Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Funktion haben Symbole in es6?
Welche Funktion haben Symbole in es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-08 10:39:423971Durchsuche
Die Rolle des Symbols in es6: 1. Wird als Attributname verwendet. Symbol stellt einen eindeutigen Wert dar, der sicherstellen kann, dass Attribute keine doppelten Namen haben und auch außerhalb der Klasse darauf zugegriffen werden kann ist ein neuer primitiver Datentyp, die Syntax lautet „const name=Symbol(“value“)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Welche Rolle spielt das Symbol in es6? ES6 führt einen neuen primitiven Datentyp Symbol ein, der einen eindeutigen Wert darstellt. Die häufigste Verwendung besteht darin, den eindeutigen Attributnamen eines Objekts zu definieren.
Zusätzlich zu Number, String, Boolean, Object, null und undefiniert fügen ES6-Datentypen auch Symbol hinzu.
Grundlegende VerwendungDer Symbol-Funktionsstapel kann den neuen Befehl nicht verwenden, da Symbol ein primitiver Datentyp und kein Objekt ist. Sie können eine Zeichenfolge als Parameter akzeptieren, um eine Beschreibung für das neu erstellte Symbol bereitzustellen, die auf der Konsole angezeigt oder zur einfachen Unterscheidung als Zeichenfolge verwendet werden kann.
let sy = Symbol("KK");
console.log(sy); // Symbol(KK)
typeof(sy); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let sy1 = Symbol("kk");
sy === sy1; // false
Als AttributnameVerwendung
Da der Wert jedes Symbols nicht gleich ist, wird Symbol als Attributname des Objekts verwendet, um sicherzustellen, dass die Attribute keine doppelten Namen haben.
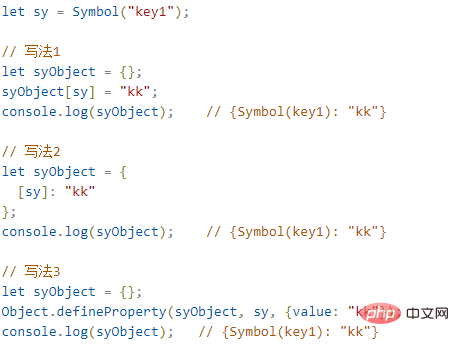
 Symbol kann nicht als Objekteigenschaftsname verwendet werden. Es müssen eckige Klammern verwendet werden. Da auf den .-Operator eine Zeichenfolge folgt, wird das sy-Attribut der Zeichenfolge erhalten, nicht das sy-Attribut des Symbolwerts.
Symbol kann nicht als Objekteigenschaftsname verwendet werden. Es müssen eckige Klammern verwendet werden. Da auf den .-Operator eine Zeichenfolge folgt, wird das sy-Attribut der Zeichenfolge erhalten, nicht das sy-Attribut des Symbolwerts.
let syObject = {};
syObject[sy] = "kk";
syObject[sy]; // "kk"
syObject.sy; // undefinedHinweiseWenn der Symbolwert als Attributname verwendet wird, ist das Attribut ein öffentliches Attribut, kein privates Attribut, und es kann außerhalb der Klasse darauf zugegriffen werden. Es erscheint jedoch nicht in den Schleifen von for...in und for...of und wird auch nicht von Object.keys() und Object.getOwnPropertyNames() zurückgegeben. Wenn Sie die Symbol-Eigenschaft eines Objekts lesen möchten, können Sie sie über Object.getOwnPropertySymbols() und Reflect.ownKeys() abrufen.
let syObject = {};
syObject[sy] = "kk";
console.log(syObject);
for (let i in syObject) {
console.log(i);
} // 无输出
Object.keys(syObject); // []
Object.getOwnPropertySymbols(syObject); // [Symbol(key1)]
Reflect.ownKeys(syObject); // [Symbol(key1)]
Konstanten definierenVerwenden Sie Zeichenfolgen, um Konstanten in ES5 darzustellen. Zum Beispiel:
const COLOR_RED = "red"; const COLOR_YELLOW = "yellow"; const COLOR_BLUE = "blue";
Aber die Verwendung von Zeichenfolgen garantiert nicht, dass die Konstanten eindeutig sind, was zu einigen Problemen führen kann:
Aber verwenden Sie Symbol, um Konstanten zu definieren, damit die Werte dieses Satzes von Konstanten garantiert gleich sind. Ändern Sie das obige Beispiel mit Symbol. Der Wert von
const COLOR_RED = Symbol("red");
const COLOR_YELLOW = Symbol("yellow");
const COLOR_BLUE = Symbol("blue");
function ColorException(message) {
this.message = message;
this.name = "ColorException";
}
function getConstantName(color) {
switch (color) {
case COLOR_RED :
return "COLOR_RED";
case COLOR_YELLOW :
return "COLOR_YELLOW ";
case COLOR_BLUE:
return "COLOR_BLUE";
default:
throw new ColorException("Can't find this color");
}
}
try {
var color = "green"; // green 引发异常
var colorName = getConstantName(color);
} catch (e) {
var colorName = "unknown";
console.log(e.message, e.name); // 传递异常对象到错误处理
}Symbol ist eindeutig, daher gibt es keine Konstanten mit demselben Wert, wodurch sichergestellt wird, dass der Schalter wie vom Code erwartet ausgeführt wird.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWelche Funktion haben Symbole in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

