Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von flat in es6?
Was ist die Verwendung von flat in es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-31 15:52:483600Durchsuche
In es6 wird die Methode flat() verwendet, um das Array rekursiv entsprechend einer spezifizierbaren Tiefe zu durchlaufen und alle Elemente mit den Elementen des durchquerten Unterarrays in einem neuen Array zusammenzuführen und dieses zurückzugeben, d. h. eine Reduzierung der Array-Dimensionalität . Die Syntax lautet: „Array.prototype.flat()“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Was ist die Verwendung von flat in es6?
Array.prototype.flat()
Die Methode flat() durchläuft das Array rekursiv entsprechend einer spezifizierbaren Tiefe, führt alle Elemente mit den Elementen im durchquerten Unterarray in einem neuen Array zusammen und gibt es zurück .
Das nennen wir Array-Dimensionalitätsreduktion.
Funktion: Reduzieren Sie das Array und durchlaufen Sie den Wert jedes Elements. Wenn der Wert des Elements ebenfalls ein Array ist, entfernen Sie ihn (entspricht dem Entfernen der []-Klammern des Arrays).
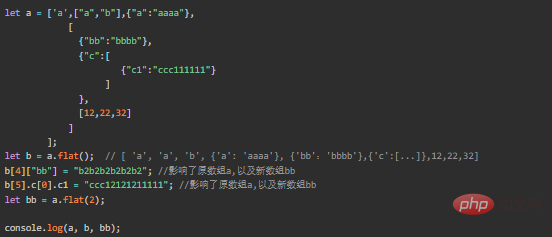
flat(n)
Konvertieren Sie jedes Element in das Array Wenn es abgeflacht ist, ist n standardmäßig 1, was die Abflachungstiefe angibt
Um es kurz zu machen: Es wird eine Klammerentfernungsoperation für das Array gemäß den Parametern in flat durchgeführt, und die Standardeinstellung besteht darin, auf eine Ebene zu gehen.
Das Folgende ist eine einfache Implementierung
rrreeDie Idee ist relativ einfach. Wenn es sich um ein Nicht-Array handelt, muss es mit einer Klammerschicht verarbeitet werden. Wenn Sie Klammern N-mal entfernen möchten, rufen Sie einfach die myFlat-Methode N-mal auf.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von flat in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

