Heim >Web-Frontend >js-Tutorial >Lassen Sie uns darüber sprechen, wie die Berechtigungskontrolle in Angular-Projekten implementiert wird.
Lassen Sie uns darüber sprechen, wie die Berechtigungskontrolle in Angular-Projekten implementiert wird.
- 青灯夜游nach vorne
- 2022-04-27 10:43:182950Durchsuche
Wie implementiert man die Berechtigungskontrolle in Angular-Projekten? Der folgende Artikel wird anhand von Codebeispielen über die Methode zur Implementierung der Berechtigungskontrolle in Angular-Projekten sprechen.

Im vorherigen Artikel haben wir über Winkelkomponentenkommunikation gesprochen. In diesem Artikel werden wir darüber sprechen, ob Sie während der Projektentwicklung auf solche Anforderungen stoßen: Bitte begrenzen Sie den Inhalt, auf den Benutzer basierend auf ihrem Login zugreifen können. 【Empfohlene verwandte Tutorials: „angular Tutorial“】
Hier geht es also um Berechtigungskontrolle.
Für Benutzerberechtigungseinschränkungen verfügen wir im Allgemeinen über die folgenden Verarbeitungsmethoden:
Kontrollieren Sie das Benutzeranmeldemenü.
Beschränken Sie das Benutzerverhalten.
Wir kombinieren es mit Angular code>, um es zu erklären dieses Thema. <code>Angular 来讲解下这个话题。
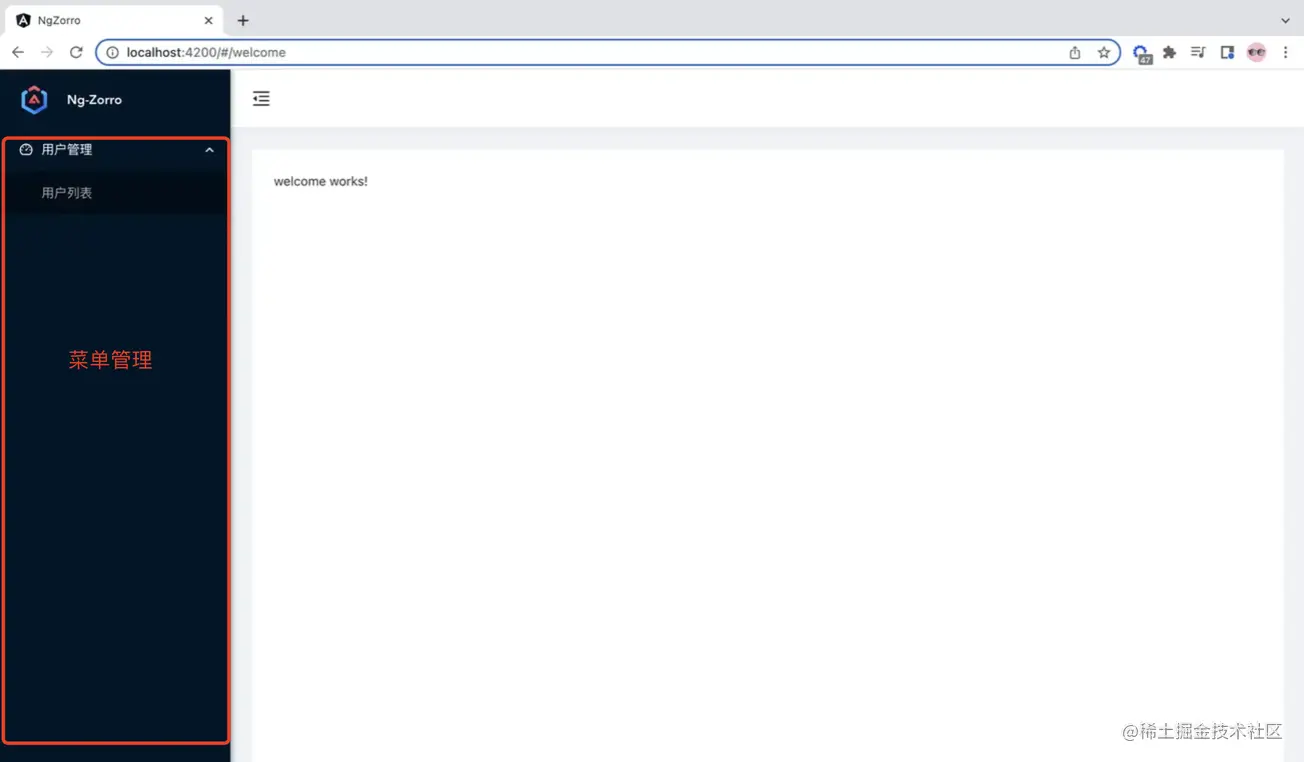
菜单路由控制

系统开发的时候,会有很多的菜单,这个时候,就需要后端判断用户的角色,按照用户的权限返回不同的菜单路由。
返回的数据格式需要我们按照自己在 app-routing.module.ts 中编写好的路由路径对应。
比如,我们有路由文件如下:
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]在页面中,我们的菜单展示的数据是这样子的:
<!-- demo.component.html -->
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>定义了一个二级的菜单,拥有下面几个字段:
-
title字段 - 菜单的标题 -
url字段 - 菜单的路由,对应app-routing.module.ts中的完整的path -
icon字段 - 标题前的小图标,二级标题没有 -
is_open字段 - 菜单是否展开的标识
此时,后端的菜单接口,应该返回类似下面的数据:
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]也许你会有疑问?️:二级标题中都用不上 icon 和 is_open 这两个字段,为啥还要写?
嗯~,读者可以对后端返回提要求,但是为了保持数据的可读性和易操作,还是保留为好...
用户行为控制
用户的行为控制,这个的就很细粒度的行为了。小到控制用户的一个按钮的展示等,但是本质来说,都是对后端接口请求的限制?。比如,你请求一个列表,但是你没有权限,那么你就请求不了,报 401 的错误。
我们可以按照需求,针对用户的不同角色,限定用户不能查看或者其他操作。但是,这样很不合理,用户可以通过 postman
Menü-Routing-Steuerung
 Wenn das System entwickelt wird, wird es viele Menüs geben. Zu diesem Zeitpunkt muss das Backend die Rolle des Benutzers bestimmen und befolgen Benutzerberechtigungen Gibt eine andere Menüroute zurück. Das zurückgegebene Datenformat muss dem Routing-Pfad entsprechen, den wir in
Wenn das System entwickelt wird, wird es viele Menüs geben. Zu diesem Zeitpunkt muss das Backend die Rolle des Benutzers bestimmen und befolgen Benutzerberechtigungen Gibt eine andere Menüroute zurück. Das zurückgegebene Datenformat muss dem Routing-Pfad entsprechen, den wir in app-routing.module.ts geschrieben haben. Auf der Seite sehen die von unserem Menü angezeigten Daten so aus:Zum Beispiel haben wir die Routing-Datei wie folgt:
{ code: 0, msg: 'ok', results: { getUserList: { url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ... enable: true }, editUser: { url: '/api/edit/:uuid', enable: false } } }
<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>definiert ein Menü der zweiten Ebene mit den folgenden Feldern:
-
title – der Titel des Menüs Feld
url – die Weiterleitung des Menüs, entsprechend dem vollständigen app-routing.module.ts >path🎜🎜icon Feld – das kleine Symbol vor dem Titel, es gibt keinen sekundären Titel, die Backend-Menüoberfläche sollte Daten ähnlich den folgenden zurückgeben: 🎜rrreee🎜Vielleicht Sie haben Fragen?️: 🎜icon und is_open werden in den sekundären Titeln nicht verwendet. Warum müssen wir diese beiden Felder trotzdem schreiben? 🎜🎜🎜Nun, Leser können Anfragen für Backend-Rückgaben stellen, aber um die Daten lesbar und einfach zu bedienen zu halten, ist es besser, sie beizubehalten ... 🎜🎜🎜Benutzerverhaltenskontrolle🎜🎜🎜Benutzerverhaltenskontrolle, dies ist ein sehr feinkörniges Verhalten. Dies kann so klein sein wie die Steuerung der Anzeige einer Schaltfläche für den Benutzer, im Wesentlichen handelt es sich jedoch um eine Einschränkung für Back-End-Schnittstellenanforderungen. Wenn Sie beispielsweise eine Liste anfordern, aber keine Berechtigung haben, können Sie diese nicht anfordern und es wird ein Fehler 401 gemeldet. 🎜🎜 🎜🎜uns Je nach Bedarf können Benutzer aufgrund unterschiedlicher Benutzerrollen von der Anzeige oder anderen Vorgängen ausgeschlossen werden. Dies ist jedoch unzumutbar. Benutzer können Anfragen über Tools wie
🎜🎜uns Je nach Bedarf können Benutzer aufgrund unterschiedlicher Benutzerrollen von der Anzeige oder anderen Vorgängen ausgeschlossen werden. Dies ist jedoch unzumutbar. Benutzer können Anfragen über Tools wie postman initiieren, anstatt das System zu durchlaufen. Daher müssen wir dem Backend eine Reihe von Einschränkungen auferlegen. Wir erhalten die vom Backend zurückgegebenen Schnittstellenberechtigungen, z. B. den Empfang der folgenden Daten: Vergleichen Sie den vom Frontend gespeicherten Inhalt und steuern Sie ihn dann entsprechend den Bedingungen. Die Schnittstelle muss den Zugriff entsprechend einschränken, anstatt nur Frontend-Urteile zu fällen. 🎜rrreee🎜🎜Einfaches Front-End-Urteil: 1. Nicht einfach zu warten 2. Unsicher, Benutzer können browserübergreifend anfragen🎜🎜🎜[Ende]🎜🎜Weitere programmierbezogene Kenntnisse finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie die Berechtigungskontrolle in Angular-Projekten implementiert wird.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angular-Lernen am Beispiel von Tooltip, um benutzerdefinierte Anweisungen zu verstehen
- Lassen Sie uns darüber sprechen, wie Sie Angular+Jenkins zum Anzeigen von Build-Versionen verwenden
- Angular verwendet einen Dienst, um benutzerdefinierte Dienste zu implementieren (Benachrichtigung).
- Eine kurze Analyse der Verwendung des API-Proxys in Angular
- Wie fängt Angular Anfragen ab und kapselt sie?
- Angular + NG-ZORRO entwickeln schnell ein Backend-System

