Heim >Web-Frontend >Front-End-Fragen und Antworten >es6 => was bedeutet es
es6 => was bedeutet es
- 青灯夜游Original
- 2022-04-19 17:37:224085Durchsuche
In es6 bezieht sich „=>“ auf die Pfeilfunktion, die eine Abkürzung einer Funktion ist. Die Syntax lautet (parameter)=>{Funktionskörper};“. Die Pfeilfunktion hat keinen Prototyp, nein, Argumente, super und „new.target“-Bindung, ihr Wert wird durch die nächste Nicht-Pfeil-Funktion an der Peripherie bestimmt; sie kann nicht über das neue Schlüsselwort aufgerufen werden

Die Betriebsumgebung dieses Tutorials: Windows 7-System , ECMAScript Version 6, Dell G3-Computer
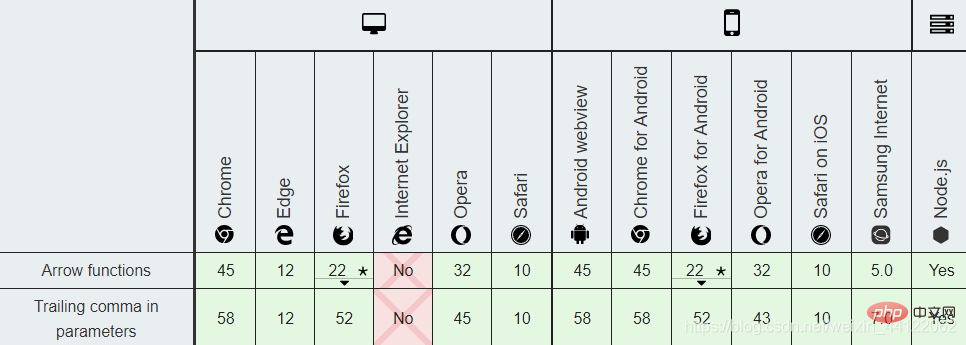
=> ist eine Pfeilfunktion, eine neue Funktion, die im ES6-Standard hinzugefügt wurde. Wie der Name schon sagt, handelt es sich bei der Pfeilfunktion um eine neue Syntax, die Pfeile verwendet (=>) zum Definieren von Funktionen. Die Syntax des Funktionsausdrucks ist prägnanter als der Funktionsausdruck, unterscheidet sich jedoch geringfügig von herkömmlichen JavaScript-Funktionen und konzentriert sich hauptsächlich auf die folgenden Aspekte: =>是箭头函数,是ES6标准中新增的一种新的函数。顾名思义,箭头函数是一种使用箭头(=>)定义函数的新语法,箭头函数表达式的语法比函数表达式更简洁,但是它与传统的JavaScript函数有些许不同,主要集中在以下方面:
没有this、super、arguments和new.target绑定,其值由外围最近一层非箭头函数决定
不能通过new关键字调用
没有原型
不可以改变this的绑定
不支持arguments对象
不支持重复的命名参数
函数体内的this的指向始终是指向定义它所在的对象,而不会指向调用它的对象,我们知道es5中的函数是谁执行它,它就指向谁。
基础语法
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }简单示例
x => x * x
即相当于:
function (x) {
return x * x;
}更短的函数示例
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]三元运算符示例
箭头函数也可以使用条件(三元)运算符:
var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b;不与new一起使用
箭头函数不能用作构造器,和 new一起用会抛出错误。
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor没有prototype属性
箭头函数没有prototype属性。
var Foo = () => {};
console.log(Foo.prototype); // undefined函数体
箭头函数可以有一个“简写体”或常见的“块体”。
在一个简写体中,只需要一个表达式,并附加一个隐式的返回值。在块体中,必须使用明确的return
- Nein This, super, arguments und new.target sind gebunden und ihre Werte werden durch die nächste Nicht-Pfeil-Funktion in der Peripherie bestimmt
- kann nicht über das neue Schlüsselwort aufgerufen werden
- hat keinen Prototyp
- Die Bindung davon kann nicht geändert werden
- Unterstützt kein Argumentobjekt
li>
-
 Unterstützt keine wiederholten benannten Parameter
Unterstützt keine wiederholten benannten Parameter -
Dies im Funktionskörper zeigt immer auf das Objekt, in dem es definiert ist, nicht auf das Objekt, das es aufruft. Wir wissen, wer auch immer die Funktion ausführt in es5 zeigt an, wer es ist ary OperatorbeispielPfeilfunktionen können auch bedingte Operatoren (drei Meta) verwenden:
var func = x => x * x; // 简写函数 省略return(简写体) var func = (x, y) => { return x + y; }; //常规编写 明确的返回值(块体)🎜 wird nicht mit new verwendet. 🎜🎜🎜 Pfeilfunktionen können nicht als Konstruktoren verwendet werden, und bei Verwendung mit new 🎜var fact = (x) => ( x==0 ? 1 : x*fact(x-1) ); fact(5); // 120wird ein Fehler ausgegeben 🎜🎜 hat kein Prototyp-Attribut. 🎜🎜🎜 Pfeilfunktionen haben kein Prototyp-Attribut. 🎜rrreee Ausdruck ist erforderlich, mit einem impliziten Rückgabewert. Im Block muss eine explizitereturn-Anweisung verwendet werden [Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜
Das obige ist der detaillierte Inhalt vones6 => was bedeutet es. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen ES5- und ES6-Bereichen?
- So ermitteln Sie, ob ein Objekt in es6 ein bestimmtes Attribut hat
- So ermitteln Sie, ob eine Variable in es6 eine Zeichenfolge ist
- Kann es6 Variablen mit var deklarieren?
- Was ist die neue Array-Methode in es6?
- Wie kann die Vererbung in es6 implementiert werden?


 Unterstützt keine wiederholten benannten Parameter
Unterstützt keine wiederholten benannten Parameter