Heim >Web-Frontend >Front-End-Fragen und Antworten >Hat die es6-Syntax einen Gültigkeitsbereich auf Blockebene?
Hat die es6-Syntax einen Gültigkeitsbereich auf Blockebene?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-01 14:49:291819Durchsuche
ES6-Syntax hat einen Gültigkeitsbereich auf Blockebene. Der durch ein Paar geschweifter Klammern gebildete Bereich ist der Gültigkeitsbereich auf Blockebene. ES6 bezieht sich auf den Bereich auf Blockebene und ermöglicht die Deklaration von Funktionen im Bereich auf Blockebene. Die Funktionsdeklarationsanweisung verhält sich wie let und kann nicht außerhalb des Bereichs auf Blockebene referenziert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Hat die ES6-Syntax einen Gültigkeitsbereich auf Blockebene?
Es6-Syntax hat einen Gültigkeitsbereich auf Blockebene
Der durch ein Paar geschweifter Klammern gebildete Gültigkeitsbereich ist der Gültigkeitsbereich auf Blockebene.
ES6 führt den Gültigkeitsbereich auf Blockebene ein explizit erlaubt, Funktionen im Bereich auf Blockebene zu deklarieren. ES6 legt fest, dass sich Funktionsdeklarationsanweisungen im Bereich auf Blockebene wie let verhalten und nicht außerhalb des Bereichs auf Blockebene referenziert werden können.
Vor ES6 hatte JavaScript keinen Gültigkeitsbereich auf Blockebene. Alle Variablen wurden über das Schlüsselwort var deklariert, d. h. auf Variablen in Steueranweisungen kann auch in externen Bereichen zugegriffen werden.
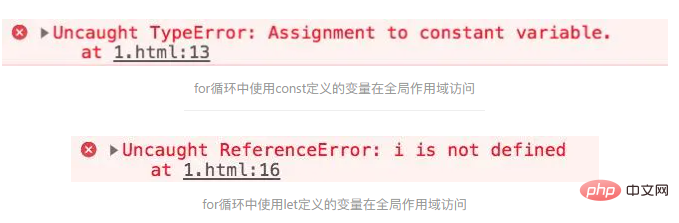
Mit der Einführung von ES6 hat uns JavaScript die Schlüsselwörter let und const gebracht und verfügt außerdem über das Konzept des Bereichs auf Blockebene ( { } ist intern ein Bereich auf Blockebene, der beim Testen kleiner Demos { } verwendet werden kann Erstellen Sie einen Bereich auf Blockebene, um Konflikte mit Variablennamen zu vermeiden. Auf Variablen, die wir mit let und const in Steueranweisungen definieren, kann von außen nicht zugegriffen werden. Wenn im globalen Bereich keine Variable mit demselben Namen definiert ist, wird ein entsprechender Fehler gemeldet:

Verwendung: Wenn Sie einige temporäre Variablen benötigen, kann der Bereich auf Blockebene seine Rolle spielen. Durch die Erstellung eines Bereichs auf Blockebene müssen wir uns keine Sorgen darüber machen, dass von anderen definierte globale Variablen durcheinander gebracht werden, und wir können unsere eigenen Variablen nach unseren eigenen Vorstellungen definieren.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonHat die es6-Syntax einen Gültigkeitsbereich auf Blockebene?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

