Heim >Web-Frontend >View.js >Eine kurze Analyse von Watch-Listenern, berechneten Eigenschaften, Vue-Cli und Komponenten in Vue
Eine kurze Analyse von Watch-Listenern, berechneten Eigenschaften, Vue-Cli und Komponenten in Vue
- 青灯夜游nach vorne
- 2022-05-27 20:21:122207Durchsuche
Dieser Artikel wird Ihnen dabei helfen, Vue weiter zu erlernen und den Watch-Listener, die berechneten Eigenschaften, Vue-cli und Vue-Komponenten detailliert vorzustellen. Ich hoffe, er wird für alle hilfreich sein!

(1) Was ist ein Watch Listener? . (Teilen von Lernvideos:
Vue-Video-Tutorial)
Das Syntaxformat ist wie folgt:(2) Verwenden Sie watch, um zu erkennen, ob der Benutzername verfügbar ist.
Überwachen Sie Änderungen im Wert des Benutzernamens und use axios code> Initiiert eine <code>Ajax-Anfrage, um zu prüfen, ob der aktuell eingegebene Benutzername verfügbar ist:
Der Code wird wie folgt demonstriert: 
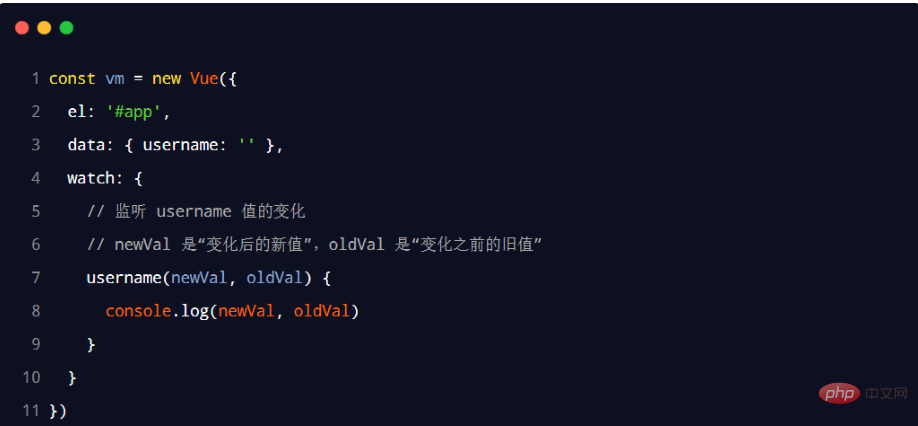
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}
(3) Sofortoption
Standardmäßig wird der Watch-Listener nicht aufgerufen, nachdem die Komponente zum ersten Mal geladen wurde.axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
代码演示如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}(3)immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
代码演示如下:
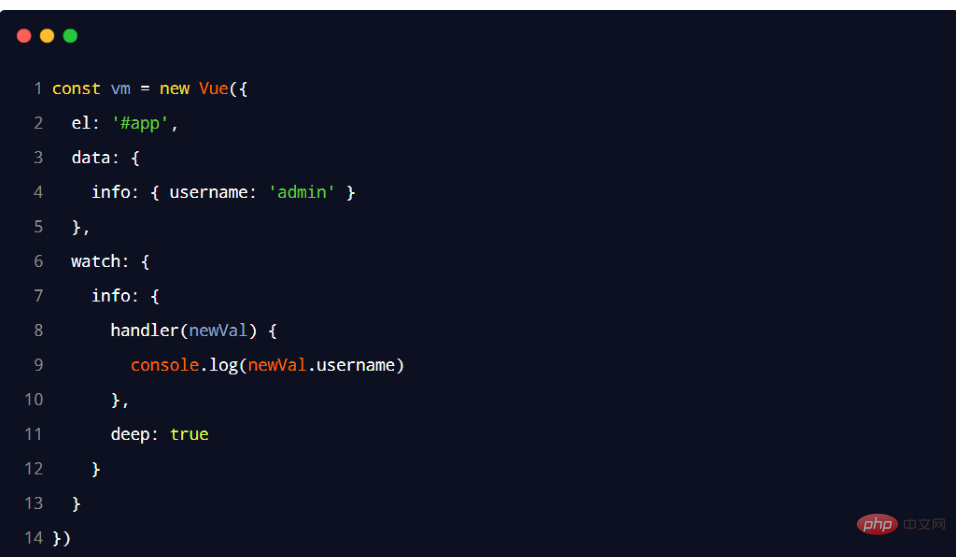
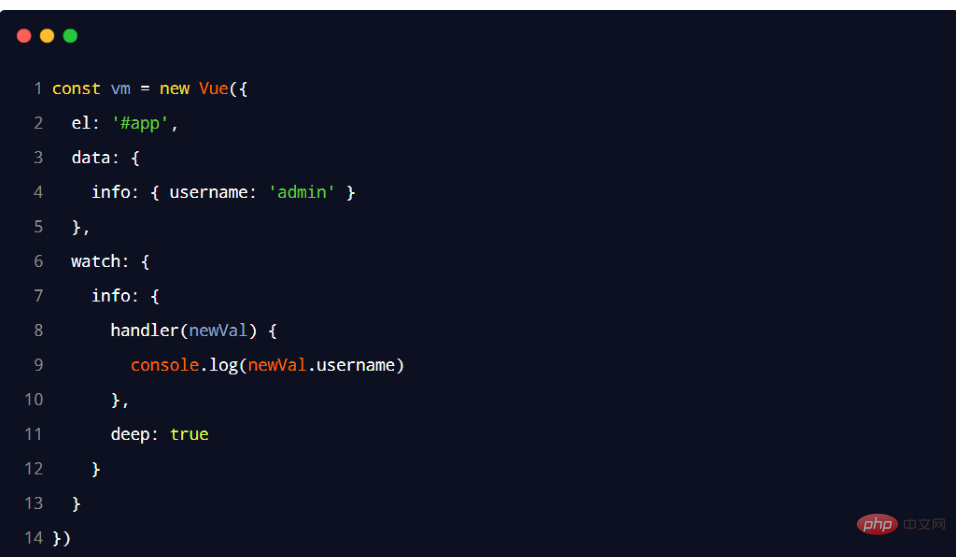
rrreee(4)deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
代码演示如下:
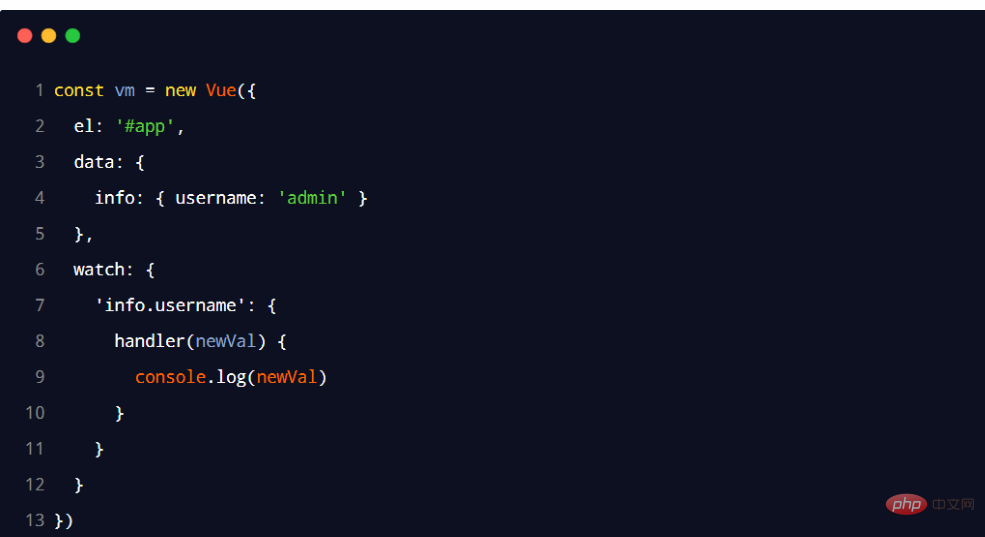
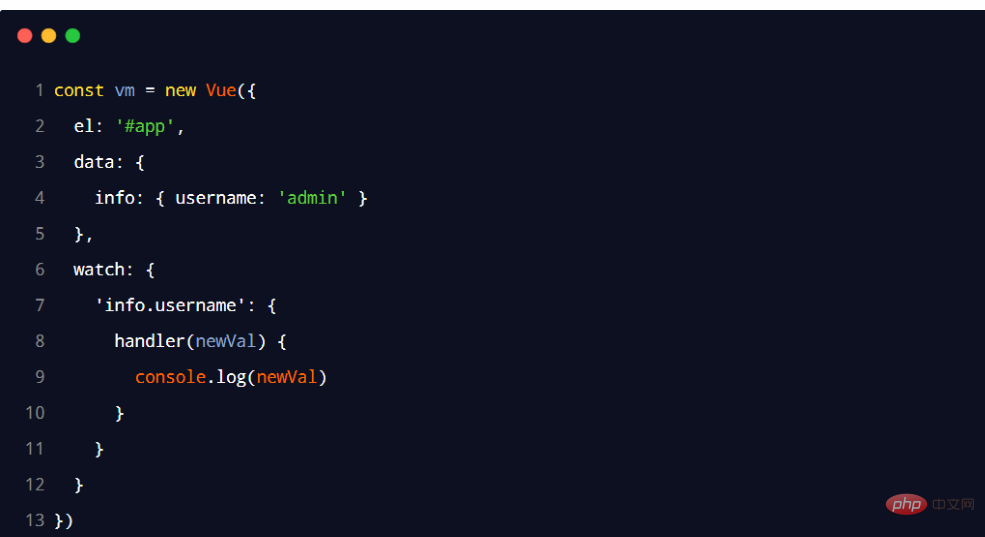
(5)监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch 侦听器:
代码演示如下:
二、计算属性
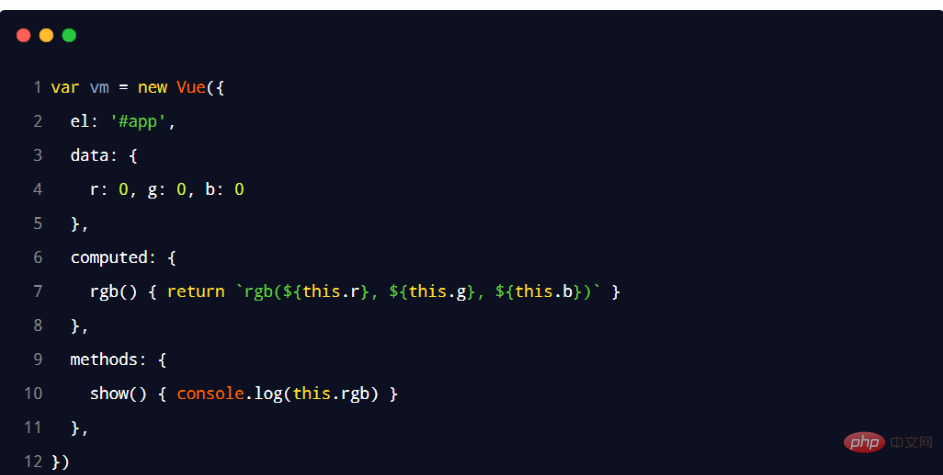
(1)什么是计算属性
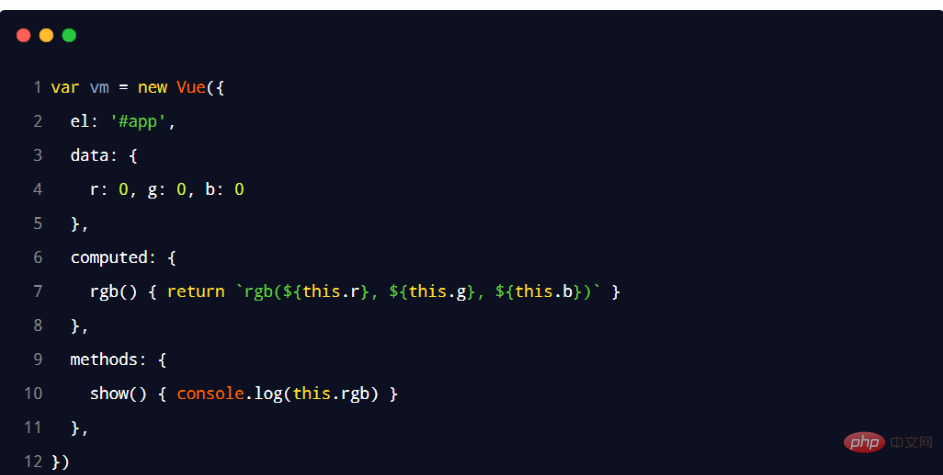
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣ 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
(2)计算属性的特点
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
三、vue-cli
(1)什么是 vue-cli
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
(2)安装和使用
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
(3)vue 项目中 src 目录的构成
-
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源; -
components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下; -
main.js是项目的入口文件。整个项目的运行,要先执行 main.js; -
App.vueWenn Sie möchten, dass derwatch-Listener sofort aufgerufen wird
immediate verwenden.
Der Code wird wie folgt demonstriert: rrreee
🎜 (4) tiefe Option 🎜🎜🎜🎜Wennwatch ein Objekt überwacht und sich der Attributwert im Objekt ändert, kann es nicht überwacht werden . 🎜Zu diesem Zeitpunkt müssen Sie die Option 🎜deep🎜 verwenden. 🎜🎜Die Codedemonstration lautet wie folgt: 🎜 🎜🎜(5) Überwachen Sie Änderungen in einer einzelnen Eigenschaft des Objekts🎜🎜🎜Wenn Sie 🎜nur Änderungen in einer einzelnen Eigenschaft des Objekts überwachen möchten🎜, können Sie den
🎜 🎜🎜(5) Überwachen Sie Änderungen in einer einzelnen Eigenschaft des Objekts🎜🎜🎜Wenn Sie 🎜nur Änderungen in einer einzelnen Eigenschaft des Objekts überwachen möchten🎜, können Sie den watch-Listener definieren wie folgt: 🎜🎜Code-Demonstration wie folgt: 🎜
🎜🎜🎜 2. Berechnete Eigenschaften 🎜🎜🎜🎜 (1) Was ist eine berechnete Eigenschaft 🎜🎜🎜1️⃣ Berechnete Eigenschaften beziehen sich auf 🎜Nach einer Reihe von Operationen🎜 wird schließlich ein 🎜Eigenschaftswert🎜 erhalten . 🎜🎜2️⃣ 🎜Dieser dynamisch berechnete Attributwert🎜 kann von der Vorlagenstruktur oder der Methodenmethode verwendet werden. 🎜🎜Die Codedemonstration lautet wie folgt:
 🎜🎜3 🎜🎜🎜1️⃣ vue-cli ist das Standardtool für die Vue.js-Entwicklung. Es vereinfacht den Prozess für Programmierer, technische Vue-Projekte auf Basis von Webpack zu erstellen. 🎜🎜2️⃣ Zitat von der offiziellen Website von vue-cli: Programmierer können sich auf das Schreiben von Anwendungen konzentrieren, anstatt sich tagelang um Probleme mit der Webpack-Konfiguration zu kümmern; 🎜🎜3️⃣ Offizielle chinesische Website: 🎜https://cli.vuejs .org/zh/🎜🎜 🎜🎜 (2) Installation und Verwendung 🎜🎜🎜1️⃣ vue-cli ist ein globales Paket auf npm. Sie können es einfach mit dem Befehl npm install auf Ihrem Computer installieren: 🎜npm install -g @vue/clicode>🎜🎜🎜2️⃣ Überprüfen Sie, ob die Version korrekt ist: 🎜
🎜🎜3 🎜🎜🎜1️⃣ vue-cli ist das Standardtool für die Vue.js-Entwicklung. Es vereinfacht den Prozess für Programmierer, technische Vue-Projekte auf Basis von Webpack zu erstellen. 🎜🎜2️⃣ Zitat von der offiziellen Website von vue-cli: Programmierer können sich auf das Schreiben von Anwendungen konzentrieren, anstatt sich tagelang um Probleme mit der Webpack-Konfiguration zu kümmern; 🎜🎜3️⃣ Offizielle chinesische Website: 🎜https://cli.vuejs .org/zh/🎜🎜 🎜🎜 (2) Installation und Verwendung 🎜🎜🎜1️⃣ vue-cli ist ein globales Paket auf npm. Sie können es einfach mit dem Befehl npm install auf Ihrem Computer installieren: 🎜npm install -g @vue/clicode>🎜🎜🎜2️⃣ Überprüfen Sie, ob die Version korrekt ist: 🎜vue --version🎜🎜🎜3️⃣ Führen Sie den folgenden Befehl im Terminal aus, um den angegebenen Namen des Projekts zu erstellen: 🎜 Der Name des Vue-Erstellungsprojekts🎜🎜🎜🎜 (3) Die Zusammensetzung des src-Verzeichnisses im Vue-Projekt🎜🎜-
Assets-Ordner: Speichern Sie statische Ressourcendateien im Projekt verwendet, wie zum Beispiel: CSS-Stylesheets, Bildressourcen; 🎜 -
Komponentenordner: Von Programmierern gepackte wiederverwendbare Komponenten müssen im Komponentenverzeichnis abgelegt werden; 🎜 -
main. jsist die Eintragsdatei des Projekts. Um das gesamte Projekt auszuführen, muss main.js zuerst ausgeführt werden. 🎜 -
App.vueist die Stammkomponente des Projekts. 🎜🎜🎜🎜(4) Der laufende Prozess des Vue-Projekts 🎜🎜🎜In der Technik Im Projekt muss Vue ganz einfach Folgendes tun: App.vue über main.js in den dafür vorgesehenen Bereich von index.html rendern. 🎜-
App.vuewird verwendet, um die zu rendernde Vorlagenstruktur zu schreiben;
App.vue用来编写待渲染的模板结构; -
-
index.html中需要预留一个 el 区域; -
main.js把App.vue渲染到了index.html所预留的区域中;
四、vue 组件
(1)什么是组件化开发
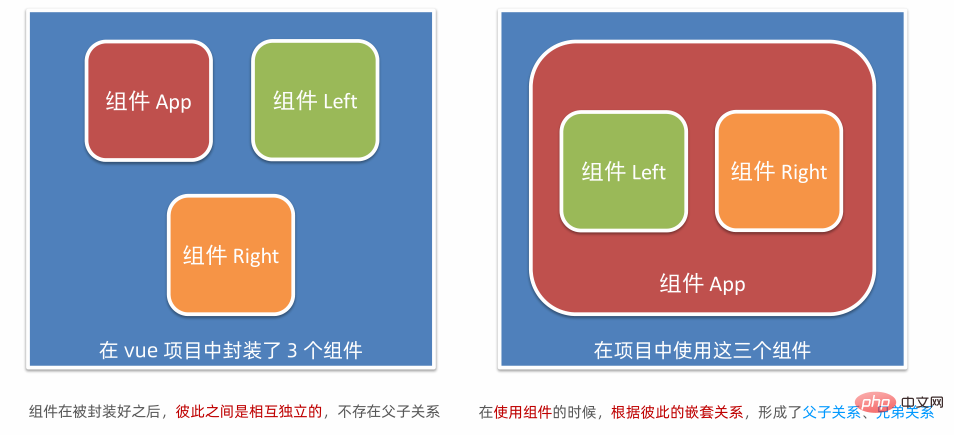
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
(2)vue 中的组件化开发
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
(3)vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
-
template→ 组件的模板结构 -
script→ 组件的 JavaScript 行为 -
style→ 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
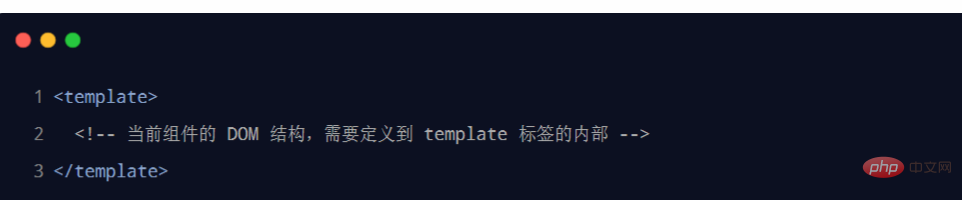
3.1 template
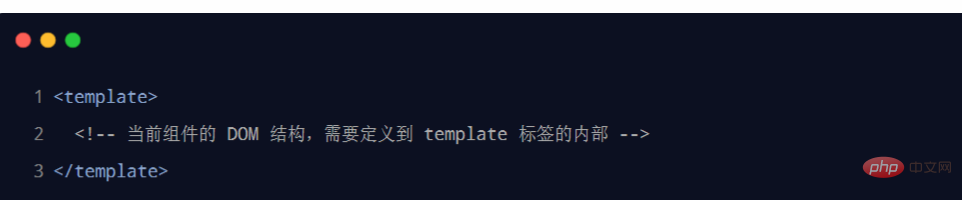
vue 规定:每个组件对应的模板结构,需要定义到 d477f9ce7bf77f53fbcf36bec1b69b7a 节点中。
?温馨提醒?:
- template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素;
- template 中只能包含唯一的根节点;
3.2 script
1️⃣ vue 规定:开发者可以在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 节点中封装组件的 JavaScript 业务逻辑。
5b8b77bb7a3607db25abf34210579d17 节点的基本结构如下:
2️⃣ vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
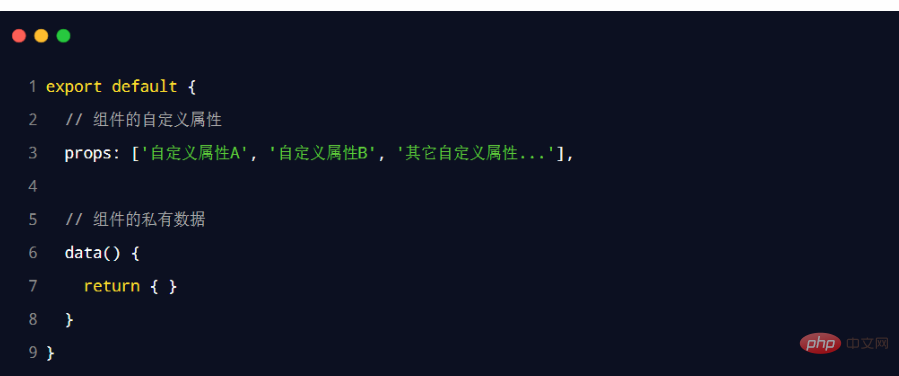
因此在组件中定义 data 数据节点时,下面的方式是错误的:
3.3 style
vue 规定:组件内的 c9ccee2e6ea535a969eb3f532ad9fe89 节点是可选的,开发者可以在 c9ccee2e6ea535a969eb3f532ad9fe89 节点中编写样式美化当前组件的 UI 结构。
3f1c4e4b6b16bbbd69b2ee476dc4f83a 节点的基本结构如下:
在 c9ccee2e6ea535a969eb3f532ad9fe89 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:
(4)组件之间的父子关系

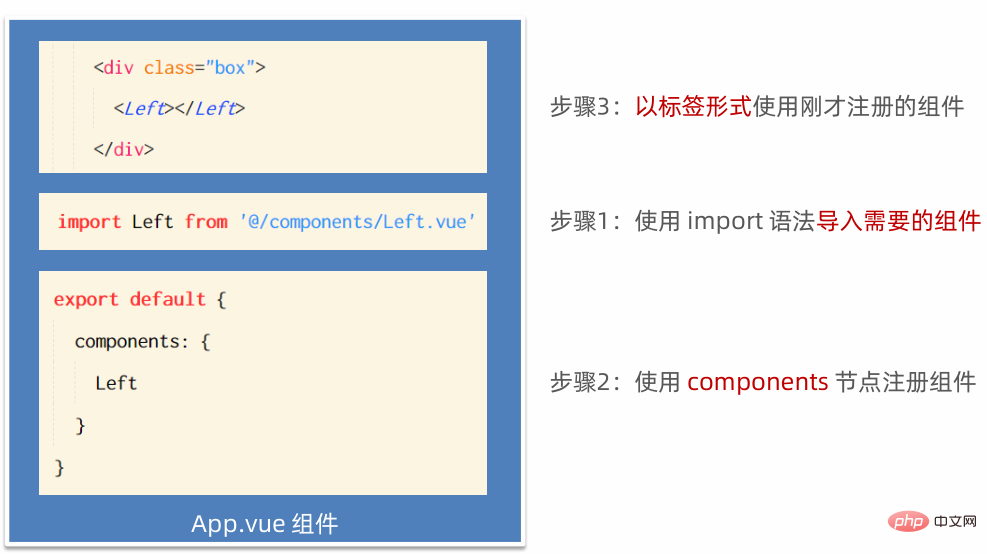
4.1 使用组件的三个步骤

4.2 注册全局组件
1️⃣ 通过 components 注册的是私有子组件;例如:在组件 A 的 components 节点下,注册了组件 F。则组件 F 只能用在组件 A 中;不能被用在组件C 中。
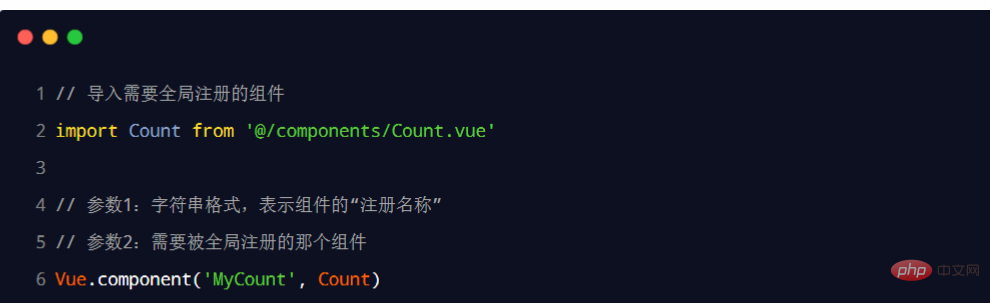
2️⃣ 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。
代码演示如下:
(5)组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用propsindex.html muss einen EL-Bereich reservieren; main.js rendert App.vue in den von index.html reservierten Bereich; h2>4. Vue-Komponenten (1) Was ist Komponentenentwicklung?
Komponentenentwicklung bezieht sich auf: basierend auf der Idee der Kapselung, wiederverwendbare Komponenten auf der Seite Die Benutzeroberfläche Die Struktur ist in Komponenten gekapselt, um die Projektentwicklung und -wartung zu erleichtern.
 (2) Komponentenentwicklung in Vue
(2) Komponentenentwicklung in Vue
🎜1️⃣ Vue ist ein Front-End-Framework, das 🎜die Komponentenentwicklung unterstützt🎜; 🎜🎜2️⃣ Vue legt fest, dass der Suffixname einer Komponente ist. vue. Die App.vue-Datei, mit der ich zuvor in Kontakt gekommen bin, ist im Wesentlichen eine Vue-Komponente. 🎜🎜(3) Die drei Komponenten der Vue-Komponente🎜
🎜Jede.vue-Komponente besteht aus 3 Teilen, nämlich: 🎜🎜🎜template → 🎜template-Struktur der Komponente🎜🎜script → 🎜JavaScript-Verhalten der Komponente🎜 🎜Stil → 🎜Stil der Komponente🎜🎜Unter diesen muss 🎜🎜jede Komponente die Vorlagenstruktur der Vorlage enthalten🎜🎜, während das Skriptverhalten und der Stil optional sind Komponenten. 🎜🎜3.1-Vorlage🎜
🎜vue schreibt vor: Die jeder Komponente entsprechende Vorlagenstruktur muss im Knotend477f9ce7bf77f53fbcf36bec1b69b7a definiert werden. 🎜 🎜🎜?Warme Erinnerung?:🎜🎜🎜 Vorlage ist das von vue bereitgestellte 🎜Container-Tag. Es wird nicht als echtes DOM-Element gerendert >
🎜🎜?Warme Erinnerung?:🎜🎜🎜 Vorlage ist das von vue bereitgestellte 🎜Container-Tag. Es wird nicht als echtes DOM-Element gerendert > 🎜3.2-Skript🎜
🎜1️⃣ Vue-Vorschriften: Entwickler können 🎜die JavaScript-Geschäftslogik der Komponente🎜 im Knoten3f1c4e4b6b16bbbd69b2ee476dc4f83a kapseln. 🎜🎜5b8b77bb7a3607db25abf34210579d17 Die Grundstruktur des Knotens ist wie folgt: 🎜 🎜🎜2️⃣ vue schreibt vor: Daten 🎜 in der
🎜🎜2️⃣ vue schreibt vor: Daten 🎜 in der .vue-Komponente müssen eine Funktion 🎜 sein, 🎜 darf nicht direkt auf ein Datenobjekt verweisen 🎜. 🎜🎜Bei der Definition des Datenknotens in der Komponente ist die folgende Methode also 🎜🎜falsch🎜🎜: 🎜 🎜
🎜🎜3.3 style🎜
🎜vue legt fest: Derc9ccee2e6ea535a969eb3f532ad9fe89-Knoten innerhalb der Komponente ist optional, Entwicklungsbenutzer können dies tun Schreiben Sie Stile in den Knoten c9ccee2e6ea535a969eb3f532ad9fe89, um die UI-Struktur der aktuellen Komponente zu verschönern. 🎜🎜3f1c4e4b6b16bbbd69b2ee476dc4f83a Die Grundstruktur des Knotens ist wie folgt: 🎜 🎜🎜Fügen Sie das Attribut
🎜🎜Fügen Sie das Attribut lang="less" zum Tag c9ccee2e6ea535a969eb3f532ad9fe89 hinzu, um less zu verwenden Stil der Syntax-Schreibkomponente: 🎜 🎜
🎜🎜(4) Eltern-Kind-Beziehung zwischen Komponenten🎜
🎜 🎜
🎜🎜4.1 Drei Schritte zur Verwendung von Komponenten🎜
🎜 🎜
🎜🎜4.2 Registrieren globaler Komponenten🎜
🎜1️⃣ 🎜🎜Registrieren privater Unterkomponenten übercomponents; 🎜🎜 Beispiel: Komponente F ist unter dem Knoten components von Komponente A registriert. Dann kann Komponente F nur in Komponente A verwendet werden; sie kann nicht in Komponente C verwendet werden. 🎜🎜2️⃣ In der Eintragsdatei main.js des Vue-Projekts können globale Komponenten über die Methode Vue.component() registriert werden. 🎜🎜Die Codedemonstration lautet wie folgt: 🎜 🎜
🎜 🎜(5) Komponenten-Requisiten🎜
🎜props sind benutzerdefinierte Eigenschaften von Komponenten. Bei der Kapselung gemeinsamer Komponenten kann die rationelle Verwendung von props erheblich 🎜🎜Verbessern die Wiederverwendbarkeit von Komponenten🎜🎜! 🎜🎜Die Syntaxdemonstration lautet wie folgt: 🎜🎜🎜5.1 Requisiten sind schreibgeschützt
1️⃣ Vue schreibt vor, dass die in Komponenten gekapselten benutzerdefinierten Eigenschaften schreibgeschützt sind und Programmierer den Wert von props nicht direkt ändern können. Andernfalls wird direkt ein Fehler gemeldet. props 的值。否则会直接报错;
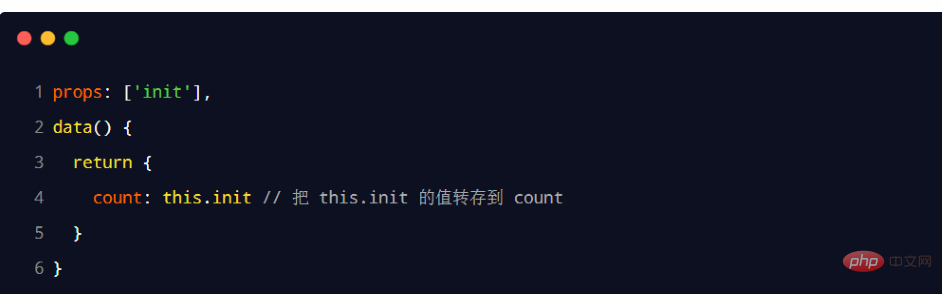
2️⃣ 要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
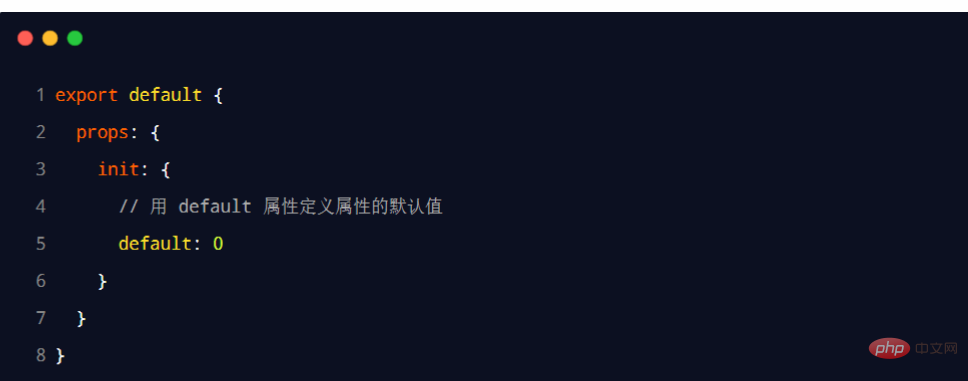
5.2 props 的 default 默认值
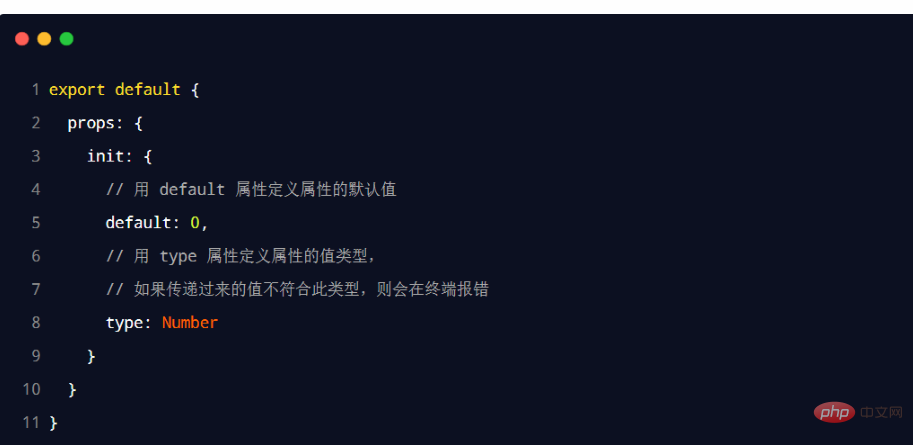
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
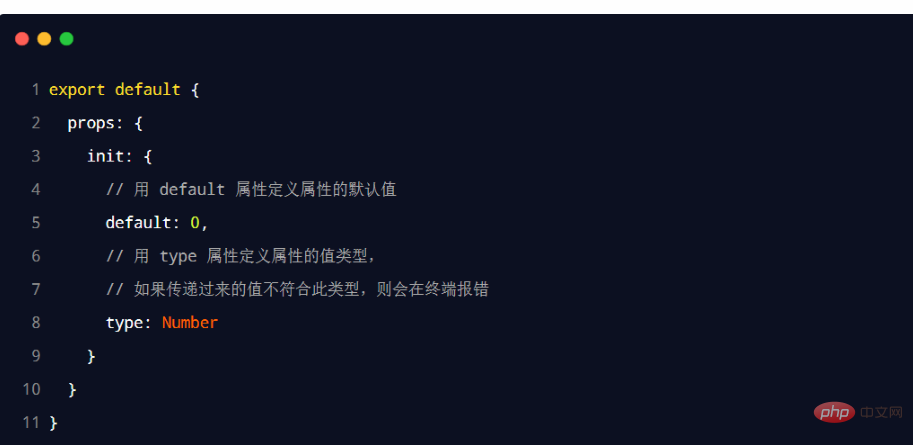
5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
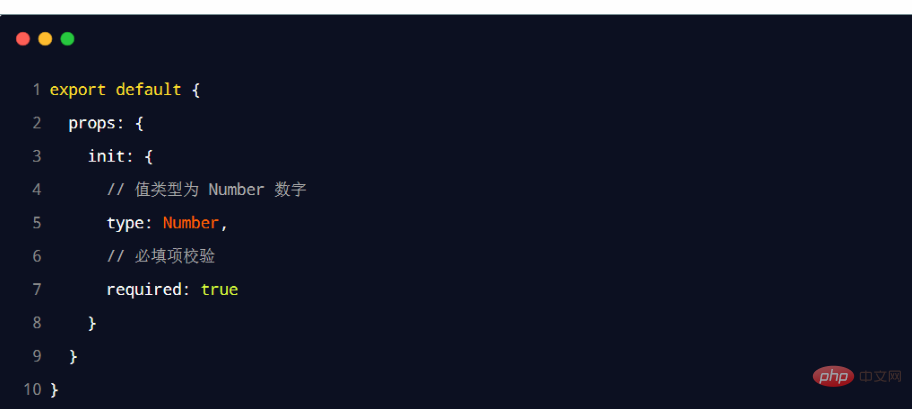
5.4 props 的 required 必填项
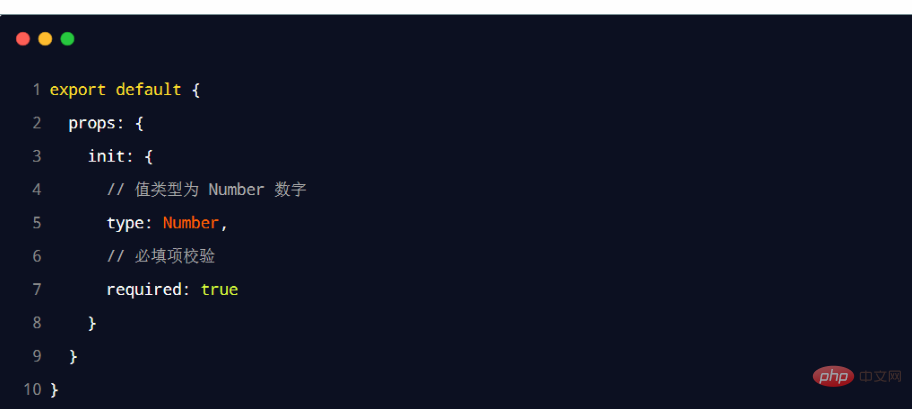
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
(6)组件之间的样式冲突问题
1️⃣ 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
2️⃣ 导致组件之间样式冲突的根本原因是:
- 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的;
- 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
6.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped2️⃣ Wenn Sie den Wert von props ändern möchten, können Sie
den Wert von props auf data übertragen  , da data Die Daten in sind sowohl lesbar als auch beschreibbar!
, da data Die Daten in sind sowohl lesbar als auch beschreibbar!

5.2 Der Standardwert von props
Beim Deklarieren eines benutzerdefinierten Attributs können Sie den Standardwert des Attributs definieren durch Standard. Der Beispielcode lautet wie folgt: 

Beim Deklarieren eines benutzerdefinierten Attributs können Sie den Werttyp des Attributs
🎜 über den Typ definieren. Der Beispielcode lautet wie folgt: 🎜 🎜🎜🎜 5.4 Requisiten erforderlich Erforderliches Element 🎜🎜🎜 Wenn Sie ein benutzerdefiniertes Attribut deklarieren, können Sie 🎜🎜 das Attribut als erforderliches Element festlegen 🎜🎜 über die erforderliche Option und den Benutzer zwingen, den Wert des Attributs zu übergeben. Der Beispielcode lautet wie folgt: 🎜
🎜🎜🎜 5.4 Requisiten erforderlich Erforderliches Element 🎜🎜🎜 Wenn Sie ein benutzerdefiniertes Attribut deklarieren, können Sie 🎜🎜 das Attribut als erforderliches Element festlegen 🎜🎜 über die erforderliche Option und den Benutzer zwingen, den Wert des Attributs zu übergeben. Der Beispielcode lautet wie folgt: 🎜 🎜
🎜🎜( 6) Stilkonflikte zwischen Komponenten 🎜
🎜1️⃣ Standardmäßig werden 🎜 Stile, die in der.vue-Komponente geschrieben sind, global wirksam 🎜, sodass es leicht zu 🎜 Konflikten zwischen mehreren kommen kann Komponenten Stilkonfliktproblem zwischen 🎜. 🎜🎜2️⃣ Die Hauptursache für Stilkonflikte zwischen Komponenten ist: 🎜- In einer Einzelseitenanwendung wird die DOM-Struktur aller Komponenten basierend auf der 🎜unique index.html-Seite🎜 gerendert; li>
- Die Stile in jeder Komponente wirken sich 🎜auf die DOM-Elemente in der gesamten index.html-Seite aus🎜
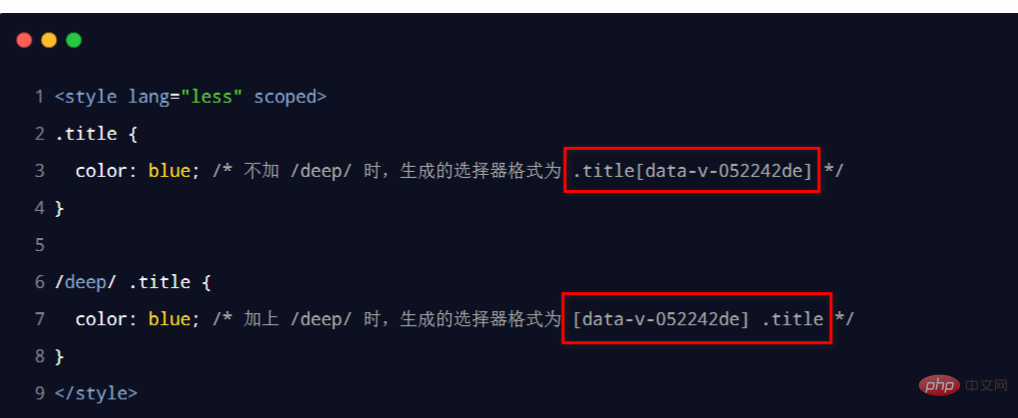
 🎜🎜🎜6.2 Das Bereichsattribut des Stilknotens🎜🎜🎜Um die Entwicklungseffizienz und Entwicklungserfahrung zu verbessern, vue stellt 🎜
🎜🎜🎜6.2 Das Bereichsattribut des Stilknotens🎜🎜🎜Um die Entwicklungseffizienz und Entwicklungserfahrung zu verbessern, vue stellt 🎜 für das Attribut „Stilknotenbereich“🎜 bereit, um Stilkonflikte zwischen Komponenten zu verhindern: 🎜🎜🎜🎜🎜6.3 /deep/ Stildurchdringung 🎜🎜🎜Wenn das Attribut „Bereichsbereich“ dem Stilknoten des aktuellen hinzugefügt wird Komponente, dann 🎜 Der Stil wirkt sich nicht auf seine Unterkomponenten aus🎜. 🎜🎜Wenn Sie möchten, dass bestimmte Stile auf untergeordnete Komponenten wirksam werden, können Sie den Tiefenselektor /deep/ verwenden. 🎜🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse von Watch-Listenern, berechneten Eigenschaften, Vue-Cli und Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse des Unterschieds zwischen Hash und Verlauf beim Vue-Front-End-Routing
- Wie überschreibe ich Komponentenbibliotheksstile? Eine kurze Analyse der Lösungen für React- und Vue-Projekte
- Über 20 Vue-Klassiker-Interviewfragen (mit detaillierten Erklärungen auf Quellcode-Ebene)
- Was ist Key in Vue? Was ist der Unterschied zwischen dem Setzen des Schlüssels und dem Nicht-Setzen?
- Vue-Komponentenpraxis: Entwickeln Sie eine Ladeschaltflächenkomponente – LoadingButton


 (2) Komponentenentwicklung in Vue
(2) Komponentenentwicklung in Vue