Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie ein Element in jquery
So löschen Sie ein Element in jquery
- 青灯夜游Original
- 2022-04-22 15:09:5211109Durchsuche
Methoden zum Löschen von Elementen: 1. Verwenden Sie „remove()“, um das angegebene Element und seinen gesamten Inhalt zu löschen. Die Syntax lautet „$(selector).remove()“ 2. Verwenden Sie „detach()“, um das ausgewählte Element und alle zu entfernen Text und darin enthaltene untergeordnete Knoten mit der Syntax „$(selector).detach()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Ein Element in jQuery löschen
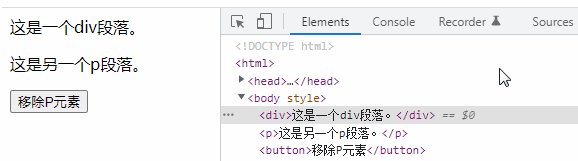
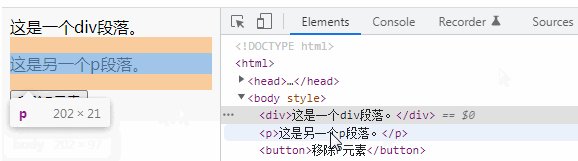
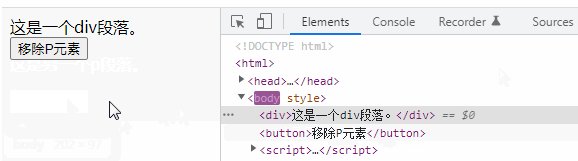
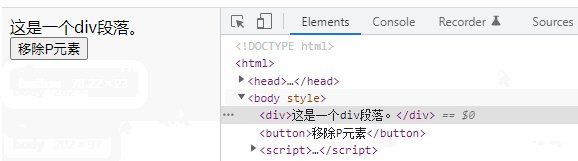
1 Verwenden Sie die Methode „remove()“
In jQuery können wir die Methode „remove()“ verwenden, um ein Element und den gesamten Inhalt darin zu löschen.
Syntax:
$(selector).remove()
Beispiel: Verwenden Sie „remove()“, um das p-Element zu entfernen ausgewähltes Element, einschließlich aller Text- und untergeordneten Knoten. Es werden jedoch Daten und Ereignisse gespeichert.
Diese Methode behält eine Kopie der entfernten Elemente bei, sodass sie später wieder eingefügt werden können. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>Beispiel: Verwenden Sie detach(), um das p-Element zu entfernenDas obige ist der detaillierte Inhalt vonSo löschen Sie ein Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

