Heim >Web-Frontend >Front-End-Fragen und Antworten >So finden Sie den Schnittpunkt zweier Arrays in es6
So finden Sie den Schnittpunkt zweier Arrays in es6
- 青灯夜游Original
- 2022-04-19 19:04:294123Durchsuche
Implementierungsmethode: 1. Verwenden Sie die Anweisung „new Set (array)“, um beide Arrays in Set-Sammlungstypen zu konvertieren. 2. Verwenden Sie „new Set([...set 1].filter(x => set 2 . Die Anweisung „has(x)))“ kann den Schnittpunkt zweier Mengen ermitteln und es wird ein neuer Satz zurückgegeben, der alle Schnittelemente enthält.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
In es6 können Sie die has()-Methode des Set-Objekts in Verbindung mit der filter() des Arrays verwenden, um den Schnittpunkt zweier Arrays zu finden.
Set ist eine neue von ES6 bereitgestellte Datenstruktur, die einem Array ähnelt, jedoch keine doppelten Werte aufweist. Mit dieser Funktion können wir das Array zur Deduplizierung in einen Set-Typ konvertieren und es dann mithilfe der Array.from-Methode erneut in ein Array konvertieren. Die Methode „Set has()“ gibt an, ob das Set-Objekt den angegebenen Wert enthält. Gibt true zurück, wenn der angegebene Wert vorhanden ist, andernfalls false.
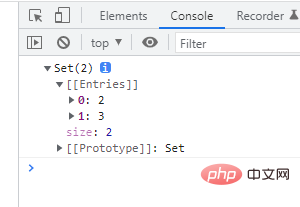
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

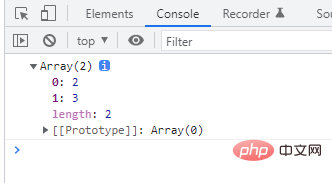
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);
Erweitertes Wissen: Union/Differenzmenge finden
let a = new Set([1, 2, 3]); let b = new Set([3, 5, 2]); // 并集 let unionSet = new Set([...a, ...b]); //[1,2,3,5] // ab差集 let differenceABSet = new Set([...a].filter(x => !b.has(x)));[Verwandte Empfehlungen:
Javascript-Video-Tutorial ,
,
]
Das obige ist der detaillierte Inhalt vonSo finden Sie den Schnittpunkt zweier Arrays in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Müssen deklarierte Variablen in es6 initialisiert werden?
- Sie sagten, Sie können ES6 verwenden und es dann schnell verwenden!
- So ermitteln Sie, ob ein Wert in es6 leer ist
- Was ist der Unterschied zwischen statischen Eigenschaften von es6 und Instanzeigenschaften?
- Was sind die Unterschiede zwischen let und const in es6?

