Heim >Web-Frontend >View.js >Was im View-Verzeichnis in Vue abgelegt werden soll
Was im View-Verzeichnis in Vue abgelegt werden soll
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-08 16:31:588501Durchsuche
Das Ansichtenverzeichnis in Vue enthält Komponenten auf Seitenebene, bei denen es sich um verschiedene geschriebene Seiten handelt, die auch als Seitenverzeichnisse bezeichnet werden Der Zugriff über die Route kann in das Ansichtenverzeichnis verschoben werden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue Version 2.9.6, DELL G3-Computer.
Was soll im Ansichtenverzeichnis in Vue abgelegt werden?
views ist das Seitenverzeichnis
src/views: Wird zum Speichern verschiedener Seiten verwendet, die wir geschrieben haben, z. B. Login, Main usw.
view1.vue auf Seitenebene Komponenten werden im Verzeichnis „views“ abgelegt. Wenn Unterkomponenten vorhanden sind, können Sie Unterverzeichnisse erstellen.
Erweitern Sie Ihr Wissen:
Die beiden Verzeichnisse src/components und src/views enthalten beide Vue-Komponenten.
Der Hauptunterschied besteht darin, dass einige Vue-Komponenten beim Routing die Rolle von Ansichten spielen.
Vue Router wird normalerweise zum Verwalten des Vue-Routings verwendet, um die aktuelle Ansicht der

public: wird zum Speichern statischer Dateien verwendet
public/index.html: ist eine Vorlagendatei Seine Funktion besteht darin, die Eintragsdatei des Projekts zu generieren, und die von Webpack gepackten JS- und CSS-Dateien werden ebenfalls automatisch in die Seite eingefügt. Wenn unser Browser auf das Projekt zugreift, öffnet er standardmäßig die generierte index.html.
src/compnents: Wird zum Speichern unserer öffentlichen Komponenten wie Kopf- und Fußzeile usw. verwendet.
src/views: Wird zum Speichern verschiedener Seiten verwendet, die wir geschrieben haben, wie z. B. Login, Hauptseite usw.
src /APP.VUE: Das Haupt-vue-Modul führt andere Module ein. app.vue ist die Hauptkomponente des Projekts. Alle Seiten werden unter app.vue umgeschaltet Die Funktion besteht darin, vue zu initialisieren. Gleichzeitig können Sie in dieser Datei auf einige Komponentenbibliotheken verweisen oder einige Variablen global aufhängen
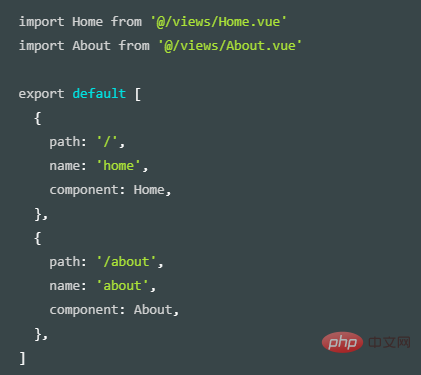
src/router.js: Routing-Datei, die als Adresspfad jeder Seite verstanden werden kann , für unseren Zugriff, und gleichzeitig Routing-Guards direkt darin schreiben
src/store.js: Wird hauptsächlich zum Speichern einiger Zustände im Projekt verwendet, um den Zustand im Zustand zu speichern und Mutationen darin zu schreiben, um die zu ändern Zustand im Staat, Maßnahmen wurden vorerst nicht praktiziert, ich weiß nicht, wie ich es konkret verwenden soll
package.json: Modul-Grundinformationen, die für die Projektentwicklung erforderlich sind, Modul, Version, Projektname
-
[Verwandte Empfehlung: „
vue.js Tutorial “]
Das obige ist der detaillierte Inhalt vonWas im View-Verzeichnis in Vue abgelegt werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung und Teilen: 10 unverzichtbare Optimierungen nach der Einrichtung eines VuePress-Blogs!
- Vergleichen Sie die Vue-Anweisungen v-show und v-if und sprechen Sie über Nutzungsszenarien
- Möchten Sie Schritt für Schritt verstehen, wie Filter in Vue verwendet werden? Eine kurze Analyse von 2 Verwendungen
- [Hematemesis-Zusammenfassung] Über 20 nützliche Vue-Komponentenbibliotheken, kommen Sie und holen Sie sie ab!
- Diese Vue3-Infinite-Scroll-Komponente unterstützt Millionen von Levels!

