Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von Switch in React
Was ist die Verwendung von Switch in React
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-05 10:21:143859Durchsuche
In React wird Switch verwendet, um sicherzustellen, dass die Route nur einen Pfad rendert, und wird verwendet, um das eindeutige Rendern der Route zu lösen, wenn das Paket „
“ verwendet wird Wenn Sie den „ “-Wrapper nicht verwenden, wird jedes übereinstimmende „ “ gerendert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Was ist die Verwendung von Switch in React?
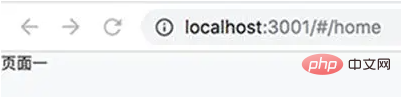
Jedes übereinstimmende
Wenn
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
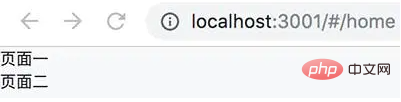
 Wenn
Wenn
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
 Empfohlenes Lernen: „
Empfohlenes Lernen: „
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Switch in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

