Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist es6 Traverser?
Was ist es6 Traverser?
- WBOYOriginal
- 2022-04-26 11:17:541840Durchsuche
In es6 ist der Iterator (Iterator) eine Schnittstelle, die zur Verarbeitung verschiedener Datenstrukturen verwendet wird und einen einheitlichen Zugriffsmechanismus für verschiedene Datenstrukturen bereitstellt. Solange die Datenstruktur die Iterator-Schnittstelle bereitstellt, kann der Durchlaufvorgang abgeschlossen werden Der Traverser kann die Mitglieder der Datenstruktur in einer bestimmten Reihenfolge anordnen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was ist der es6-Traverser? Die ursprünglichen Datenstrukturen von JavaScript, die „Sammlungen“ darstellen, sind hauptsächlich Arrays (Array) und Objekte (Object), und ES6 fügt Map und Set hinzu. Auf diese Weise gibt es vier Datensammlungen, die Benutzer auch in Kombination verwenden können, um ihre eigenen Datenstrukturen zu definieren. Beispielsweise sind die Mitglieder eines Arrays Karten und die Mitglieder von Karten sind Objekte. Dies erfordert einen einheitlichen Schnittstellenmechanismus, um alle unterschiedlichen Datenstrukturen zu verarbeiten.
Iterator ist ein solcher Mechanismus. Es handelt sich um eine Schnittstelle, die einen einheitlichen Zugriffsmechanismus für verschiedene Datenstrukturen bietet. Solange eine Datenstruktur die Iterator-Schnittstelle bereitstellt, kann sie den Durchlaufvorgang abschließen (d. h. alle Mitglieder der Datenstruktur nacheinander verarbeiten).
Iterator ist eine Schnittstelle, die einen einheitlichen Zugriffsmechanismus für verschiedene Datenstrukturen bereitstellt, d. h. for...of-Schleife.
Jede Datenstruktur kann den Durchlaufvorgang abschließen, solange sie die Iterator-Schnittstelle bereitstellt.
Die Rolle des Traversers
- bietet eine einheitliche und einfache Zugriffsschnittstelle für verschiedene Datenstrukturen;
- ermöglicht die Anordnung der Mitglieder der Datenstruktur in einer bestimmten Reihenfolge;
- ES6-Erstellung Ein neuer Durchlaufbefehl for...of-Schleife wird eingeführt. Die Iterator-Schnittstelle wird hauptsächlich für den for...of-Verbrauch verwendet (das von for of durchlaufene Objekt muss über eine Durchlaufschnittstelle verfügen, bevor es durchlaufen werden kann). Durchlaufprozess von Iterator
Wenn Sie zum ersten Mal die nächste Methode des Zeigerobjekts aufrufen, können Sie den Zeiger auf das erste Mitglied der Datenstruktur verweisen.
- Wenn die nächste Methode des Zeigerobjekts zum zweiten Mal aufgerufen wird, zeigt der Zeiger auf das zweite Mitglied der Datenstruktur.
- Rufen Sie kontinuierlich die nächste Methode des Zeigerobjekts auf, bis es auf das Ende der Datenstruktur zeigt.
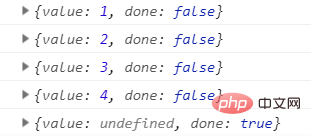
- Jedes Mal, wenn die nächste Methode aufgerufen wird, werden die Informationen der aktuellen Mitglieder der Datenstruktur zurückgegeben. Konkret wird ein Objekt zurückgegeben, das zwei Eigenschaften enthält: value und done. Unter diesen ist das Wertattribut der Wert des aktuellen Mitglieds und das Fertigattribut ein boolescher Wert, der angibt, ob der Durchlauf beendet wurde.
- Das Beispiel sieht wie folgt aus: Normale Implementierung
function makeInterator(array){
let startIndex=0;
return {
next:function(){
return startIndex<array.length?{value:array[startIndex++],done:false}:{value:undefined,done:true}
}
}
}
let inter=makeInterator([1,2,3,4]);
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());Ergebnis:
[Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Web-Frontend]
Das obige ist der detaillierte Inhalt vonWas ist es6 Traverser?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

