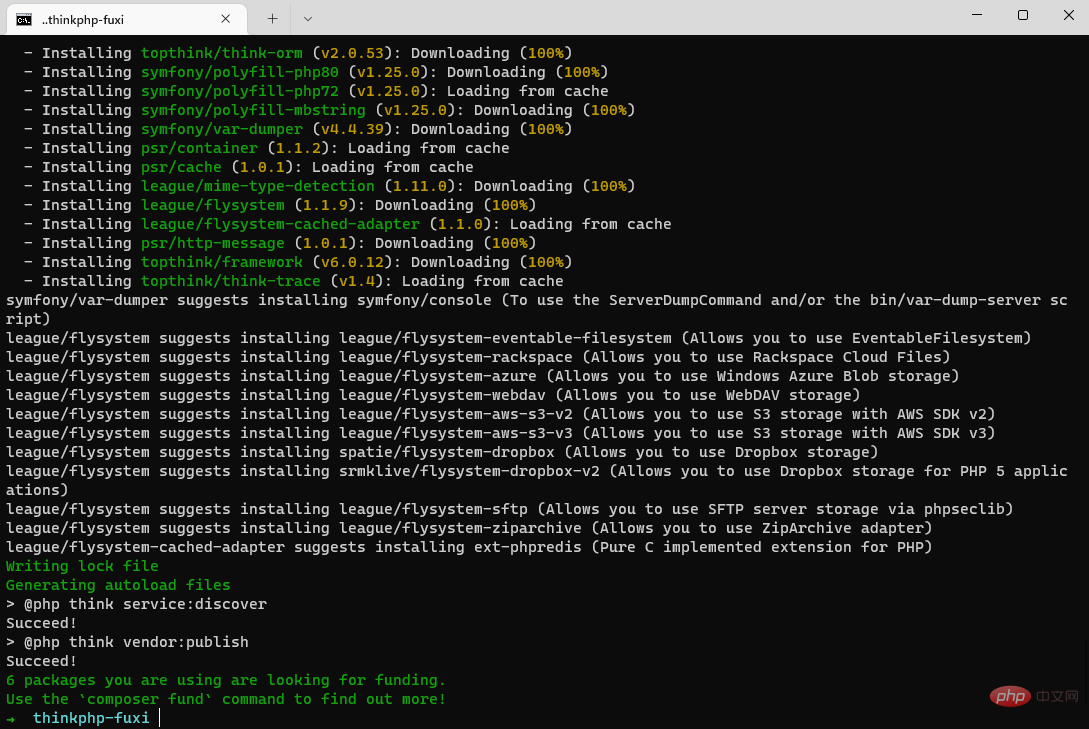
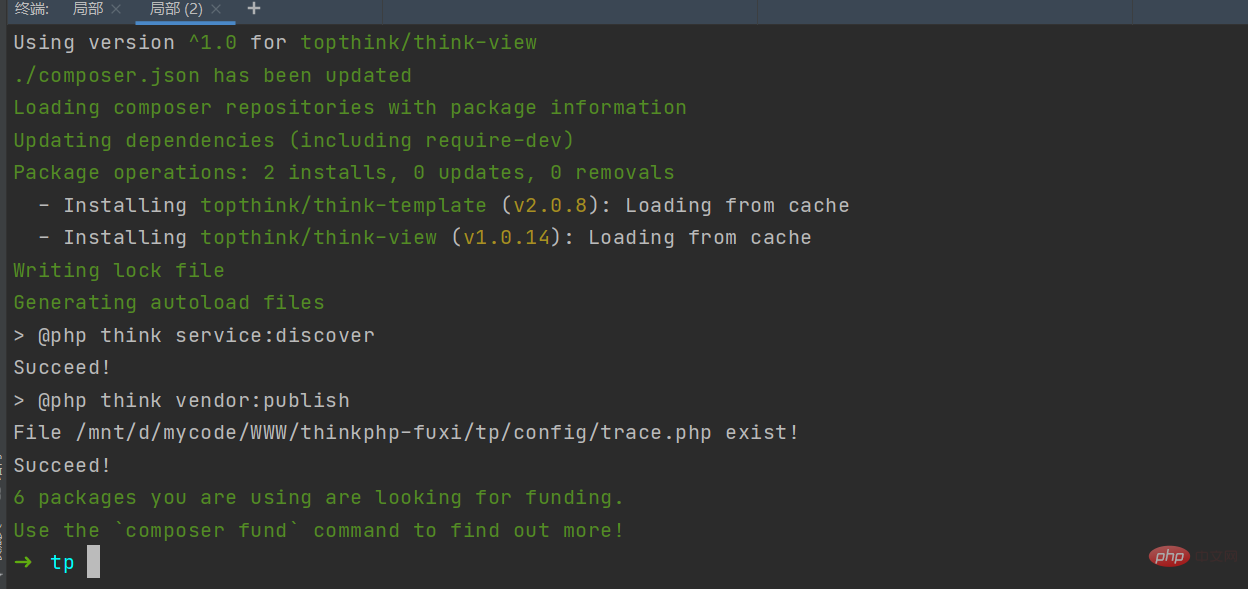
1. Konfigurieren Sie die Beschleunigungsquelle, installieren Sie die ORM-Erweiterung, installieren Sie Composer, installieren Sie den Treiber und verwenden Sie den Composer-Befehl zur Installation Thinkphp6.x im angegebenen Verzeichnis ;
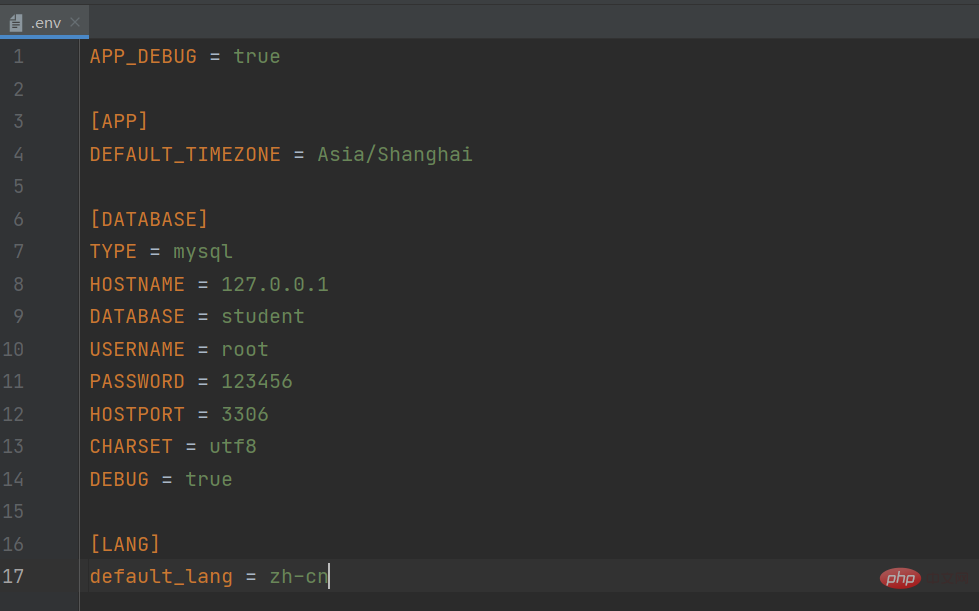
2 Ändern Sie die .example.env-Datei, konfigurieren Sie das Datenbankkontokennwort und aktivieren Sie das Debuggen; 

2. Kopieren Sie den Bootstrap-Ordner mit js und css direkt nach public/. statisch im Projekt;
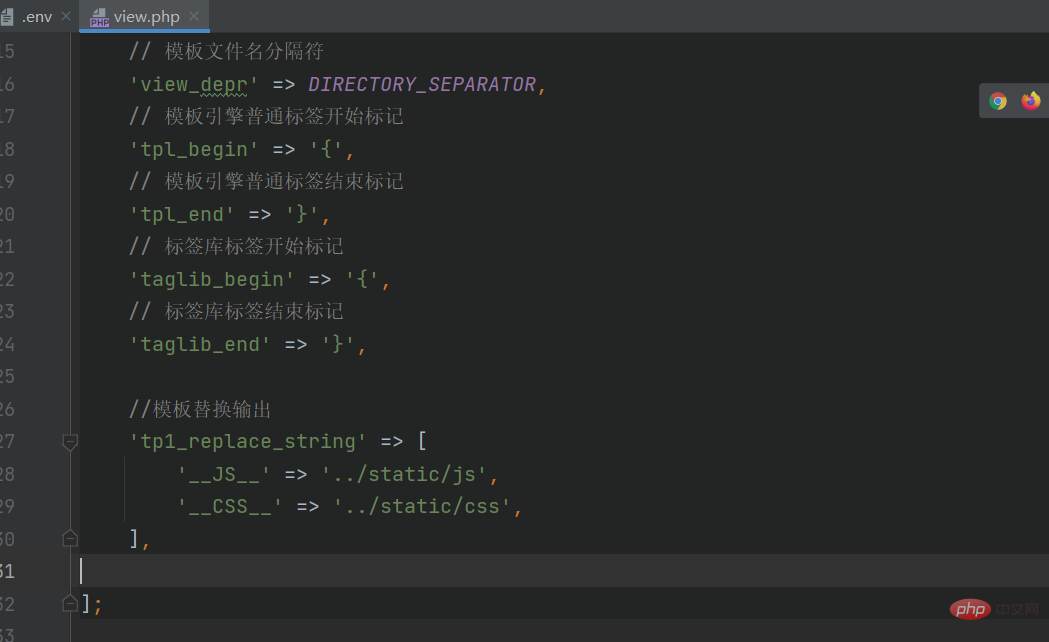
2. Konfigurieren Sie den Vorlagenpfad für statische Aufrufe. 
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo
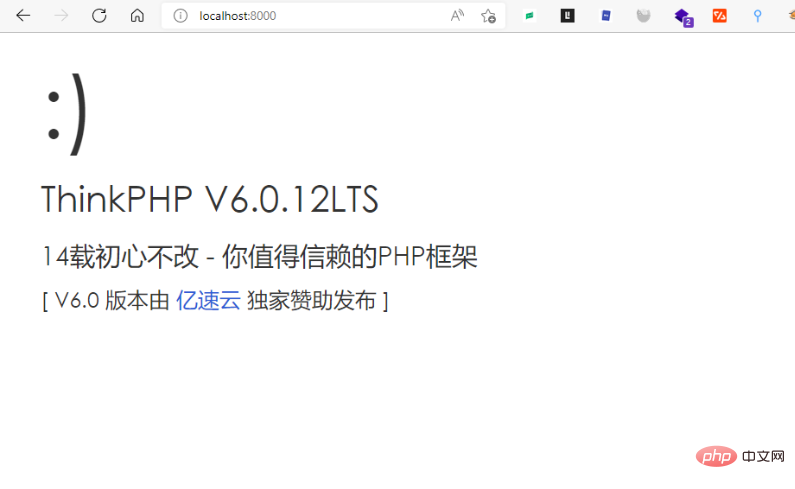
3 Beim Zugriff auf die Seite wird ein Fehler gemeldet, der darauf hinweist, dass der Treiber nicht installiert ist. Der nächste Schritt besteht darin, den Treiber zu installieren.
 4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren
4. Führen Sie den folgenden Befehl in der Befehlszeile aus, um den Treiber zu installieren
root 123456 student true
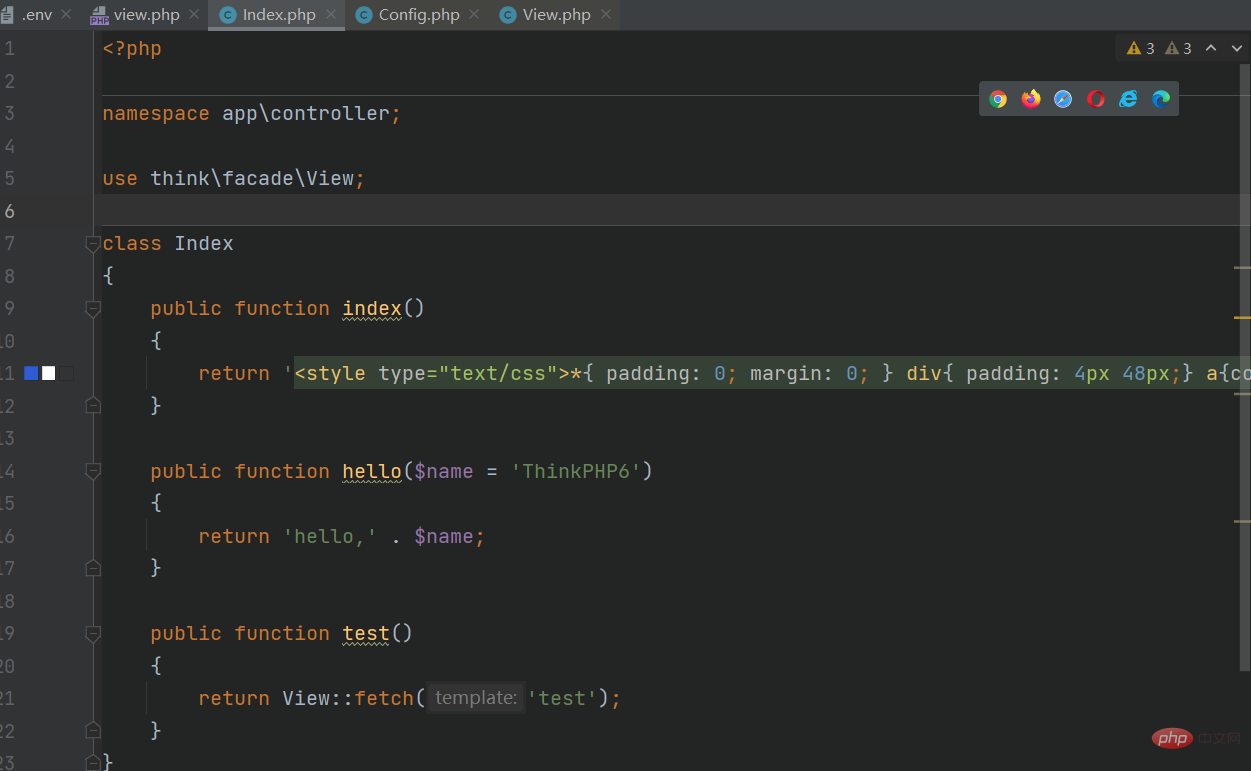
 Ändern Sie die Datei config/view.php in
Ändern Sie die Datei config/view.php in 'view_suffix' => 'php', und erstellen Sie eine neue Vorlagendatei index/test.php
bootstrap-theme.min.css Führt die Benutzeroberfläche ein. Beachten Sie, dass sich die Benutzeroberfläche in <title></title>> befindet ; code> Führen Sie unten
php think run //localhost:8000
ein. 5. Erstellen Sie die Vorlagendatei view/index/test.html und stellen Sie die Benutzeroberfläche vor 
'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <title></title>7. Suchen Sie die importierte Datei im Element, klicken Sie mit der rechten Maustaste, um zum Stileditor zu gelangen und zu sehen, ob der Dateiinhalt angezeigt wird . Wenn es angezeigt wird, bedeutet dies, dass die Einführung erfolgreich war.
8. Fügen Sie die js-Datei in den Text ein Empfehlung:
thinkphp-Framework]
Das obige ist der detaillierte Inhalt vonDie Thinkphp-Konfigurationsumgebung führt die Benutzeroberfläche ein (detailliertes Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

