Heim >WeChat-Applet >Mini-Programmentwicklung >Fassen Sie die Berechtigungsschnittstellen für WeChat-Applets zusammen und organisieren Sie sie
Fassen Sie die Berechtigungsschnittstellen für WeChat-Applets zusammen und organisieren Sie sie
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-16 11:43:096140Durchsuche
Dieser Artikel bringt Ihnen verwandte Fragen zum WeChat Mini-Programm. Er stellt hauptsächlich den relevanten Inhalt der Berechtigungsschnittstelle im WeChat Mini-Programm vor, einschließlich der Benutzerautorisierungsschnittstelle, der Benutzerberechtigungseinstellungsschnittstelle und dem Öffnen der Benutzerberechtigungseinstellungen An den Schnittstellen und anderen Inhalten hoffe ich, dass es für alle hilfreich ist.

【Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial】
1. Berechtigungsschnittstelle
Einige Schnittstellen müssen vom Benutzer autorisiert werden, bevor sie aufgerufen werden können. Wir unterteilen diese Schnittstellen entsprechend ihrem Nutzungsumfang in mehrere Bereiche. Nach der Autorisierung eines Bereichs können alle entsprechenden Schnittstellen direkt verwendet werden:
- Wenn der Benutzer dies nicht akzeptiert oder Wenn diese Berechtigung verweigert wird, wird ein Popup-Fenster angezeigt, in dem der Benutzer gefragt wird, ob er die Schnittstelle aufrufen kann, nachdem er auf „Vereinheitlichen“ geklickt hat.
- Wenn der Benutzer berechtigt ist, kann die Schnittstelle direkt aufgerufen werden.
- Wenn der Benutzer die Autorisierung verweigert hat, wird das Popup-Fenster nicht angezeigt, sondern es wird direkt der Fehlerrückruf der Schnittstelle eingegeben.
Die entsprechende Beziehung zwischen den Feldern des Objektbereichs in den Berechtigungen dieses Schnittstellentyps und der Schnittstelle ist in der folgenden Tabelle dargestellt.
| scope | Entsprechende Schnittstelle | Beschreibung |
|---|---|---|
| scope.userLocation | wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | Geografischer Standort |
| scope.userLocationBackground | wx. startLocationUpdateBackground | Hintergrundstandort |
| scope.record | wx.startRecord, wx.joinVoIPChat, RecorderManager.start | Microphone |
| scope.camera | Kamerakomponente, wx.createVKSession | .Kamera |
| Scope.bluetooth | wx.openBluetoothAdapter, wx.createBLEPeripheralServer | Bluetooth |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | zum Album hinzufügen | .
| scope.addPhoneContact | wx.wx.addPhoneContact | Zu Kontakten hinzufügen |
| scope.addPhoneCalendar | wx.addPhoneRepeatCalendar, wx.addPhoneCalendar | Zum Kalender hinzufügen |
| scope.werun | wx.getWeRunData | Buchstabenübung count |
| scope . Adresse | wx.chooseAddress | Korrespondenzadresse (Autorisierung wurde storniert, Sie können die entsprechende Schnittstelle direkt aufrufen) |
| scope.invoiceTitle | wx.chooseInvoiceTitle | Rechnungskopf (Autorisierung wurde storniert, Sie können direkt anrufen die entsprechende Schnittstelle) |
| scope.invoice | wx.chooseInvoice | Rechnung abrufen (Autorisierung wurde aufgehoben, Sie können die entsprechende Schnittstelle direkt aufrufen) |
| scope.userInfo | wx.getUserInfo | Benutzer Informationen (das Applet wurde recycelt, bitte geben Sie den Avatar-Spitznamen ein und das Minispiel kann weiterhin aufgerufen werden) |
Das Miniprogramm stellt drei Sätze von Schnittstellen bereit, um entsprechende Vorgänge an Schnittstellenberechtigungen auszuführen: wx.getSetting(), um den aktuellen Autorisierungsstatus des Benutzers abzurufen; Öffnen Sie die Einstellungsoberfläche, um den Benutzer zum Aktivieren der Autorisierung zu führen. wx.authorize() ändert den Autorisierungsstatus.
1.1 Benutzerautorisierungsschnittstelle wx.authorize(Object object)
wx.getSetting()获取用户当前的授权状态;wx.openSetting()打开设置界面以引导用户开启授权;wx.authorize()改变授权状态。1.1 用户授权接口wx.authorize(Object object)
提前向用户发起授权请求。该接口调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。属性如下表所示。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scope | string | 是 | 需要获取权限的 scope,详见 scope 列表 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
官网的示例代码:
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})
1.2 获取用户权限设置接口wx.getSetting(Object object)
该接口获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。属性如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.1 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true Initiieren Sie im Voraus eine Autorisierungsanfrage an den Benutzer. Nach dem Aufruf dieser Schnittstelle wird sofort ein Fenster geöffnet, in dem der Benutzer gefragt wird, ob er damit einverstanden ist, dem Applet die Verwendung einer bestimmten Funktion zu erlauben oder einige Benutzerdaten abzurufen. Die entsprechende Schnittstelle wird jedoch nicht tatsächlich aufgerufen. Wenn der Benutzer zuvor der Autorisierung zugestimmt hat, erscheint kein Popup-Fenster und es wird direkt eine Erfolgsmeldung zurückgegeben. Die Eigenschaften sind in der folgenden Tabelle aufgeführt.
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
1.2 Benutzerberechtigungseinstellungsschnittstelle abrufen 🎜 Diese Schnittstelle ruft die aktuellen Einstellungen des Benutzers ab. Im Rückgabewert werden nur die Berechtigungen angezeigt, die das Applet vom Benutzer angefordert hat. Die Attribute lauten wie folgt: |
| Attribute | Type | Standardwert | Erforderlich | Beschreibung | Mindestversion | th>🎜 |
|---|
| Property | Type | Beschreibung | Mindestversion | 🎜
|---|
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 |
2.10.3 |
- 注意:2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息。
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
2、授权案例
本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
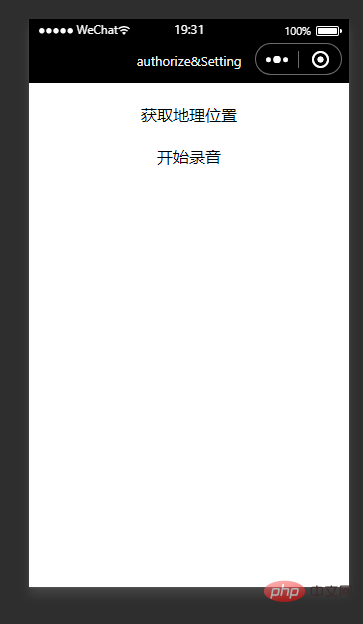
Setting.wxml代码如下:
<!--index.wxml--><view>获取地理位置</view><view>{{context}}</view><view>开始录音</view>
Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})
location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

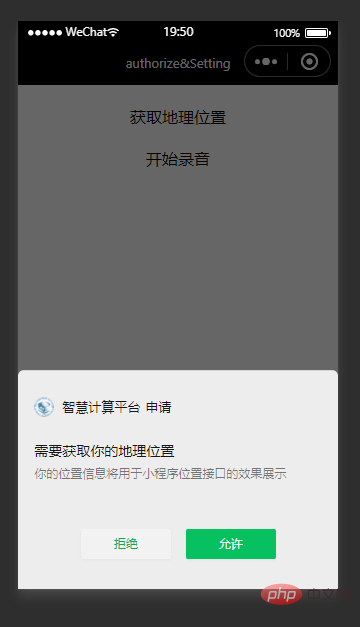
点击获取地理位置:

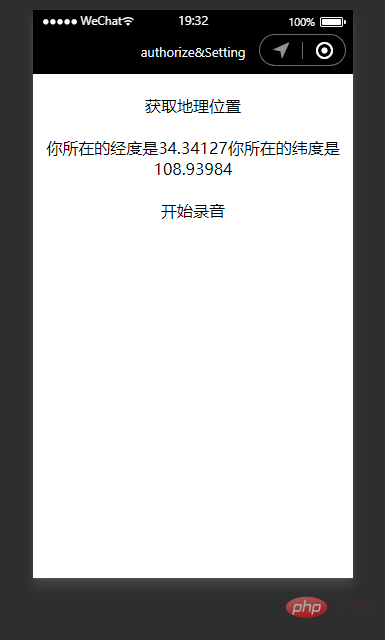
点击允许之后会显示当前所在的经纬度。

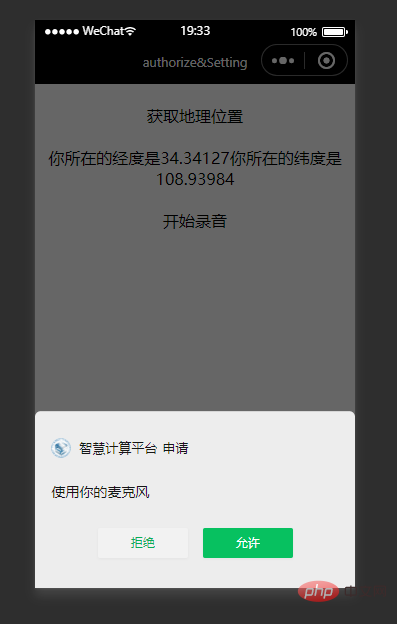
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt vonFassen Sie die Berechtigungsschnittstellen für WeChat-Applets zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Merkmale von WeChat-Miniprogrammen?
- Bringen Sie Schritt für Schritt bei, wie Sie mit Canvas ein Wetterliniendiagramm im WeChat-Applet zeichnen (mit Code).
- Fassen Sie die Entwicklungsschritte von WeChat-Miniprogrammen zusammen und teilen Sie sie
- Nullbasierte WeChat-Applet-Entwicklung und detaillierte Beispiele
- WeChat Mini-Programmentwicklung, untere Navigation

