Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie den Variablenaustausch in es6
So implementieren Sie den Variablenaustausch in es6
- 青灯夜游Original
- 2022-04-19 16:46:562837Durchsuche
Variablenaustauschmethode: 1. Mit Hilfe der dritten Variablen c die Syntax „c=a;a=b;b=c;“, sodass die Werte der Variablen a und b ausgetauscht werden können 2 . Verwenden Sie Array-Indizes, um Werte neu zuzuweisen, Syntax „a=[a,b];b=a[0];a=a[1];“ 3. Verwenden Sie die destrukturierende Zuweisung von Array, Syntax „[a, b]= [b, a];" .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Methode zum Realisieren des Variablenaustauschs in es6
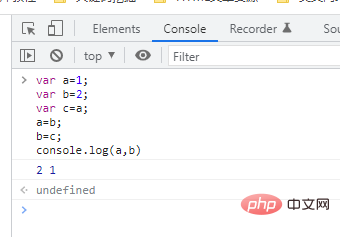
Methode 1: Mit Hilfe der dritten Variablen
Es gibt zwei Variablen a und b, und die dritte Variable c kann zum Realisieren des Variablenaustauschs verwendet werden.
Zuerst c den a-Wert zuweisen
Dann a den b-Wert zuweisen
Zuletzt b den c-Wert zuweisen
var a=1; var b=2; var c=a; a=b; b=c; console.log(a,b)//2,1

Methode 2: Verwenden Sie Array-Indizes für re - Zuweisung
var a = 3,
b = 4;
a = [a, b];
b = a[0];
a = a[1];
console.log(a,b)
Methode 3: Verwenden Sie die destrukturierende Zuweisung des Arrays, um den Wert der Variablen auszutauschen
var a = 3,
b = 4;
[a, b] = [b, a];
console.log(a,b)
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend ]
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Variablenaustausch in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Durchlaufmethoden von es6-Kartenobjekten?
- Welche neuen Erweiterungen werden zu es6 hinzugefügt?
- Was sind die Merkmale der ES6-Pfeilfunktionen?
- Was ist die Sortiermethode des es6-Arrays?
- Es gibt verschiedene Möglichkeiten, String-Splicing in es6 zu schreiben
- Was sind die 4 häufig verwendeten Methoden zum Hinzufügen neuer Arrays in es6?

